浅谈HTML5 & CSS3的新交互特征
本文题目的这副图片,是用Phosotshop制作的。但是,在搜索引擎中你却无法搜索到它,搜索引擎还没有壮大到能够识别图片里面的笔墨。并且因为图片的体积不算太小,可能网速慢的网友在欣赏的时候不得不耐心的等待图片的刷新。那么,有没有一种新的方法可以避免这些瑕玷呢?
有的,HTML5和CSS3就可以知足你的需求。甚至,它可以做的更多,更好。作为一名设计师,我们应当了解它们是什么东西,有什么特征,从而进一步思考通过HTML5和CSS3我们能做些什么。
什么是HTML5和CSS3
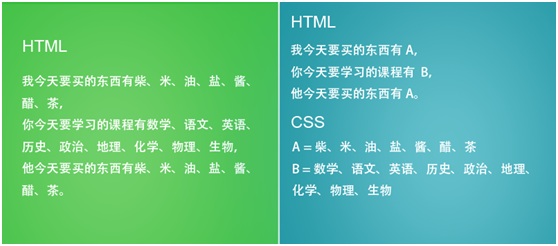
HTML和CSS并不难理解。HTML为构成网页的重要语言。通过这种语言,我们可以向计算机说明网页格式、内容、表现结果等等。而CSS则是专门用来控制网页表现结果的语言。这时候题目出来了,为什么我们要单独使用CSS呢,HTML不是一样可以控制Web页面的表现结果么?为了回答这个题目,我举个简单的例子:

有没有发现假如一旦形容的事情过多,想要把事情描述清楚的时候,我们不得不重复大量的信息?页面语言也是一样,在这种情况下显得紊乱无章,特别很是难以理出头绪。通过将控制表现结果的语言集成到CSS里,我们不但可以保证页面语言主体部分的简洁,而且可以特别很是方便的复用各种语言荟萃。
HTML5和CSS3是HTML和CSS的最新版本,它们目前均未确定标准,但是已经宣布的新特性已经让我们心动不已。
HTML5的新特新
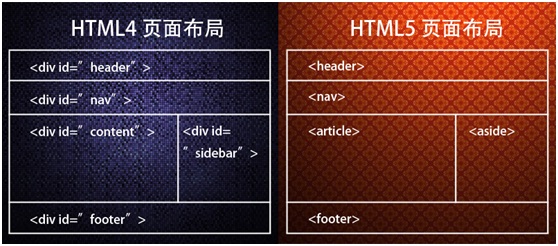
1. 新的内容标签

HTML4中的内容标签级别雷同,无法区分各部分内容。而 HTML5 中的内容标签互相自力,级别不同,搜索引擎以及统计软件等均可快速识别各部分内容。
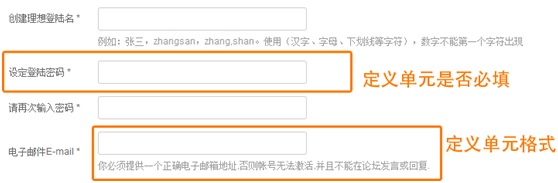
2. 更好的表格系统

如今,你可以抛弃javascript或者是PHP,只通过HTML5来定义表格。你可以定义每个表格单元的输入格式,也可以定义这个单元是否是必填的等等。
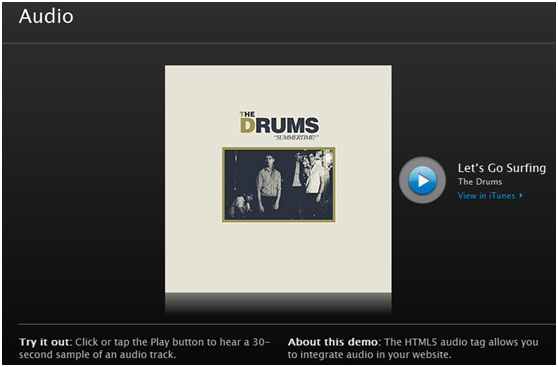
3. 音频、视频API


HTML5不但许可你在网页中直接整合视频、音频,同时更提供了一套功能雄厚的API用来控制媒体播放,而这些用来控制媒体播放的元素也都是可以被编辑的。因此,HTML5在视频以及音频层面上现实已经可以替换常用的flash插件了。
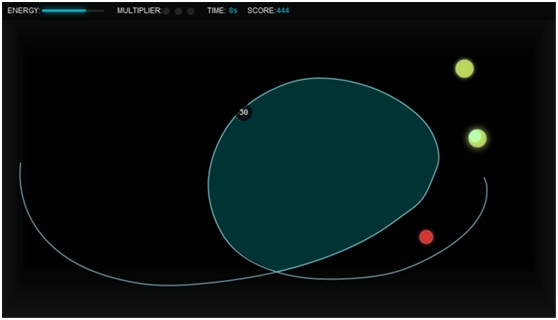
4.画布(Canvas) API

在网页中绘制图形一向是个大难题,我们不得不借助flash、silverlight 等插件。然而HTML5许可你直接在网页上进行绘图,甚至许可你与网页生成更多的交互,例如绘制图形、放大缩小,等等。图例是一个用HTML5制作的小游戏。
5. 地理(Geolocation) API

HTML5提供了地理信息的应用接口 Geolocation API。通过这个API,网页可以通过IP,GPS等体例来获得用户的地理信息;同时用户也可以选择是否关闭这个功能。
6. 网页存储(Web storage) API

HTML5提供了网页存储的API,方便Web应用的离线使用。除此之外,新的API相对于cookie也有着高安全性,高服从,更大空间等好处。
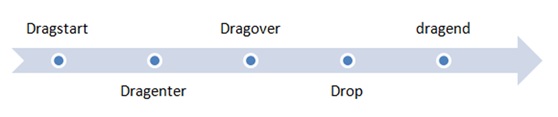
7.拖拽释放(Drag and drop) API

我们可以通过HTML5的Drag and drop API来完成网页中的拖拽释放结果,避免了以往的网页在拖拽释放过程中必要一直修改元素的位置,代码繁多的弊端。
CSS3新特征
1. RGBa

CSS3的RGBa新特征许可你对每个元素进行色彩以及透明度的设置。而原来常用的opacity饬令只能对元素及其子元素进行设置。
2. Multi-column layout

CSS3新提供的多栏布局选择器无需 HTML 布局标签即可生成多栏布局,同时‘栏数’、‘栏宽’以及‘栏间距’都是可以定义的。
3.Round corners

圆角功能可能是CSS3提供的最实用的功能了。通过Border-radius,你可以没有任何难度的给指定的HTML元素添加圆角。并且你还可以定义圆角的大小,以及哪个角是圆角,哪个角不是圆角。
4. @font-face

当网页表现某种用户没有安装的字体时,CSS3提供的@font-face功能会主动的、默默地帮用户从网络上下载响应字体。从而让设计师更加自由的发挥,而不用考虑用户的机器是否安装了响应字体。
5. 其他特征
此外,CSS3还给我们带来了渐变、防止字符串过长溢出、多重背景以及用图片来作为元素边框等功能。
行使好CSS3,你可以更快捷的得到以往用许多插件才能得到的结果。同过使用元素自己来庖代大部分图片,网页的加载速度会得到提拔,这些本来是图片的内容,也可以被搜索引擎检索到。
HTML5和CSS3的兼容性
HTML5和CSS3的标准并未正式完成,各家欣赏器对其支持程度也不尽雷同。了解 HTML5和CSS3的兼容性是十分需要的。下面的连接是一个专门跟踪HTML5和CSS3兼容性的网站,有爱好的同伙可以点击查看:
http://fmbip.com/litmus
以上这篇浅谈HTML5 & CSS3的新交互特征就是小编分享给大家的悉数内容了,盼望能给大家一个参考,也盼望大家多多支持图趣网。
原文地址:http://www.cnblogs.com/androidshouce/archive/2016/07/19/5683426.html
本文地址:http://www.tuquu.com/tutorial/wd3365.html

