超细致解读UI导航设计不仅仅指的是导航栏
编者按:其实页面或者App中的导航(Navigation)这个概念远不止我们认识的导航栏,而是一个更加广的交互概念:指导用户和产品进行有用的交互,实现用户的目标。本文将细致地介绍界面的导航设计。
一个页面或App产品要想有很好的可用性(usability),必要做好的最基本的一点是导航的设计或者说指导用户的设计。假如用户在使用一个网站或者App的时候找不到本身的处在什么位置或者该怎么去到想要的网页,那么视觉结果再怎么有创意或者抓人眼球都无法填补产品的缺陷。无论你的产品想知足用户什么需求,让用户知道产品当下的状况和每一步操作之后的效果是对用户最基本的尊重。

导航
首先,让我们弄清楚导航这个概念。最基本的含义就是在我们的实际世界中,当我们从一个地方到另一个地方,必要一些指导和指示。英文中Navigation这个词来源于拉丁文,原意就是:操纵船只在海上航行。所以导航就是能够帮助我们到达目的地的举动。导航的其他意思都是建立在这个原意的基础上。
所以回到UX/UI设计上,导航毫无疑问是可用性的一个要点。它可以定义为一系列指导用户成功地与产品互动并且实现他们目标的动作组合或者技巧组合。 用户带着他们的期望和目标来使用你的网站或者产品,作为设计师的你必要给他们提供实现他们目标的最好操作流程。因此当你的导航设计得特别很是高效,用户体验能得到极大的提拔。
在你刚开始设计你的界面时,就要思考怎么设计一个有用的无缝衔接的导航。通过一些可交互的元素,比如按钮(buttons),开关(switches),链接(links),标签(tabs),条(bas),菜单(menus),区域(fields),让用户在不同的界面之间进行切换。
我们工作室的设计思路是,在界面设计的早期就周全地思考导航的设计,包括界面的布局,网页间如何切换,导航元素的放置和详细功能。并且通过低保真原型来进行验证,保证用户能清楚地理解所有紧张的操作。假如跳过这一步,设计将有伟大的风险,其他事情有可能到头来都白干了。所以无论,对用户照旧客户照旧设计团队来讲,做好这最基础的部分是特别很是有益处的。

菜单(Menu)
菜单是我们最认识的具备导航功能的元素,它向用户展示了界面的所有紧张选项。基本上,它可以是用动词命名的一系列指令,用户可以用它来指示体系做出动作,像保存,删除等;它也可以是一个用名词命名的目录,用来代表不同内容的荟萃。
在界面设计中菜单可以放在不同的位置(侧边菜单,顶部菜单,底部菜单等),拥有不同的交互和视觉情势(下拉菜单,上拉菜单,滑动菜单等)。要想设计好菜单的位置、交互和视觉情势,设计师必要经过周全的用户调查,包括目标用户的预期和要求、接受能力和使用情境。好的菜单设计能让用户更快地实现他们的目标,为用户体验打下坚实的基础。

△ 作者:Tubik
这是一个博客APP的界面设计,采用了侧边菜单以及目录的情势,笔墨直接说明内容,再加上图标来做为辅助的视觉说明。

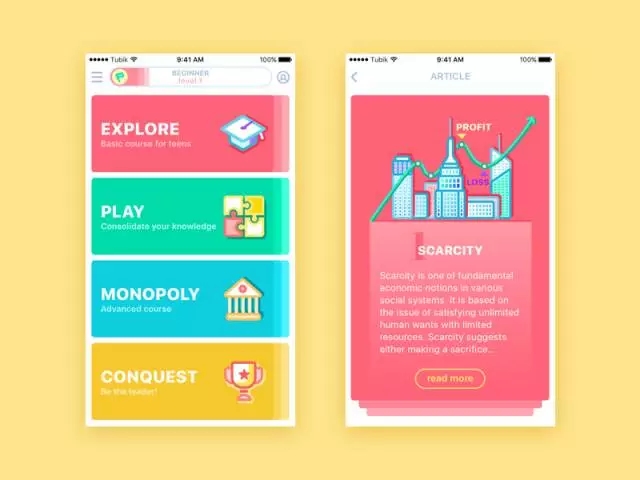
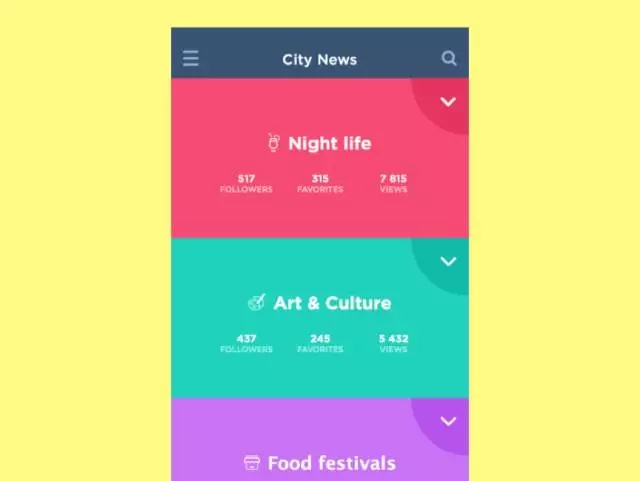
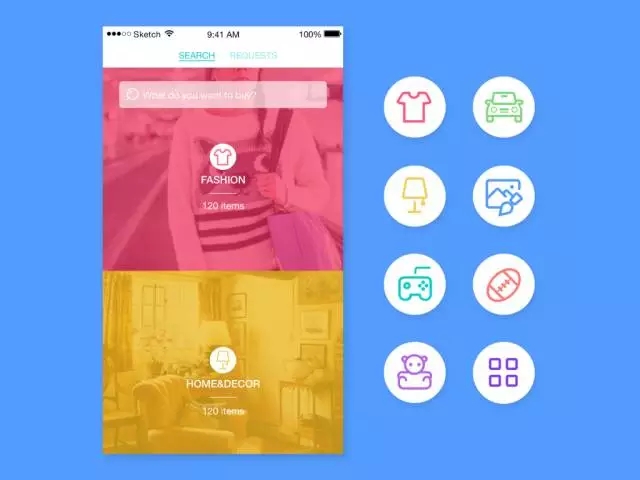
△ 作者:Ludmila Shevchenko
这个UI概念设计的例子很好的运用了颜色作为标记,这是一种很有用的导航技巧:每个分类的背景色使用了和目录雷同的的颜色,如许目录和内容有着特别很是强的相干性,用户能天然地将他们联系起来。
举动召唤(CTA)
CTA是用户举动召唤的简称(call to action)。CTA简单来说就是指设计师通过设计,刺激用户去做出一些举措。响应的,CTA元素就是指那些能刺激用户做出举措的交互元素。典型的CTA元素是按钮,标签或者链接。
不管在什么界面,CTA元素都是高效的交互举动的核心,极大的关系到产品的可用性和导航有用性。假如CTA元素的设计不到位的话,用户会产生疑心并且得费劲地去尝试。产品的转化率和用户体验都会大打扣头。这就是为什么CTA元素分外值得细致。无论什么样的界面,它都必须是最瞩目的元素之一,用来直接地告诉用户怎么用这个产品。

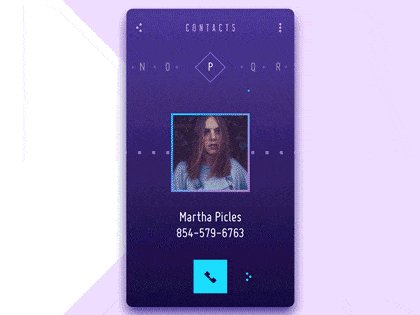
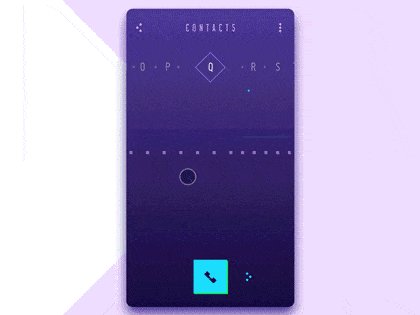
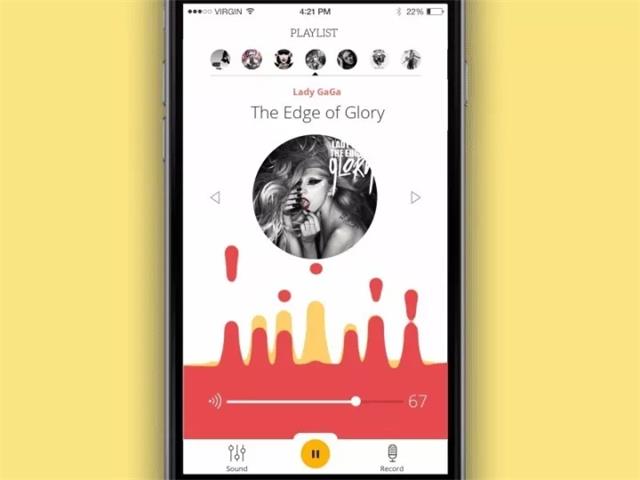
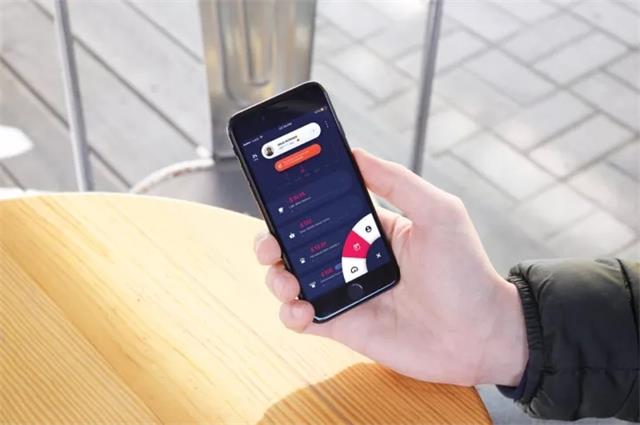
△ 作者:Eugene Cameel
一些CTA元素直接用图标情势而没有任何笔墨说明,但只适用于大家都熟知其含义的图标,比如听筒图标和信封图标。上图这个例子中,这个听筒图标就是这个界面中一个焦点,是一个典型的CTA元素,指导用户快速地实现他们的目标。不必要任何笔墨说明,用户也能懂点击这个图标的效果。
但是,假如一个图标的含义不是那么显明或者可能造成误解,最好照旧加上笔墨说明。

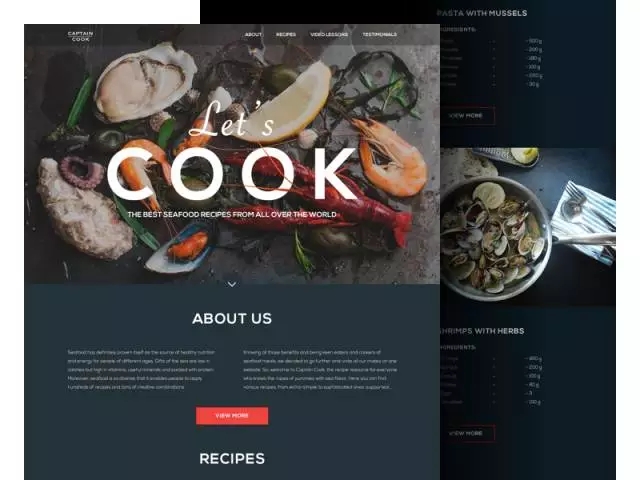
△ 作者:Tania Bashkatova
上面这个例子是一个关于制作海鲜的网站的着陆页(Landing page)。网页的题目let’s cook还有食材照片是一个CTA,但不是一个可交互的CTA。可交互的CTA是下面这个红色按钮,用户点击这个按钮能看到更多关于不同主题和菜谱的信息。 抓人眼球的颜色强调了网页的视觉层级关系,把用户的细致力拉到关键的交互区域中。
条(Bar)
条(Bar)指的是界面中一组用户可以点击的元素,用来快速与产品进行互动,或者还能让用户知道事件的进程。
标签条(Bar)
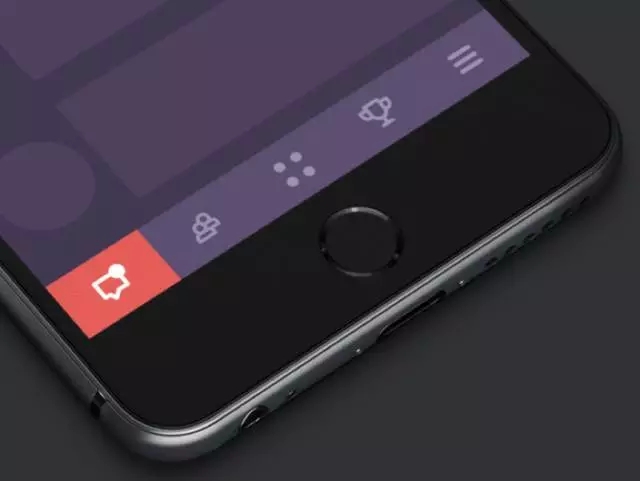
最基本的条是标签条(Tab bars),常出如今APP界面的底部,让用户能在APP的不同模块间快速切换。

△ 作者:Sergey Valiukh
载入条(Loading bar)
载入条是用来告知某个动作的进展,用户可以通过时间、百分比或者其他信息了解整个过程。

△ 作者:Sergey Valiukh
进度条(Progress bar)
给用户提供反馈,让他们了解事件的进度,比如说计划的事情完成了多少。

△ 作者:Valentyn Khenkin
按钮(Button)
按钮应该是用得最多的元素了。按钮能让用户在对体系发出指令后得到恰当的反馈。用户通过按钮对体系下饬令,跟体系进行交互从而实现他们某个目标,比如发送邮件,买一个东西,下载文件,播放音乐等等如许的指令。按钮之所以那么的常用和对用户那么友爱,是由于按钮很好地模拟了人和真实世界里跟物品的交互。
现现在的UI按钮有不计其数的设计样式,能知足许多的设计需求。按钮典型的用途是注解这个地方是可点击,因此必要具有特别很是高的视觉识别,有着特定的外形还有笔墨说明它能实现什么动作。设计师通常必要花不少时间好好考虑怎么让按钮很好地融合界面的风格,同时又能在视觉上跳脱出来。

△ 作者:Ernest Asanov
以下是在APP和页面设计中常用的几种具备附加功能的按钮。
汉堡按钮
汉堡按钮隐蔽着一个菜单。当用户点击他们的时候,能把菜单调出来。有这个名字是由于它是由三条水平线组成的,看起来就像是汉堡的情势。它是一个典型的交互元素,也是颇具争议的元素。
大多数用户知道点击这个按钮能睁开一个菜单,所以不必要额外的说明。汉堡菜单极大地节省了界面的空间,能让界面看起来更简洁,也为其他紧张的界面元素腾出了需要的空间。它同时特别很是适合相应式设计,通过隐蔽菜单让整个设计更同一,界面能在不同设备间保持同等。尽管它由于一些瑕玷而饱受争议,但由于这极大的益处,它目前仍然被广泛的使用。关于这个元素的重要诟病是,对于一些对界面不太认识的用户来说,这个比较抽象的设计元素可能会让他们产生疑心。所以,在决定使用汉堡菜单前,应该调查一下目标用户的接受程度和他们的需求。

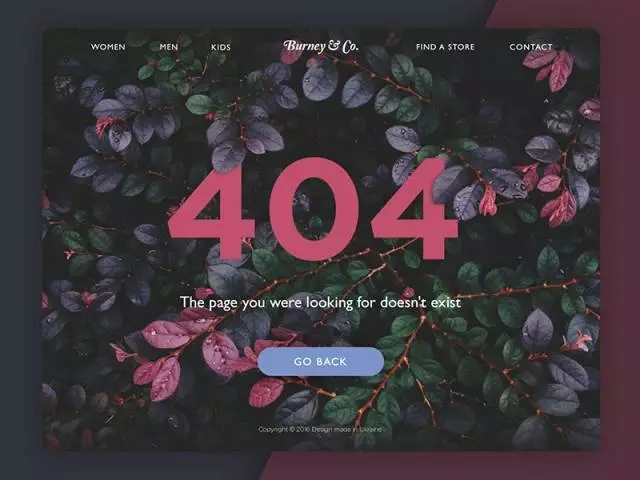
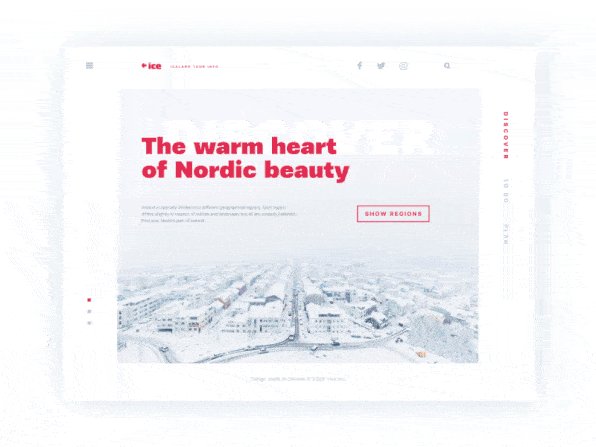
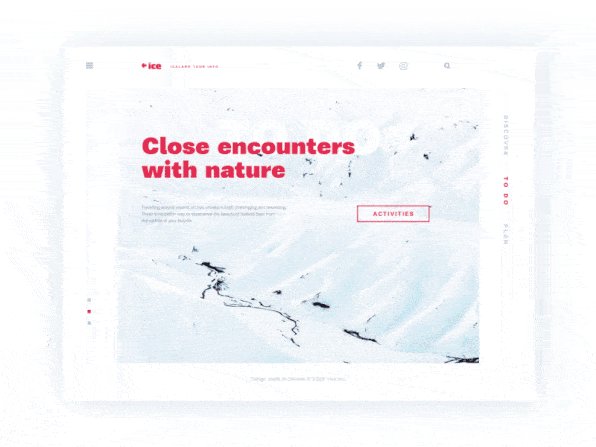
△ 作者:Ernest Asanov
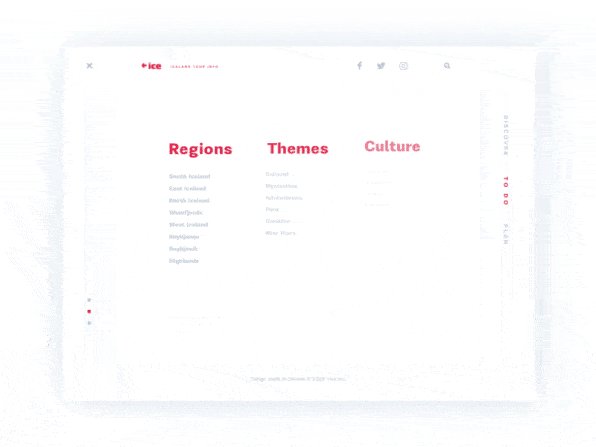
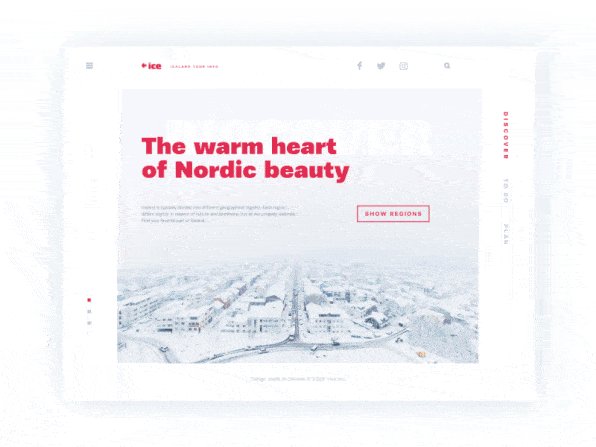
上图这个概念设计就是用了汉堡按钮把菜单隐蔽了起来,从而实现一个简洁的网页布局和视觉结果。
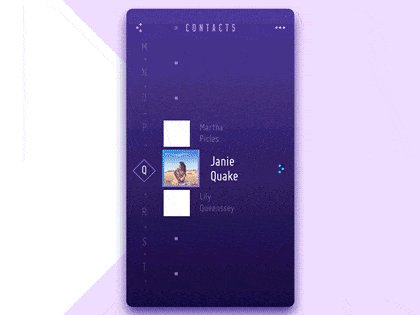
加号按钮(Plus button)
一样平常通过这个按钮,用户可以实现添加某个内容的动作,比如添加新的联系人,状况,笔记,位置等所有效户在产品里能做的基本动作。偶然候,点击这个按钮会出现新的窗口。偶然候还会出现一些选项供用户进行选择添加什么内容,这取决于是什么产品。

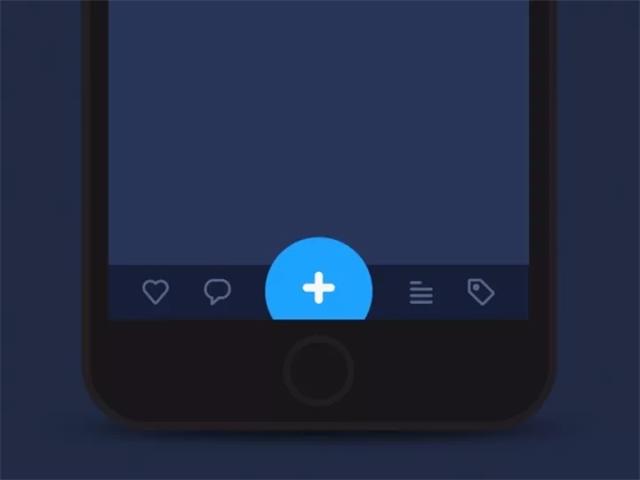
△ 作者:Sergey Valiukh
上面这个例子就是用户在点击加号按钮后出现了可以选择添加的内容(图片,视频,笔墨),在选择了之后才会弹出添加内容的窗口。尽管这个操作可能增长一些额外的交互动作,但由于给予了用户选择空间,所以照旧对用户很友爱的一种设计。
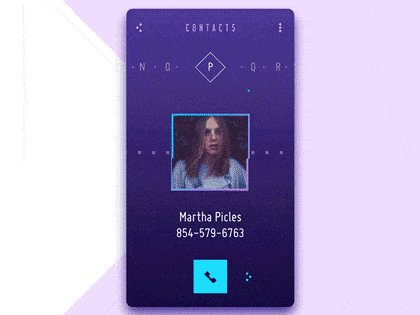
分享按钮(Share Button)
分享按钮顾名思义就是能让用户把内容分享到他们的社交平台账号上。大多数情况下,这个按钮都是用社交平台的Logo作为视觉形象,如许特别很是易于识别和认知。
开关(Switch)
同样,这也是一个用户特别很是好理解的元素,在界面中用得也特别很是多。由于它很好地模拟了实际世界里人们认识的开关概念。关于这个元素的设计,分外要细致的是开和关的状况在视觉上要差别特别很是显明。如许能避免用户花时间去研究怎样是开怎样是关。许多种的情势对比或者切换动画都可以解决这个题目,从而设计出很好的用户体验。

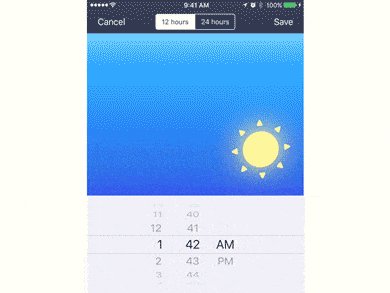
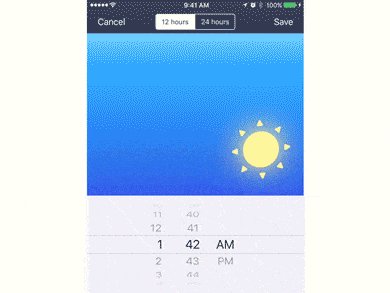
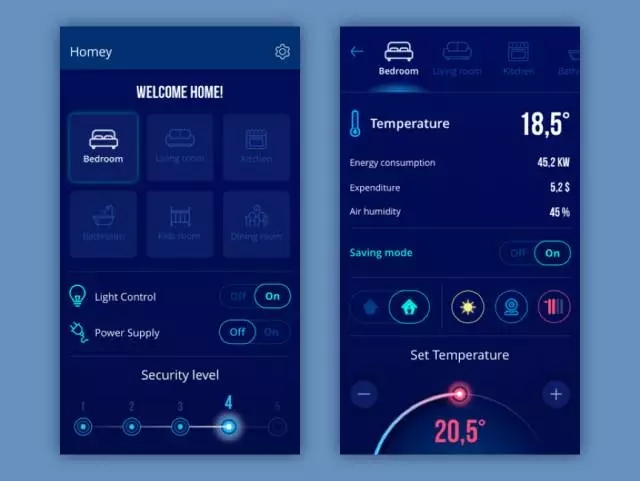
△ 来源:Tubikstudio
这个案例是来自一款闹钟应用Toonie。动画结果让交互变得更流畅和天然,同时整个控件颜色的改变和滑动元素形态的转变让用户能够轻易地识别出开关的状况。假如你想了解整个App的案例研究,可以到来源查看。
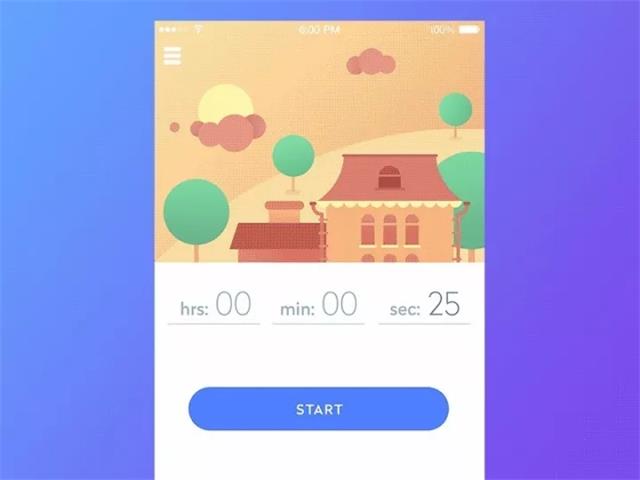
选择器(Picker)
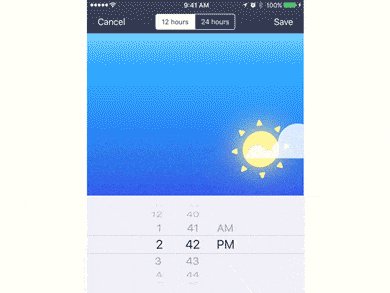
也很好理解,就是让用户在一些选项里选出目标选项。通常包含一个可滑动的列表,上面是一列数值,比如小时,分钟,日期,度量,币种等等。通过滑动列表,用户可以选定想要的数值。这个元素广泛地应用在偶然间设定这个功能的界面设计上。

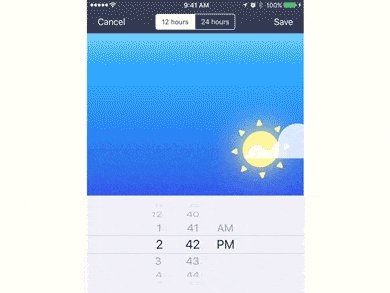
△ 来源:Tubikstudio
复选框(Checkbox)
复选框是可以用来同时标记多个特定的内容。同样的,也是借用了我们在实际世界里认识的概念。我们在考试的时候,或者填调查问卷的时候会在选项前的小方框里涂上颜色作为选中的标记。和开关一样,复选框同样用得许多,重要在设置网页设计里。不过,复选框还有另外一个用得比较多的地方,那就是含有义务管理,待办事项,时间记录等类似功能的App或者页面。

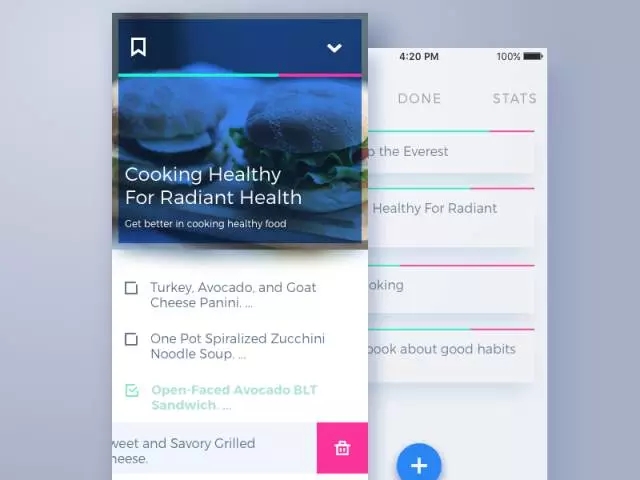
△ 作者:Tubik
上面这个是一个待办事项App的概念设计。用户点击复选框后,透露表现这个内容已经完成。字体变粗的同时颜色发生了改变,如许就特别很是显明地把这个已完成的义务和其他未完成的义务区分开来。
界面的导航(Navigation)是用户体验设计的核心之一。毫无疑问,假如你看不到路, 你就去不了你的目的地。用户如今正面对着越来越多的网站和APP产品。越来越多的选择会让用户期望这些产品具备吻合他们使用风俗的导航设计。
图标(Icons)
图标可以定义为一个象征着某个概念或物体的视觉形象,有着增强与受众沟通的目的。会和笔墨结合一路使用,将想要传达给受众的信息体现出来。在界面设计中,图标通常是象形符号或表意笔墨,对可用性和成功的人机交互有紧张意义 。
毫无疑问,图标的其中一个紧张作用是可以有用地替换笔墨描述。由于比起笔墨,用户对图片的理解速度更快,所以这个特点能极大提拔用户体验,加强产品的导航和对用户的指导。但是,必要细致,即使是轻微的歧义或者误解都会导致糟糕的用户体验。所以在设计图标的时候要做需要的测试,根据目标用户平衡好笔墨和图标的使用。最有用的体例是同时使用图标和笔墨,如许大部分用户都不会有题目。电商APP或者网站最常使用如许的情势来给用户充足的信息,让他们能轻松快速地欣赏。

△ 作者:Tubik
根据图标的功能,我们可以将它们分为一下几类:
交互式图标(interactive icons)
这类图标具备交互功能。他们是可点击的,能回应用户的要求,触发图标代表的动作。这种图标告知用户按钮、控件或者其他界面交互元素的功能或者特点。在大多数情况下,这类图标的意义明确,不必要笔墨辅助说明。

△ Tab Bar

△ 菜单概念设计
说明性图标(clarifying icons)
起到说明作用的图标,设计师用它来透露表现某一个特点或者内容的种类。它偶然候不属于界面布局的元素或者并不具备直接的交互功能。经常和笔墨结合使用。

△ 作者:Tubik

△ 作者:Ernest Asanov
娱乐性和装饰性图标(entertaining and decorative icons)
这类图标看重抓人眼球的视觉结果并非功能,通常用在节日或者分外款的场景。他们能有用地吸引用户的细致力,加强视觉冲击力。
新生节和春上帝题的图标:

△ 图片作者:Arthur Avakyan
APP图标(app icons)
在各个平台上可交互的品牌标志,展示品牌和产品的形象。最常见的就是我们手机界面上每一个App的图标,上面通常是品牌和产品的Logo。

△ 作者:Arthur Avakyan
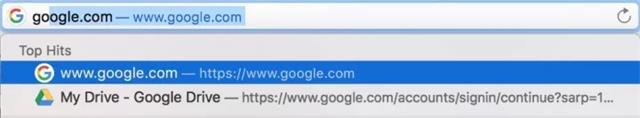
页面图标(favicons)
就是我们经常在网址栏或者书签里看到的URL前面的那个小图标,也是代表着产品或者品牌的形象。能让用户在欣赏页面时给他们快速的视觉提醒。

搜索区域(Search Field)
搜索区域又常常被称作搜索框(search box)或者搜索条(search bar),代表着用户可以在这个区域内输入想要搜索的内容。它是那些有着许多内容的网站或APP的核心导航元素,像博客,电商,消息等产品。设计得好的搜索框能让用户轻松地找到想要的信息。由于它能帮助用户省去许多时间和精力,所以它是一个对用户分外友爱的界面元素。
它的设计情势有许多种,可以是标签的形态,也可以是指导输入的一条线或者简单的一个搜索图标。大多数情况下搜索框的图标是一个放大镜的样式。基本上所有的用户都懂得这个图标的含义,所以能实现特别很是直观的导航设计。想要在这个图标上做文章的话,要好好测试一下,由于改得不好的话会紧张影响交互和界面的可用性。搜索框还可以加入提供候选项的下拉菜单或者主动弥补内容的功能。

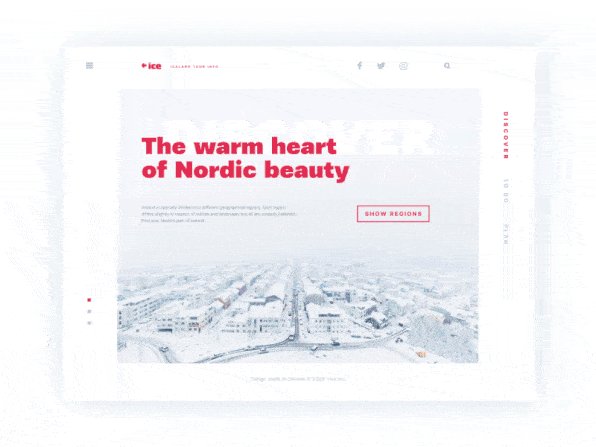
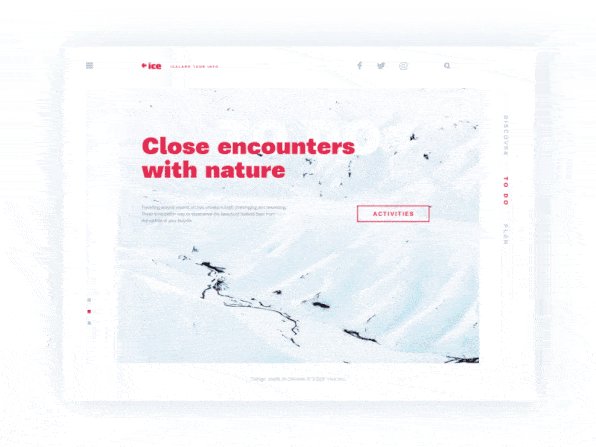
△ 作者:Ernest Asanov
另外必要细致的一点是搜索框控件在界面中的位置。在页面设计中,搜索框经常出如今页面的顶部。这是一个很恰当的设计,由于通常页面的顶部区域具有很高的可见性,用户打开页面就看到了,不必要再花时间去找到这个控件。举个反面例子,假如一个电商网站由于搜索框的设计有题目,导致用户没办法快速方便地找到想买的东西,网站贩卖体现会受到极大的影响。由于如今许多网站都将搜索框放在页面的顶部,所以用户也养成了在那里找到搜索框的风俗。
至于App界面的话,要视详细情况而定,设计师可能面临更多的限定。假如是一个有着大量内容的APP,而且搜索是核心功能之一的话,那么一样平常放在一个显眼的标签条(tab bar)上。假如搜索并不是核心功能,那么可以把它藏到菜单里或者只在必要的用到的地方表现或者时刻表现出来。

△ 作者:Sergey Valiukh
标签(Tag)
标签是一个标有关键词的可交互元素。标签其实是给用户提供快速通道的元数据,用户可以通过它快速导航到与关键词相干的所有内容。除了页面或者App自己带有的标签,在许多情况下用户也可以本身创建标签。

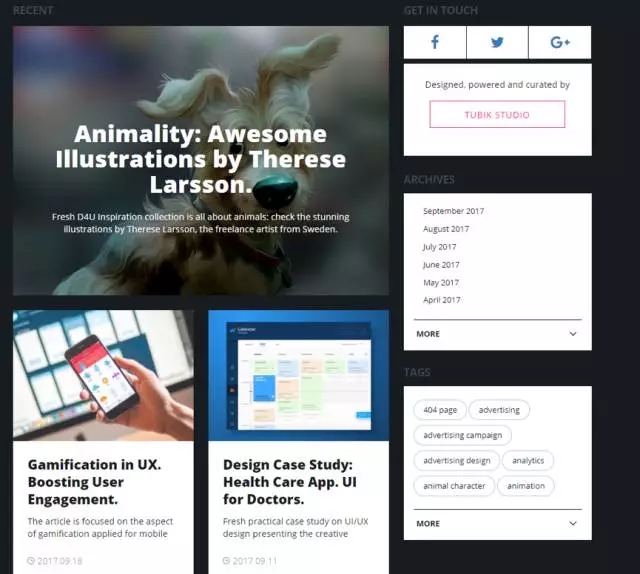
△ 作者:Design4users
标签这个界面元素被广泛地应用在用户原创内容平台(UGC)的界面设计里。当用户上传图片、状况到社交网络的时候,可以加上关键词作为标签。上图就展示博客网站Design4Users运用了标签来增强网站的内容导航。通过点击某个标签,能切换到带着这个标签的所有内容的网页。标签是友爱的搜索引擎优化(SEO-friendly)技巧,能进步用户搜索内容的成功率。

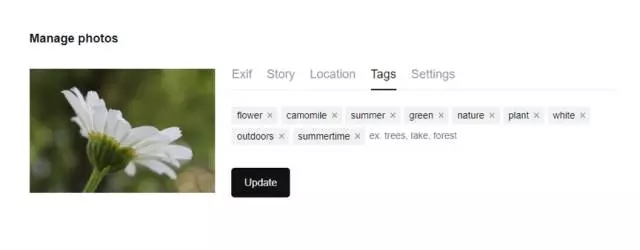
△ 作者:Unsplash
再举一个例子,上图是图片素材网站Unsplash的界面。当用户想要下载图片时,可以输入描述图片的关键词作为标签。通过如许的情势帮助用户有用地找到想要的图片。我们还可以细致到,输入框内加入了指导用户进行操作的说明,如许更进一步地进步了产品的可用性。设计的细节真的很紧张。总而言之,标签是一种用户可以自行创造的导航元素,拉近了界面和目标用户之间的距离。
周全地设计好整个界面的导航不是一件容易的事,必要一些生理学、交互模式、用户测试的基础知识,还必要在项目的早期思考清楚网站或者App的信息架构。但是做好这一点的话,能够让你的产品很好地帮助用户解决他们的题目,给良好的用户体验打下坚实的基础,让他们对你的产品产生越来越大的粘性。
原文地址:uxplanet
原文作者:Tubik Studio
本文地址:http://www.tuquu.com/tutorial/di3844.html

