时尚电商网站交互分析(6)
2012/11/4 11:29:12来源:一淘ux
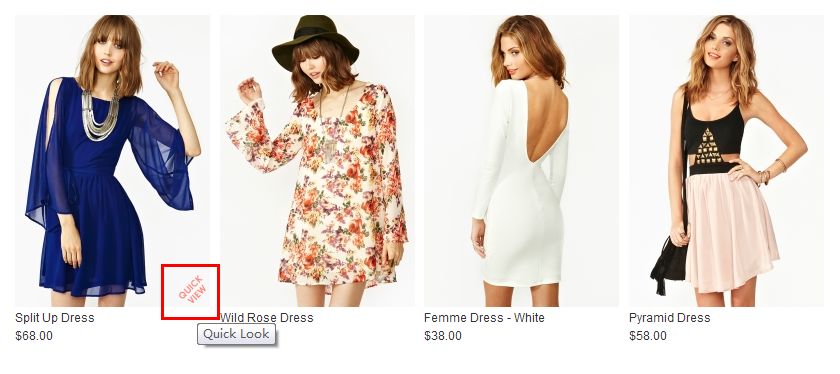
Nastygal.com 女装-连衣裙类目下

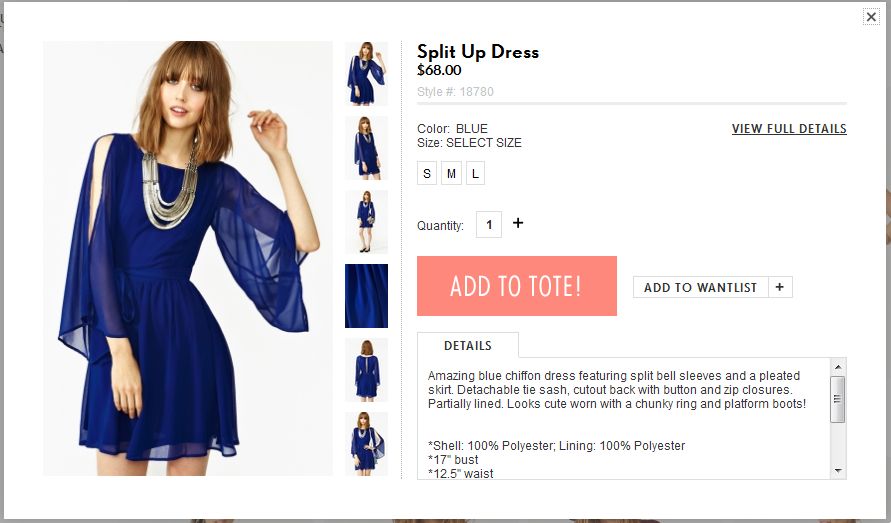
点击“Quick view”后:

http://www.nastygal.com/clothes-dresses/
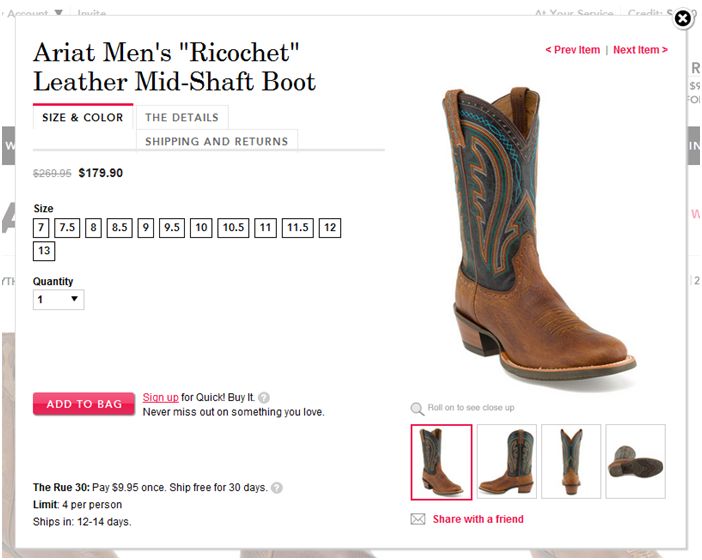
Ruelala.com


在商品的快速预览浮层中,可以让用户在不用进行页面跳转或打开新窗口/标签的情况下,对商品的详情有一定的了解。该浮层中通常会包括商品的多维度图片展示、商品属性,如尺码、颜色、数量,以及一些关于商品材质和特性的描述。用户如果想更进一步了解商品详情的话,还可通过点击“view full details”链接跳走。要是暂时还拿不定主意购买的话,还可以添加到心愿单或购物车中。
五、翻页导航

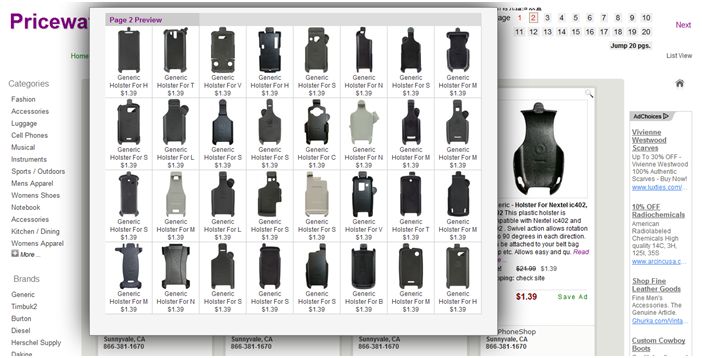
对于海量的搜索结果,如何让用户在经历“点击页码 - 等待刷新 - 页面加载 – 浏览 – 与心理预期不符 – 点击页码”等这一连串的循环过程中解放出来?为翻页导航适时提供“快速预览”功能是个好方法,如下图:

为用户提供了“针对搜索结果预览”的功能,通过鼠标在页码上的悬停就可打开预览界面,用户可快速的查看某页内的全部搜索结果,从而节省逐一翻页所耗费的时间。
Yoox.com 中的翻页导航,当用户滑动鼠标向下浏览商品时,会在浏览器底部以半透明的状态浮现出来

当鼠标Hover到该区域后,导航条透明消失。并且,翻页导航和返回顶部按钮进行了结合。还显示了搜索的结果总数。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/id1216.html
本文地址:http://www.tuquu.com/tutorial/id1216.html
上一篇:交互网页设计实例:你好,对话框
这些是最新的
最热门的教程

