iPhone X适配没那么复杂,但也不是看上去这么简单
iPhone X 搭载了超大,高清晰度,大圆角,无边框的表现屏,又一次刷新了我们对内容优先的沉浸式体验的熟悉。——翻译自《Human Interface Guiidelines》
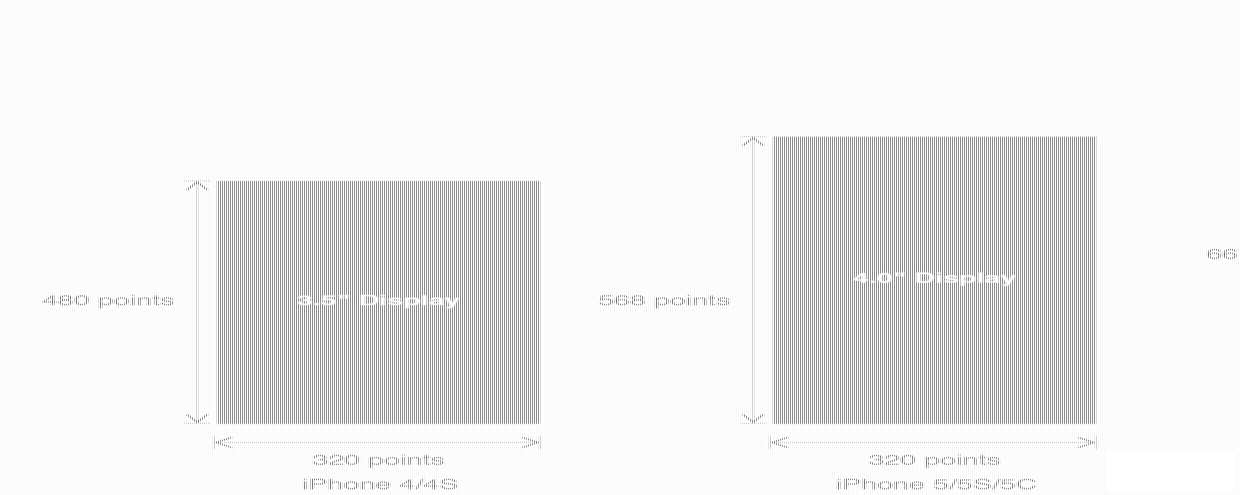
屏幕尺寸
我们熟知的iPhone系列开发尺寸概要如下:

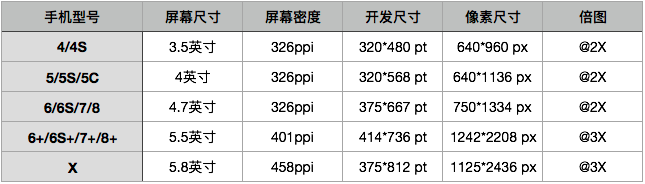
△ iPhone各机型的开发尺寸
转化成我们熟知的像素尺寸:

△ 每个机型的多维度尺寸
倍图其实就是像素尺寸和开发尺寸的倍率关系,但这只是外在的体现。倍图核心的影响因素在于PPI(DPI),了解屏幕密度与各尺寸的关系有助于我们深度理解倍率的概念:《基础知识学起来!为设计师量身打造的DPI指南》
iPhone8在本次升级中,屏幕尺寸和分辨率都遗传了iPhone6以后的精良传统;
然而iPhone X 无论是在屏幕尺寸、分辨率、甚至是外形上都发生了较大的改变,下面以iPhone 8作为参照物,看看到底iPhone X的适配我们要怎么考虑。
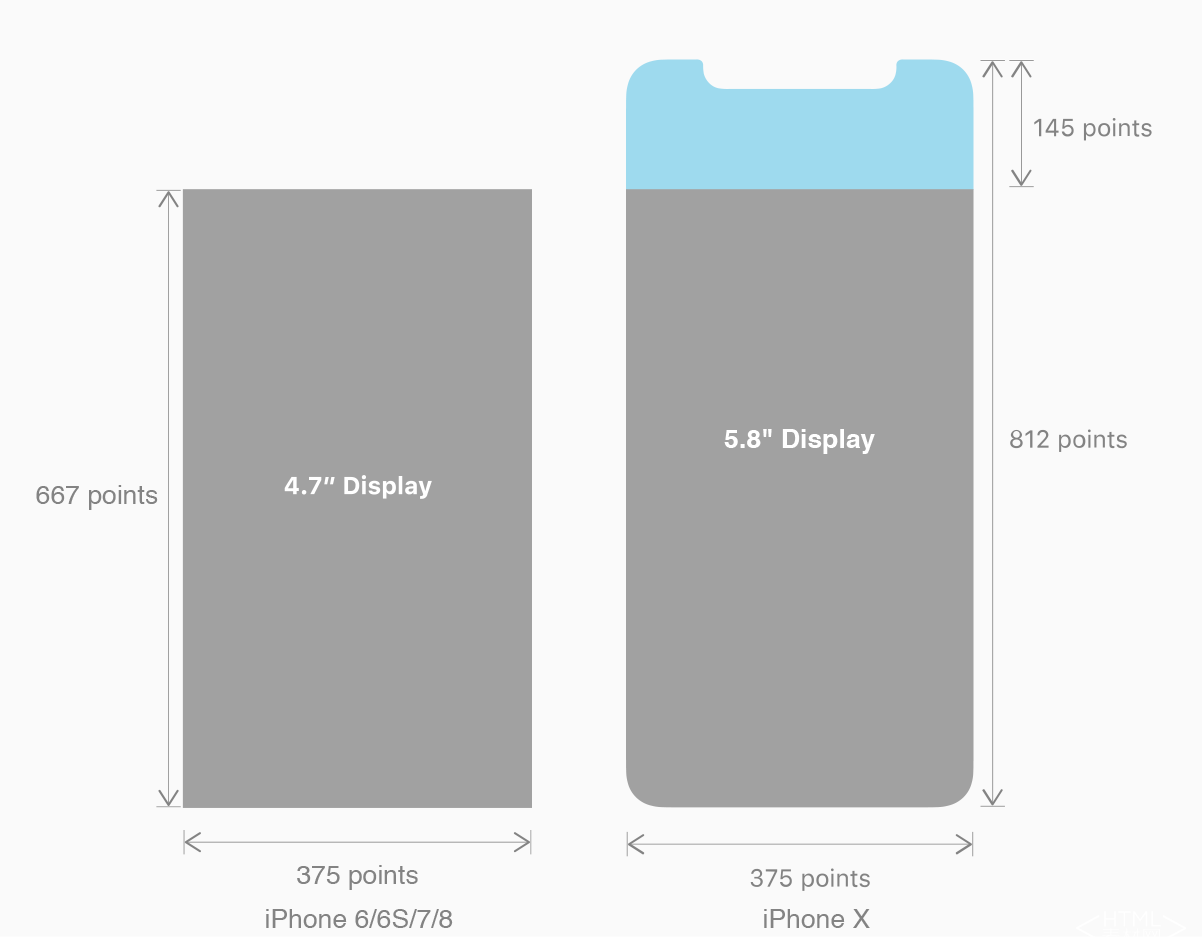
我们看看iPhone X尺寸上的转变:

△ iPhone 8与X 开发尺寸比对
开发尺寸上可以发现X和8的宽度同等,然而在垂直方向上多了145 pt,这就意味着首屏可以展示更多的内容,多出20%的垂直空间。对于京东淘宝而言这应该就意味着更高的商品曝光率或者是更高的运营位价值。
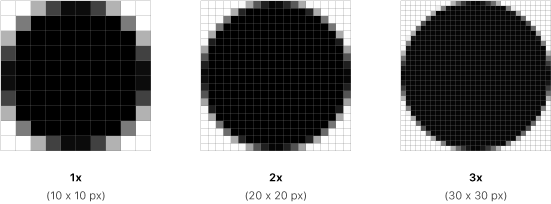
从团体设计尺寸看:iPhone 8的像素尺寸是750*1334 px(@2X),而iPhone X的像素尺寸是1125*2436 px(@3X),同样的宽度 一个用@2X图,一个用@3X图,体现出了更高的清晰度。

△ 不同倍图在体现区域同等时的结果
iPhone X的屏幕密度为458ppi。
有一种说法:认为肉眼可识别的最高密度为300ppi。而iPhone X的458ppi在手机屏幕历史可能仅次于HTC one的468ppi(2013年),不过三星Galaxy系列的PPI都到522了,看样子iPhone X连最清晰的手机也不能揄扬了。
布局
我们再来看看设计师和移动端开发工程师要考虑到的布局:
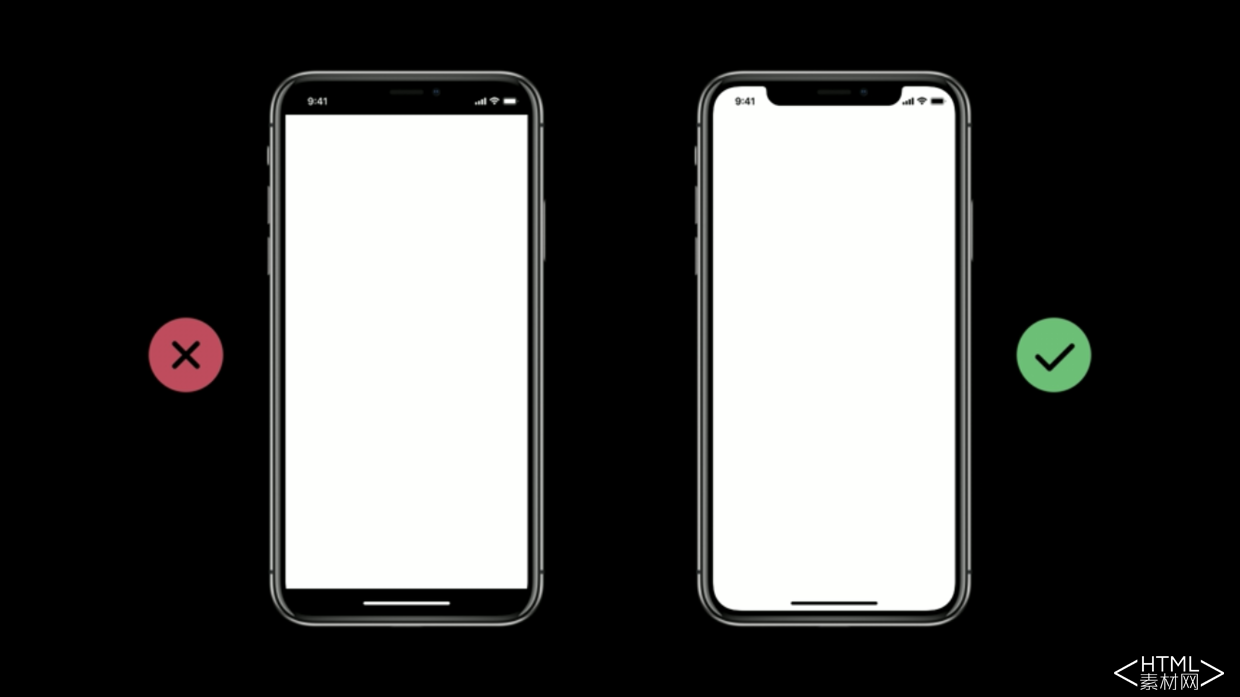
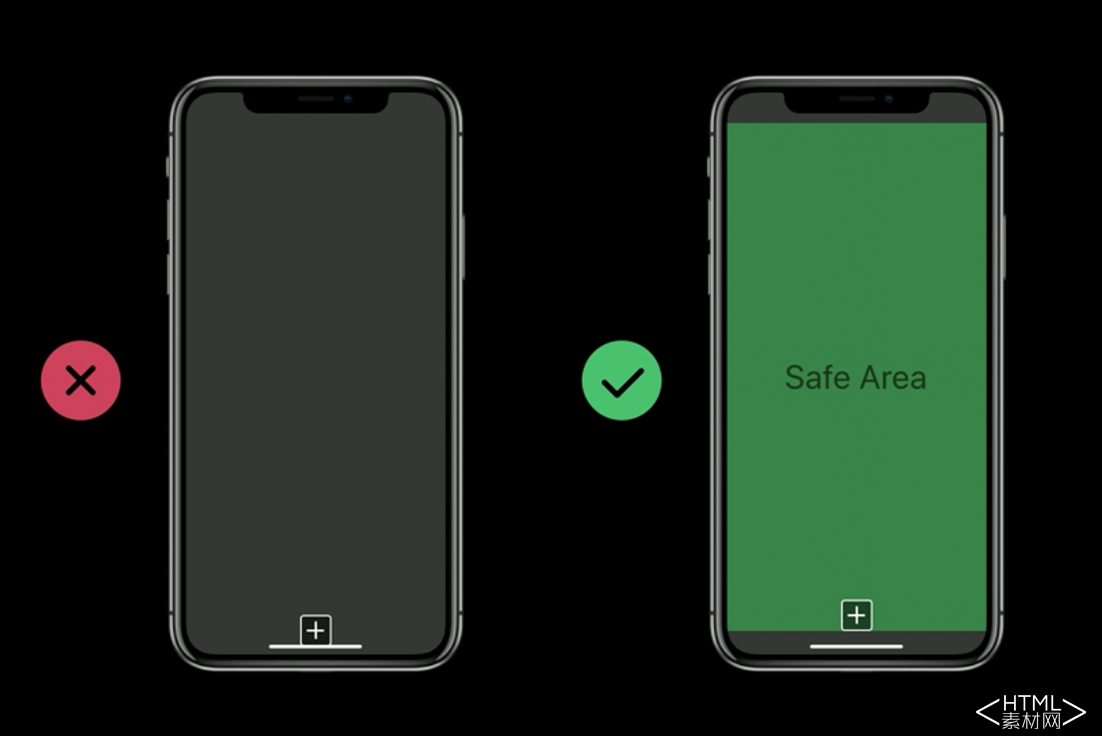
- 保证你的设计布局能够添补整个屏幕。
- 细致你的核心内容不要被设备的大圆角、传感器(齐刘海)、以及底部访问主屏幕的指示灯遮挡。

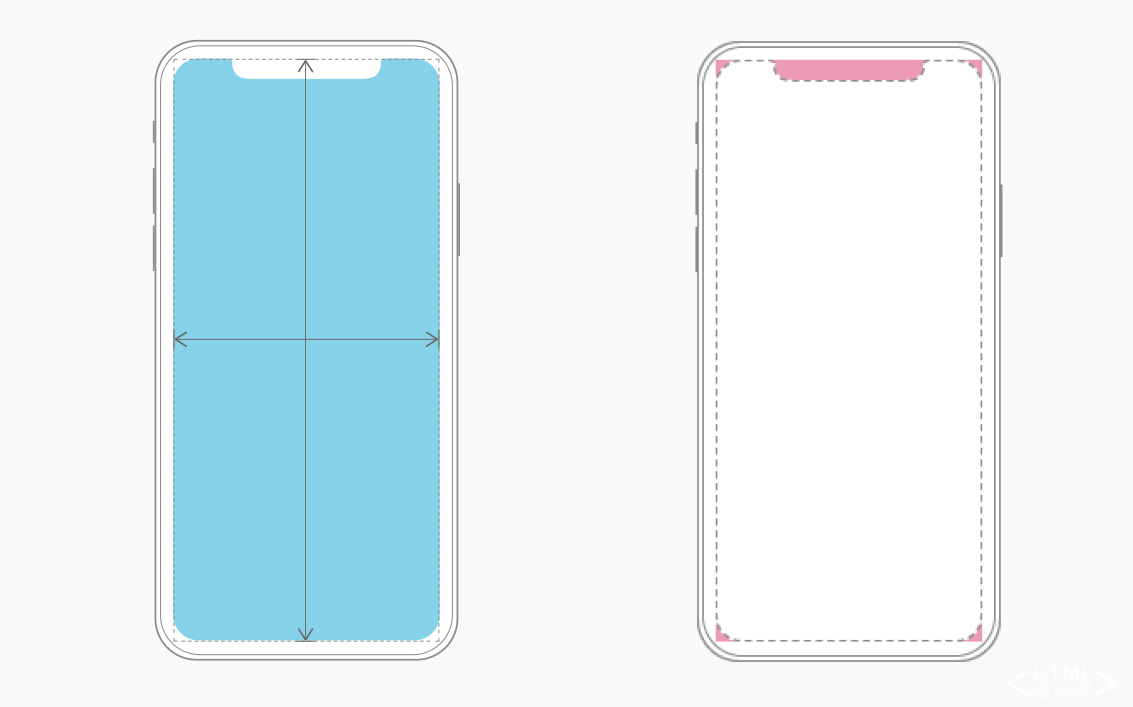
△ iPhone X设计应当添补整个屏幕

△ 细致X的大圆角和传感器
设计布局要添补整个屏幕,这里有两块区域必要额外考虑:
屏幕顶部,即StatusBar部分
这条状况栏原本并没有可发挥的空间,但是iPhone的StatusBar与NavigationBar(以下简称NavBar)背景是可以通栏的,以达到一种完全沉浸式体验的设计。
大部分的APP应该也是没有影响的(主流NavBar都采用纯色背景,StatusBar背景相沿NavBar的背景),但是对于那些做了NavBar视觉结果的设计师就要考虑了,你的渐变色背景、或者带底纹的背景、还包括电商平台商品图是通栏展示的商品图,多少会对现实结果产生一些影响。
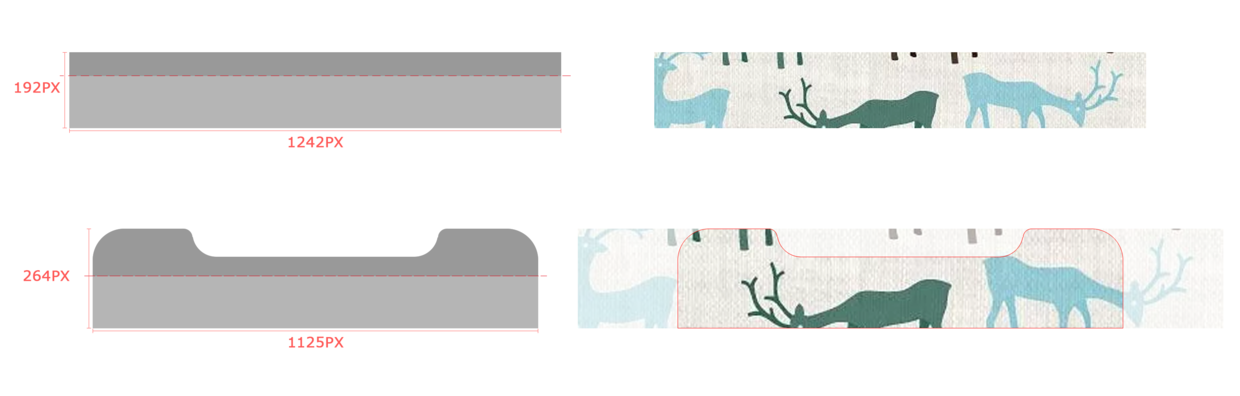
比如,NavigationBar是渐变色背景的,因为iPhoneX的Status+Nav高度增长,我们1242*192(@3X)的背景图会被等比例拉伸至这两块区域并且剪辑多余部分。

△ NavBar与StatusBar背景图适配上的体现
屏幕底部

△ 访问主屏幕的指示灯区域——来自WWDC
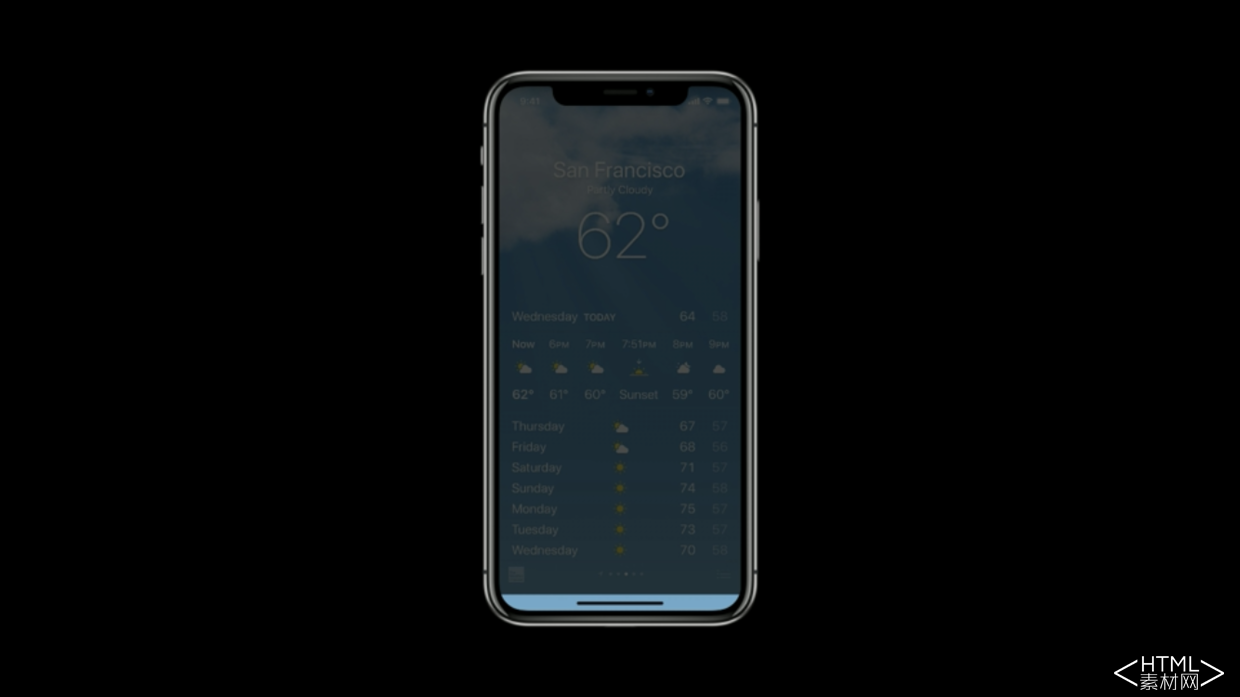
屏幕底部的假造区,替换了Home键,高度为34pt。
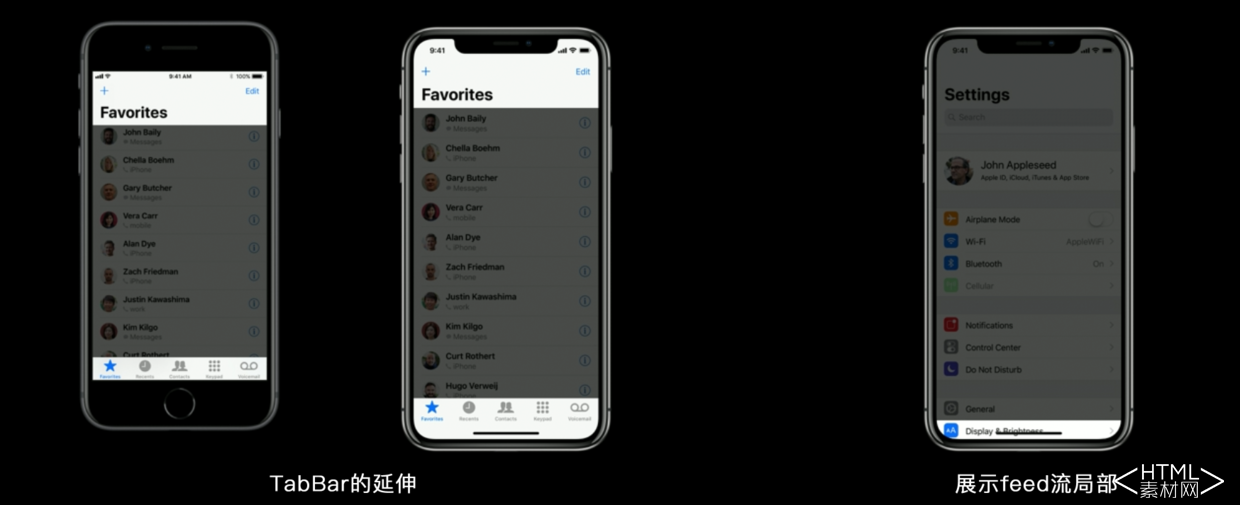
指示灯区域是一个带着体系功能的内容表现区域,这就意味着它可以展示内容;同时假如你的底部是TabBar,那么指示灯区域背景会来自于TabBar背景的延长;假如我们是一个feed流的网页,底部则会展示次屏feed流的局部。

△ 指示灯区域
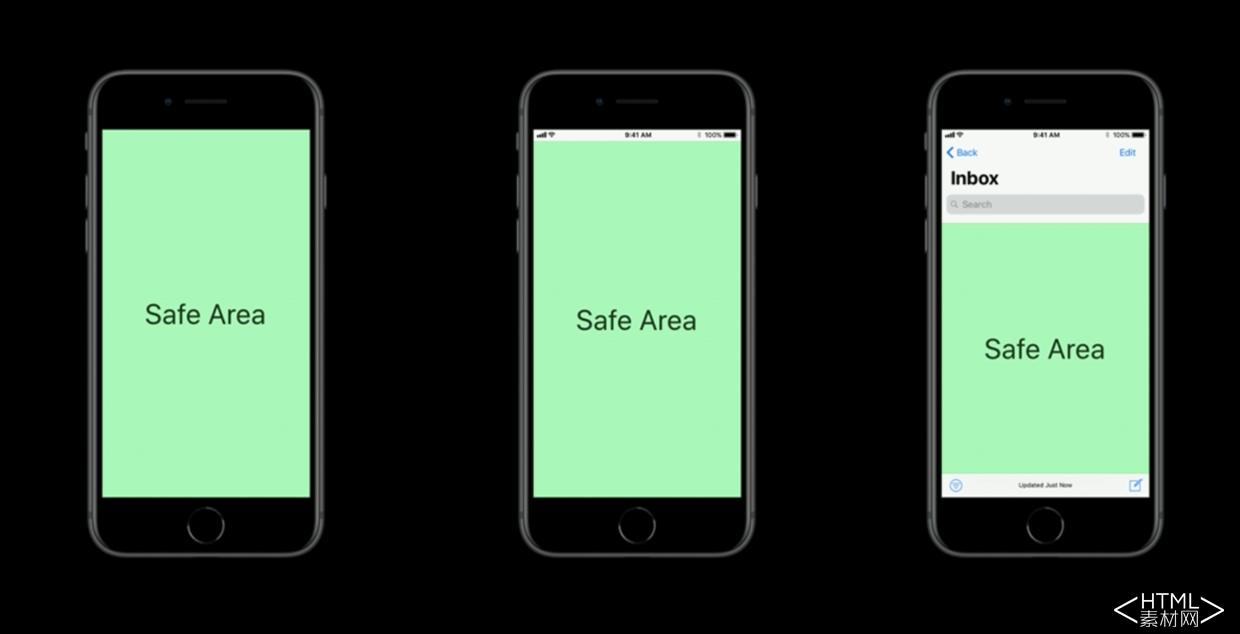
鉴于圆角、传感器、指示灯区域的影响,iPhone X给出了设计布局的安全区意见:

△ 以iPhone8作为参考的安全区

△ iPhoneX全屏的安全区(375*734 pt)
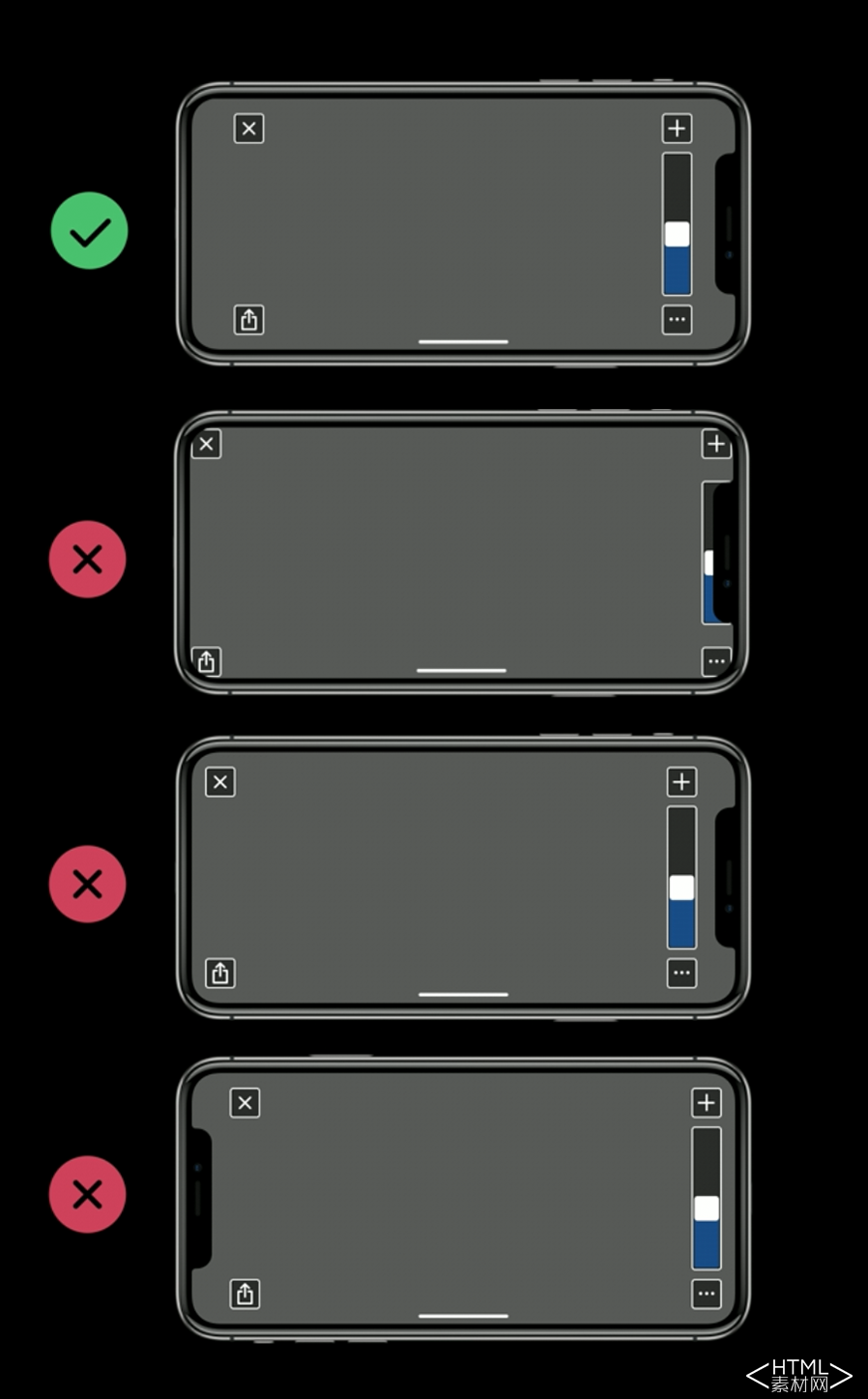
再考虑需要的NavBar、TabBar,主题内容表现的安全区必要根据设计需求进行考虑。根据现实必要,我们添加的所有控件都应当在安全区内,如各类型的Button、Edit Menu、Pickers、Sliders等等。

△ 所有的控件应当放置在安全区域内

△ 安全区域内控件的示范
总结
- 细致你的内容不要被裁切:建议内容为居中对称以不被圆角或传感器等遮挡。使用体系提供的的元素以及主动布局来构建网页获得更好的适配结果。
- 细致StatusBar的高度:iPhoneX的状况栏高度会更高,假如有开发伙伴对NavgationBar的位置是通过固定值进行位置的定位的,建议进行APP升级。
- 假如你的APP是隐蔽StatusBar的,建议重新考虑:iPhoneX为用户在垂直空间上提供了更多展示余地,且状况栏中也包含了用户必要知道的信息,除非能通过隐蔽状况栏带给用户额外的价值,否则苹果建议大家将状况栏还给用户。
原文地址:jianshu
本文地址:http://www.tuquu.com/tutorial/di3951.html

