20款超棒的响应式设计测试书签应用
2013/1/11 10:03:00来源:前端观察
2013年注定了响应式设计流行,它是网站设计的新的方向,从去年开始越来越多的网站开始使用响应式的设计理念,它能够帮助你开发一套界面并且能运行在所有不同分辨率的设备上,包括,PC,平板,或者移动手机。今天我们继续推荐给大家书签类型的测试工具,你可以方便的添加到你的书签中,并且在测试响应式网站的时候方便的使用。
Viewport Resizer

这个书签号称拥有158个国家3万多活跃的用户,主要特性:
- 完全自定制
- 方便的添加自定义尺寸
- 手动的横竖屏切换
- 自动的横竖屏切换 (portrait | landscape)
- 支持Media query
- 自适应Meta的viewport设置
- 手动重新加载页面
- 移除页面工具栏
- Viewport相关信息显示 (尺寸,分辨率,横纵屏,user agent)
- 支持触摸设备
- 支持vector
Resizer

这个在线书签允许你快速的修改页面的尺寸来测试响应式的设计. 并且支持Chrome的扩展!
Bricss

另外一个方便的测试响应式的书签,你可以自己指定自己的几套显示窗口的尺寸。
Responsinator

这个工具提供了仿真的web界面来测试你的响应式设计,不过呢,只是界面外面套了一个设备的壳子图片,如果你想查看实际的设备展示情况,还是应该使用真实的设备。同时,提供了一个书签,你可以方便的添加到浏览器中。
ish

这个在线书签刚出来不久,特点是不指定你的界面尺寸,随机的帮助你生成界面,你可以看到你的设计在不同的窗口尺寸下的显示特点。
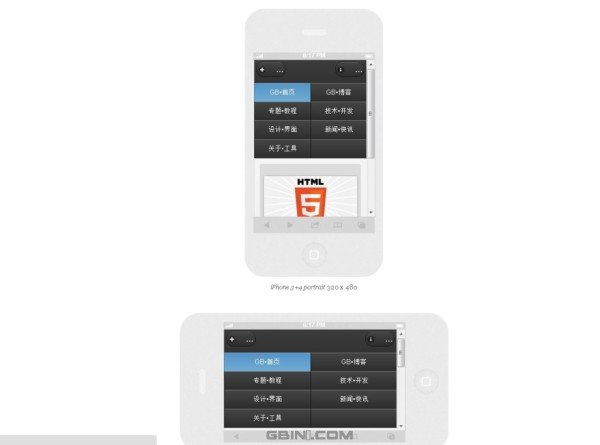
Responsinator
Responsinator提供了大家在不同设备viewport下查看网站效果的特性,提供了iphone,android,ipad,kindle及其多种设备上的预览效果,你可以方便的看到需要支持的设备的响应式设计效果图。

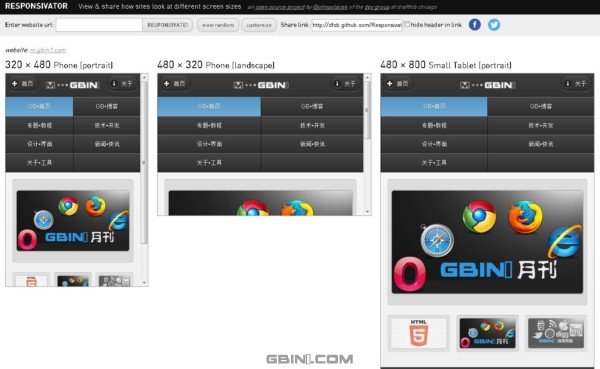
Responsivator
和responsinator不一样,responsivator提供了不同尺寸下的显示效果图

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/wd20-Responsive-Design-Tests.html
本文地址:http://www.tuquu.com/tutorial/wd20-Responsive-Design-Tests.html
上一篇:移动场景中的产品设计
这些是最新的
最热门的教程

