前端必看!iPhone 5快速适配6/6 Plus
许多新人问我适配的问题,他们很疑惑——他们知道iPhone 5用2@的切片,6 Plus用3@的切片,是5的1.5倍。所以,他们做好iPhone 5的设计稿后,整个乘以1.5倍后分辨率是960*1704,发现与iPhone 6 Plus的分辨率不一致。
我也看过有一些设计师的适配方法,用750*1334也就是iPhone 6去向上和向下适配,我没有仔细去看其中的步骤,看见写了很大篇幅的内容,感觉很复杂,所以我把自己的适配方法分享出来,如有错误也请指正。
因为iPhone 6和6 Plus同时上市,而5很早就有,也就是说5的设计稿我们都有,只需要向上适配2个机型就可以了。如果从iPhone 6适配,就得重新画一套6的设计稿,没必要。并且,以iPhone 5适配,只需要给5做标注,6不用任何工作,共用5的2@切片,再给6 Plus切一套3@的切片就够了。6 Plus也不用标注,程序员会根据5的标注乘以1.5倍。
说夸张点,即使做了非常详细严格的标注,程序员开发的第一个包也是一坨翔,因为他们根本不会认真仔细看标注。我合作过多家公司几十名几乎覆盖全部12星座的程序员,没有一个在打第一个包时会严格按照标注,你得一遍一遍地去验收,耗上生命,直到调整完美。
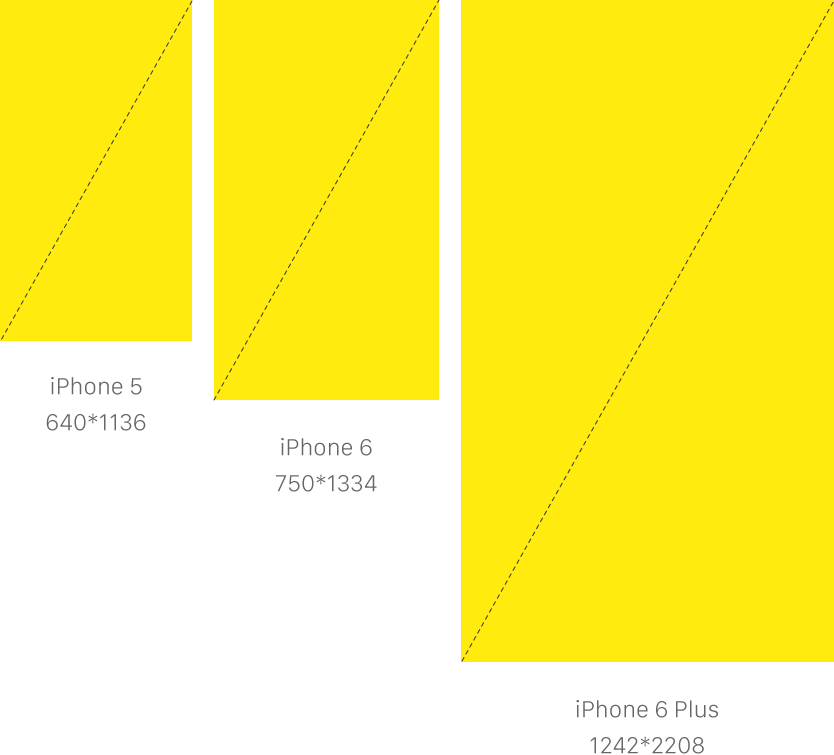
目前主流iOS机型的分辨率如下:(注:iPhone 6 Plus的制图分辨率是1242*2208)

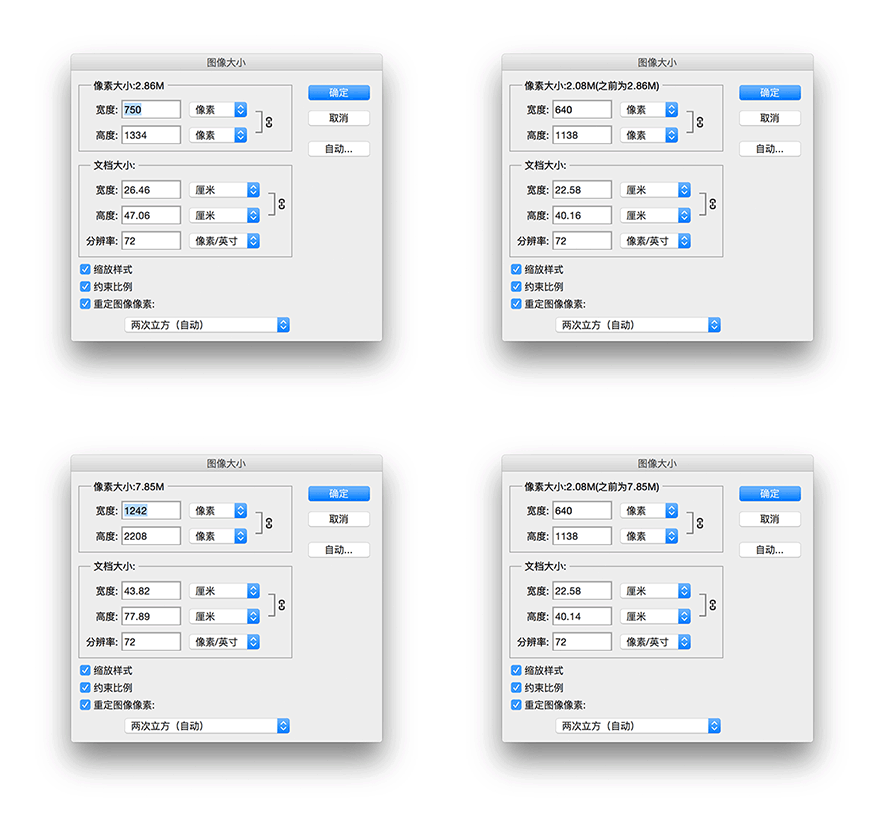
其实该3种机型分辨率的比例非常接近,把750*1334和1242*2208都按宽度640换算,其高度都是1138,比1136多2px。

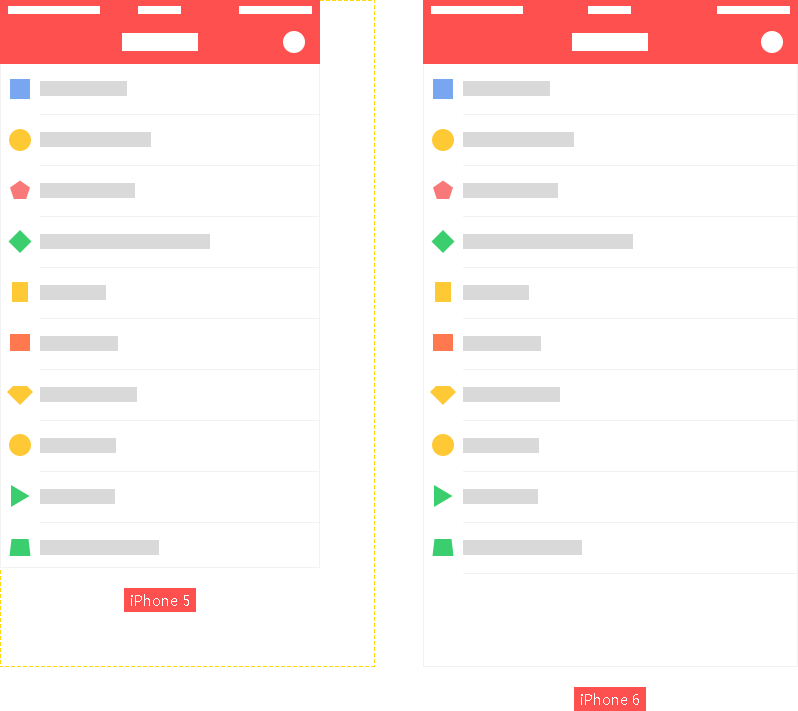
下面以iPhone 5界面来讲解向上适配的原理
界面可以划分为三个区域:状态栏、导航栏、列表栏
里面包含五个元素:导航标题、导航图标、列表图标、列表文字、间距

重要的事说三遍。适配iPhone 6不用设计师重新排版,开发会根据5的切图进行适配。适配iPhone 6不用设计师重新排版,开发会根据5的切图进行适配。适配iPhone 6不用设计师重新排版,开发会根据5的切图进行适配。
如果硬要输出6的设计稿,可以这样:
1.新建750*1334界面
2.将iPhone 5设计稿与之上对齐、左对齐
3.将iPhone 5设计稿中居中的内容在6上保持居中
4.将iPhone 5设计稿中右边的内容移至右边,边距与5保持一致
完成!

适配iPhone 6 Plus,只需提供3@的切片给开发延用5的标注进行适配
如果需要输出6 Plus的设计稿,可以这样:
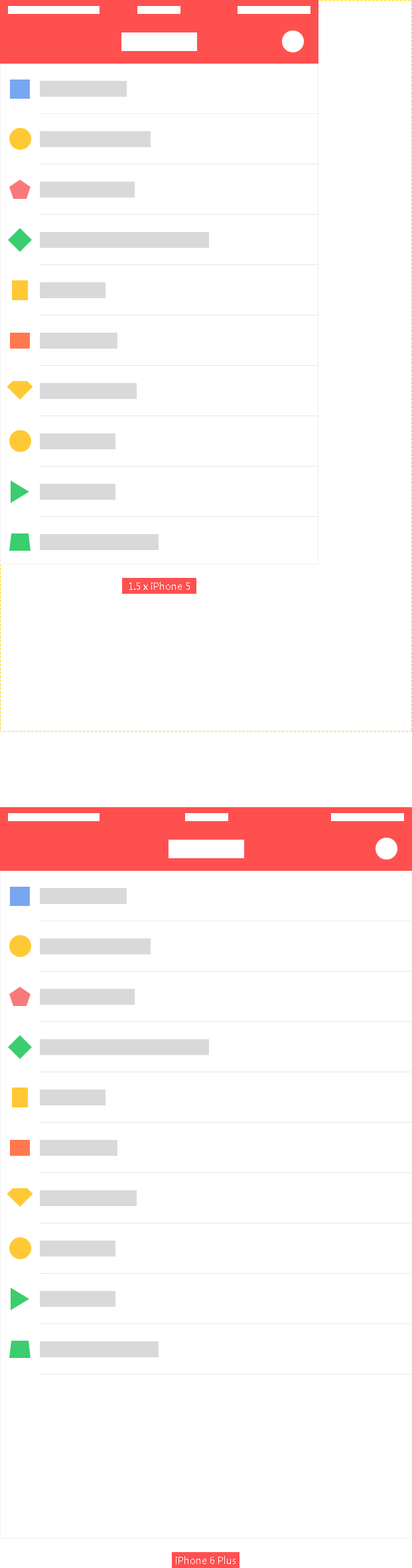
1.新建1242*2208界面
2..将iPhone 5设计稿乘以1.5倍后与之上对齐、左对齐
3.将1.5倍后的iPhone 5设计稿中居中的内容在6 Plus上保持居中
4.将1.5倍后的iPhone 5设计稿中右边的内容移至右边,边距与之保持一致
完成!

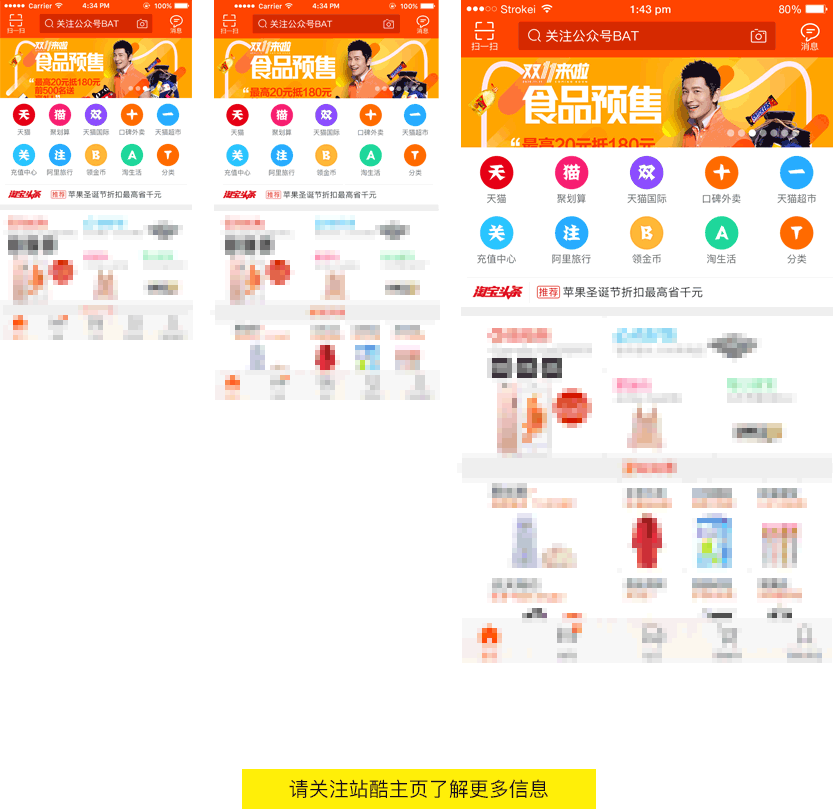
看完适配原理,最后看一下以淘宝iPhone 5的界面适配6和6 Plus的实例:

本文地址:http://www.tuquu.com/tutorial/wd3208.html

