如何打造MOBA类“重口味”网页氛围

自1960年代美国校园刮起一片游戏飓风之后,各类游戏席卷世界,在那个手游还没有今天这般成熟的时代,游戏界可谓是被各种重度游戏霸占,2009年,一款WAR3地图编辑器的产物DOTA,红的发紫,大街小巷无人不玩,到今天全民LOL的时代,MOBA类游戏(MOBA:Multiplayer Online Battle Arena Games 的简写,意为多人moba联机在线竞技游戏。一般都会以MOBA GAMES一起书写
)已经伴随了我们六年。那么,在游戏视觉设计的时候,如何营造"重口味"技氛围,今天咱们来讨论一下。
首先聊聊素材
所谓素材,分两种:
一、给力的高质量素材
二、不给力的粗糙素材
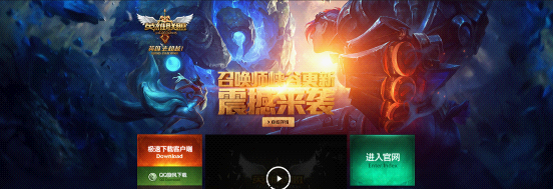
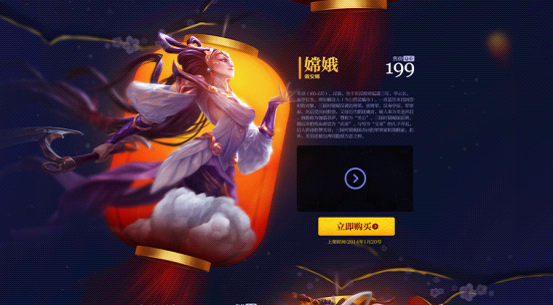
如果你拥有高质量的素材,那么恭喜你,这类素材犹如倾国倾城的绝世美人,你只用配以华丽的服饰,稍作修饰,氛围就会好到爆棚,素材本身不需要过多修饰,你需要做的只是配上好的标题设计以及漂亮的板式,其他的交给素材本身,本身的华丽能让专题自然升华到史诗级别。如下图,素材本身已经非常细腻,作者对素材进行取舍,合理安排画面,素材本身的完美已经让专题变得华丽,但是,作者本身超神的主视觉设计,合理的板式,才是成功的关键。


其实在设计生活中,可能不是每次运气都那么好,遇到史诗级素材,有时需要用到指定的素材,有些素材又过于老旧(LOL发展到今天,许多史诗级的素材,但是在游戏发展的前期,素材还是比较糟糕的)下面来介绍一下,当需求必须是指定的比较普通的素材,但是又要求要史诗级的效果,该如何处理。
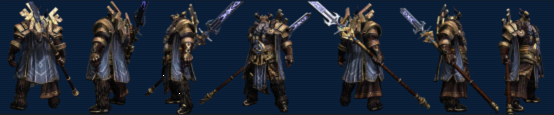
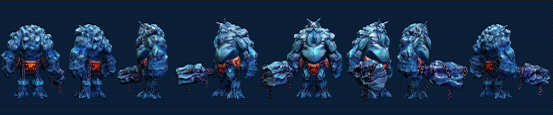
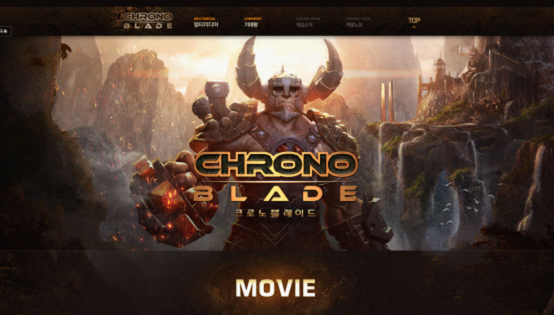
下面是两组SMITE模型素材(人物比较多,就不一一例举),对比前面的素材,没有动作,人物比较僵硬,没有原画那么细腻,虽然模型还不错,但是细节远不及原画的效果。这次的需求是 世界总决赛第一期 专题,作为一次世界级的竞技比赛,所以视觉要求也比较高,那么我们该如何入手呢,首先,世界总决赛既然分为两期,大概思路就是第一期既要区别于第二期,又要在同一个基调里,那么,两期我准备第一期做成决战前夕,群雄聚集的感觉,第二期再做成激战的画面。想好了大致思路,接下来就要营造画面了。


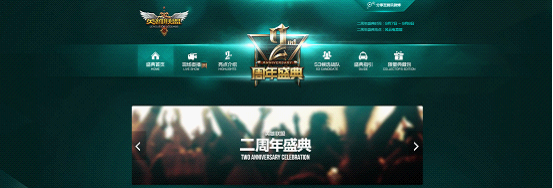
如果人物既然细节不是太好,就采用缩小,单色的处理方案,规避细节不完美的缺陷,降低饱和度,提高对比度,能有效提高质感。合理摆放英雄位置,从中间LOGO为中心往外发散的构图,将视觉在总决赛的LOGO上,规避不好的位置,将视觉集中在成功的地方,这样一来,不那么完美的素材也能呈现出不错的效果。

接下来为大家介绍两款重口味氛围营造的大杀器
一、光(神说要有光,那么就有了光,在MOBA类专题气氛营造上,光线是非常好用的工具,下面给大家举几个例子)

第①种标题大亮光,在不影响字体识别的情况下,采用强烈的光芒,可使视觉更加集中


第②种根据结构走势的细腻发光,合理在结构上加上光效,可使主视觉更加绚丽,气氛加分自己设定主光源,然后画面根据光源将环境色和高光反光都表现到位,气氛融合,大背光剪影也是一种表达神秘气氛的手段,总之,熟练运用光线,是营造气氛的利器。

二、漂浮物(碎石,玻璃渣,飘带,等等等等)
漂浮物可以是很多形式出现,它的作用只有一个---画龙点睛,试想一下,一个激烈的战场上,如果没有飞沙走石,没有这些细节,画面生动和气氛上就会大打折扣,合理分布漂浮物,在画面上形成随机感,能给气氛加分不少,可以说是必不可少的元素。



最后我们来聊聊画面元素的层级关系
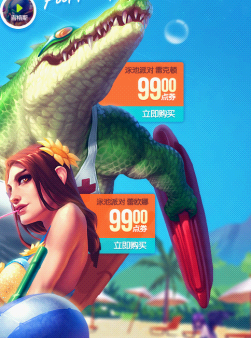
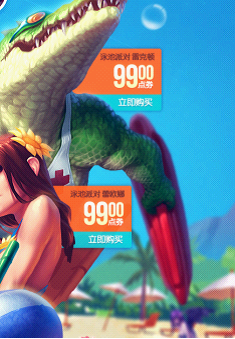
作者强大的素材处理能力不得不令在下折服,画面出现多个人物集中,却显得有条不紊,丝毫没有混乱,那么我们该如何做到这一点呢,需要注意画面素材的层级。

对比下两张图,第二张的鳄鱼手部加上模糊使手部位居画面后面,一点小细节使画面层次拉开,这里只举例这一处,上面的作品多次运用了这一手法,加上人物之间的阴影,使画面丰富而不凌乱,彰显大神本色。画面层级应该是标题(这个大家都知道)> 人物(多人物注意区别,以及各部分的关系)> 背景


好吧,今天就给大家聊这么多,其实画面氛围的营造方法千千万,远远不只上面介绍的几种,其实万变不离其中,就是细节,细节都处理好了,整个气氛营造就自然成功了,细节决定成败,本文中只是总结一些平时容易用到的简单方法,其中很多引用亚洲首席jasonshuai的作品,在此感谢。最后,希望我们能在设计这条不归路上,越走越远,越走越强大。
本文地址:http://www.tuquu.com/tutorial/ui3005.html

