这7个技巧,帮你搞定页面中背景纹理的设计
在页面中使用纹理并不是什么奇怪事情,随着扁平化设计的高度成熟,阴影、渐变和纹理也从某种意义上开始回归,并且在现实设计中越来越多地用到。什么样的纹理可以适配当前的项目呢?假如要本身定制一个纹理,那么有什么要细致的呢?今天的文章,就是来探究这个题目的。
虽然页面设计中纹理的使用方法有许多,但是想要营造当代的设计,只必要遵循一些相对简单的规则,就可以获得相对不错的结果,下面的7个设计小技巧就是帮你做到这个事情的。
1. 简单易懂的纹理

真正良好的背景纹理,在绝大多数时候甚至是不会被用户细致到的。它应该是一个几乎不可见的元素,并且有助于进步团体的可读性和可用性,同时提供充足的视觉深度。
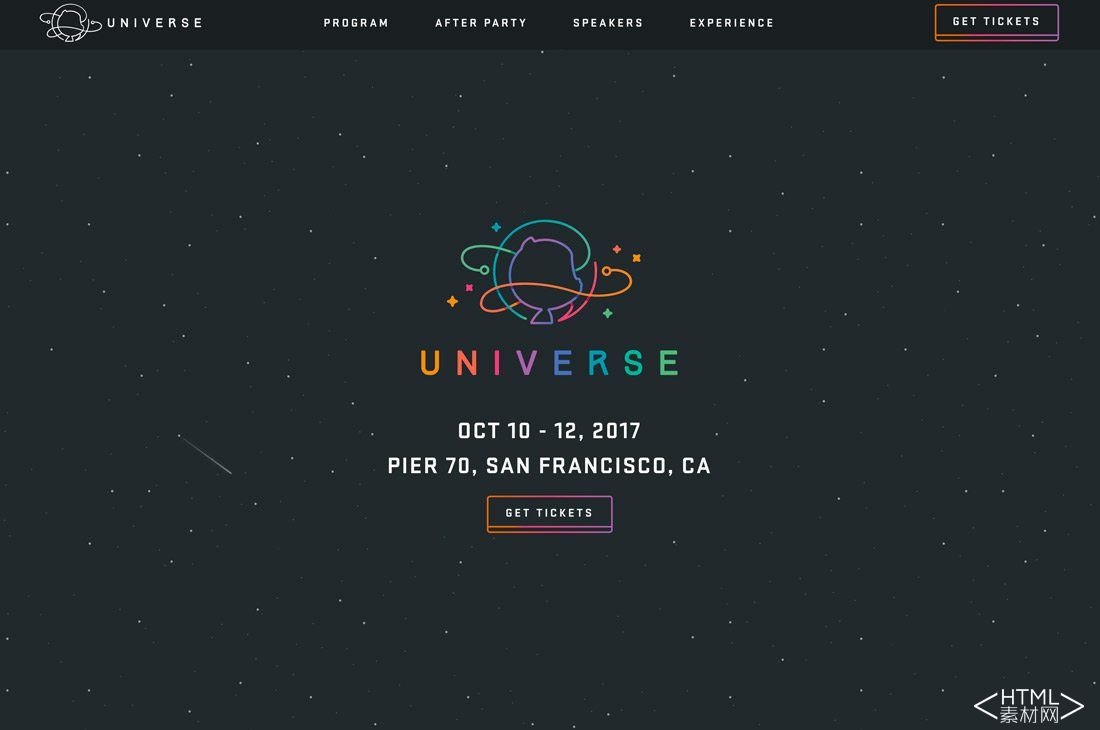
简单而低调的背景纹理是提拔整个设计的可用性的最佳体例。在去年的 Github 宇宙会议的网页上,设计师就采用了简单的黑色背景加上白色圆点的纹理设计,营造出夜空的结果。在夜空的映衬之下,多彩的 LOGO 和渐变的按钮有着优秀的可识别度。
简单的背景纹理通常有着小而紧密的重复的图案,它可以是任何颜色,这个思路让背景纹理不会作为焦点存在,而是作为衬托其他元素的紧张工具。
2. 纹理可以更大,更勇敢

纹理可以很玄妙,很小,但是也同样可以很大。勇敢一点,选择更大的纹理或者说图案,同样能够产生不错的结果。
这种超大的图案所构成的纹理能够作为背景来使用,前景应该有更重的元素,比如肯定数量的文本,或者是图片等相对较重的视觉内容。如许的背景纹理/图案其实总体处理起来会比较棘手,由于它有肯定的机率会让用户细致到并且分散细致力。
为了确保这种超大的纹理图案不影响正常的结果,最好是细致分析用户风俗,并且匹配团体的内容,假如网页的流量或者转化率降落那么肯定是用户没有获取到其中的信息。
3. 结合当前设计趋势的纹理

结应时下贱行的设计趋势来设计纹理,每每能够让整个设计呈现出富偶然代感的体验。
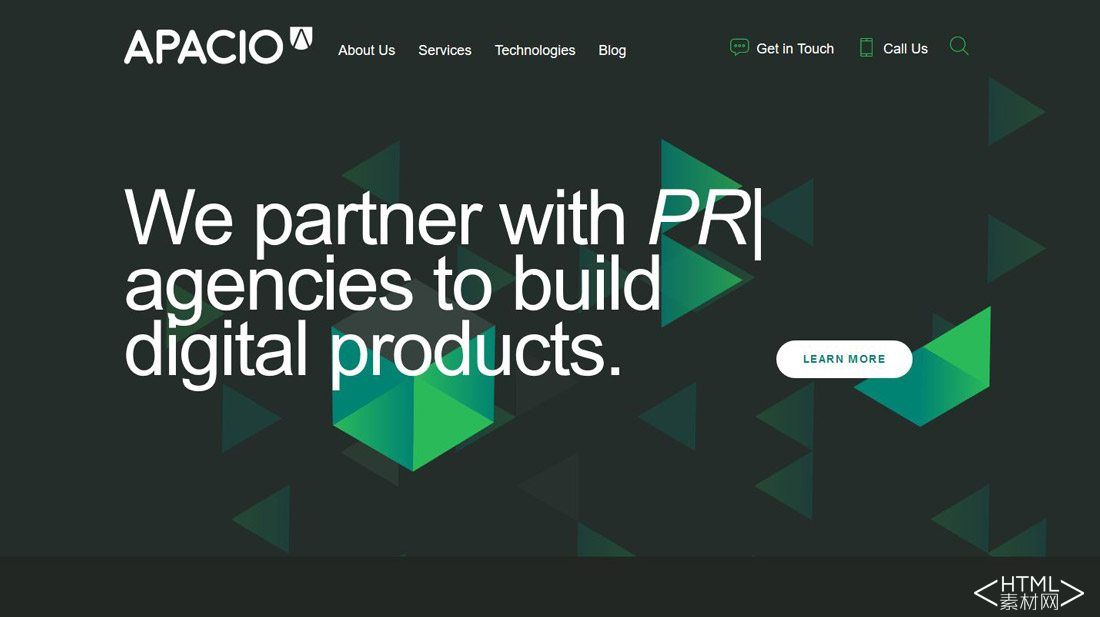
几何图形元素是时下贱行的设计元素之一,将几何图形融入到背景当中,毫无疑问可以特别很是吸引人。看看 Apacio 这个网站的设计,深色的背景之上混合色彩美丽的几何图案,创建出富有深度且抓人眼球的视觉,通过对比让用户将细致力集中在较大的文本和 CTA 元素上。笔墨采用了简约的非衬线体,这使得它们可以从黑色和绿色的背景中脱颖而出。
纹理的条理对于团体的结果是有所支撑的。值得细致的是,背景中的纹理和图案、背景以及前景元素之间的对比。
4. 使用图片来构建纹理

背景纹理并不肯定非得是那种精心制作的小图案,有些细节雄厚的图片同样可以作为背景纹理,它能够增长视觉条理,提拔吸引力。
这种设计的诀窍在于,图片必要淡入到背景当中。
在上面的案例当中,Oxeva 这个网站通过两种体例来做到融入背景的设计,设计师一方面让图片的明度降低了,让用户能够看到景观的轮廓,然后设计师在前景叠加上了一个渐变色彩层,这使得整个背景显得极为富有视觉体现力。图片所提供的细节并不多,但是在视觉上依然可以分辨。
5. 使用色彩转变来创造纹理

使用不同明暗饱和度的同系色彩可以构建出外形或者笔墨,同样能够达到结果。色彩的转变同样能够创造出有深度的视觉结果。
Types of Type 这个网站就使用带有色彩转变的伟大字母在背景中作为纹理,即使没有效到渐变和阴影如许的技巧,同样也有深度,也充足平衡。如许的设计让整个网页显得活泼而不乏味,对比使得整个设计主次分明。
6. 使用渐变来制造纹理结果

现现在的渐变几乎成了时尚的代名词,渐变色彩可以在背景中替换纹理存在,也能结合图片和其他的元素来使用。
几乎所有的色彩组合都能够创造出渐变结果,想要借助渐变创造出视觉深度和纹理的体验并不难,假如你还没有成型的配色方案,你可以直接从 WebGradients 中找你喜好的配色方案。
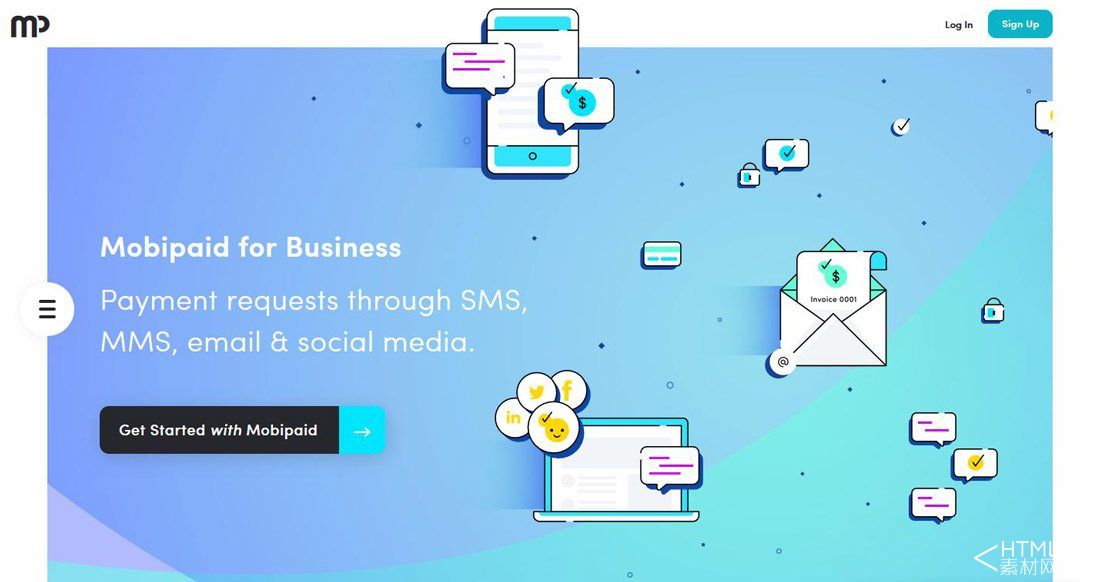
Mobipad 这个网站在背景中使用了多个不同的渐变色来创造结果,合理的对比度控制让前景的动画特别很是的显明,深色的部分有着优秀的可读性,一览无余。
7. 让背景动起来

绝大多数的背景纹理的技巧都是静态背景的设计技巧,但是背景和纹理同样可以是动态的。
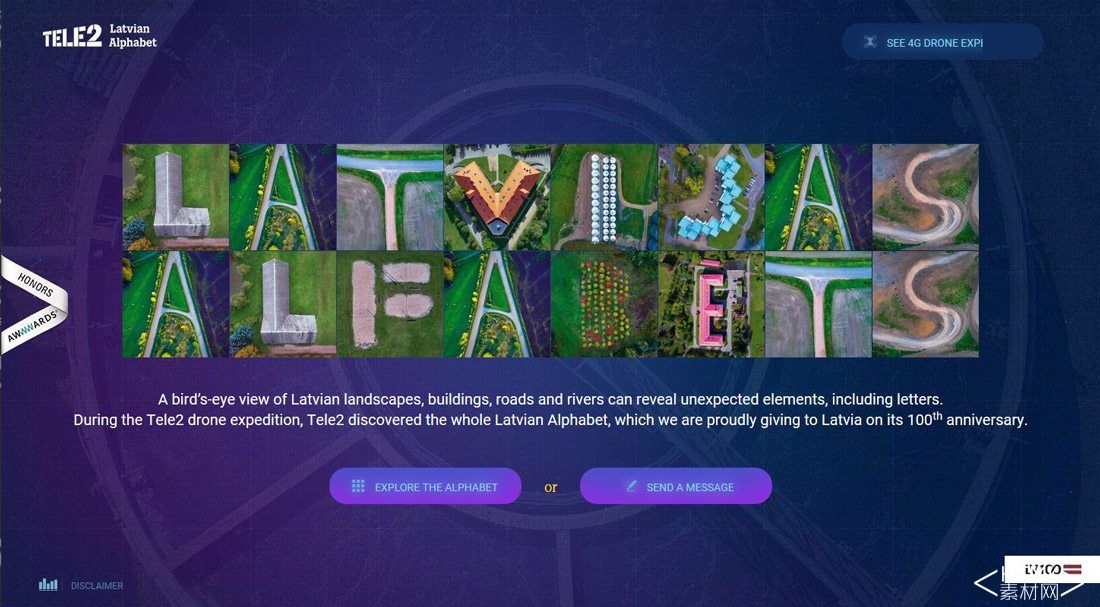
为了避免喧宾夺主,动态的背景纹理应该是很玄妙的,否则会影响前景重要信息的传达。配色应该是柔和的,就像上面这个名为 Latvian Alphabet 的网站一样。
动态的网站背景纹理可以是动态的图片或者被调整过的视频。动态的背景是吸引用户细致力的好办法,只不过要适度就好了。
结语
良好的背景纹理能够增长整个网站在视觉上的深度和雄厚度,尽管很多设计师仍在使用扁平风的背景,比如单色的背景,但是合理的加入纹理能够让你的设计更加出彩。
在纹理的使用上,最重要的诀窍是要让它充足玄妙,不影响前景的内容,如许才有充足的可读性。当然,多玄妙合适,必要探索和尝试,只要让整个设计充足平衡就行。
本文地址:http://www.tuquu.com/tutorial/di3996.html

