浅谈色彩学:网页设计中同色系的变化应用
色彩的世界多采多姿,不同的色彩計畫常常左右了產品最終給人的感覺,而色彩並不會單獨存在,良好的色彩搭配常常可以讓你的色彩計畫更加吸引人的目光。
在〈淺談色彩學:對比色配色〉中,我們曾提到色彩比例分配的原則,透過一些公式化的配色技巧讓大家在搭配色彩的時候有所依據而發展,不致於手足無措不知該從何開始。
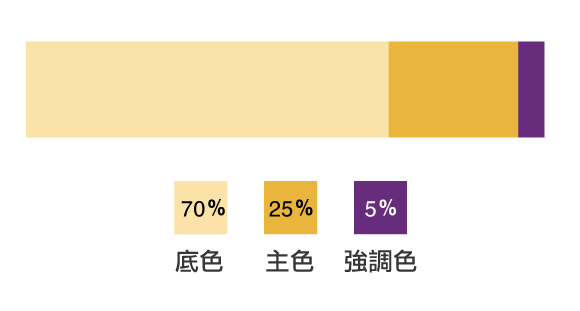
以 70% 底色、25% 主色與 5% 強調色的配色原則為例,由於底色與主色都是屬於同一個色相的色彩(黃色系),因此以這個例子而言,其實是使用了兩個色彩的配色方案:

在一般情況下,一個版面中使用的色彩建議不要超過三個色彩。這邊所指的三種色彩通常是指「色相」上的不同。米黃色與銘黃色在人類的視覺感受上,都認為是溫暖的黃色色調,因此並不會主觀的認為他們是不同的色彩,而是同一個色系的色彩集。而紫色就很明顯不屬於黃色色系的一份子,因此在這個配色方案中可以算是一個獨立的色彩
然而不管是兩個顏色還是三個顏色,很明顯都不夠用。
同色系色彩可以怎麼應用?
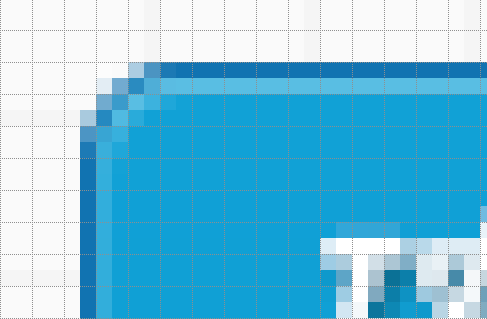
設計師在為版面製作細節的時候,常常會需要使用許多同色系的色彩,例如需要利用明暗變化來營造元件立體感的時候:

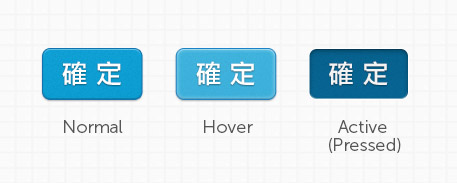
抑或是同一個按鈕在不同的狀態下想利用透過些微的色彩變化來給予使用者回饋,例如這邊利用加亮以及加暗來模擬「發光」以及「凹陷」的效果,這時候都會需要更多同色系的色彩來輔助:

想要取得這些同色系色彩,有許多方式:
使用 HSB 選擇顏色:
幾乎所有的繪圖軟體都提供了 HSB 的選色工具,在大部分的情況下,設計師可以輕易的使用 HSB 快速取得各種同色系的色彩。HSB 使用三種數值來描述色彩:分別為色相(Hue)、飽和度(Saturation)以及明度,或稱亮度(Brightness):

在大部分的情況下,我們僅需調整明度的數值即可得到需要的色彩:

然而色彩有分高明度以及低明度的色彩,像是黃色就是高明度的色彩,因此色彩的明度數值就高達 90%,當我們需要比黃色還更亮的色彩時怎麼辦呢?這時候可以去調整飽和度的數值,讓色彩往白色接近一些,以取得更高明度的色彩。當然啦,在顯示螢幕上是不存在比白色還要亮的色彩的。
關於 HSB 的更多細節可參考〈淺談色彩學:人性化的 HSB 色彩空間〉一文。
利用繪圖軟體的透明度以及疊加工具來取得色彩:
比起 HSB,這個方法似乎又更科學化了一些,適合設計的一開始就利用這個方法來定好一套色彩規範,方便後續作業、團體分工作業等等。
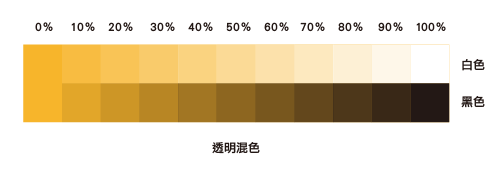
我們可以利用黑色與白色,透過不同透明度的疊加在原始色彩中,以取得同色系的色彩:

這個效果很接近直接調整飽和度以及明度數值所得到的色彩結果,很快速,但是不一定可以取得吸引人的色彩。
繪圖軟體中提供了色彩混合的疊加模式,我們這邊利用「柔光」(soft light)的疊加模式,以相同的方式疊加在原始色彩中,可以得到完全不同的色彩組合,比起透明度的疊加,取得的色彩更舒服、更調合:

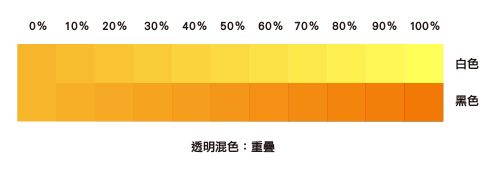
當柔光的效果不夠強烈的時候,我們另外可以嘗試其他不同的疊加方式,例如以下就是使用「重疊」(overlay)的混合模式得到的色彩組合:

當然,不同明度的色彩使用各種混合模式亦會得到不同的結果,高明度與低明度的色彩適用的混合方式並不同,建議可以依據自己的原始色彩多方嘗試、快速取得最符合自己需要的色彩組合。

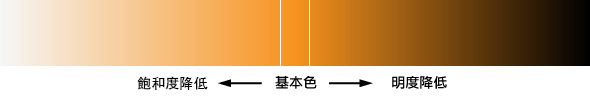
方法是死的,這些配色方法都只是透過科學化的方式、幫助我們更快的取得需要的色彩組合來應用,當然設計師們應該按照自己的需求來對色彩做調整。例如黃色系的高明度色彩,其實如果將「色相」做細微幅度的往紅色(低明度)偏移,也可以得到降低明度的結果,也讓人感受到是同一色系的延伸。
本文地址:http://www.tuquu.com/tutorial/ui2650.html

