扁平化设计与可访问性(5)

这里的共用元素是使用大而清晰的高对比色字体增强可读性(比较像Sans-Serifs)
此外,清晰的大字体可用于基本元素中以创建Web和UI中强对比色的按钮,从而帮助用户轻易地识别指定元素的功能并将之与别的元素区分开来。说道元素,这些扁平化的元素在设计过程中变得真的很重要,因为它们有助于给于扁平化设计流程个性和强度,从而构建更好的所有按钮和界面元素的表现、可见性和清晰性。

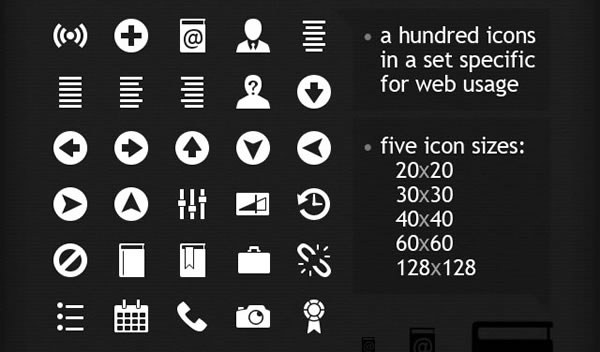
基本形状、实色和简单的图标组成了这个优秀的iPhone皮肤的一部分,它展示了最好的扁平化UI元素。
实色与高对比色
到现在为止,我们讨论了应用于大字体和图标的高对比色。现在,让我们看下细节方面。在网页设计中使用高对比色不是一个新的理念。事实上,多年来,高对比色被用于为网页设计中特定的关键元素提供更好的视觉效果。
网上由很多出色的教程和工具来帮助你创建精确的色彩组合。比如,
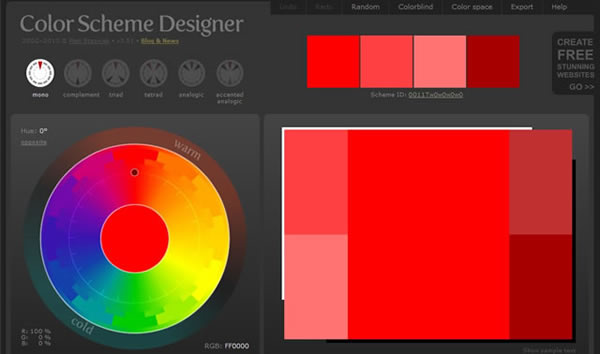
Color Scheme Designer向你展示单色、双色、三色、四色、以此类推的色盘,并让你更多了解某个特定颜色如何与别的颜色相互影响。

Color Scheme Designer, 一个很赞的工具,可以查看颜色混合时的表现,然后用其结果作为创建高对比色的扁平化设计的参考。
同时,高对比色也可以被用于颜色之外,比如形状、分派、高度、线性、纹理和字的粗细。事实上,玩转这些所有元素及其相应的对比度能提升你的设计的表现,并使你的设计让视弱的人更易用。
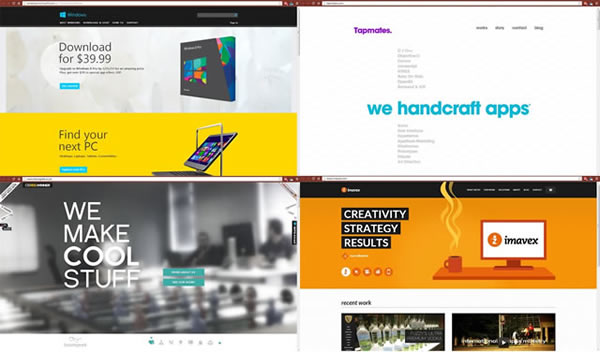
高对比色网站及其灰度实例
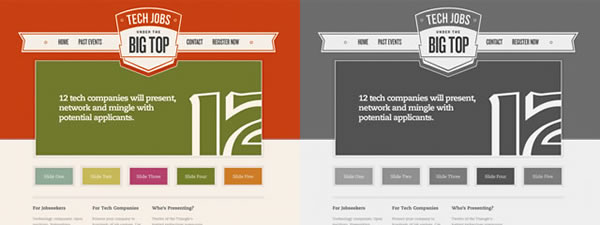
这里是一些高对比色网站及其灰度版本,有的做了负反转,展示出漂亮的设计是如何天然的兼容了可用性和易用性理念的。

bigtop.it. 使用了大的字体和元素,暖色和温和的颜色之间的软对比。他们定义的对比度恰到好处。

aaugh.it 极简主义带来的简易的优势和适度的对比度

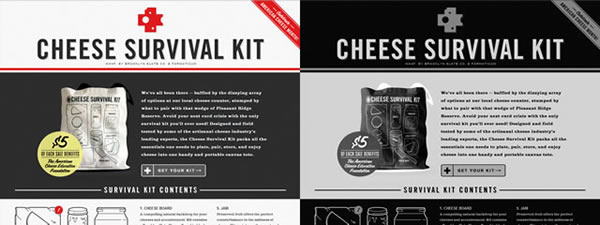
cheesesurvivalkit.com 有个漂亮的灰、白、红三色,提供了强对比度并提升了可读性和元素识别度。

metaphiziks.com 很完美的提升了内容显示。

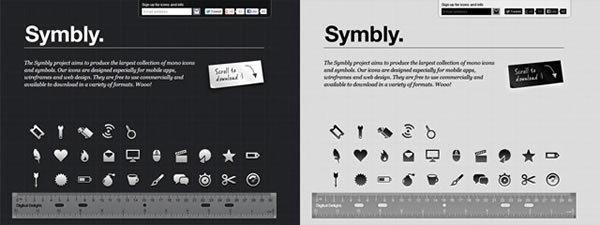
Symb.ly是一个使用了极简样式来让你专注于内容的高对比度网站。
本文地址:http://www.tuquu.com/tutorial/ui1366.html


