内部教程!超细致的付出宝设计规范之版式篇
一、概述
根据付出宝品牌 DNA,我们重新探索了版式设计原则。行使数列的计算方法,对线下物料的留白、基本布局、对齐体例、字体使用等进行了重新规范并给出响应的使用方法。线上版面的设计规范,一方面借鉴了数列计算,另一方面参考了 Material Design 和 ios Developer Guides,重要规定了间距和布局两部分。
品牌 DNA 五个关键词是:相信、专业、便捷、安全感和想象力。
根据格式塔生理学中有关「视觉认知」原理的阐述,在一个格式塔(即一个单一视场)内,眼睛的能力只能接受少数几个不相干联的团体单位。假如一个格式塔中包含了太多的互不相干的单位,眼脑无法将其简化组合,团体形象将继承呈现无序状况或紊乱,从而无法被精确认知。「1」因此,在一个视场内,元素排列有序才能更好地被眼脑精确知觉到,阅读才能更加便捷。这种整齐有序同时也加强了信息的可靠性。运用科学的计算体例创造的有序排列,是经得起推敲的,表现了设计的专业性。所以,版式想要带给受众相信、专业、便捷和安全感,首先就要遵循有序性原则。
在美学理论中,节奏是使生产、生活和不同对象从其详细形态中抽离出来而均等化,同质化,从而建立秩序的基本情势。吻合视觉规律的节奏感能使人产生愉悦的刺激感。「2」因此在版面中行使对比创造出肯定的节奏感,能够让受众更便捷的获得信息,与此同时能够创造肯定的想象空间。
视知觉理论中提出延续率的概念:在知觉过程中,人们每每倾向于使知觉对象的直线继承成为直线,使曲线继承成为曲线。「3」在版式设计中,将元素进行对齐,吻合受众的认知特征,从而带来安全可靠的感觉。
视觉重量理论指出:留白的空间呈现出空的状况,不具任何视觉重量。因此,放在留白空间中的物体在四周环境的衬托下显得更具重量。视觉方向理论指出:空白的位置也存在力场,可以指导受众的视线。「4」因此合理的使用留白,可以凸起主题,指导受众阅读,创造肯定的想象空间
综上所述:付出宝版式设计的关键词可提炼为有序、对比、对齐以及留白。
二、版式设计原则
1. 原则一
有序性原则——版面内的元素排列应遵循肯定规律,划一有序
方法:
- 运用规律性的排列分布体例,创造版面的有序感,比如按数列排版;
- 行使接近、相似、闭合等体例将信息进行群组化处理。

△ 信息群组化处理
2. 原则二
节奏感原则——天真运用对比,创造合适的版面跳跃率
方法:运用科学的计算体例,在版面内创造合理的跳跃率。

△ 数列
3. 原则三
对齐原则——保证视觉的延续性,指导视觉流向
方法:运用网格或辅助线,保证版面内的元素对齐。

△ 网格、辅助线
4. 原则四
有目的留白原则——行使合理的留白来衬托主题,指导视线,创造想象空间
方法:运用科学的计算体例,在版面内创造合理的留白率。
三、版式设计规范
以四大原则为引导,在现实设计中,我们将运用数列计算来控制视觉元素的排布组合。科学的计算方法可以创造出一种紧凑的、清晰易懂的、整齐有序的设计,这种整齐有序同时也加强了信息的可靠性。在排版时,清晰、逻辑地呈现主题目、副题目、文本、插图和图注等信息,不仅可以使阅读变得更快捷和更容易,还可以让信息更容易被理解和记忆。
数列在排版中的应用意味着:
- 体系化和清晰化
- 用客观庖代主观
- 理性地去看待设计的过程
1. 版式设计数列的选择
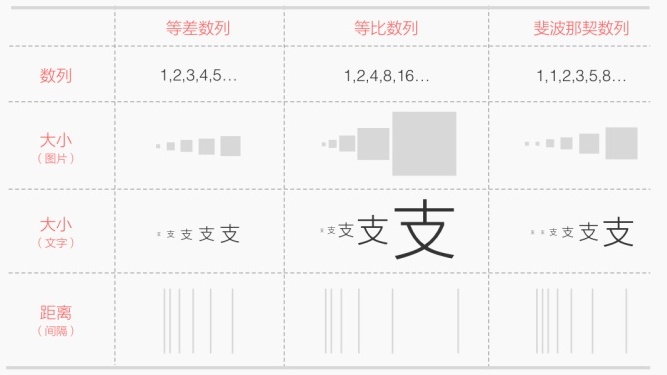
- 等差数列:跳跃率较低,信息层级无法清晰拉开,受众很难快速清楚地理解信息。与品牌「便捷」的 DNA相违反;(X)
- 等比数列:跳跃率过高,版面里面出现过大的抑扬,受众的生理起伏会比较大。与品牌「安全」的 DNA 相违反;(X)
- 斐波那契数列:跳跃率适中,受众在阅读时会感到比较舒适,可以拉开重点和非重点,进步版面的易读性,与品牌 DNA 相对契合。(○)
2. 付出宝版式设计推算基础
斐波那契数列(黄金分割数):黄金比被认为是「天主规定的比例」。上世纪德国实验美学家费希纳实验的效果发现,人对艺术情势的黄金比选择和健康人的脑电波振荡之间有一种契合性。黄金率是一种「内在尺度」,指人的心里生理图示。「5」
斐波那契数列
1、1、2、3、5、8、13、21、34……
推演公式 F(0)=0,F(1)=1,F(n)=F(n-1)+F(n-2)(n>=2,n∈N*)

△ 数列荟萃
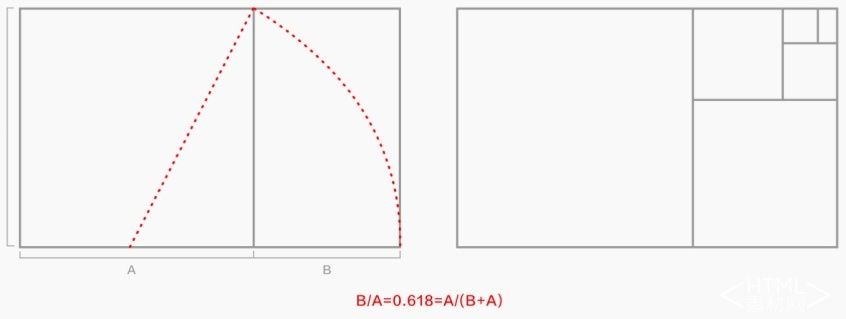
黄金矩形
随着斐波那契数列项数的增长,前一项与后一项之比越来越逼近黄金分割的数值0.6180339887……

△ 黄金矩形
3. 线下物料规范
目前线下物料分为基础物料、活动物料和行业物料三种。这里我们重要探索活动物料和行业物料的版式。题目、要素增补、细则以及品牌展示区域是物料上的基本内容构成,根据不同的物料类型,这些内容的比重会发生响应的调整。线下物料的类型八门五花,本文中重要选择了海报、展架和地贴这三类有代表性的物料进行探索。探索的流程如下:
- 确定品牌展示区域高度
- 确定版心
- 确定元素布局
- 确定元素对齐体例
- 确定笔墨排版情势(此部分请见字体使用规范文档)

△ 线下物料分析
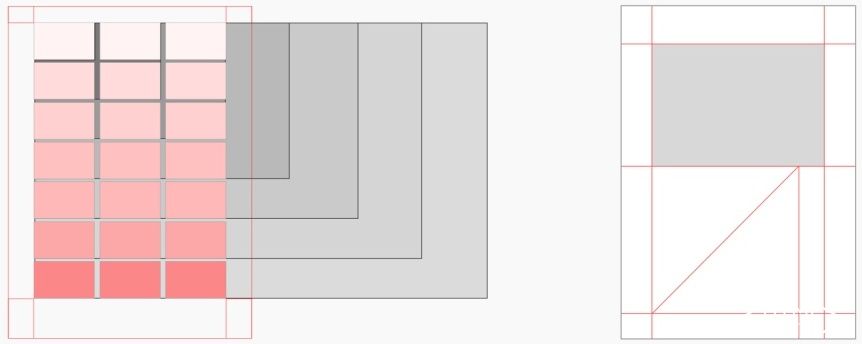
规范一
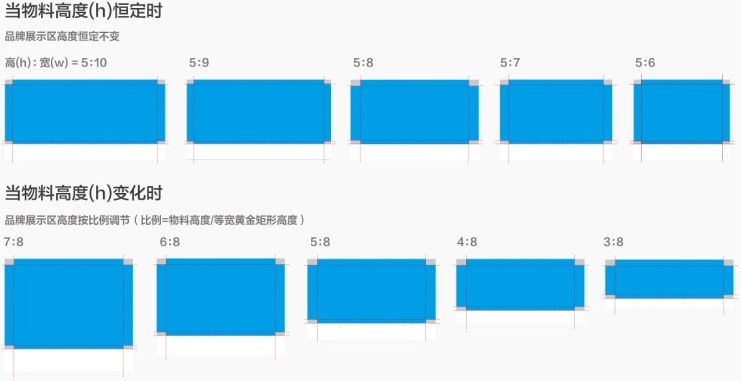
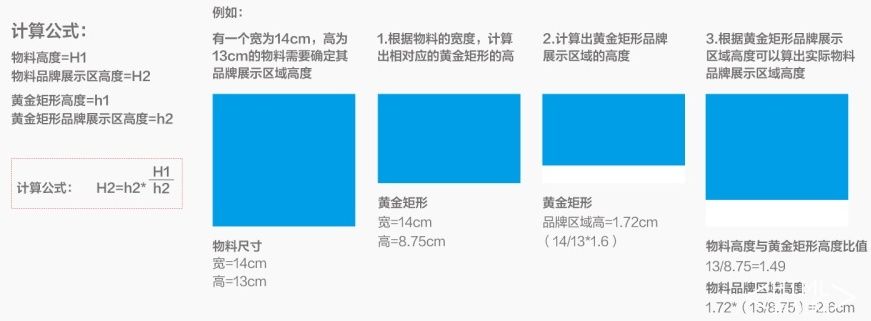
物料品牌展示区域高度以等宽的黄金矩形的品牌展示区域高度为基准。

△ 品牌展示区域
当物料高度恒准时,品牌展示区域的高度恒定不变。当物料高度发生转变时,品牌展示区域的高度按照比例调节。这个比例是根据物料的原高度与等宽黄金矩形的高度的比值计算得出的。

△ 品牌展示区域
计算公式:
- 物料高度=H1
- 物料品牌展示区高度=H2
- 与物料等宽的黄金矩形高度=h1
- 与物料等宽的黄金矩形品牌展示区高度=h2
- H2=h2*(H1/h1)

△ 品牌展示区域
特别情况:
在线下活动物料设计过程中,当高宽比超过1:2时,会出现品牌展示区域右置的情况。
设物料宽度为 w,根据斐波那契数列计算,当1:4≤高宽比≤1:2时建议品牌展示区域宽度为2/8w;当高宽比<1:4时,建议品牌展示区域宽度为1/5w,如下图所示:

△ 品牌展示区域右置
规范二
品牌展示区域布局按斐波那契数列划分。
将品牌展示区域的高度按5:3划分,上下留白分别是5/16,logo 高度为3/8。logo 居中摆放。logo 之间的连接符高度为3/8的付出宝 logo 高度。连接符到 logo 之间的间距等于连接符的高度。如下图所示:

△ 品牌展示区域划分
规范三
物料的版心设定以物料的宽度为基准,行使斐波那契数列计算出周围留白的区域。
版心设定——竖版海报:设海报的宽度为 w,根据数列计算得出留白的宽度 a=1/8w。黄金矩形的宽高比为8:5,因此顶边的留白高度为5/8a。海报顶部的内容必要重点凸起,所以必要更多的留白空间去衬托,而底部本来就有一个留白较多的品牌展示区域,因此底边的留白高度设定为3/8a。如下图所示:

△ 版心设定——竖版海报
版心设定——展架:展架的版心设定方法与竖版海报雷同。设展架的宽度为 w,留白的宽度 a=1/8w,顶边的留白高度为5/8a,底边的留白高度为3/8a。

△ 版心设定——展架
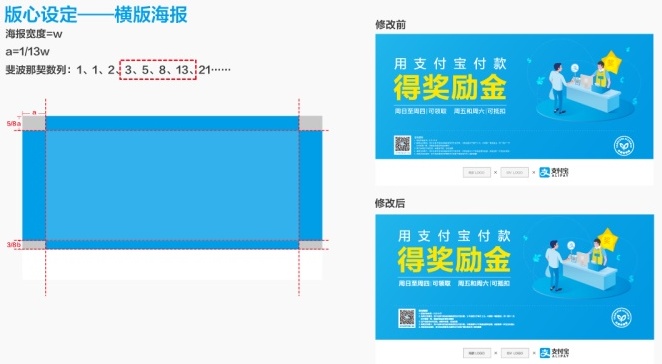
版心设定——横版海报:因为横版海报的宽度较长,因此,横版海报的宽度设为 w,留白的宽度 a=1/13w,顶边的留白高度为5/8a,底边的留白高度为3/8a。

△ 版心设定——横版海报
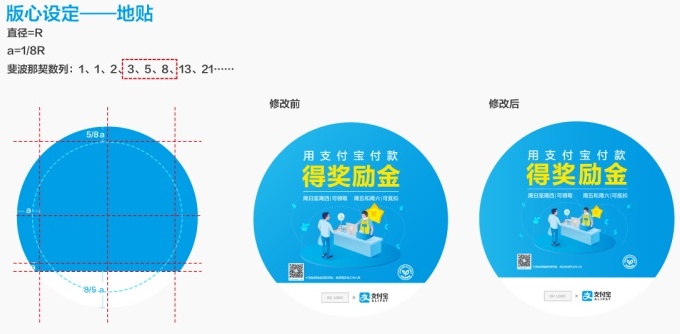
版心设定——地贴:设地贴的直径为 R,留白的宽度 a=1/8R,顶边的留白高度为5/8a,底边的留白高度为3/8a。

△ 版心设定——地贴
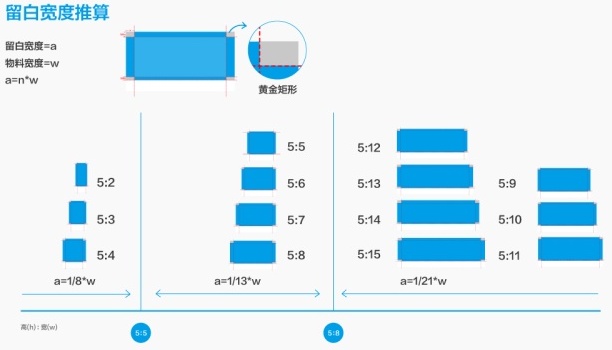
留白宽度的推算:留白的宽度取决于物料的宽度。设留白宽度为a,物料宽度为 w,a=n*w。n 的值会随着物料高宽比的转变而发生响应转变。当物料的高宽比大于1:1时,n=1/8,当高宽比为5:8~1:1之间时,n=1/13,当高宽比小于5:8时,n=1/21

△ 留白宽度推算
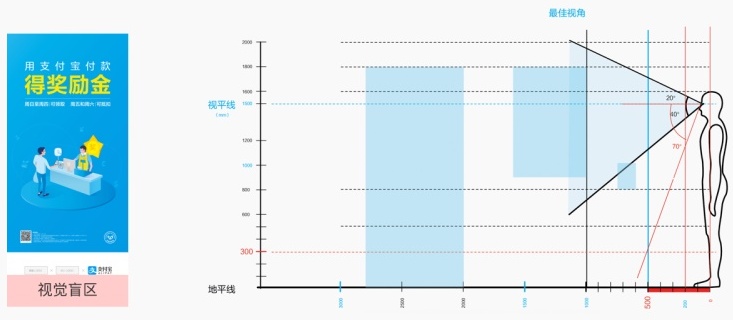
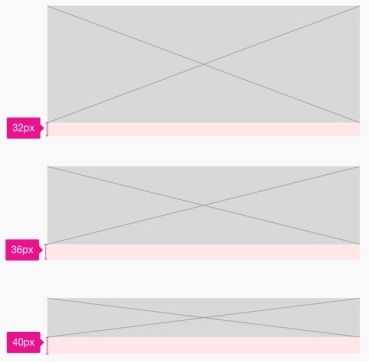
落地物料的视觉盲区计算:在现实设计过程中,落地展架这类物料的底部会有肯定的视觉盲区,假如视觉样式和海报类一样,品牌展示部分就会被忽视。因此,我们规定了落地物料的视觉盲区高度。取受众平均身高160cm,落地展架的观看视距为500cm,根据我的视野角度计算,可以得出视觉盲区的高度为30cm。
此类有视觉盲区的物料,logo 在品牌展示区域的摆放位置由居中对齐调整为底边对齐。

△ 视觉盲区高度
规范四
行使斐波那契数列划分版心高度,以此规定物料中的元素布局。
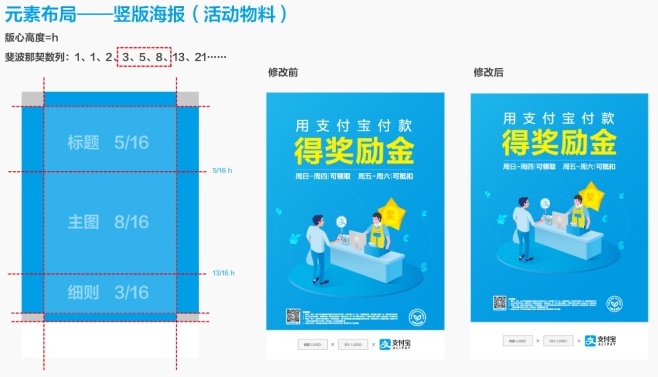
元素布局——竖版海报1(活动海报):版心的高度为 h,划分为16小份,按照5/16、8/16和3/16比例分为三大份,当主图较大时,题目占5/16,主图占8/16,细则占3/16。如下图所示:

△ 元素布局——竖版海报1(活动物料)
元素布局——竖版海报2(活动海报):版心的高度为 h,划分为16小份,按照5/16、8/16和3/16的比例分为三大份,当题目内容较多时,题目占8/16,主图占5/16,细则占3/16。

△ 元素布局——竖版海报2(活动物料)
元素布局——竖版海报(行业物料):版心的高度为 h,划分为16小份,按照5/16、8/16和3/16的比例分为三大份,行业物料的题目内容相对较单纯,没有过多的视觉修饰,而指导性的细则内容比较多。因此,题目占3/16,主图占8/16,细则占5/16。

△ 元素布局——竖版海报(行业物料)
元素布局——展架(行业物料):版心的高度为 h,划分为16份,按照5/16、8/16和3/16的比例分为三份,展架的尺寸偏颀长,细则内容可以竖版排列。因此,题目占3/16,主图占5/16,细则占8/16。

△ 元素布局——展架(行业物料)
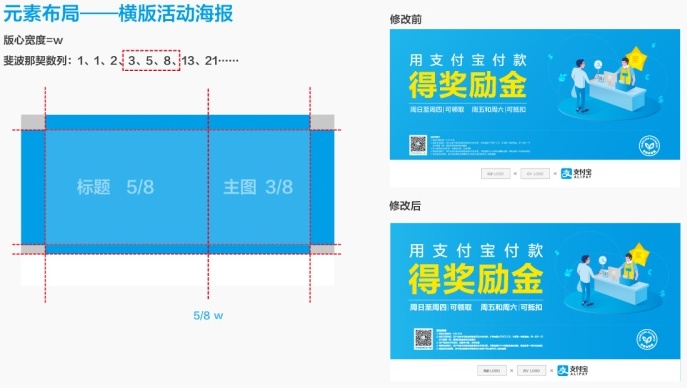
元素布局——横版活动海报:版心的宽度为 w,划分为8小份,按照5/8和3/8的比例分为两份,题目区域占5/8,主图占3/8。

△ 元素布局——横版海报(活动物料)
元素布局——地贴:版心的高度为 h,划分为16小份,按照5/16、8/16和3/16的比例分为三大份,题目占8/16,主图占5/16,细则占3/16。

△ 元素布局——地贴(活动物料)
规范五
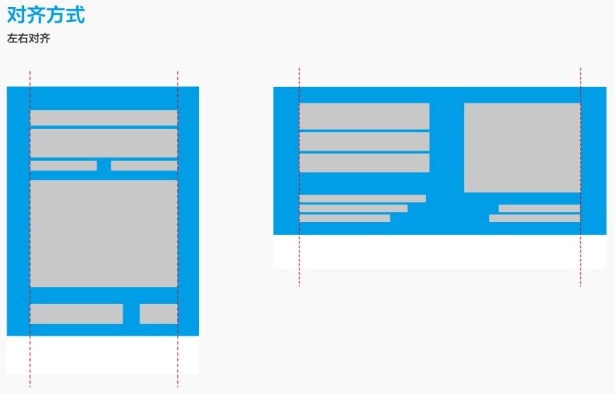
为了让版面团体呈现规整的视觉结果,元素按照左右对齐的体例进行排版。

△ 对齐体例配图1

△ 对齐体例配图2
4. 线上版式规范
目前付出宝钱包内,不同的网页中,元素之间的间距八门五花,元素排版布局也没有规律可言。因此多个版面放在一路比较时,会发现较为紊乱,因此我们在这里同一了元素间距以及给出了几套布局比例的建议。
规范一:元素之间的间距
iOS 的最小点击区域是44px。那是由于苹果在纵向尺寸上,把11px作为一个基础单元,物理尺寸上,最小空间的高度为11*4=88px,为手指触摸最小的高度。同时,iOS 的所有组件规格都是4的倍数,因此在 iOS 中不管是元素照旧间距,都应该用4的倍数。一样平常网页会使用2、4、8作为栅格的基数,考虑到2的颗粒度较小,网页布局会显得零碎,而8的颗粒度又过大,不够天真。综上所述,我们规定网页中的元素间距都为4的倍数。
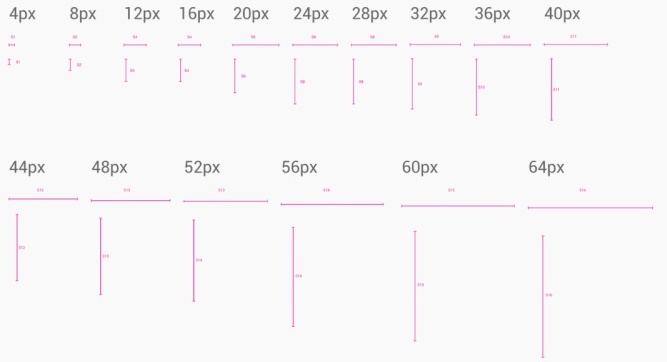
元素之间的间隔为4的倍数:网页中元素间自定义间距选择4px的倍数,以依次类推。

△ 元素间距
网页内容离画面边缘的距离为32px(18dp);注:特别网页可使用24px(12dp)。

△ 边缘间距
卡片上下间距为16px(8dp),列表上下间距为32px(16dp)。

△ 元素上下间距
规范二
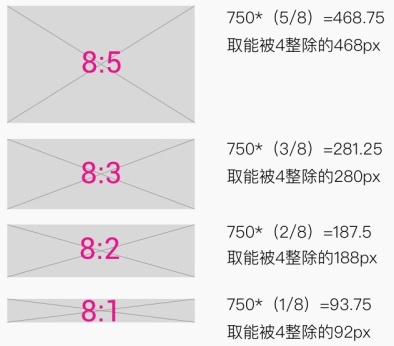
元素宽度与高度的比例(称为宽高比),可以同时应用于 UI 元素和屏幕尺寸。根据斐波那契数列计算,保举的宽高比为:8:5 , 8:3 , 4:1 , 8:1
- 通过比例计算的高度,取4能整除的近似值;
- 当以下比例不能知足网页需求时,可以用4px为基准,通过增长其倍数,来调节尺寸,比如高度增长20px、32px、36px等。

△ 元素宽高比1

△ 元素宽高比2
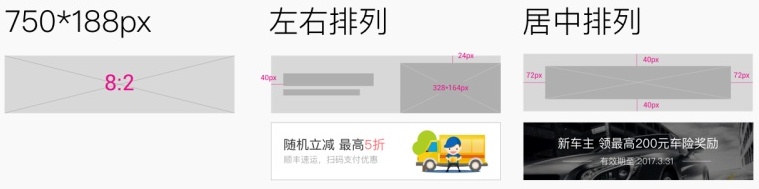
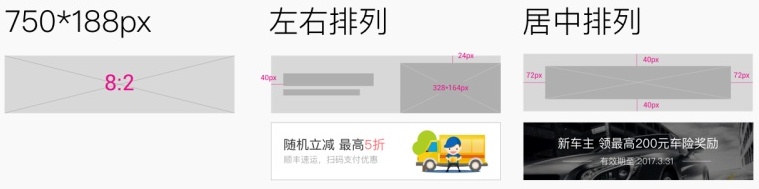
规范三:通用 banner 规范
根据斐波那契数列,banner 位保举的宽高比为 8:3 和4:1(通过比例计算的高度,取4能整除的近似值)。元素布局有两种,左右排列和居中排列。

△ banner 版式1

△ banner 版式2
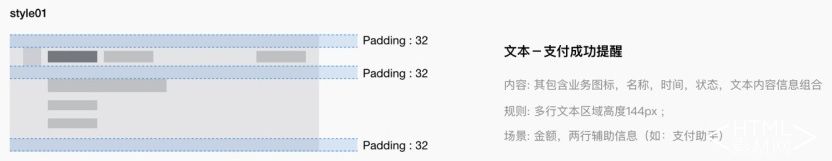
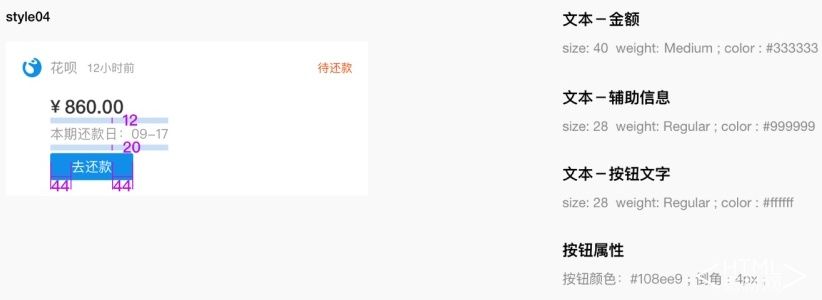
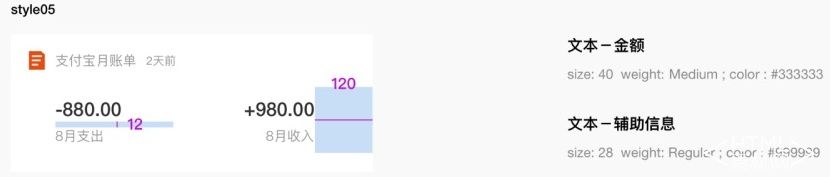
规范四:生活盒子 card 版式规范
生活盒子 card 重要有七种样式,这里规范了 card 的信息结构以及版式布局,如下图所示:

△ 生活盒子 card 样式01、样式02

△ 生活盒子 card 样式01、样式02示例

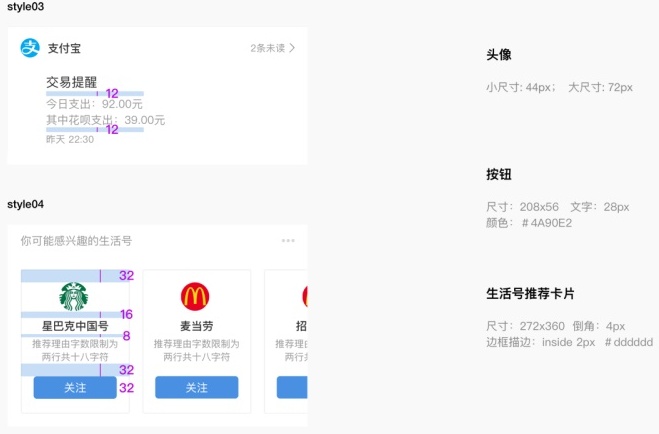
△ 生活盒子 card 样式03、样式04

△ 生活盒子 card 样式03、样式04示例

△ 生活盒子 card 样式05、样式06

△ 生活盒子 card 样式05、样式06示例

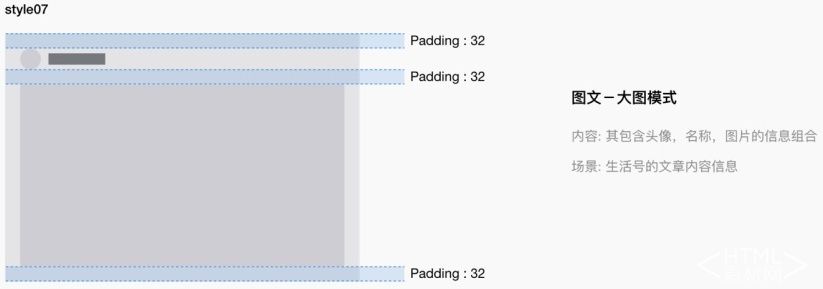
△ 生活盒子 card 样式07

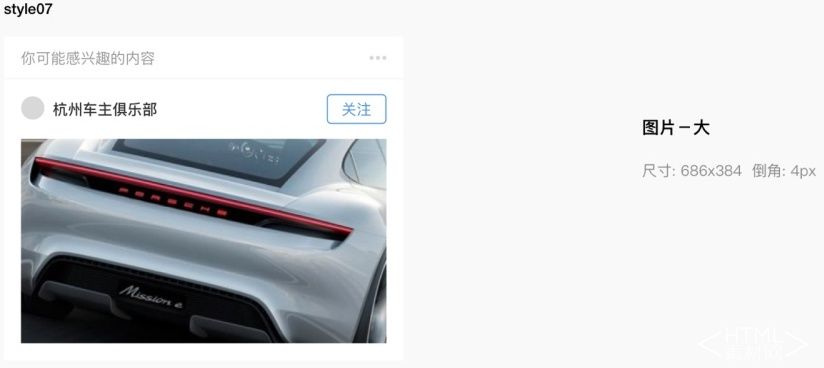
△ 生活盒子 card 样式07示例
新闻中间首页 card 重要有五种样式,这里规范了 card 的信息结构以及版式布局,如下图所示:

△ 新闻中间首页 card 样式01

△ 新闻中间首页 card 样式01示例

△ 新闻中间首页 card 样式02、样式03

△ 新闻中间首页 card 样式02、样式03示例

△ 新闻中间首页 card 样式04

△ 新闻中间首页 card 样式04示例

△ 新闻中间首页 card 样式05

△ 新闻中间首页 card 样式05示例
参考文献
- 「1」库尔特·考夫卡. 格式塔生理学原理[M].浙江:浙江教育出版社,1997.13-16 ,119
- 「2」李泽厚. 美学四讲[M].北京:三联书店,1999,74
- 「3」「4」鲁道夫·阿恩海姆. 艺术与视知觉[M].四川:四川人民出版社,2001,20-28
- 「5」春山茂雄,竹村健一,萧志强(译).脑内革命的活动[M].台北:星光出版社,1998,113
本文地址:http://www.tuquu.com/tutorial/di3993.html

