腾讯实战经验!如何搭建有用的设计规范?
从作为 UI/UX 设计师典范级入门教材的 Human Interface Guidelines 和 Android Design Guideline(已升级为 Material Design),到各个团队的营业都有本身的设计规范,设计规范好像越来越紧张。甚至每做一个项目都会出一套新的规范,定义好设计原则,把项目中用到的字号/色值/按钮/输入框等悉数整划一齐罗列出来。
可是,花这么多精力建立的设计规范是为了解决什么题目?有没有人用?最终的成效如何?这些都是建立规范的设计师应该反思的题目。
一、设计「设计规范」
经历了多个团队和项目设计后,发现设计规范的建立也要像对待一个项目一样,必要根据面向的用户、资源、目的、方法,设计出合适的设计规范。
本文将会结合一些业内良好的设计规范和腾讯视频过往案例的部分设计规范,讲述我们团队在寻求「合适」过程中的一些经验和踩过的坑。
二、设计规范是什么
不同的团队对设计规范的定义是不太一样的,有些设计规范重要描述常用控件和色值,而像 Material Design 则涵盖大至整个平台设计的价值观、小至元素设计的细节,造成这些差异重要是团队和营业的不同。(小我觉得我们寻常使用的设计规范用 Design System 来形容可能比 Design Guideline 更为合适,它以适应当前项目和团队为前提,可能涵盖项目设计的引导原则、设计标准、设计控件等。)
常见的不同范围的设计规范有:
1. 平台规范

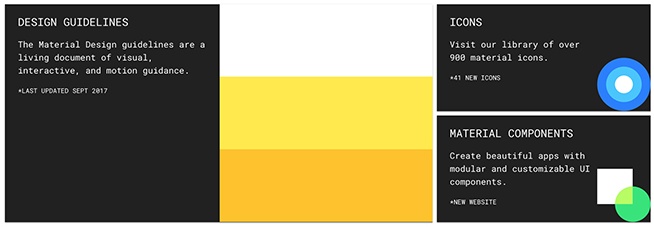
△ Material Design https://material.io

△ Fluent Design https://fluent.microsoft.com
涵盖整个平台的特征、世界观、界面逻辑、设计模式、设计控件等,帮助第三方开发者更清晰地知道在该平台中怎样的设计是吻合平台风俗的、不同界面/内容间的关系、操作体例、设计细节等。
2. 企业对外设计规范

△ UBER https://www.uber.design/case-studies/rebrand

△ Dropbox https://www.dropbox.com/branding#use
企业或营业的对外设计规范(设计指南)通常针对第三方开发者或合作伙伴,内容重点一样平常是品牌设计诠释或使用规范,向外部传递企业价值观及帮助合作伙伴更正确地使用企业信息,对内部统筹多个营业的同等性、帮助内部人员理解设计原则或引导设计落地。
3. 营业对内设计规范

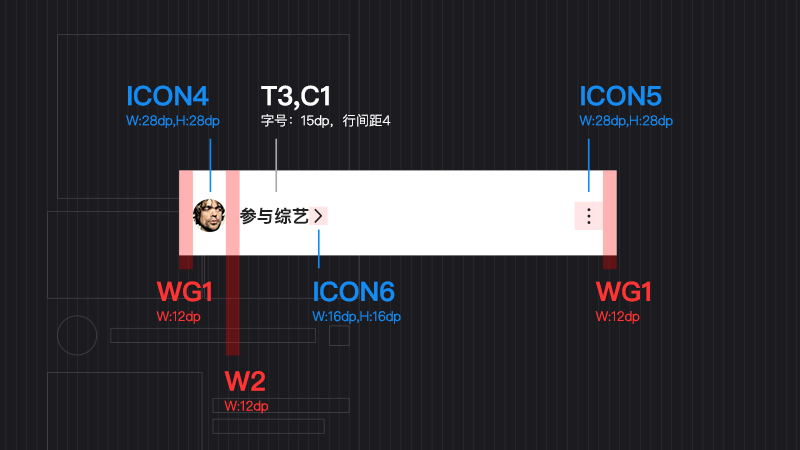
△ 腾讯视频移动端设计规范
营业对内的设计规范一样平常会更微观,通常也会涵盖设计原则、品牌使用规范、界面逻辑、设计控件、元素细节等,偏向详细设计落地的引导,帮助营业设计更正确和同等,进步团队协作服从。
三、建立怎样的设计规范
1. 营业诉求决定设计规范的范围与形态
设计规范跟项目的设计一样,都必要基于当前背景下进行设计,不同的营业诉求所必要的设计规范是不一样的,如 Google 必要建立 Material Design 来引导和规范第三方开发者基于 Android 生态进行设计和开发,而初创团队/项目只必要正确、可复用的标注就能知足协作诉求。
从设计规范的范围和形态上来说并没有绝对的对与错,不是范围越广越过细的规范就越好,能适应当前项目和团队、知足营业诉求的就是「合适的」设计规范。
而规范中必要涵盖到哪些信息、以什么体例呈现和协作,这些都必要基于营业的诉求决定。我们也可以像拆解设计需求那样,通过一些关键点来帮助我们更正确地判断设计规范的范围和形态。
2. 拆解背景
以腾讯视频为例,假如必要建立一套各方面都完备过细的设计规范,必要跨多个部门及营业,其中包含品牌规范、界面设计、广告规范、运营图规范等等,其中耗费的人力和资源特别很是重大,在营业快速上升的时期,相比一次性建立规范,根据优先级来单点解决可能是更好的办法。
所以我们在建立移动端设计规范时,遵循「合适」的原则,围绕当前的条件和重要题目,通过规范来解决这些题目:

3. 涉及营业
腾讯视频 iOS/Android 端界面设计,不包括内容运营规范。
4. 必要解决的题目
- 腾讯视频 iOS/Android 端经历5个大版本和几十个小版本,存在一些冗余和不同等的控件;
- 界面的通用模块设计时服从可以进一步进步;
- 多人协作设计和输出过程中容易产生偏差导致不同等和细节错误;
- 营业复杂、模块数量多且交叉,每次团体改动都必要耗费大量设计、研发、测试资源;
- 设计、研发对接成本高,尤其是新设计师或新研发介入项目时;
- 1位设计师必要对接多个研发,并且输出/沟通所需的工作量较高。
5. 目标
- 削减冗余控件;
- 帮助组内设计师快速复用基础组件;
- 建立通用的细节设计标准;
- 进步界面的模块化通用程度;
- 建立设计与开发对接的基础标准;
- 进步设计输出对接的服从,降低输出工作量。
6. 目标用户
- 重要负责腾讯视频 iOS/Android 端界面设计的设计师(参与设计师5人左右)
- 会员等相干营业的设计师
- iOS/Android 研发工程师
7. 资源
- 时间:2周内,必要兼顾项目进度
- 人力:1设计师,标准建立后需推动研发进行对接,预计 iOS/Android 研发工程师各1人。
8. 思路
- 在重要界面和栅格定稿后,梳理出重要模块;
- 建立基础控件的规范,并定义使用场景和样式;
- 规范字号、色值、图标尺寸等基础尺寸、间距、位置等信息;
- 建立设计 – 研发对照表;
- 建立设计资源输出规范。
9. 载体
因为这套规范基本不必要与第三方团队对接,常用的 PDF 设计规范更新麻烦且每次修改后都必要所有参与者更新,所以并未使用 PDF 作为规范的输出格式。
- PSD 源文件:用于设计师之间模块、控件、样式的对接和复用;
- Google Docs/内部 wiki:用于承载样式文档、设计 – 研发对照表。

这套规范的最终输出物包含通用模块、控件、设计样式、设计 – 研发对照表、输出(标注)规范,能知足团队现阶段对设计规范的诉求。
除了比较常见的样式/模块/组件等,重点为大家分享是设计 – 研发对照表(后来发现国外的 lightningdesignsystem 也有类似的方法,他们称这类型设计样式与前端结合的格式为 Design Token,并且把大部分设计样式都 Token 化了,但如许必要设计师掌握更多的重构知识以及对Design Token 特别很是认识才能有用落地)及输出规范,这两项对团队协作服从有较大提拔。

在重要界面视觉框架基本定型的阶段就开始定义设计 – 研发对照表,梳理框架和组件的间距/尺寸等信息,把视觉转换为正确的数值和编码,并且在后续进行设计时随界面设计赓续相互迭代。
在这份视觉 – 研发对照表中重要包含:
- 笔墨
- 色彩
- 尺寸
- 布局
- 通用基础属性

10. 迭代优化
在使用过程中,发现布局参数上,框架间距的代号应与通俗间距代号区分开,否则在界面大改版无法天真地调整界面框架的间距和尺寸参数。星散框架代号(#WG)与通俗代号(#W)后,研发工程师只要修改框架间距代号的数值就能快速调整框架,并且不影响界面详细代号的结果,极大地降低过往版本迭代中要逐个参数对比修改的工作量。
四、推动研发部门建立对接样式表
设计 – 研发对照表能否顺利且高效地实行下去,研发部门的配合特别很是紧张。建立完对照表后,必要推动 iOS/Android 研发在开发端建立对应的样式代码,可以通过 Google Docs 或者内部 Wiki 等在线协作工具进行更新。
并且基于设计 – 研发对照表,设计师在输出标注时使用代号标注的方法,重要有几个上风:
- 省去过往一大串的标注信息,只用几个代号就能完成一个模块的标注;
- 削减在标注过程中出现的人为错误导致数值不正确;
- 客户端研发能快速调用样式参数,进步代码复用和开发服从;
- 进步服从早点放工。
随着项目正计划进行的品牌升级,我们也会渐渐针对当前规范进行迭代,如继承完美交互规范、雄厚设计模块、完美设计原则等,使设计规范更完备和正确。
除了内部规范,我们也会针对一些合作伙伴输出有针对性且较为细致的设计规范,从使用场景、尺寸、规则、错误案例、输出格式等都会过细说明。
如给第三方外包设计的频道图标设计规范:

△ 腾讯视频移动端频道图标设计规范(节选)
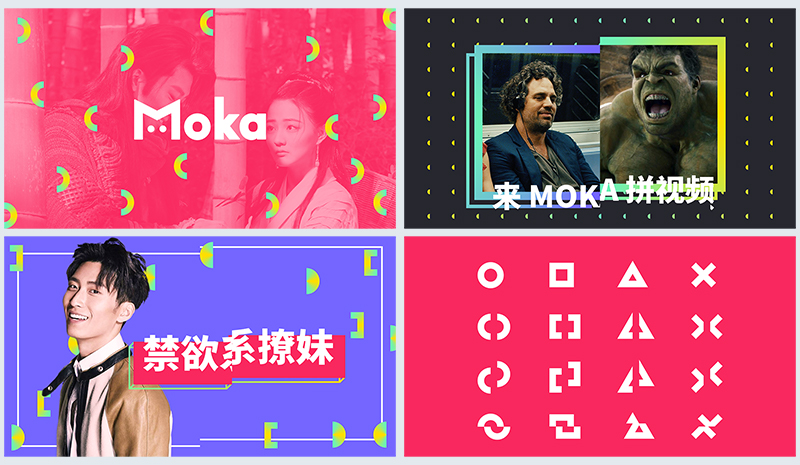
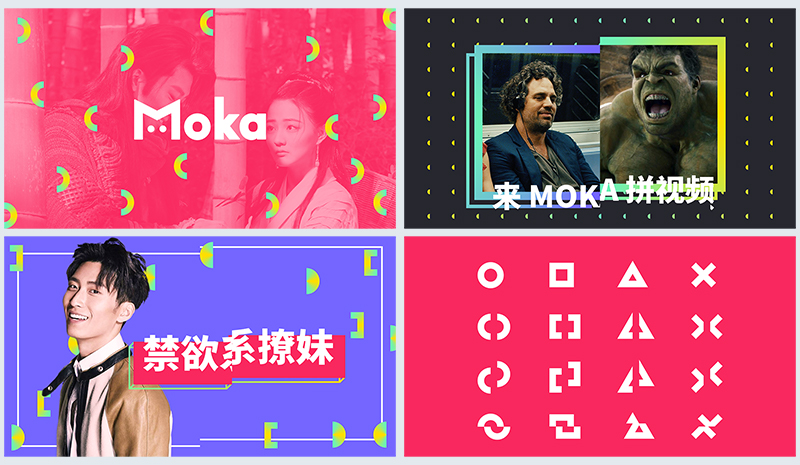
以及在一些初创型项目中,我们会针对不同设计的阶段和侧重点进行规范的定义和调整。如新项目内容运营设计义务特别很是重,设计资源难以知足每日多次更新的话题 Banner,于是我们把设计规范的重点放在了基础品牌延展规则上,帮助运营同事能快速、吻合品牌设计地输出 Banner。

△ MOKA 设计规范品牌延展部分(节选)
五、建立设计规范常见的误区
通过上述案例可见设计规范并不是刻舟求剑的固定格式,把所有内容按照网上能找到的规范填一遍是一种偷懒且低成效的办法,并且在建立设计规范很容易陷入一些误区导致规范无法有用落地。
1. 过于口号化
有些设计规范会涉及到设计原则(Design Principles)的定义,它是对详细设计的引导性原则,帮助我们判断设计方案是否吻合精确或合适。看似是最简单的几句话,现实上是最难并且是最应稳重决定的,它应基于对营业和设计的理解提炼出来的规则。

上面的例子看起来彷佛还挺有道理的,但现实上怎么应用?假设要判断一个设计方案是否吻合设计原则「简洁优雅」,怎样才够简洁够优雅?这些假如离开了提炼过程和团队中的共识,几乎没有任何作用。
2. 为设计规范而做设计规范

Material Design 是一套特别很是良好的设计规范,涵盖面广而且过细,它可以作为一个行业标杆,但假如对本身团队的营业建立规范,特别很是不建议参考这个结构,由于平台/营业特征/用户群/可调用的资源全都不一样,按照 MD 做一遍,很可能大量的时间耗进去了但无法落地,一点成效都没有。
设计师在做任何设计之前都应尽量想清楚目标,避免为设计规范而做设计规范。
3. 对接成本高
上百页的 PDF 格式设计规范(如很想吐槽的 Android 4.0 设计规范)和近动不动几 GB 的 UIKit,每次只要修改其中一小部分都要悉数对接的成员更新一遍,这种设计规范的对接体例会紧张影响规范的实效性,很难做到参与者手上都是最新版本,对发布者来说每次修改一个小点都要悉数重新导出也是特别很是痛楚的。尤其是针对团队内部协作的设计规范,选择发布简单、实时更新的协作载领会特别很是大地进步设计规范的使用率。
4. 不进行迭代
设计规范也要像详细的产品一样,必要进行迭代和维护,而不是在项目做完后把设计规范整顿完就扔在那落灰,然后再等到每次设计改版时悉数重做,如许成本高收益低,并且几乎起不到它现实应有的作用。
举上述案例并不完全都是不好的,而是许多时候并不完全适用于国内互联网设计团队,营业迭代速度快,建立规范的成本高,难以与产品/研发等团队达成共识,落地难,这些都是我们必要面临的题目。围绕当前阶段必要解决的题目,才能更有用地建立规范并实行下去,起到设计规范应有的作用。
六、正在进行的一些探索和思考
除了上面的一些规范,我们团队还正在进行一些探索,如:
1. 通过转换生产工具来进步协作服从
Sketch 在界面设计上确实会更轻量,并且 Library 的团队共享使得协作特别很是方便,当组件更新了能快速同步到每一位参与者的设计文档里,但腾讯视频的设计涉及到多个营业部门,如其它端的设计师、广告平台的设计师、运营同事等,直接把使用多年并在 Mac 和 Windows 都有的 Photoshop 替代成 Mac only 的 Sketch,短期看来不是分外实际。所以正在尝试在创新项目上使用 Sketch 进行设计和协作,服从有较大进步。
2. 对界面设计进一步组件化
另一方面是进一步对界面组件化,除了常用的 Patterns 和 Style,正探索跟研发一路把动效和操作反馈组件化,一方面能进步产品中动效的同等性,另一方面不必要每次添加动效都耗费大量的研发资源。
结语
除了产品设计和体验,我们也一向在探索和优化协作服从,为团队争夺更多时间用于创新和体验设计上,不肯定完全精确或适用于所有团队,盼望这篇文章能为大家带来一些启发和思路。
作者:
KongZhen@腾讯视频TVD
迎接署名和标记来源转载 : )
腾讯视频TVD是一个很年轻的团队,组内氛围好,不无聊,迎接投简历或前来勾搭~
本文地址:http://www.tuquu.com/tutorial/di3997.html

