赶快收下!连BAT设计师都在使用的视觉动线技巧上
不知道大家有没有打开一个网站或者一个 APP,但是不知道去看那里,由于网页中有太多的信息内容,我们很难决定,从哪里开始,然后我们就很容易关闭这个 APP 或者网站。大家都知道在互联网时代,用户不是在读书,在读我们设计的每段笔墨,他们是扫描,扫视!扫描意味着他们只有在眼睛被吸引的时候才会停下来阅读。
作为设计师,我们必要很好的控制用户在使用我们产品的过程中,他的视觉欣赏路径,必要去了解我们的眼睛如何处理界面信息,我会结合我的一些学习和大家交流下在视觉动线,在设计中如何去运用。
一、什么是视觉动线?
从字面意思,看着很嵬峨上,大家可以想象一部电视剧,每一集从一个场景转移到另外一个场景,通常情况下,这些场景会有延续性,每一个场景之间有顺序。

上海迪士尼里其中一个项目加勒比海盗,在迪士尼的设计中,动线每每是里面很紧张一个环节和流程,观众爽不爽,刺激不刺激都在动线视觉中。

进场:从进场开始,光线越来越亮,门口用伟大的海盗建筑和石头的海盗旗,慢慢把你带入到电影里面的场景。

入口:潮湿的墙壁,阴暗的灯光,金币宝箱的感觉,破旧的木头,消沉的音乐让你瞬间进入电影世界。

航行:阴森的灯光,骷髅人和你招手,发出着让人惊悚的笑声,同时还伴随海水的声音,让我们的感官和听觉都竖起来了。

氛围:昏暗的灯光里面到处是悬崖峭壁,以及反派的出现,水流也越大越大,瞬间把我们置身于电影之中 。

氛围:水面慢慢镇静,面前目今忽然出现一搜大船,船体忽然失去重力,伴随着伟大的海浪声。

高潮:阴暗的场景忽然通亮起来,伟大的海面和利用的船只就在面前目今。

大高潮:船长和他的兵士就在这里互相作战,伴随着浓浓炮火的声音。

收尾:伴随着音乐声,和镇静的海水声音慢慢把观众带回实际。
上述就是迪士尼在动线上的经典设计,整个路径伴随着听觉,视觉,让你感受特别很是好,我们做产品也是如此。

最近新零售很火,分外是各种生鲜店,那么这些店在设计时候为了保证生鲜店效益最大化,在设计中必要让每一个死角天真起来,这就是顾客的视觉动线。顾客在商品购买,左右了超市的贩卖额。超市的购物动线,一样平常分为 L型,F型,曲线型,大家有爱好可以去了解下。

上图丝袜中,哪一个看起来让人更瘦呢?在一些国外电商中,同样通过设计上的动线指导加强用户购买欲望,在左侧的图片中,丝袜加了几条垂直的线条,使得我们觉得这个丝袜穿身上会让人腿显得更长!其中就是运用到线条垂直连续感,制造动线。

那么哪一条看起来更加修长?很显明只有一条线是不够的,设计师又加了多条线,两个产品中,左侧比右侧看起来更加苗条和修长。

哪一条看起来更加苗条?黑色是可以让我们看起来更瘦,但其实不透明的,由于可以反射出更多光线,因此可以带来更多幻觉,不透明反而能让你的腿更加的苗条。


哪一条看起来更加丰满?假如为了让大腿更加丰满,更勇敢的颜色,每每能吸引更多灯光,给人丰满的另外一个诀窍就是图案设计,图案看起来比较复杂,能传递出复杂性,能诳骗大脑。
上面案例看似和设计无关,但是却有很大关联,里面蕴藏着许多生理学,许多视觉动线的思考。大家有爱好可以去看看 https://www.viennemilano.com/ 这家电商公司在商品中的一些研究,充分运用了设计中许多经典的动线,视觉错觉等技术。
二、视觉动线有几种类型?
上面和大家介绍了什么是动线,其实就是人们眼睛在处理信息时候的顺序,设计中我们必要去了解这些用户视线规律,从中去创造更好的体验,那么回归到设计中,有哪几种动线类型呢?
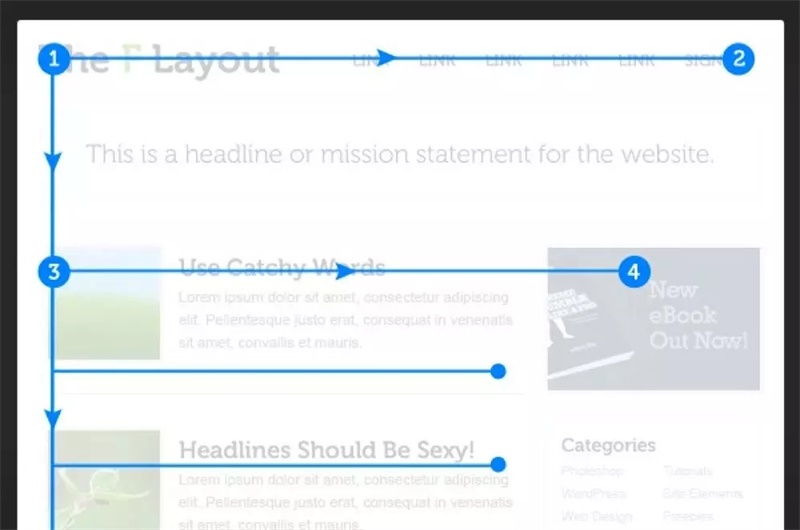
1. F类型


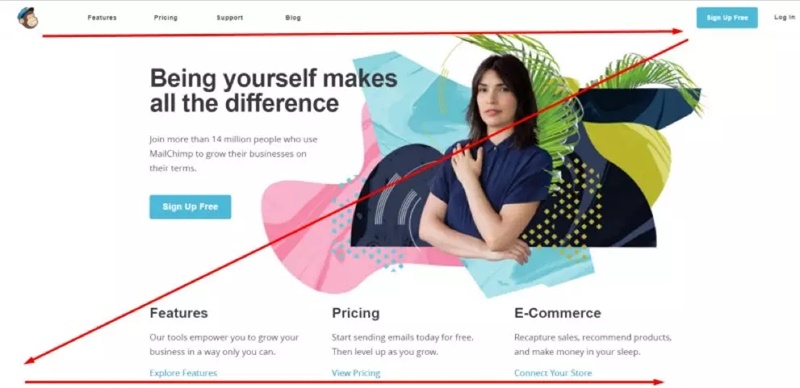
2. Z类型

Z类型顾名思义,从左上角开始到右上角,保留着从左到右的风俗,然后眼睛会探求到最后部分,探求到网页的底部。
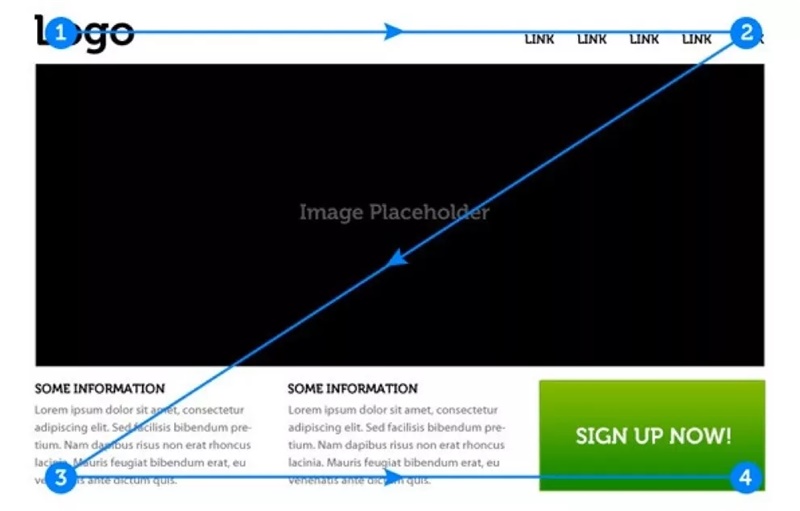
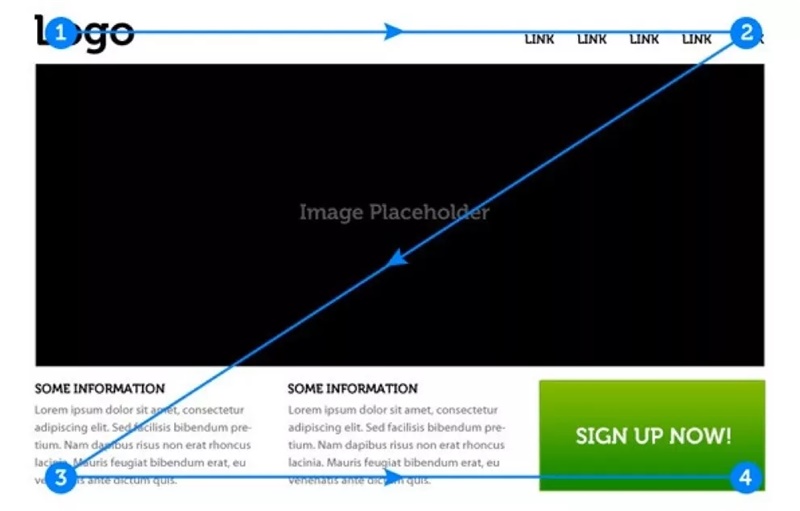
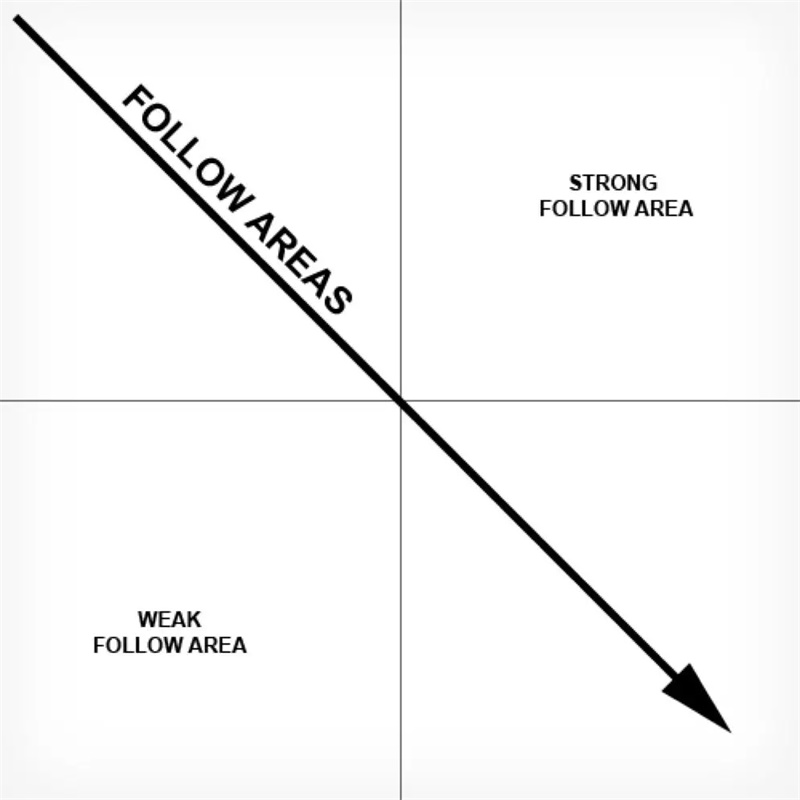
3. 对角线类型


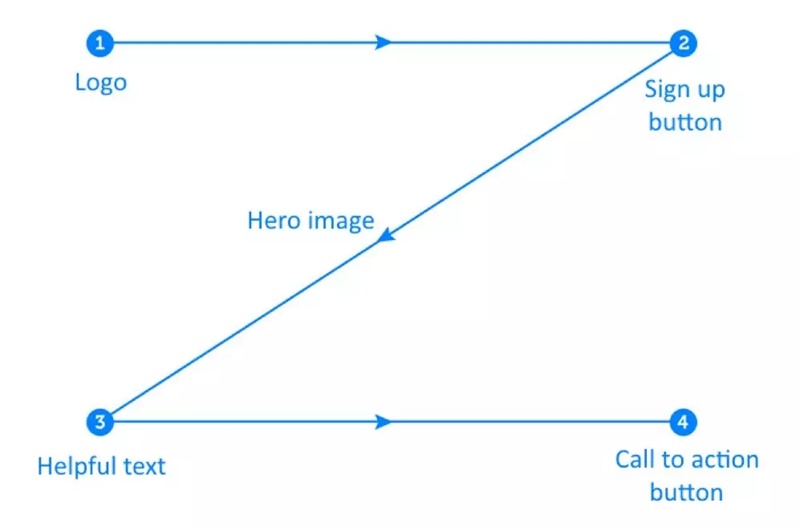
对角线类型,是在遵从从右到左阅读风俗的基础上,一个更良好的布局情势,因为我们已经风俗了从左上角到右下角的扫描风俗,这里面包括4个项线。
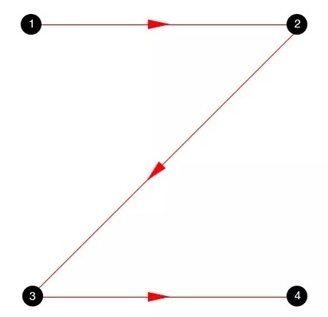
三、Z类型特点

从字面意思可以看出,Z形布局是沿着 Z 的图形追踪,用户在扫描时候从左到右,从上到下,这是眼睛在网页中的天然移动模式。


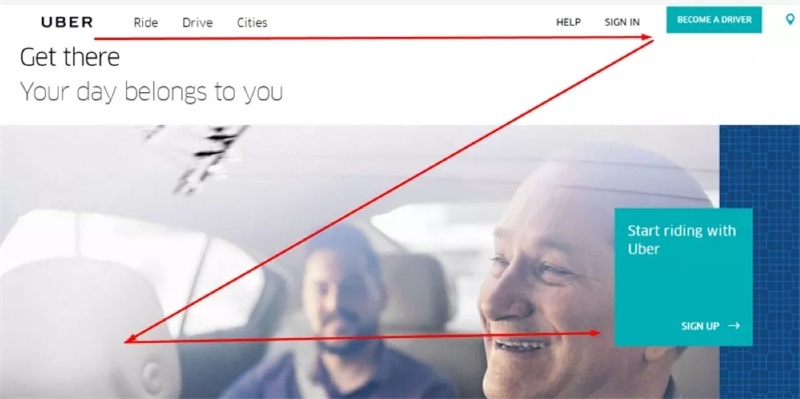
在 UBER 的官网设计中,就是一个很典型的 Z形指导布局,首先遵从用户风俗从左至右,所以左边放公司品牌LOGO,右侧是网页中的司机和乘客登录入口,下面是氛围图片区域,左下角是新用户注册入口,这是一个典型的 Z布局,在许多网站设计中都运用比较多。

Z形结构不会把细致力放在笔墨为核心,每每是凸起举措按钮,在一些机简的设计项目中运用比较多,每每只必要一个简单的图片和笔墨,关键的地点案例,作为凸起即可。

这种结构很有用,由于当用户在这种模式上移动的时候,就会出现一个假造的 Z 外形。

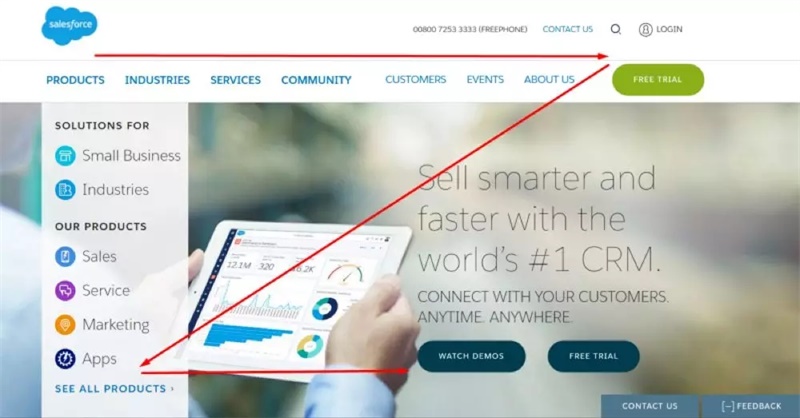
salesforce 也是采用 Z布局,从左到右分别是 LOGO 和举措点,下来后从左到右是导航菜单和按钮。

Z布局,在平时页面设计中尤其运用频繁,它的规则适用于大多数网站设计,在传递品牌同时,也能很好的凸现内容。

在最早期的时候,杂志,报纸,里面没有任何图片,笔墨和题目,只有长篇笔墨,列和列,在这么一个很枯燥设计中,用户一样平常会遵循 Z型来欣赏。
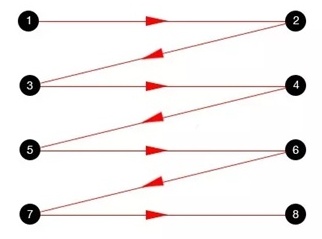
四、特别的Z类型布局

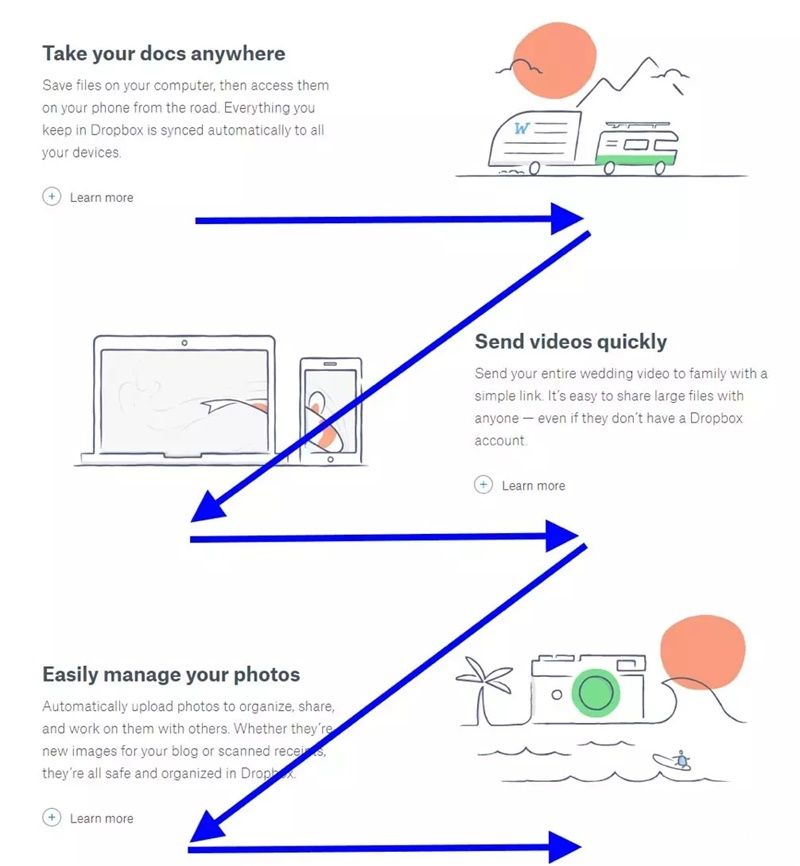
这种特别 Z布局叫之字型布局,我们可以理解为 Z 的重复排序,有一些的 Z型布局出现,用户的路线,从左到右,再开始从左到右,这种有一个 Z 运动的欣赏奇观我们叫做之字型动线。

五、怎么运用 ?
前面有聊到视觉动线,以及经典的动线Z,那么在设计中我们如何去运用呢?当我们设计一个网站或者海报时候,在布局之前先问本身几个题目:
- 当用户打开这个网页时候,你盼望他细致到那些信息?
- 你盼望他们以什么样顺序查看你的信息?
- 你想让他做什么?
Z布局的前提其实很简单,在网页上加上 Z,然后把紧张的信息放到 Z 上,让用户在扫描路径上看见这些紧张元素。所以 Z视觉动线,最核心的是你必要传递给用户那些有价值的信息。


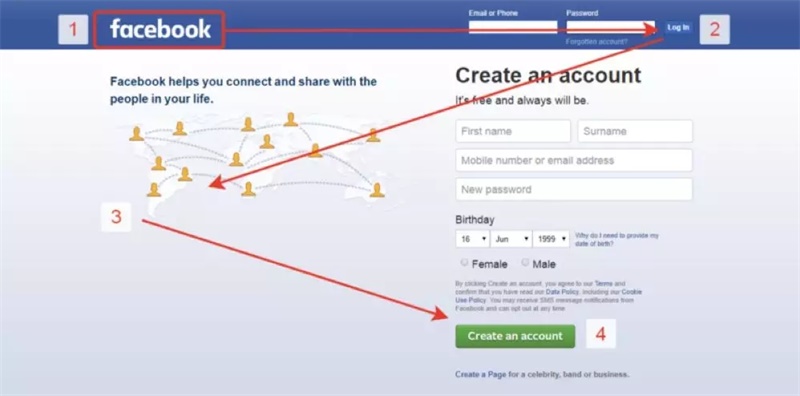
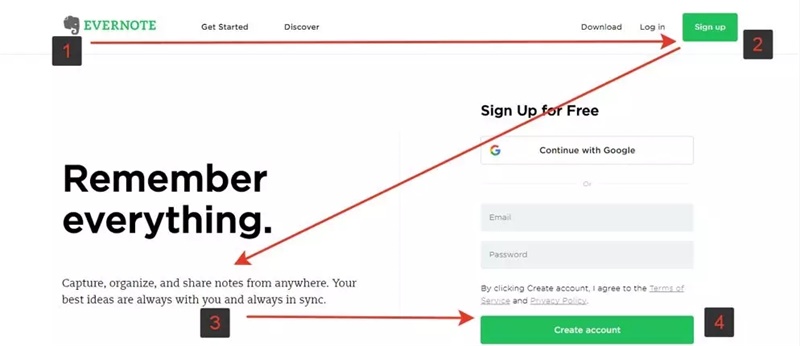
Eveynote 就是一个很好的案例,在用户打开这个网页,盼望用户细致到品牌,然后去注册或者登录,通过笔墨简单了解这个产品信息:
- 图中LOGO是起点
- 右上角按钮是举措
- 信息内容,这个产品是做什么的
- 注册登录,网页核心操作
六、Z动线瑕玷
Z型结构也有瑕玷,作为控制用户视线移动的模型,它很容易受到外界元素干扰,并且让用户离开我们设定好的轨迹,由于用户在欣赏时候总是容易被图片,或者通亮的元素吸引,假如你预备运用 Z 动线时候,肯定必要平衡好这些元素,不要过多干扰我们核心功能操作,否则达不到好的预期。
总结
动线作为我们控制用户的移动模型,作为设计师我们必要刻意制造用户欣赏的动线。
在设计中常用动线有Z、F、对角线动线情势,我们必要了解每一个动线设计的含义和使用场景。
Z字型动线,在页面中运用比较多,但是在使用前我们先要确定我们网站核心目标,然后把核心内容组织到我们动线上。
迎接关注作者的微信公众号:我们的设计日记,每周分享最新设计趋势和设计经验,科学设计方法。
图片素材作者:Julian Ybarra
本文地址:http://www.tuquu.com/tutorial/di4142.html

