TGideas实例:加载,不只是少一点点(7)
三是,相对于传统缓存策略,本地存储的读取速度要更快些。当然,也有例外,Chrome的本地存储读取速度要慢于缓存文件的加载。
四是,对于iOS设备,Safari在重启后(包含本身的重启,或者设备的重启),缓存会被清空,而本地存储和离线存储不会。
4.2 SEO
4.2.1 Landing Page
对于互娱这边的游戏,客户端会有一个Landing Page,上面包含了最新的新闻,活动等等信息,玩家每次启动客户端都会看到这个页面。
根据监控,Landing Page平均每天给官网带来250w左右的PV,而官网平均每日PV大约1000多万。这个量应该完全填补了SEO的损失。而且游戏官网的用处一般仅限于给玩家提供游戏的功能服务、新闻、活动信息等等,玩家查询游戏攻略、资料一般会去媒体站,而不是游戏官网。

图5-1 《英雄联盟》的Landing Page
4.2.2 内页链接
在某些内容需要动态加载的时候,我们可以写一个到内页的链接,让搜索引擎爬虫顺着这个链接到内页去记录信息。

图5-2 到内页的链接
例如页卡中的新闻列表需要动态填充,如果不做处理,爬虫可能无法获取这些列表中的新闻链接。我们可以像图5-2的那两种方式,写一个到列表页的链接,这样爬虫就可以顺着这个链接到列表页去抓取信息。
4.3 效果
4.3.1 健康度
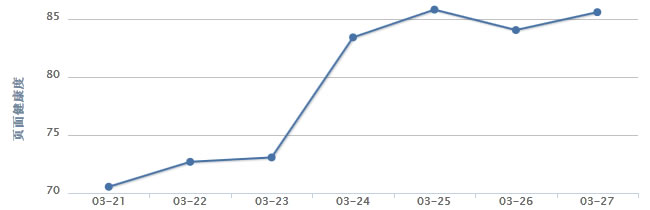
健康度是我们以前接的加载时间检测系统,最近我们换用了OZ系统。使用了以上方法的网站,在3秒健康度上,有了很大的提升。

图5-3 3秒健康度
4.3.2 请求减少
采用以上方式减少加载量,虽然会造成整个网页的全部请求量有少许增加,但因为是按需加载,所以可以大大减少首屏请求量。

图5-4 首屏请求量

图5-5 整页请求量
4.3.3 带宽消耗
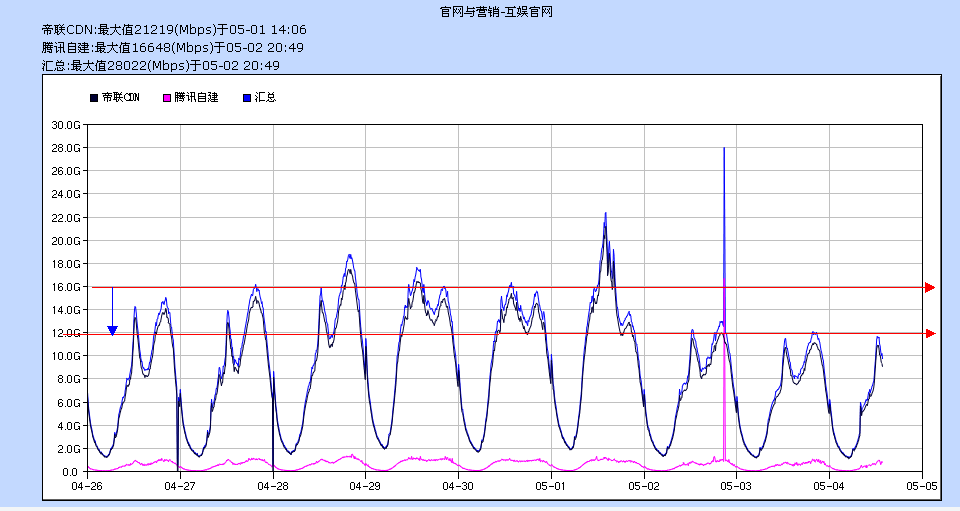
在我们接入优图后,图片服务器的带宽消耗大大减少。在图片压缩一半后,我们的带宽消耗减少了4G。

图5-6 图片压缩一半后服务器带宽消耗趋势图
由于公司系统只能针对服务器做带宽消耗监控,所以我们看不到做文件存储和按需加载后的带宽减少情况,但我们可以
本文地址:http://www.tuquu.com/tutorial/id1321.html

