基础知识学起来!如何科学进步UI界面的文本易读性?
金蝶云之家体验部视觉设计师—丁珍:艺术是无依据可循的,但是笔墨排版却是有依据可循的。
排版设计是UI设计师的基本功。但或许是由于它太基本了,许多时候许多设计师都会直接忽略它的存在,导致最后的实现结果不够理想。或许就是这些细节导致手中的产品看起来总是差那么一点点。尤其是对于一些看重阅读体验的网页来说,每一个细节都可能成为致命伤。
艺术是无依据可循的,但是笔墨排版却是有依据可循的。下面就排版中的字体样式、留白大小、对齐体例、色彩对比度四个要素来简单谈一谈如何科学进步移动端文本的易读性,提拔设计质感。
大前提:明确设计目标
所有的设计都必须在这个前提之下进行。以下提到的数值只是一个参考,更紧张的是你想通过网页传递给用户的信息,明确设计目标,以此对你的设计进行调整。否则,设计的意义便不存在了。
字体大小
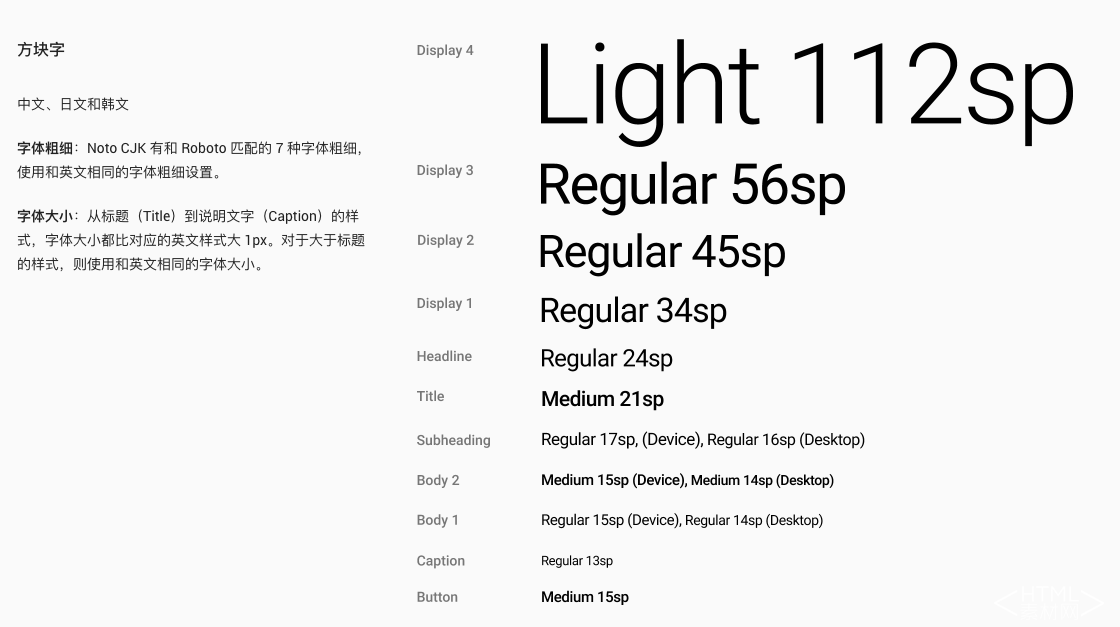
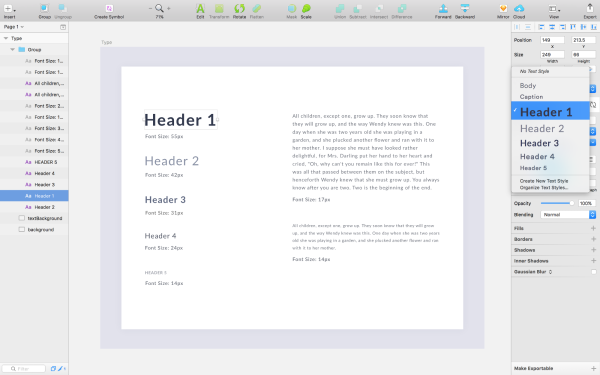
通过字体大小去凸显内容、区分层级是一种设计趋势,同时也是ios11的设计思路之一。那么,如何去选择字体的大小能达到比较好的结果呢?
material design对方块字主题目和内容笔墨的大小分别定为24sp和15sp,24/15=1.6,接近黄金比例;airbnb的主题目和内容笔墨的比例同样接近黄金比例。

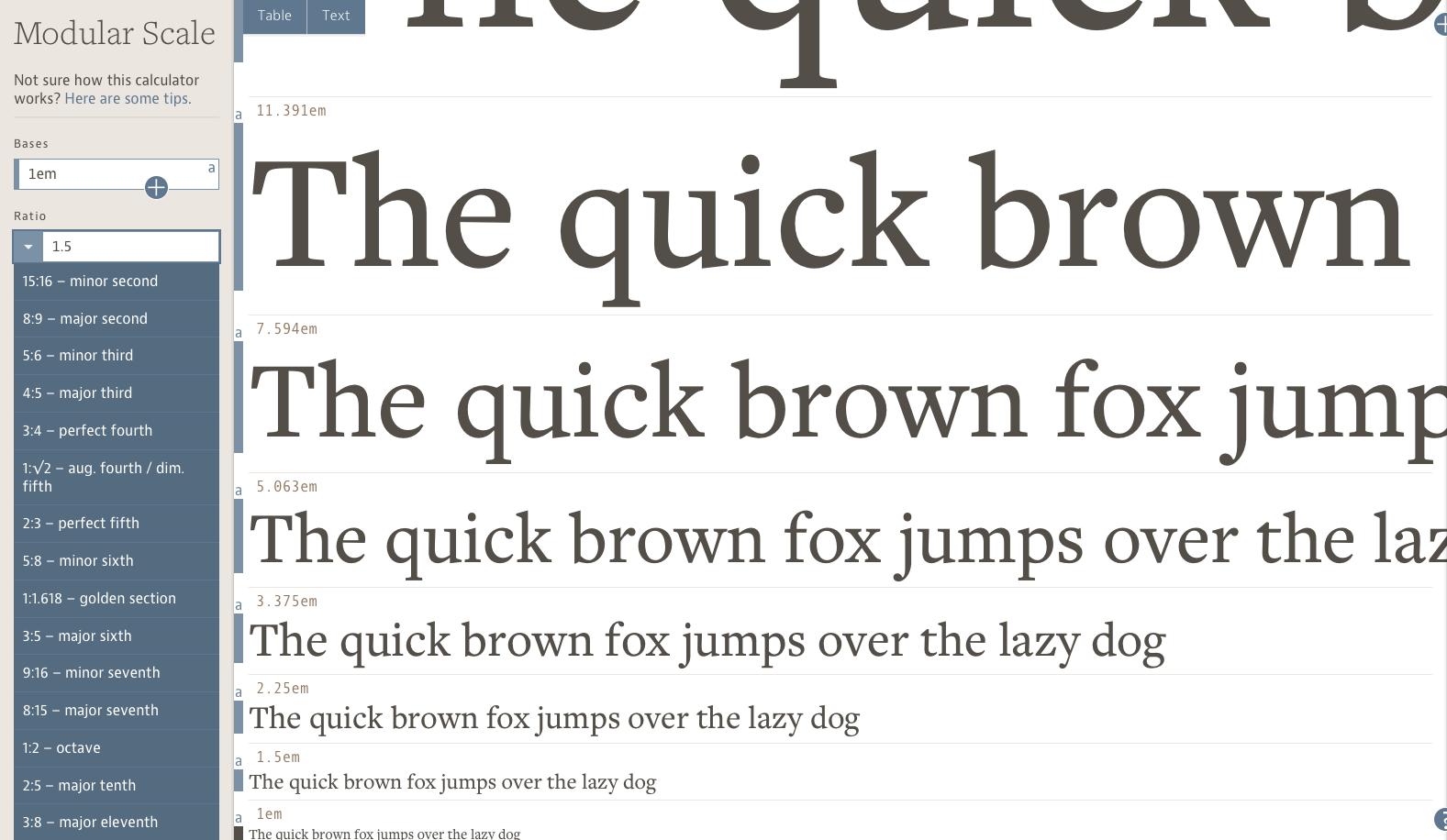
现实上黄金比例的字号对比在移动端是一个适合凸起主题的比例,是一个“美”的比例,但并不肯定是一种适合阅读的比例。一个以阅读为主的网页在字号选择上可能必要较小的比例,若是你在字号的选择上缺乏信念,也可以用一些工具进行辅助选择,比如Modular Scale(Adobe的排版负责人Tim Brown创建的工具),其中囊括了历史上最令人写意的几种比例关系,通过这个比例进行匹配至少可以保证不出错。

笔墨留白
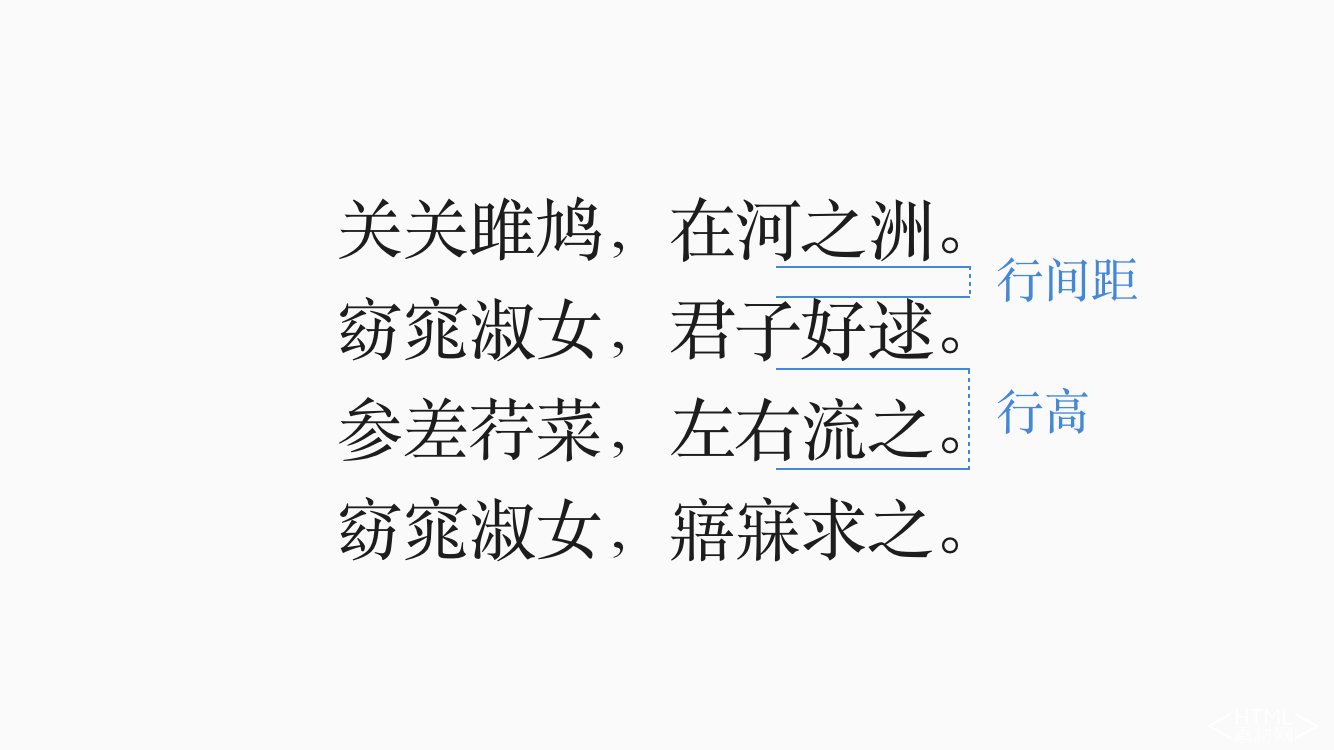
「留白」即在版面中留出空余的空间,处理好留白能使文本视觉流平顺,提拔阅读舒适性。对于一篇文章而言,留白从小到大分别有笔墨中的空白、笔墨与笔墨之间的空白、行与行之间的空白、段与段之间的空白,留白面积的大小也要遵循这个顺序。
行间距的设定:行间距的设定直接影响了视线夙昔一行末尾移动到下一行开头的难易。行间距过高导致视线分散,容易游离;行间距过小则容易影响视线的移动,让人找不到正在阅读哪一行。普遍认可的做法是将行高设置为1.5em-2.0em。在这个基础之上,字体样式、大小、行宽还会对行间距的设定有肯定的影响。

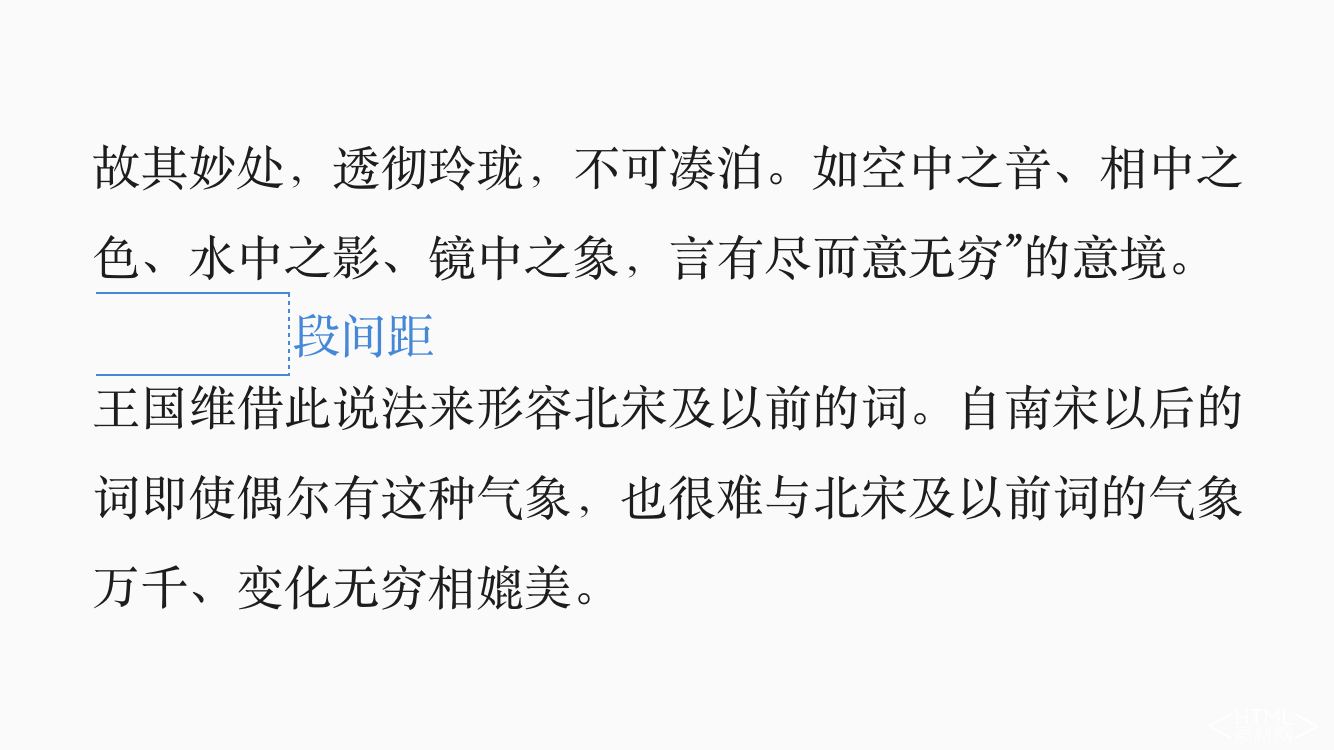
段间距的设定
段落与段落之间必要有肯定的距离,假如这段距离过小,同样影响视线的移动,过大则容易导致上下文的联系变得松散。普遍做法也是将段间距设定为2.0em。

对齐体例
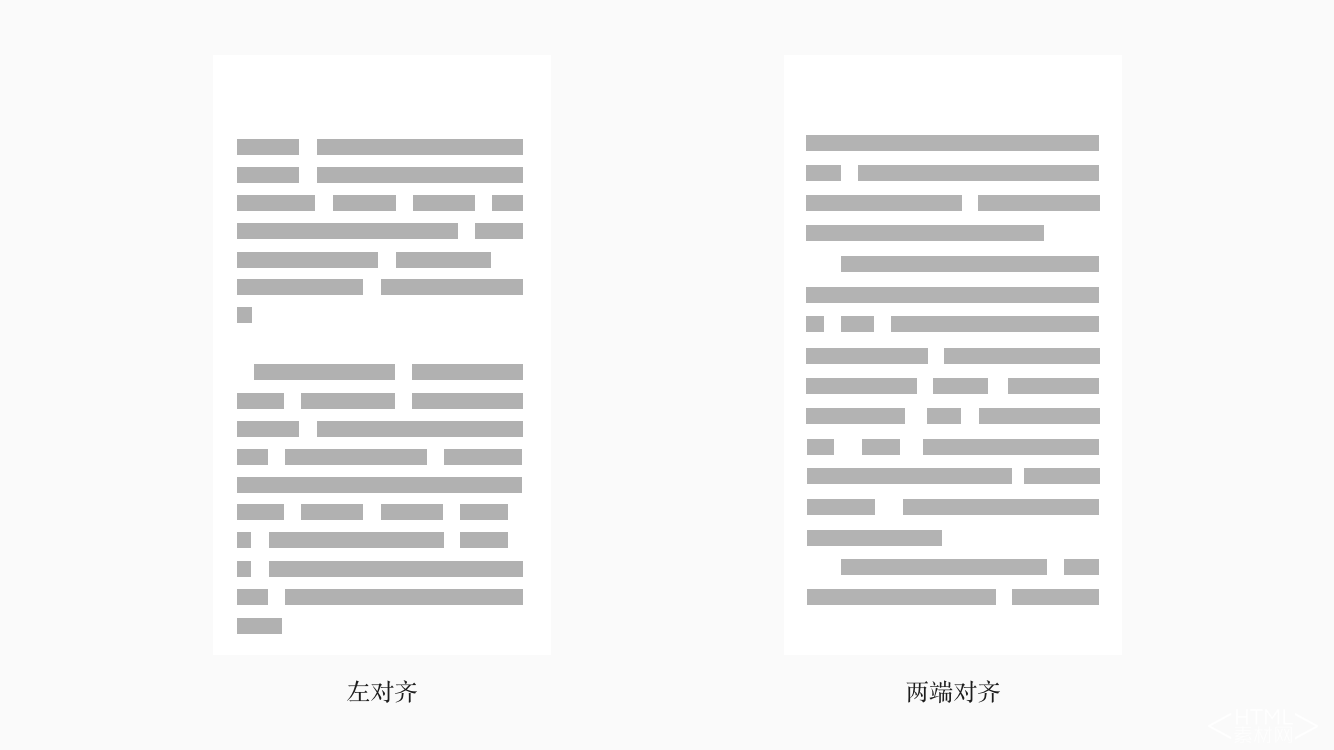
文本的对齐体例重要有四种:左对齐、居中对齐、右对齐以及两端对齐。一样平常来说,移动端文本的对齐重要采用的是左对齐或两端对齐,这里简要谈一谈这两种对齐体例的优劣。
左对齐:代表应用重要是「豆瓣、简书、知乎」。左对齐容易造成右端留白过多,团体视觉失衡,但是这种对齐体例不破坏笔墨自己的起伏和韵律,能保证较好的阅读体验。
两端对齐:代表应用是「微信读书、部分微信公众号」。两端对齐可以保证段落笔墨划一同等,成规整的块状,但是打破了笔墨和字间空白之间形成的韵律,阅读起来未必舒适。(分外是在大量使用英文的情境下)

对比度
一个优质的网页必要有充足的文本对比度。对于阅读的内容来说,对比度过于强烈和过于薄弱都是不利于阅读的,Material Design中保举的文本对比度为7:1,最小值为4.5:1。
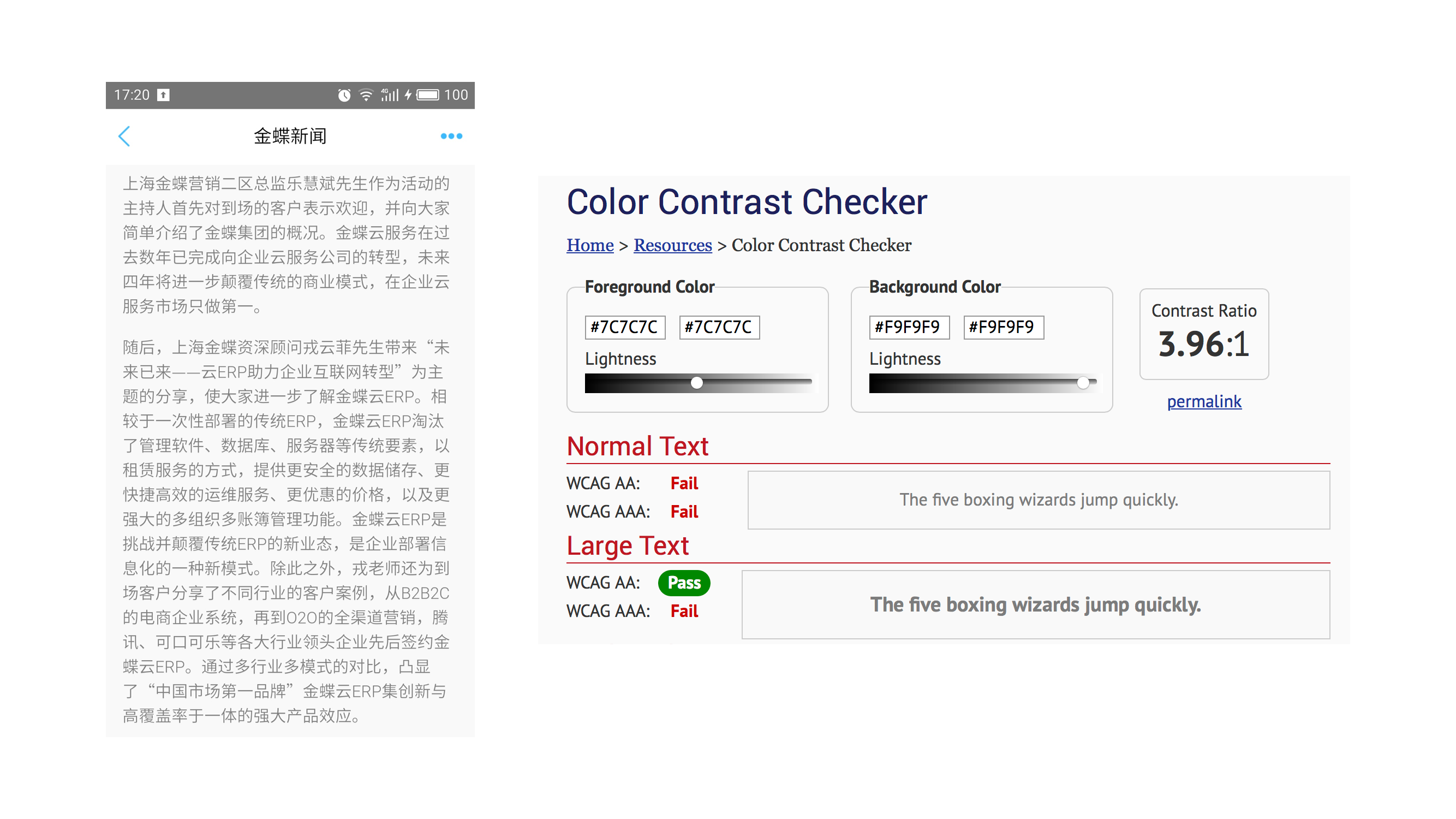
前段时间我在产品的某个不着名的角削发现了如许一个网页,看起来不是十分舒适,笔墨和背景的颜色对比度太低。
于是我开始探索有什么方法可以去科学地衡量这个对比度,而不是单纯凭靠感觉。最近终于发现有很多网站可以对色彩对比度进行检查。我用其中一个网站对这个网页进行了测试,可以看到它的笔墨对比度是3.96:1,除非加大字重,否则它就是不合格的。

制订你的排版风格指南
说了这么多,其实最紧张的照旧规范。制订一个团队中每个设计师都佩服并且遵循的排版风格指南,来标准化团队设计师的笔墨。假如设计仅仅凭靠感觉,团队中每个设计师会有不同的感觉,最后做出来的网页也有八门五花的「感觉」,这是很可怕的。

总结
良好的设计还离不开设计师负责到底的精神。前文所提到的大小、间距、对比度,在前端和产品经理的眼里只是一个数值,他们并不知道一个数值的细小区别对一个网页来说会有多大的影响,可能会由于种种因素调整你的设计。所以,设计师必须用一丝不苟的精神对你的网页负责到底,如许才能最终产出一个充满设计质感界面。
迎接关注微信公众号:「UXD-Cloudhub」

本文地址:http://www.tuquu.com/tutorial/di3953.html

