ps基础教程-几步完成一个质感按钮
忙里偷闲,设计时积累了些许小经验,现在和大家一起分享一下,首先奉上教程一篇,希望对大家灵感启发有所帮助,水平有限,其中有错误的地方希望大家见谅。
1、 新建一个画布,尺寸随意定,这里我用了500*500
2、把背景色填充#333333的灰色,我们先在暗色下面做一个按钮,感觉在暗色下面通常能表现出按钮的质感,后面我们再看一下在浅色调背景下怎样去表现按钮的质感,当然在实际项目中我们要根据实际情况来进行合理的使用。
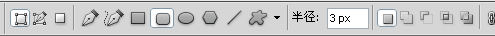
3、选择圆角矩形工具,在上面如下图所示进行设置,设置其半径为3,这样矩形的边缘会稍微圆润一点。在图层面板上选择此图层,然后点击右键选择“栅格化此图层”命令,如果不将图层进行栅格化,可以对其边缘进行适当的路径调整,个人习惯,大家可以自由点。

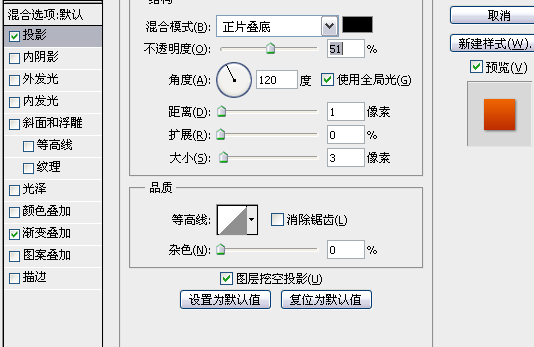
4、双击此图层,弹出图层样式框,如图所示进行设置。

渐变色的颜色是从#ab1800到#ff7800。

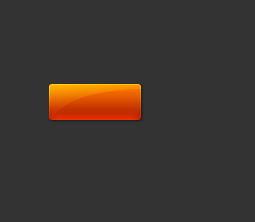
这里要说的是首先进行渐变色的设置,这里设置了类似于橙色渐变,在实际应用的时候我们可以先把这两个色大体弄一下,后面加光后如果感觉太亮或者太暗可以再进行细调。加阴影给人一种立体凸起的感觉,使得光影效果能更逼真一些,加阴影的时候注意把那两个数字都调成1和3如图,然后适当把默认的透明度降低一些,这样的阴影总体感觉不那么生硬。
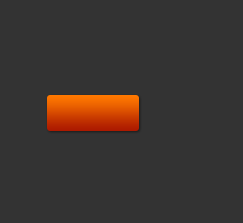
现在效果如下图所示。

5、新建一个图层,按住ctrl单击按钮图层,出现按钮的选区,在编辑里面选择描边命令,颜色设置为白色,半径为1,如下图所示设置,

然后将此图层图层混合样式设置为“叠加”,透明度适当调低一点,视情况而定,我调到了60%,合理运用叠加混合样式通常会起到比较好的光效果。此时效果如图所示:

6、新建一层,选择钢笔工具,在按钮上面拉如图所示的轨迹。

然后按ctrl+enter转换成选区,按住ctrl+shift+alt键再点击图层面板上的按钮图层,此时的选区就会和按钮的图层选区进行重合,选择渐变工具,调整渐变色为由白到透明,然后由左上方到右下方进行适当拖拉,然后ctrl+d取消选区,此时如果所示:

将图层混合样式设置为“叠加”。此时一个光感按钮样式已经基本呈现
7、下面我们再来加底部反光,选择柔性画笔工具,设置其半径为4,新建一个图层后在按钮的下部按住shift画一条直线,如图所示:

图层混合样式设置为“叠加”,如图所示:

选择“滤镜”-“模糊”-“高斯模糊”,如图设置:

按住Ctrl点击按钮图层得到按钮选区保持反光图层为选中图层,然后点击图层面板下面的蒙版按钮,如图:

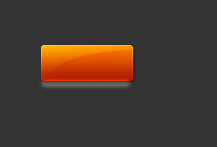
此时的效果如图所示:

如果感觉太亮,可以适当降低图层的透明度来进行调节。
8,此时,一个按钮差不多基本上就成型了,大家可以在实际的操作当中灵活运用,为其加上更多一些的光感效果。
以上就是这次这个小按钮的制作过程,水平有限,在平常的设计中体会到些许经验,忙里偷闲,发此一篇经验教程,拿来分享,希望对大家的设计能有帮助之处,第一次亲手编一个小教程,虽然很短,虽然经过了几个小时,但我的分享如果能给大家带来些许灵感,那我就很满足了,呵呵。
本文地址:http://www.tuquu.com/tutorial/ps1779.html

