设计之细节的力量
一、什么是细节
1.细节是工作量 是设计态度 是设计能力 是画龙点睛之笔



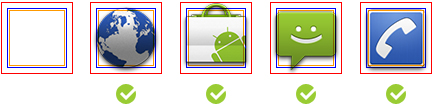
这是他人总结的图标设计时的一些方法,请问看着最左上角的定界框时有没有将这个定界框在你的电脑里画一个并保存下来,每次画图标的时候拿出来套一套?
你的图标注意统一性了吗?先把这两点做到你就入门了。
2.设计的细节不仅仅只是单纯的放大有没有毛边的问题
还要有内容,有内涵。设计师是综合的人才,有事没事多扩大自己的眼界,见多识广。将你的知识收放自如的放到你的设计中。
3.细节是自然的“联系”而不是为赋新词强说的愁
没用的东西你放到你的设计中还是没有用,只会让人看不懂你的设计。看不懂的设计不是好设计,用一次,下次还不知道怎么用的设计不是好设计,没有用户会看使用说明书,如果你设计出来的东西是给广大群体用的,那么一定要简单明了。
4.细节是和整体相呼应的 让人一看到整体 再一看细节 心里会说哦 原来是这样 这么设计很有意思。
设计先让人一眼看明白设计的是什么东西再慢慢的成长为有内涵有细节有联想的设计。

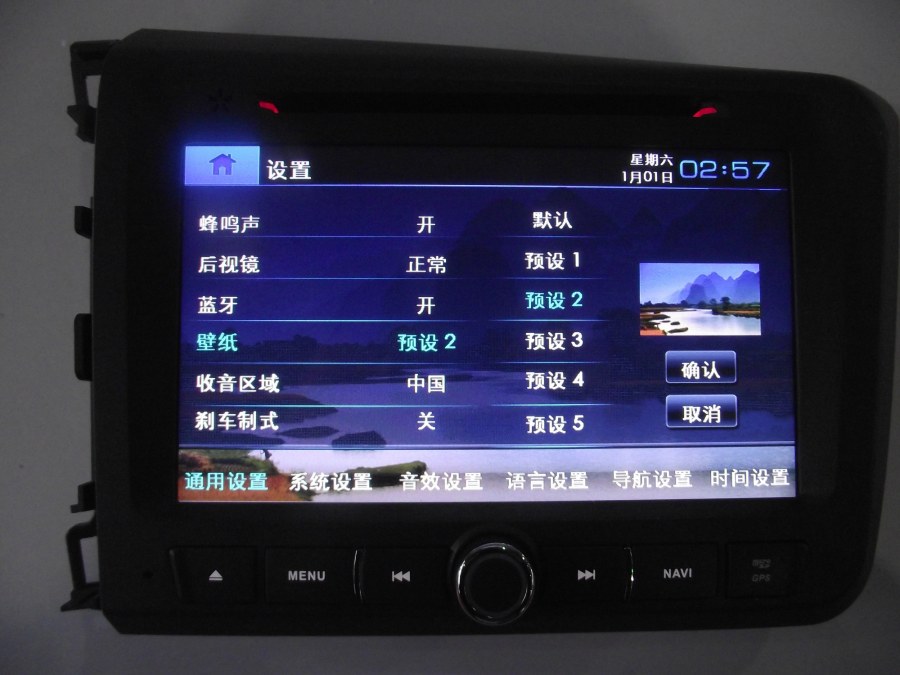
5.不要误用功能的繁杂和颜色纷繁,按键的多少等来判断产品的细节

二、UI设计中的“有效细节”

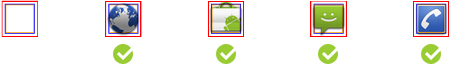
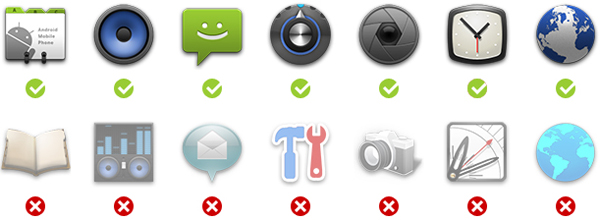
1.一些必要的细节还是需要的。缺少了这些细节,用户就根本无法识别这些图形了。

2.细节的含量适中的时候,UI元素是最容易被识别的

3.人性化的细节设计

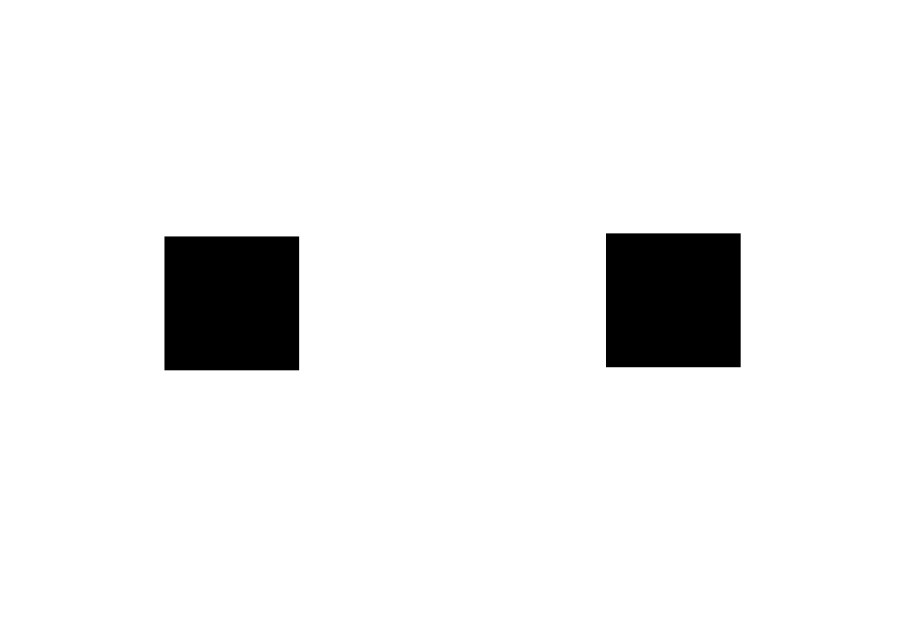
4.看到的不一定是对的

这张图形中的两个黑色方块是一样大小吗?
是在一条水平线上吗?
各种回答都有,你是怎么判断的?肉眼?那么请用参数或标尺来判断吧,当然有人说1mm,1像素看不出来的,一个合格的设计师是知道的,应该对齐的没对齐,心里不舒服。
5.作品中的元素处理
好作品离不开细节的处理,但当细节超越整体时请果断地减少细节.
6.细节是反复推敲,仔细琢磨得来的
一个产品,整体造型,颜色,按键,材料,分模,材质,手感,使用方式,界面,图案,文字(字体和大小)等等,都是一个产品的细节———— 为什么会做成这样子?如果能够答出几条理由,那么说明这些细节是经过认真、仔细考虑过的。
三、细节决定成败
1.iphone设计再接近尾声的时候,在其他公司做了这么久可能都已经出货时,乔布斯
因为玻璃屏幕是嵌入铝合金外壳的,显得外壳与屏幕并重,太男性化而按下复位键。
重新设计外观,重新设计电路板和天线处理器等

2007年6月底iphone上市,2010年底苹果公司已售出9000万部,利润占全球手机市场利润总额的一半以上。
四、工作中的细节
你是不是对自己的设计负责的设计师?
保证给其他部门的文件是没有问题的吗?(错的文件一是工作进度二是做不出好的产品)
你能很快的找到你想要的文件吗?(每次都不确定你打开的文件是不是你想要的不仅仅是浪费的是时间)
文件命名是否规范?文件是否超过邮箱的限制?(设计师首先要做一名合格的员工)
印刷的文件转曲了吗?是大部分印刷厂都可以打开的格式吗?(你知道的,这个很简单但真的影响你的设计)
作品上线了,有自己欣赏下吗?有寻找自己的不足吗?(拿个本子都列出来吧,能在这个版本改就在这个版本改,不行就下个版本。至少你下次不要再犯同样的错误,上线的设计也还是有很多问题的,不要怕找自己的问题,自己找比别人找要好很多,不是吗?你会是一名让人敬佩的设计师。)
严格要求自己先做一名负责任的设计师,一名合格的设计师,才能成长为一名优秀的设计师。
作者:zhangyuejun999
本文地址:http://www.tuquu.com/tutorial/yj1399.html

