TGideas实例:加载,不只是少一点点(6)
对于移动端,或者一些PC页面,我们可以用CSS 3来替换一些图片效果,比如渐变、阴影、圆角等等。

图4-4 绿色按钮
例如图4-4中的绿色按钮,使用CSS 3渐变和图片所造成的加载量差距很大,在能使用CSS 3的时候,尽量不要使用图片。

图4-5 CSS 3和图片的大小对比
3.2.2 替换JS动画
一些对象移动、宽高变换等效果,其实可以使用CSS 3动画来实现。例如使用CSS 3和JS,来实现一个对象左右切换的效果,需要的代码量如图4-6所示。我们可以看到,CSS 3的代码量极少,而且执行过程中没有JS那些复杂的运算。

图4-6 CSS 3和JS的代码量对比
3.3 服务器
3.3.1 GZIP
雅虎13条里的内容。其压缩比例很大,大部分网站都使用了。

图4-7 gzip效果
3.3.2 缓存
设置Expires、Cache-Control以减少页面加载量,使浏览器从本地读取缓存。
Expires和Cache-Control max-age均用于检测文件是否过期,如果没有,浏览器读取本地缓存。Expires是HTTP1.0的内容,需要返回一个304 Not Modified,并且过期时间是GMT时间,一旦客户端日期不准确,可能导致失效。Cache-Control是HTTP1.1的内容,使用文件自身的age值来做和请求时间对比,相对稳定。

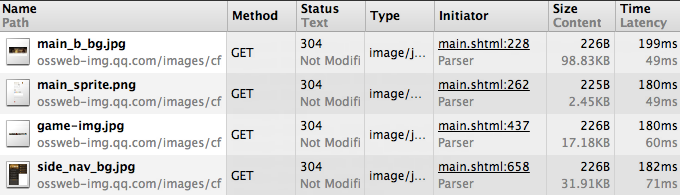
图4-8 304 Not Modified
3.3.3 优图
优图是公司开发的,用于图片无损压缩的系统。目前互娱已经接入,在图片上传到服务器时,自动进行无损压缩,加载量减少的效果非常明显。

图4-9 优图
第4章 三个话题
4.1 对比
在以前一次分享文档中,有同学提问为啥要抛开浏览器与服务器的缓存机制,自己实现一套本地存储机制,有没有什么特别的优势。其实相对与传统缓存来说,本地存储的好处有4点。
一是,对于存储需要处理的数据来说,本地存储可以在第一次加载的时候就将处理的数据存在本地,而传统缓存策略需要每次加载的时候都处理一次数据。
二是,本地存储相对稳定,有独立的存储空间,一般不
本文地址:http://www.tuquu.com/tutorial/id1321.html

