高手课堂!「按钮系列」之按钮位置与用户体验的关系
@Daidai丶呆 :本文重要给大家讲解:「确认」、「下一步」等这类存在于网页中的按钮在摆放时,对网页 or 产品造成的影响有哪些。
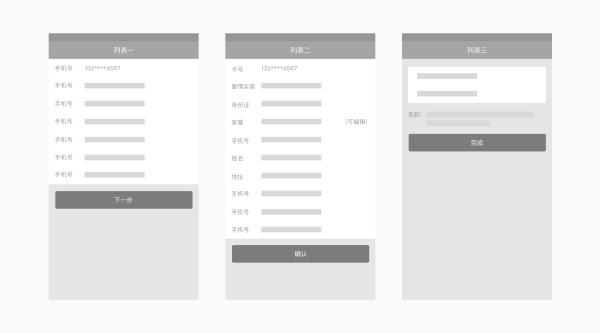
这类按钮在网页中的重要情势有以下三种:
- 固定于底部
- 固定于底部且追随键盘运动
- 追随列表移动(用户体验讲解)
固定于底部
当「下一步」or「确认」等按钮固定于网页底部时,从统筹全局的角度来说,网页的布局会比较清晰,不同网页之间的团体性更加同等,吻合设计的同一性原则。
所以将按钮固定于网页底部,是许多设计师在设计此类界面时会使用的方法。

但是这并不能说明这种方法好,假设:这三个网页中的列表是必要填写或编辑的,则按钮置于底部就会在操作上显得不是很方便。

首先,对列表可编辑栏进行修改时,网页下方会弹出键盘,而键盘的出现会将确认按钮遮挡住,导致用户无法点击。所以产品在开发时就必要细致将键盘的「Done」或「完成」键与网页的「下一步」按钮做联动。但其实有些键盘是没有「Done」或「完成」键的,所以这里对开发成原本说是更大的,当然这不是最紧张的。
重点是,对于一些用户来说,点击键盘上的「完成」键是比较生疏的,包括我本身,其实都很少直接去点击键盘上的「完成」键。就像大部分人一样,在完成编辑后的第一反应不是点击键盘的「完成」按钮,而是点击键盘的「隐蔽」键或网页空白处,盼望键盘消散,从而表现出「下一步」按钮,然而如许的操作并不友爱。
所以从这点考虑,假如在产品列表网页的操作过程中,列表类型属于查看类的话(即不可编辑),那么同一将按钮置于网页底部,是没有题目的。
而假如在产品列表网页的操作过程中,存在需填写或编辑的情况,那么将按钮固定于底部,就不是特别很是明智的选择了。
固定于底部且追随键盘运动
我最开始设计的方案其实就是这一种:将按钮与键盘绑定,一开始固定于底部,进行编辑时,键盘弹出,就将按钮一路带上来。

如许不仅很好的解决了上面提到的「按钮被遮挡」的题目,而且操作过程中也特别很是方便,无需编辑就固定在底部,必要编辑就随键盘移动到上方。无论列表怎么转变,按钮的位置永久是那两个地方,不会变动。
可惜,我是一个有极度强迫症的人,所以当我碰到极端例子的时候,我又开始纠结这个方案的可行性。如下图:

是不是似曾相识?我在画草图的时候,碰到如许的情况,立马能联想到平时用 App 遇到类似的场景:按钮露出一丢丢,填写完成后,不是想着先把键盘隐蔽或者是点击键盘的确认键,而是用本身纤细的手指去点按钮露出来的那一部分,然后经常点错。
所以我继承开始想方案了。
追随列表移动(用户体验讲解)
按钮追随列表移动,是我想了很多方案后定下的,虽然也存在瑕疵,但已经是我能想到的方案中最好的一种了。

瑕疵就是:使用这个方案虽然能解决键盘弹出的题目,但其实照旧会出现遮挡征象,如图。

但相较于追随键盘移动的益处是:吻合用户的操作体验。
我信赖第三个方案(追随列表移动)是绝大部分人在设计时都能想到的,但是许多人肯定不知道这么设计的缘故原由。
在设计这个流程的时候,其实有一个误区,也就是我开头提到的,即:网页遵循设计的同一性原则。
导致设计师在设计的过程中,盼望将网页元素尽可能的同一化,包括图标、按钮、位置等等。从而忽略了其实每个网页都是一个「单独的个体」,我们必要的是让用户在每一个网页都能顺利的完成操作,而不是从设计者的角度来说「网页布局」的同一性。
所以根据列表的阅读顺序,我们从第一行开始读到最后一行,从视觉流的角度来说,按钮在接近列表下面的位置时,对于用户来说是接收的最快的。

同时,我在设计的过程中,否决了将「确认」按钮置于右上角的方案。

由于在这类列表页的操作下,用户去确认列表信息是特别很是紧张的过程,所以将「下一步」或「确认」按钮置于右上角,只有是在列表页的内容并不紧张的情况下才会如此设计。
总结
本篇文章重要说的是:按钮的位置对网页的影响,不要被同等性原则所约束,而要懂得天真运用。
所以网页中的任何一个元素的摆放,影响的都不仅仅是网页的布局,更多的其实是用户在操作过程中的体验。
其实工作中有许多类似的小题目,许多人只是理所当然的觉得是如许,没有去深究过为什么,而这些细节每每是产品是否成功的关键。
迎接关注作者的微信公众号:「呆呆U理」

本文地址:http://www.tuquu.com/tutorial/di3930.html

