360浏览器春运抢票项目总结
2016/1/3 9:13:04来源:TAD_360
2015年最后一天,2016年春运抢票的设计工作也已基本完成,和大家分享一些今年360浏览器春运抢票的设计思路和设计过程。
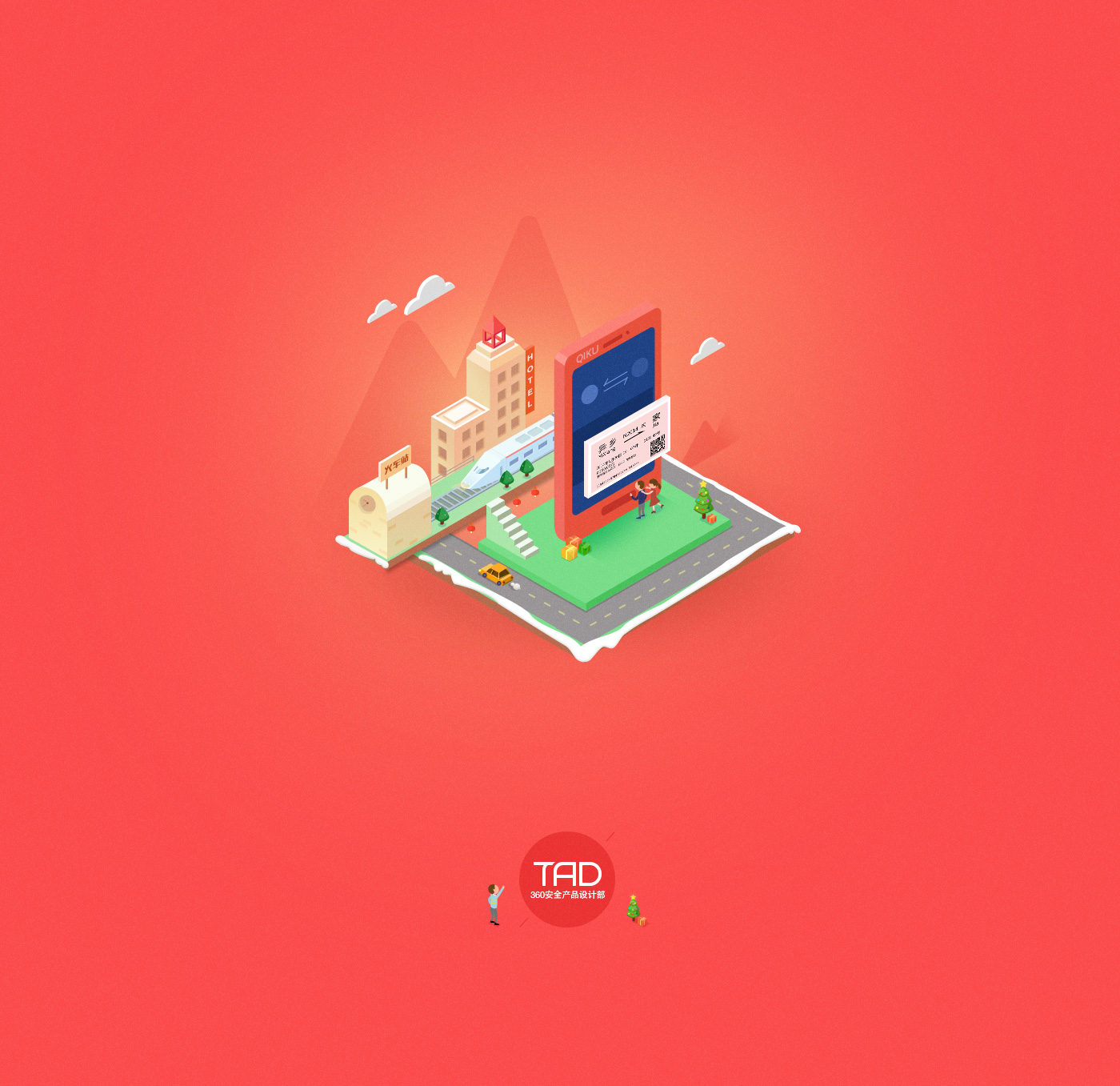
春运抢票是360浏览器每年重要项目之一,今年我们希望能够打破往年的设计表现形式,设计出有360特色的抢票活动页面,经过前期的几次会议讨论和头脑风暴后,最终我们尝试把360大厦作为画面主要视觉元素,把春节回家的交通工具和其他出行相关的产品等作为画面辅助元素,视觉构图采用正等轴测图的视角,画面以红色为主,烘托出过年的热闹氛围。
主视觉部分我们融入了一些小动画,让画面看起来更热闹、生动,为适应不同分辨率下的显示效果,我们主视觉设计了1920X1080、1024X768和1024X600三个主流分辨率的页面显示效果图。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/ui3128.html
本文地址:http://www.tuquu.com/tutorial/ui3128.html
上一篇:一组很舒服的网页设计配色
下一篇:怎么才能使粉色看起来非常硬汉?
这些是最新的
最热门的教程