【设计帮帮忙】第八期 - 《爸爸去哪儿》及《我是歌手》页面设计分享
嘉宾:罗磊(湖南卫视金鹰网设计师)
微博:素云阁TEARS
作品地址:http://www.uehtml.com/user/599/
个站:http://www.syg315.com/
我们刚拿到这个项目的时候,我们对《爸爸去哪儿》这个节目根本不了解。可能大家都觉得湖南卫视内部的人员就肯定会有很多的素材或者说是什么,其实坑爹的是,就是我们这一拨人在湖南卫视还没确定好什么的时候就要我们开始做。刚开始的时候我们自己去做,什么素材都没有,凭自己去发挥。《爸爸去哪儿》的logo和头图是节目组提供的,头图我做了稍微的修改。节目组给过来就是这样子的。

它整个天空看起来红红的,可能不太适合放在网页上面,我就做了一些调整。节目组给的资料只有《爸爸去哪儿》的介绍,然后我整个都不知道《爸爸去哪儿》这个爸爸是去哪儿的,是干嘛的,听过这么一段简短的介绍说《爸爸去哪儿》是一段亲子类的节目,是爸爸和小孩儿一起进行乡村体验的。然后我们产品经理又画了一个原型图,就整个网站需要一些什么东西,需要表达一些什么东西。然后我就根据logo的一个色调,然后一个风格和项目的介绍,亲子关系,还有乡村体验进行一个思考。
我在做之前我会进行很长时间的思考。我先会提取出项目需求的关键词:亲子和乡村体验,爸爸去哪儿,然后把这三个词进行扩展。
想到亲子肯定会想到爸爸和小娃,小娃肯定是很活泼可爱的,爸爸和小娃在一起是很温情的画面。爸爸跟他*的差别就是妈妈就是属于管得很严的,然后爸爸呢就是带着小娃去玩啊,教育方式比较放得开一点。旅游,我们去哪里旅行就肯定会想到旅行包,我想好了去哪里以后肯定会去查地图,查好了地图会想乘什么样的交通工具去,或者说我到了那里他们的风土人情是什么样子的,我会以什么样的方式去那里游玩。
乡村体验我可能看过了日本的那种动画片啊,就会比较梦幻,就会去想有鸟叫啊,有花啊,然后很天然,空气很清新,整个一个很放松的形态,小山村里会有山啊会有水啊,会有一些小动物啊,到了晚上走到田间的小路上就会有小青蛙啊蟋蟀啊有时候还会有老鼠啊这种。
通过这三个关键词我这里有一个线条就是一个解放天性跟一个小山坡。解放天性是什么呢,就是我们的幻想力。现在大人可能相对于小孩缺少的就是,可能我们学了很多东西我们就会被现实的理论限制住了,很多时候没有小孩的那种想法。在山村呢,他的交通工具可能是那种自行车啦。从这里提取出来的词就是自行车,精灵,地图,小山坡。这些就是我真个思考中得到的从关键词里面衍生出来的设计元素,我就可以根据这些东西,朝着这些方面去找那个素材,同时根据这些关键词去体会这个项目我要用什么样的颜色去把它做出来。
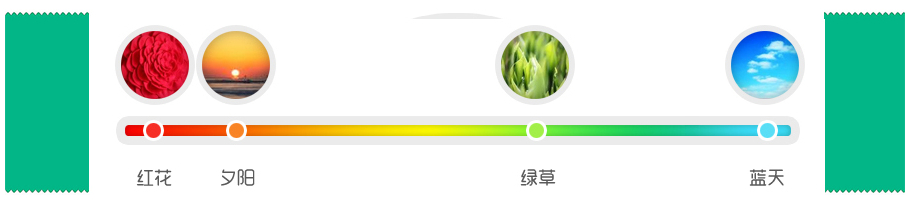
我这里做了一个色调分析,《爸爸去哪儿》就是爸爸带着小孩出去,他们那个小山坡上面有很多小野花,有这种红色啊黄色啊。但是一般在大家的心目中看不出来这是红色的花朵啊。然后那个爸爸跟小孩玩玩玩早上出去就是这种夕阳的颜色,就是这种很自然的颜色。然后到了山村肯定会有绿草蓝天,所以根据关键词我就想到我应该用什么样的颜色,然后根据我们这个logo去做。《爸爸去哪儿》片头定格的那个画面就是小孩跑爸爸跑,电视上它整个是一个动画的,所以看上去会很和谐,但是网页它是不同的,更多时候这种粉粉的颜色放到页面上会导致网页的活泼度和亲和的感觉下降。所以说我就把它调成了那种蓝色的天。

之前我们经过思考想到这种自然的颜色,这个自然的颜色确实很不错,但是这个小孩子需要很活泼很开朗,自然的颜色太接近写实,它的那种思维更靠近大人的思想。所以要经过颜色的处理,使他梦幻一点,看上去更加的清新,符合小孩子那种很天真的思考,所以我们就把提取出来的颜色的饱和度和对比度调了一下。整个感觉相对而言比较活泼。
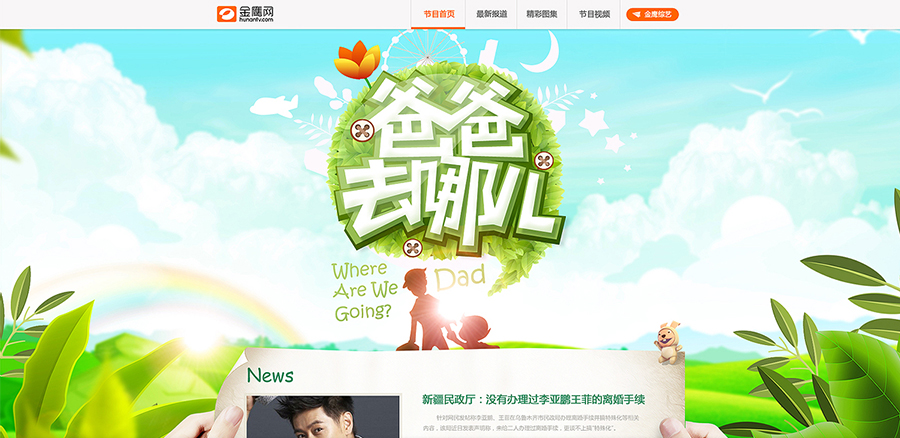
海报给过来的时候它整个都是写实的,因为在动画中它是有动感的,非常有层次感,但是这是一张很直观的图片,我们怎么样让它有层次感呢,我把它处理了一下,然后整个的色调调了一下,远处的景我全部把它弄成了模糊的。因为《爸爸去哪儿》它原有提供的图片它的那个比例是比较正规的,但是如果我按照那个正规的来做的话我要满足1920的屏的话那我整个一屏都放不下这个大的图片。
所以我就把山啊整个的上提了,把logo缩小了,整个视觉的话往上提了一下。然后把这些元素到网站上去找,按照自己的想法去做出来。我没有完全根据产品给的布局图来,很多设计师就是由于他给的布局图思维就定死了。但是很多时候按照布局图来是对的,我们只要按照他的那个布局图把他的内容的主次排出来就行了。没必要完全按照布局图来,去想他的整个设计怎么去排,那样子的话会把你的整个思维就给禁锢住。

整个头部的话我就是放的那个海报。我们在做的过程中会考虑到用户体验,如果说我整个头部只是放了这一张海报的话,那么别人就只看到海报没办法看到内容,但是如果我把这个内容完全提上来那海报的部分又看不到了,那个人会被完全挡住。然后我做成一个轻微交互的东西,就是网页打开一进来鼠标移到这里它就会弹出来,这样的话既不影响视觉,也不影响交互。
大家看这个整个画面的话是不是有一种爸爸带着小孩到了山村里面,然后爸爸拿着地图边看然后边跟小孩讲一些东西?我之所以想到地图就是用在这里。这个地图刚好就是用来放新闻的内容,使整个页面更加有层次感,然后有一种身临其境的感觉。
到下面的话我会用锯齿把它分开一下。为什么用锯齿,我的想法是,首先如果我只是用一条直线的话会让人觉得很突兀,突然之间就到了另一个,场景切换得太快了;然后《爸爸去哪儿》它整个都是一个很活泼的,所以都要带一点点个性化的东西,柔和性的东西。这个锯齿的小三角形它是带圆角的,不知道大家有没有注意到那种乡村里面的小栅栏的顶部也是这样子。然后这样子就有一个很好的过渡。
这上面就运用到了我提取出来的颜色,然后视觉上那个原型图上面本来策划人员做的是,左边这边是《爸爸去哪儿》的介绍,中间是五个嘉宾,然后右边是视频。但是我觉得这样一个比较轻松活泼的网站,如果这三块我把它做成像新闻网站一样的话,别人觉得这个东西又是一个新闻,很严肃。所以就把之前想到的那些元素,像调皮的小青蛙,运用这些色块,《爸爸去哪儿》这个海报放在这里是一个再次点题的作用。
如果我单纯的几个文字在这里会显得很失败,换做是我的话可能也不会去看这个网站,因为现在人的生活节奏太快了,没人会去看纯文字性的东西。这样就打破了常规的那种三栏把东西放进来,但是又突出了重点,给别人就是一种很新颖的感觉。
首先要提取项目要素的一些关键词,然后做一些项目的背景调查,还原项目场景,还有一些孩子的调研之类的。

然后再根据这些关键词就到颜色(的选取)了。颜色就是根据关键词去定义这些颜色,比如轻松自然的颜色啊,符合孩子的颜色啊,等等,去提取跟项目有关的色素。
之后呢还有一些项目元素,关键词还是跟刚才一样,还有我们根据颜色定义的一些结果,提取我们现在页面的元素。我们的页面是不是整个考虑直角啊,圆角啊,更符合孩子的角度去看问题。
再下一步是布局和沟通,是跟产品原型设计交互设计去沟通他们这个设计的走向。然后还有一个是视觉动效的考虑,比如说头部的那个“新闻”。
完了再下一步我们就要考虑一些细节了。比如说锯齿的考虑,圆角的考虑,圆角的过渡。
再下一步我们考虑内容,排版,视觉引导。简化内容,把没用的内容去掉,凸显主题。
完了考虑到了用户心理,生活的观察,比如说罗老师刚才说农村小孩跟城市小孩的共性还有特性。
然后又考虑到了一些交互体验,就是视觉的交互层,用户体验的考虑,比如罗磊老师做的那个轮换的设计,这个是视觉方面的考虑,是交互设计师考虑不到的,需要视觉设计师去考虑视觉层的交互体验。
最后再说两点。第一点呢就是我们可以看到罗老师做这个页面用了多少心思,在设计中你要多方面的去考虑。第二个呢就建议大家每期自己边听边做一些笔记,这样更利于你清晰的回忆你之前学习的内容...
本文地址:http://www.tuquu.com/tutorial/video1985.html

 阿新网页/版式设计思路讲解
阿新网页/版式设计思路讲解