从头带你认识面包屑导航的前世今生
面包屑导航,一个曾经风靡武林,不经意间已默默无闻的古老控件。很多交互设计师在刚听闻它大名的时候,它就隐退江湖了。不过,在某些类型的网站上,它还是必不可少的导航方式。今天美团网的交互设计师@德川亮 特意重新梳理资料,从头开始带你认识面包屑导航的前世今生。
什么是面包屑导航
网页上让用户感知当前页面所在的层级位置,或者是产品的属性之间的关系的控件。面包屑的一般样式是用链接文字加上“>”,横向排布 ,也有一些其他的样式。



这里用到了“感知”,就是说面包屑导航不会是页面中最显眼的地方,它只是一定程度上帮助用户理解网站的结构和属性的从属关系。
面包屑的分类
1. 用于表明页面之间的层次关系和当前页所在的位置。这种页面之间的层级关系可以是没有所属和包含关系的,只要这几个页面本身存在线性跳转关系。
2. 用于表明产品属性之间的所属关系和当前页所在的位置,这些属性是存在所属和包含关系的

3. 用于显示用户的操作路径和历史(国外的一些文章有这么说的,但我没有找到对应的网站……)
面包屑的作用
1. 表明当前页面所处的位置,感知产品属性之间的所属关系
2. 方便跳转到之前的页面
3. 总体上是作为主导航的补充
面包屑的使用
不是所有网站都需要使用的:
1. 信息层级很扁平的。这也是面包屑在移动产品中被废弃了的原因之一;
2. 不存在线性的页面关系;
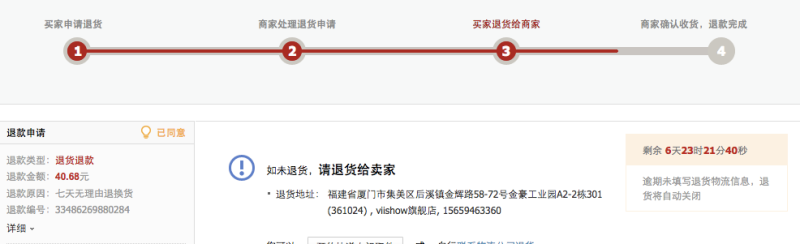
3. 有其他替代面包屑功能的东西 比如:进度指示条;
主要出现在页面的左上方,主导航的下方

面包屑的“变种”
进度指示条。用于表明页面处于任务步骤中的位置,并且一般头部的区域是不可点击进行跳转的,只是用于指示作用。

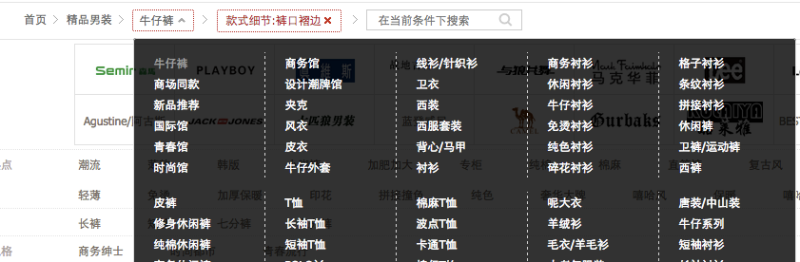
带有导航,筛选项(facets search)和搜索框的复合性面包屑。
这种“变种”面包屑的优点是方便在上一个层级的页面中跳转,方便在当前的层级下进行筛选和搜索。

面包屑的应用现状
移动产品和社交产品几乎看不到面包屑
原因1:当前的产品设计趋势都是将信息的层次结构扁平化,尽可能将各种模块平铺,使信息结构的广度增加,减少纵向的深度
原因2:社交类站,相对于大型电商类和内容类网站,其层级的复杂度相对较低
原因3:移动设备屏幕小了,寸土寸金,它的作用价值较低,就把它剔除了
电商类和内容类网站也只有在部分页面会出现
当然它不会出现在首页,一般它会出现在二级频道页的下一个层次的页面
比如,在京东首页,点击进入了【生活家电】频道页,在频道页点击了净化器后,你就能看到面包屑了

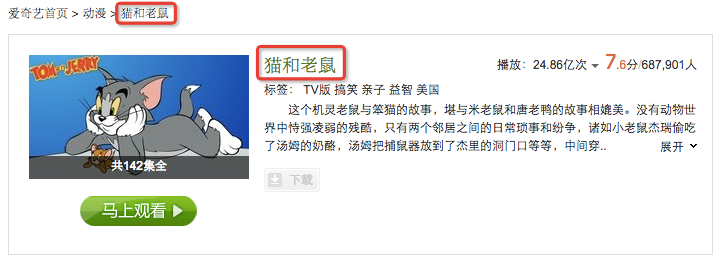
比如,在爱奇艺,点击进入了【动漫】频道页,在频道页点击了《猫和老鼠》后,你就能看到面包屑了。

面包屑的猜想
移动端不用面包屑,较复杂的网站是否也可以完全不使用面包屑?
面包屑和页面标题里的内容有重复,是否可以消除这里的信息冗余,让信息得到完美的利用?

这些技术+方法都可以从头开始学!
本文地址:http://www.tuquu.com/tutorial/ui2188.html

