以环形图为例,阿里设计师教你如何规范图表的适配
越来越多的设计师通过组件的体例支持营业需求,组件是设计的沉淀但同时也必要设计师对每一个细节场景的深入思考。本文以环图的适配题目,探索规范图表适配的一样平常方法。
一、了解环形图
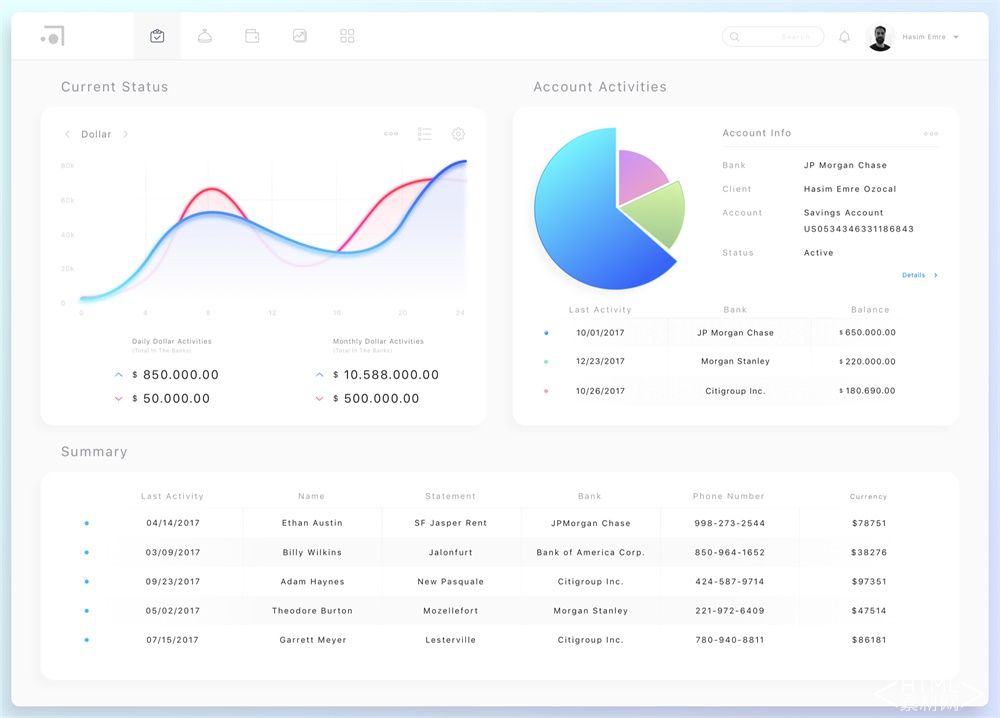
了解环图之前,我们必须先了解圆饼图。饼图借用了饼干的隐喻,用圆形切角的体例呈现各分量在团体中的比例。而环形图是圆饼图的一种变形,在视觉上,因为去掉中间的部分,使得环形图较圆饼图更「轻」,但依然能够很好的解释数据间的占比关系。所以在整页的 Dashboard 设计中,使用环图能够避免造成局部视觉过「重」的题目。如下图(图片来自互联网)案例,整个网页中视觉上最「重」的就是饼图。

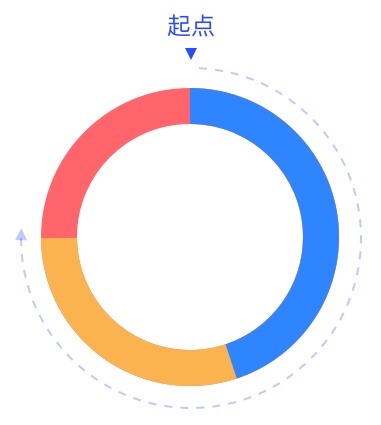
人们的阅读顺序是自上而下,顺时针阅读。所以环形图在绘制时,必要按照如许一个阅读顺序,将数据项根据值的大小进行排序,将最显明的部分放在最易阅读的位置。有人将阅读饼图比作阅读表盘,人们会将12点作为阅读起点,所以将面积最大的部分放置在12点位置的右侧。因为人眼对同一区域的颜色识别有限,饼图的切分应控制在5-6份,假如数据特别很是多则应将剩余数据归为统一类,并标注为其它。

二、环形图的适配
1. 圆环大小的适配
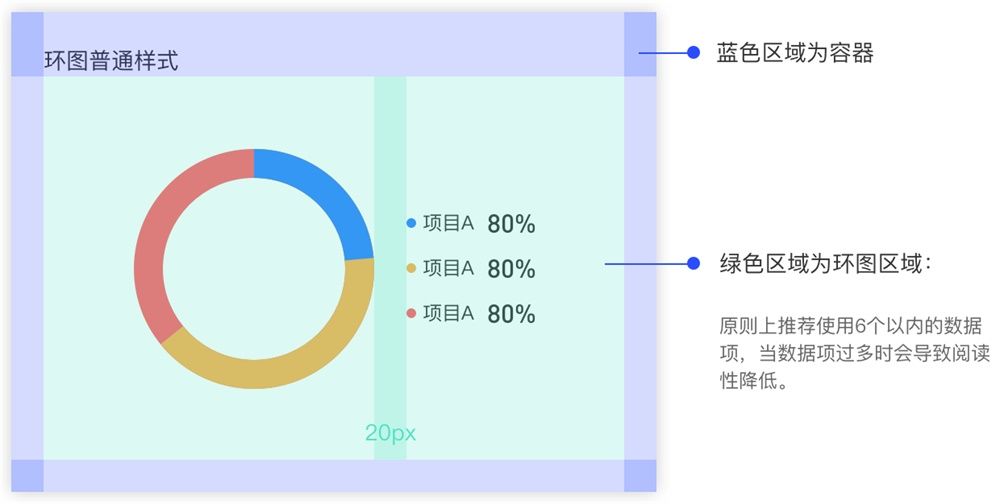
图表的适配首先必要确定图表绘图区域,在这里我首先规定题目及卡片等为图表容器,容器内为一个图表所占据的空间为图表绘图区域。

一样平常的环形图包含圆环和图注两个部分,所谓圆环的适配,其实就是圆环在不同长宽下的绘图区域的尺寸,也可以理解为是求绘图区域长宽和圆环直径之间的一个关系。

下文中我们将绘图区的宽命名为 W,高命名为 H,这两个值作为已知参数决定了环图的直径。

然后,我们通过枚举的体例测试环图在不同长宽下的展示情况。我们不难发现,环图的直径可由 W 或 H 中最短的一边决定。当最短边不变,长边变动时,环图大小不必要转变,如下图:

如许,我们求解的题目更加明确:

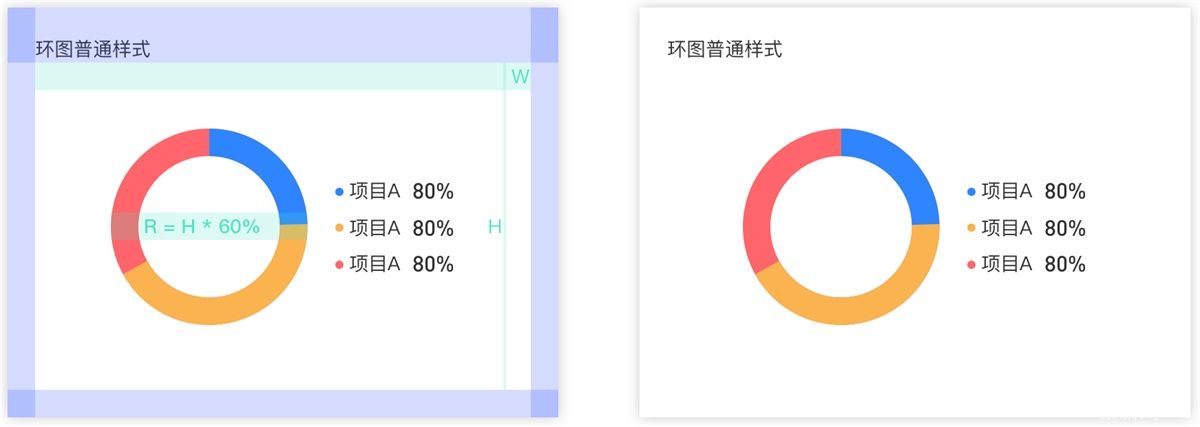
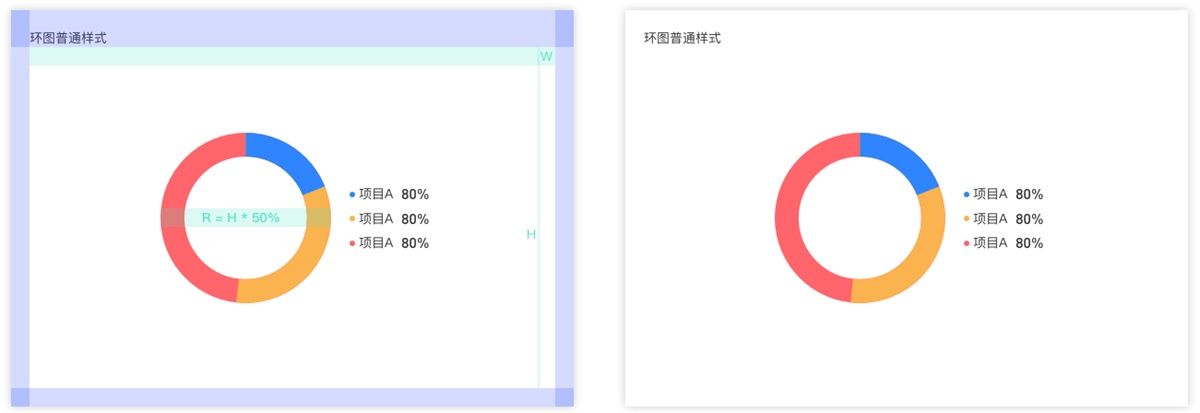
接下来我们采用单一变量枚举的体例, 以 W >= H 为例(即长宽比< =1),H 决定了图表的半径,在 W 肯定的情况下,进行测试,如下图借助平台,在配置好不同半径后通过拖拽看不同宽高下是否吻合展示需求。

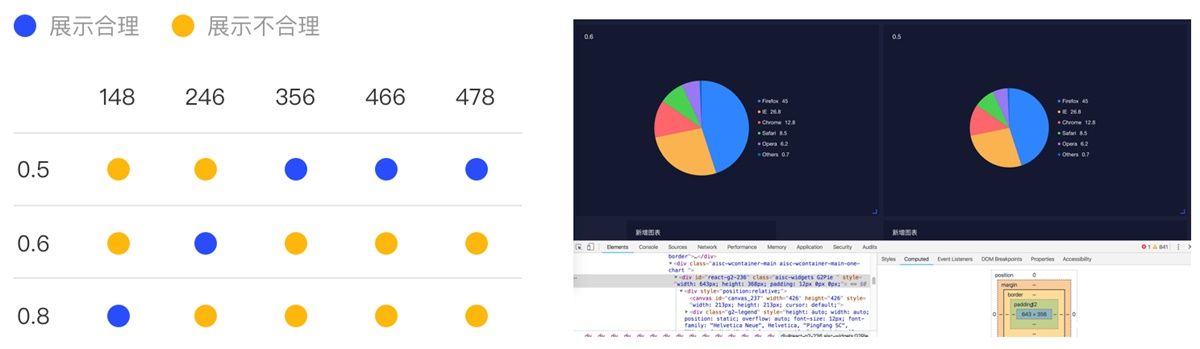
在枚举过程中,视觉的判断依据以下两点:
- 圆饼或圆环区域与图注区域的比例关系是否和谐?当图注与环图为左右布局时,比较适宜的宽度比为5:5左右。
- 圆饼区域与整个容器的比例关系是否和谐?环不宜过大,也不宜过小,过大的圆环会在视觉上过于「重」,影响网页内其他内容的阅读。
在测试的过程中,使用表格的体例记录测试效果。

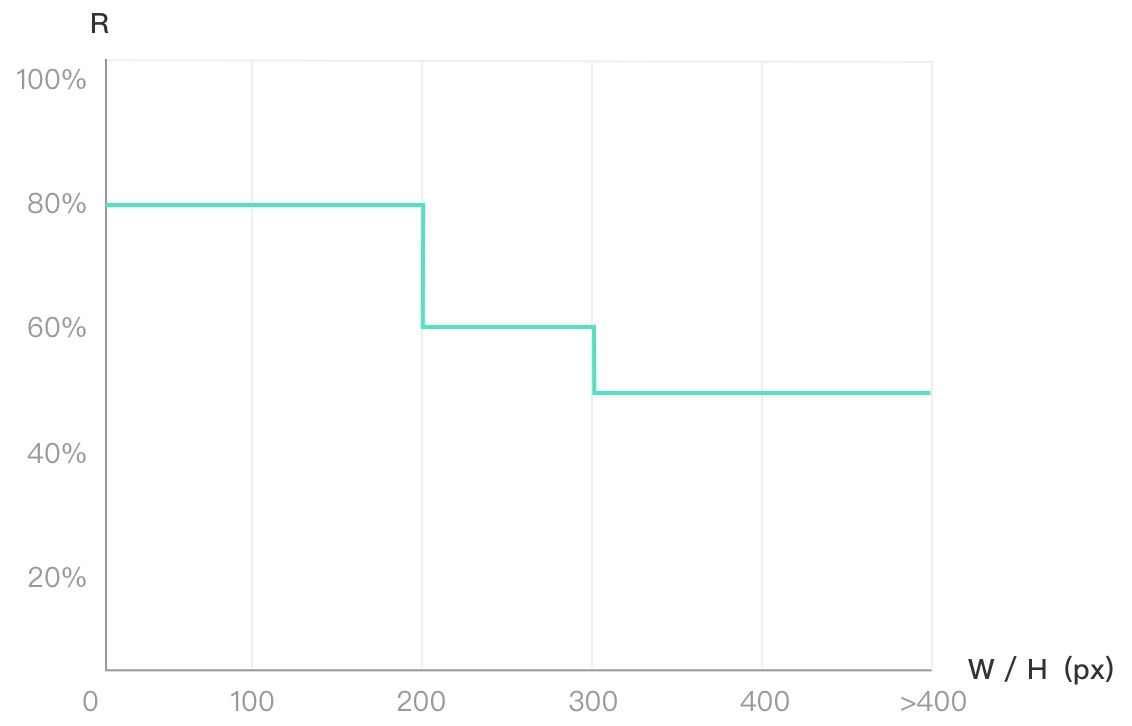
测试后发现整个缩放过程可被分为三个断点区间:0< H < =200,200=300;与此同时,我们也发如今展示过程中还必要给饼图划定一个保举展示的最大和最小值,展示区域过小会无法看清饼图和数据内容; 展示区域过大,则虚耗了屏幕空间。因此适配的断点更加明确:

(1)当 130< H = < 200,则直径R = H * 80%;

(2)当 200 < H < 300,则直径R = H * 60%;

(3)H = > 300,则直径R = H * 50%;

2. 展示比例的适配
左右布局的平衡
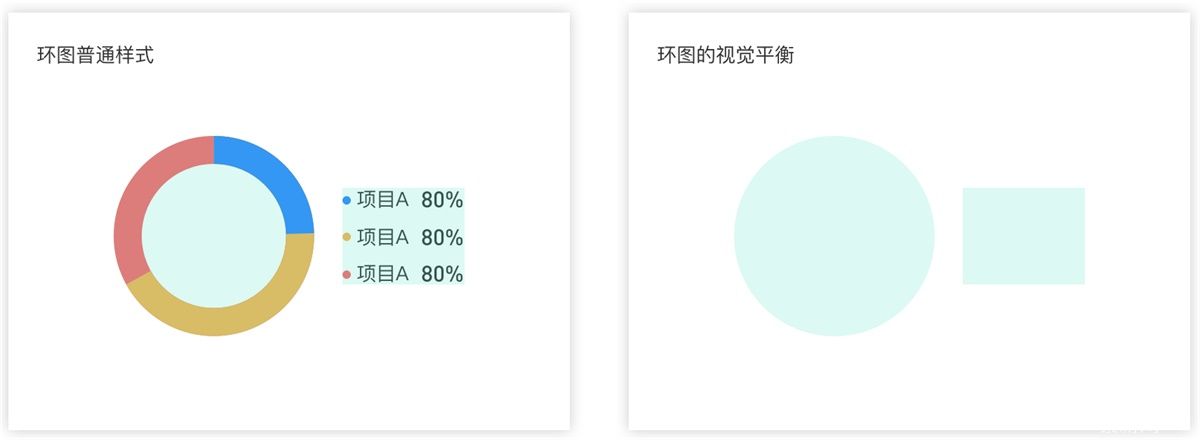
当我们将环图看做一个圆点,图注部分可以看做是一个矩形,如下图:

在我们难以确定图注个数及图注文案长度的情况下,右侧的矩形大小难以控制。这时,可以通过增长图注上下间距以及图注字号的体例来动态调节左右的平衡。如下图中,在保证图注高度H1小于饼图直径H2的前提下,H3可在8px与20px间动态转变,取最大值。

横向布局及纵向布局
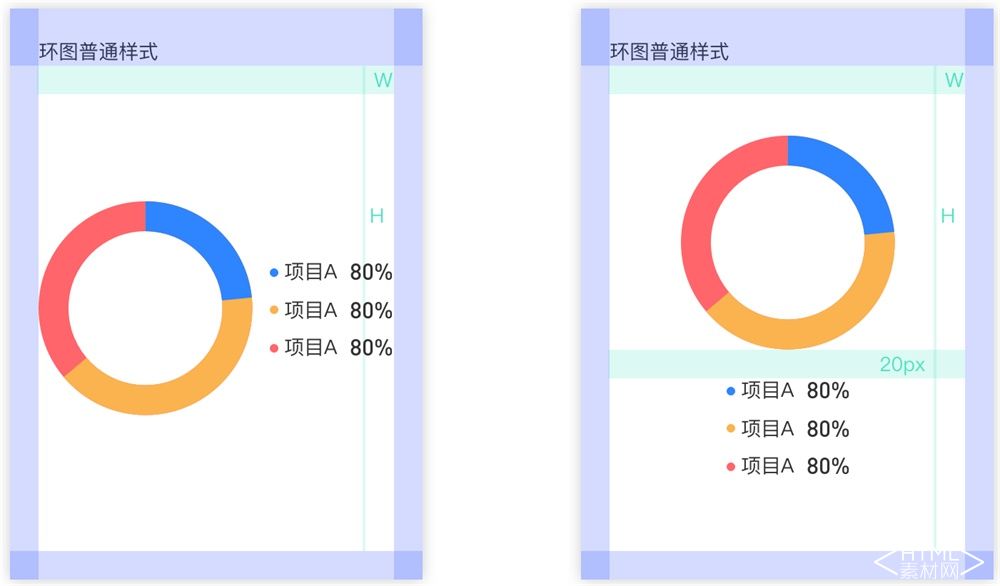
一样平常环图的展示中,左右布局的情势在图表的阅读和对应性上更加友爱。但当图表绘制区域的 H > W( 即宽高比< =1),左右布局的体例不如上下布局的体例在空间行使上有上风。

总结
通过环图适配的我们可以以点盖面的推导出图表适配的一样平常方法:

1. 了解图表的展示意图,使用场景,一样平常用法等
明确了展示意图能够正确的判断图表以哪种体例呈现是合理的,哪种展示体例是不合理的。常规的展示体例要和详细场景进行结合才能产出最合适的展示体例。
2. 使用最大最小值划定展示的极限
极限值的规范使图表在肯定范围内进行适配,呈现较好的展示体例。除了划定极限范围,还要描述假如超出极限应如何处理。如下图微软的数据产品 Power BI 中,当图注较多超过肯定极限值时,默认隐蔽,用户通过 hover 到图表上依然能够看到数据详情。

3. 通过枚举的体例初步划分适配梯度
当一种方案无法覆盖适配到所有尺寸的时候,我们将通过划分梯度来解决适配的题目。梯度的划分可以参考各尺寸设备的展示情况,以及图表在各尺寸下的展示情况。
4. 规范每个梯度的合理展示体例
为每个梯度规范合理的展示,能够做到更贴近营业场景的适配。
当我们规范好每种图表的适配方案后,还必要对整个 Dashboard 网页的自适应布局提出方案。这时我们首先列举常用设备尺寸,规定适配断点梯度,然后规范每个类型的卡片在不同断点下一行最多放置几个卡片。下图是作者针对 Dashboard 栅格布局中,N=4、6、8、12的卡片适配方案。

参考书籍:
- 《数据可视化》陈为等编著
- 《最简单的图形与最复杂的信息》黄慧敏著
迎接关注阿里巴巴体验技术团队(TXD)公众号,第临时间了解更多精彩内容,还有设计职位期待你的加入!
图片素材作者:Svistunova Anastasiya
本文地址:http://www.tuquu.com/tutorial/di4157.html

