大产品小细节!5分钟了解格式塔原则
金蝶云之家体验部交互设计师-王梓铭:这一篇「大产品小细节」想跟大家聊聊设计中很常用的一个生理学原则——格式塔原则。
一. 格式塔原则
首先我想简单介绍一下格式塔原则,格式塔原则分成五个部分:
- 相近(Proximity):距离相近的各部分趋于组成团体。
- 相似(Similarity):在某一方面相似的各部分趋于组成团体。
- 封闭(Closure):彼此相属、构成封闭实体的各部分趋于组成团体。
- 延续(Continuity):我们倾向于完备地连接一个图形,而不是观察残缺的线条或外形。
- 简单(Simplicity):具有对称、规则、平滑的简单图形特性的各部分趋于组成团体。
二. 说明与举例
相近(Proximity)
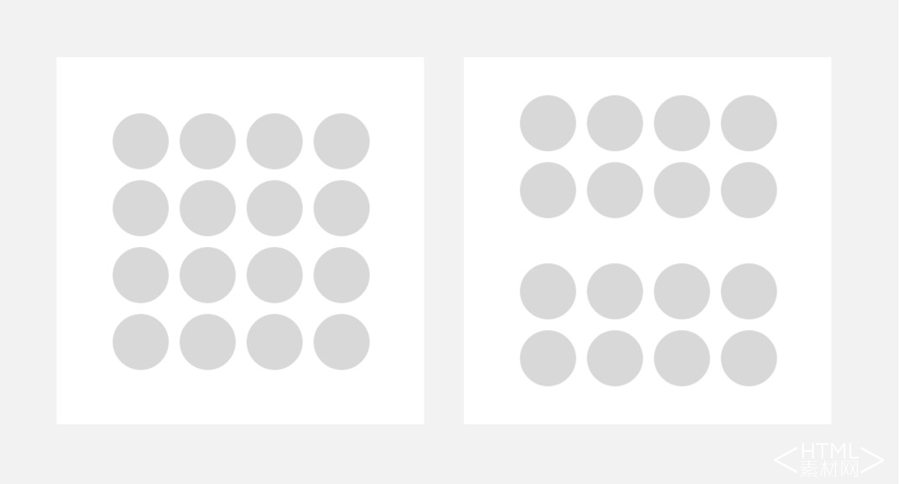
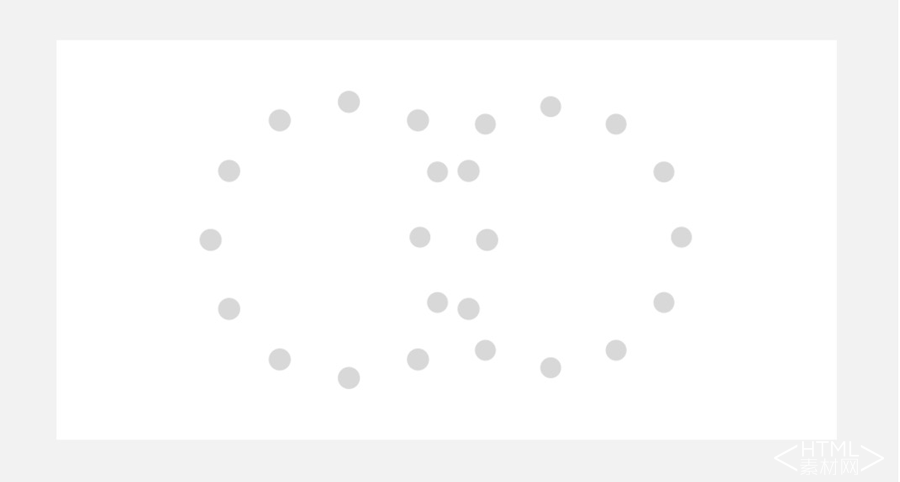
人们通常把位置相对靠近的事物当成一个团体。我用一幅图来说明一下:

同样都是16个圆形,你会把左图的16个圆形当成一个团体;但是右边那幅图,上面8个圆形和下面8个圆形分别靠近,所以你会把上面8个圆形当成一个团体,下面8个当成另外一个团体。
这里必要细致的是,相近性作为第一条原则,它的「权重」特别很是大,大到可以抵消其他原则,比如为上面的圆形添加颜色,甚至改变其外形,人们也会把相近的事物当成一个团体:

那么相近性原则的现实应用,又有哪些呢?
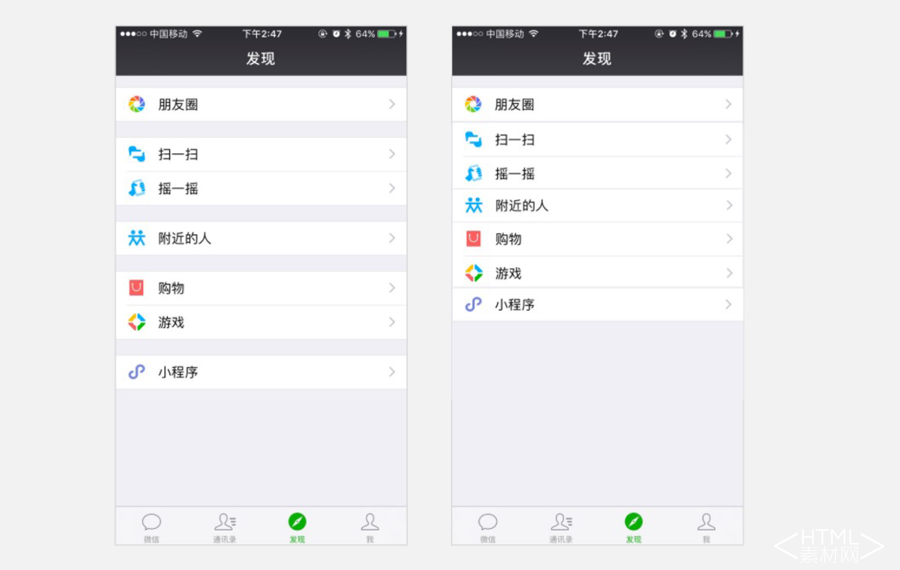
最常见的地方就在一些功能列表网页,比如设置,或者像微信的「发现」网页那样的功能列表网页。大家会把「扫一扫」和「摇一摇」、「购物」和「游戏」当成一个团体,如许可以使界面显得更加清晰,同时还能凸起重点,这个列表的两头现实上是最凸起的,像「同伙圈」和「小程序」。假如没有使用格式塔的相近原则,界面就会显得特别很是紊乱了。

相似(Similarity)
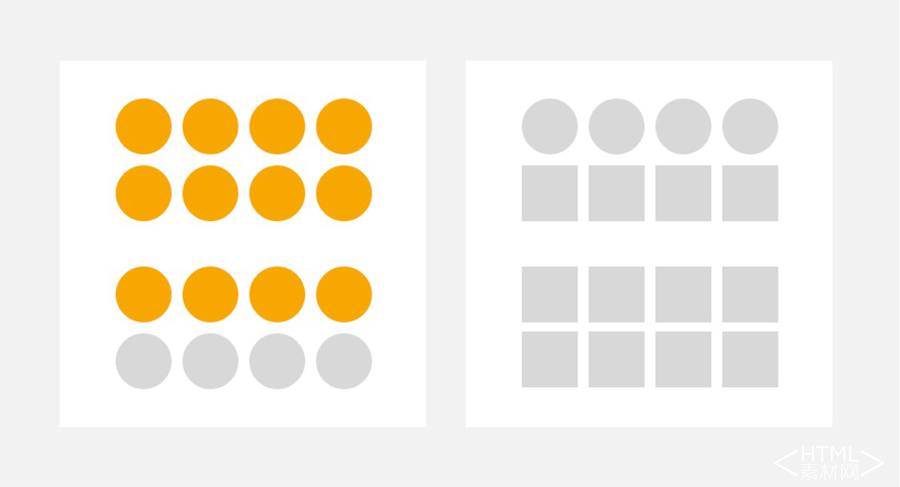
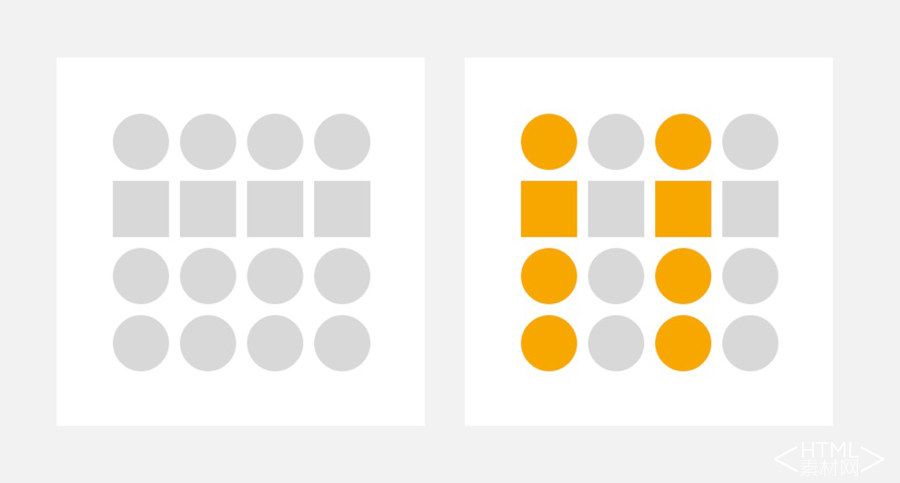
人们会把那些显明具有共同特征(如外形、大小、共同运动、方向、颜色等)的事物当成一个团体。比如下方第一幅图,大家会把偕行的正方形当成一个团体,其他圆形当成一个团体。第二幅图,人们就会把大正方形当成团体,小正方形当成另一个团体。

而这里必要细致的一点是人们对外形、大小、共同运动、方向、颜色的「感受权重」是不一样的,在这里颜色属性会覆盖其他属性的影响:

左边这幅图,大家会把正方形当成一个团体,加了颜色后的右图,就变成竖列圆形+方形是个团体了。
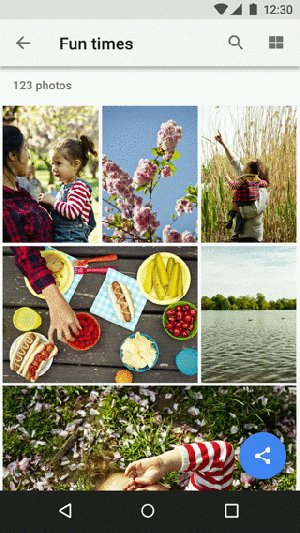
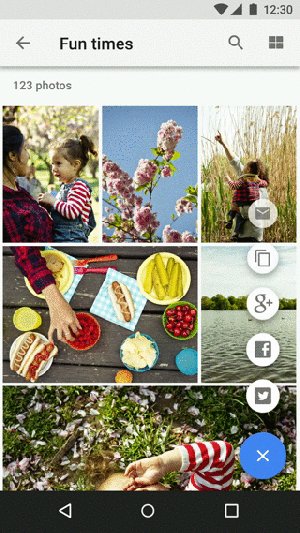
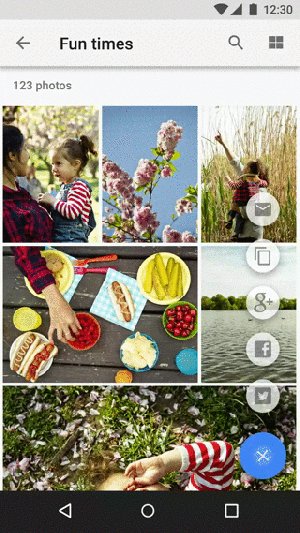
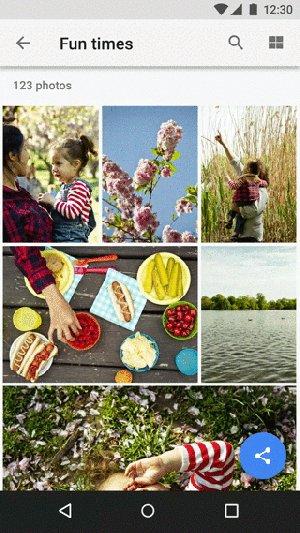
周全提到了一个叫共同运动的东西,估计大家会很陌生,这里我想以安卓的交互规范为例,说明共同运动。安卓的悬浮按钮,就是一个用了相似性(共同运动)的设计,点击右下角的分享,从下往上会出现多个操作按钮,虽然 icon 不是一样的,但是由于同样是从下往上移动,所以人们会把他们当成一个团体。(这里我想强调一点,前面提到的外形、大小、共同运动、方向、颜色等条件,是可以组合使用的。这个悬浮按钮现实上用了共同运动、雷同外形、统一颜色,从而达到相近性的目的。)

封闭(Closure)
人会将不完全封闭的东西当成一个同一的团体,所以有些时候完全闭合是没有需要的。比如世界天然基金会的 Logo,就是一个典型地用到封闭原则的设计:

熊猫的头部和背部并没有显明的封闭界限,但是我们依然会把它当成一只完备的熊猫。
那么封闭性原则又在哪些地方使用呢?
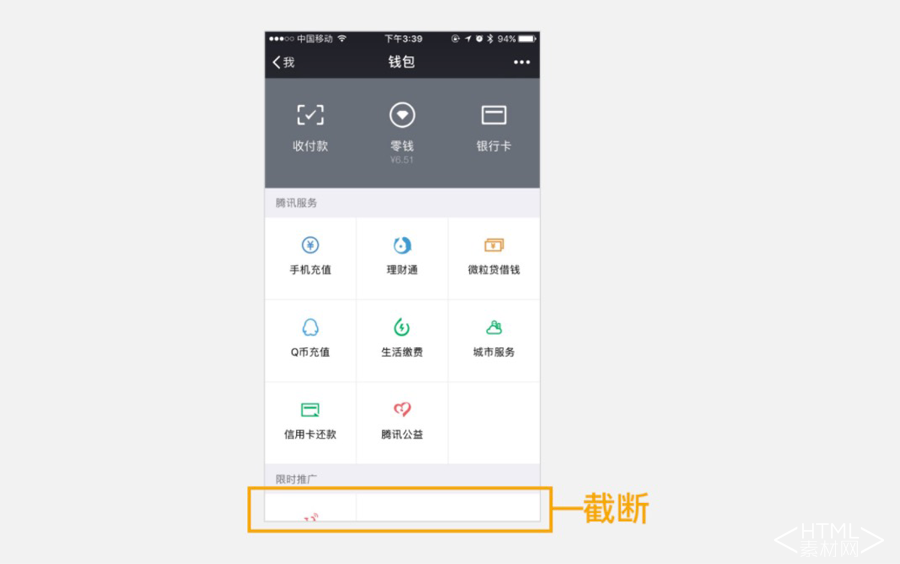
这一原则其实许多地方都用到,不过我们一样平常不叫其为封闭性原则,而是叫截断式设计。为了让用户感知到还有内容,一样平常我们会使用截断式设计。像微信的钱包网页,底部由于屏幕大小的关系被截掉了部分内容,但是用户可以通过残留的部分,“脑补”出下方仍然有个完备的团体:

延续(Continuity)
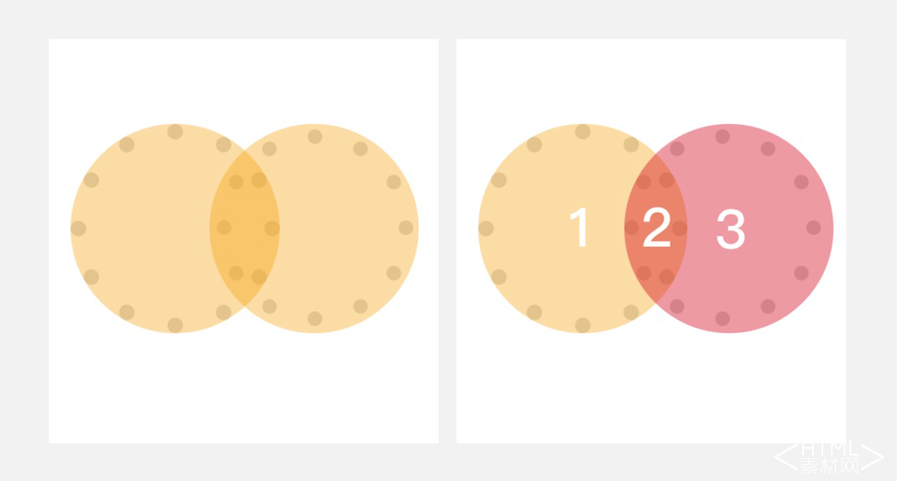
我们倾向于完备地连接一个图形,而不是观察残缺的线条或外形。首先请大家看看这幅图片:

大家觉得图里的是两个圆形呢?照旧两个残缺圆和一个两圆相交的重合?

按照格式塔原则,我猜大家看到的应该是上方左边的两个圆形吧。
这个法则我们在交互设计上用得比较少,但是在视觉设计中会用得多一点,比如某些应用就喜好把 App Store 上的应用截图做成延续的图片。

简单(Simplicity)
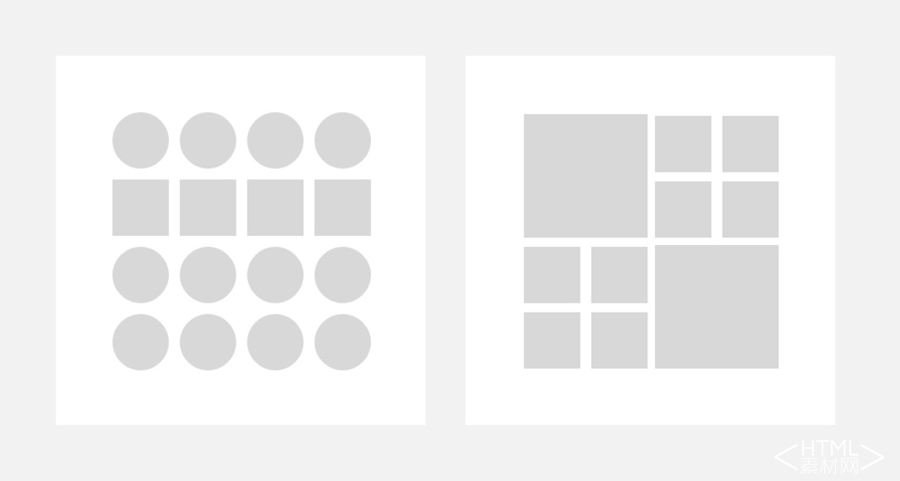
具有对称、规则、平滑的简单图形特性的各部分趋于组成团体。给大家看看一个例子:
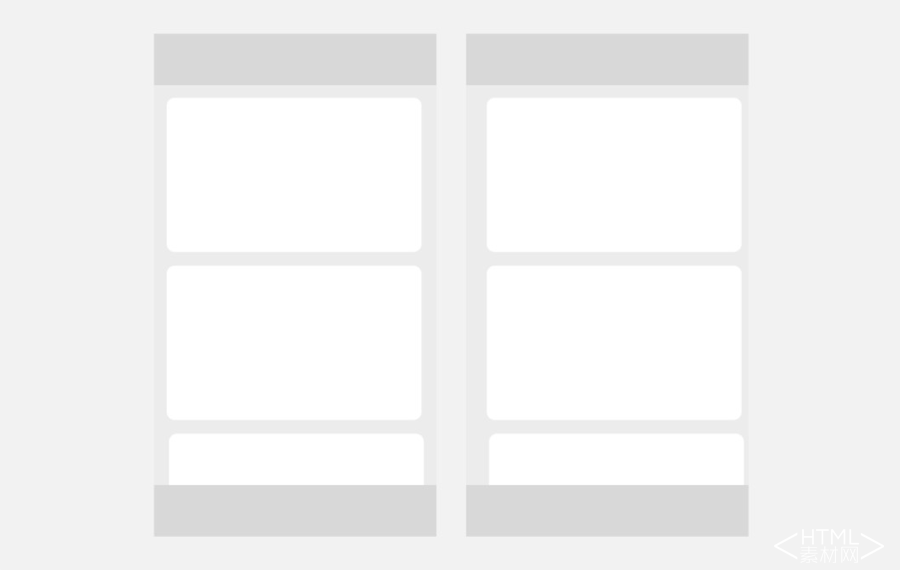
左边的界面就是个对称网页,所以我们会觉得左边的各个卡片是个团体,下方还有一个新的卡片。但是右边的卡片就不是了,由于整个网页不是对称的,用户可能会迷惑右边是不是还有卡片。

三. 总结
看了这几个例子,估计各位也发现,其实这几个原则都是可以混合使用的。盼望这篇文章可以帮助大家设计出更良好的界面!不过,在这里我想强调几点:
曩昔读书的时候,对这些理论不屑一顾,但是真的工作后,才发现谙练使用这些理论可以极大地进步你的工作服从。
原则不是刻舟求剑的,谙练使用这些理论后,可以尝试「打破」这些原则,说不定可以创造出更棒的结果!
迎接关注微信公众号:「UXD-Cloudhub」

本文地址:http://www.tuquu.com/tutorial/di3948.html

