网页设计中的常见页面布局方式
Web页面布局是对页面的整体规划,即把页面划分成不同的区域,用于放置不同的页面内容。对于整个网站,每个页面的布局应该相对保持协调一致,不应该有大的跳跃感。大部分网页页面布局的内容是摘要信息列表:关键词、信息短语、信息缩写或信息前几行内容,当客户对某些摘要或提示信息感兴趣时,就会点击超链接得到其详细内容。
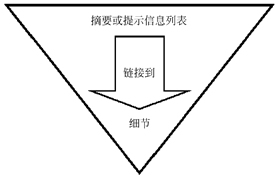
页面布局通常被比做一个翻转的金字塔,如图所示。
页面布局格式
网站页面布局根据导航元素放置的方式来分类。主要根据网站内容、风格和总量来选择布局类型。例如,通常导航元素被放置在左边和上边空白处。导航元素的背景通常和剩余页面的颜色或者外观不同,企业的徽标、网站名称一般放置在页面的左上角。网站版权信息、联系信息通常放在网页的最下面。对于页面设计,采用通用的布局格式使页面更具有可读性和直观性。
下面是几种常见的布局类型。
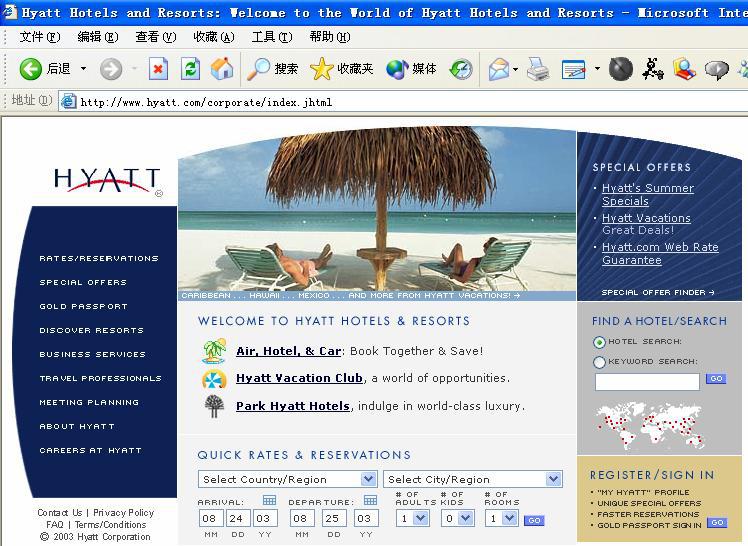
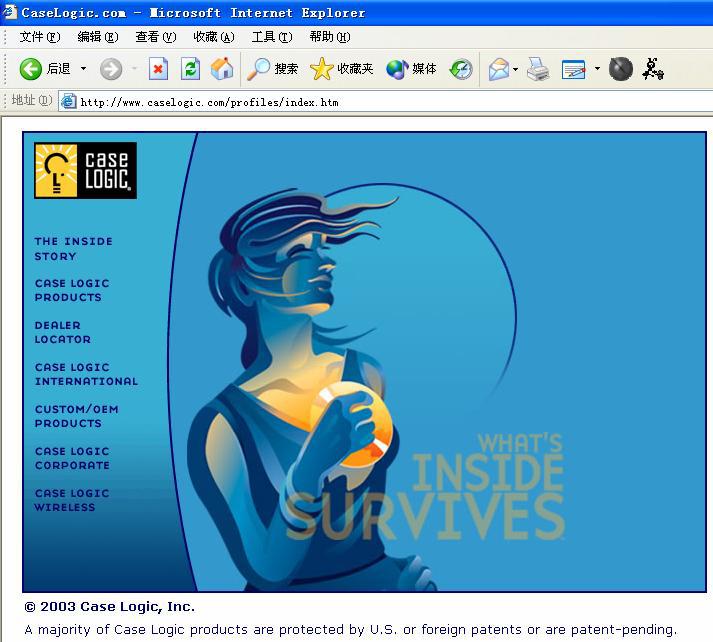
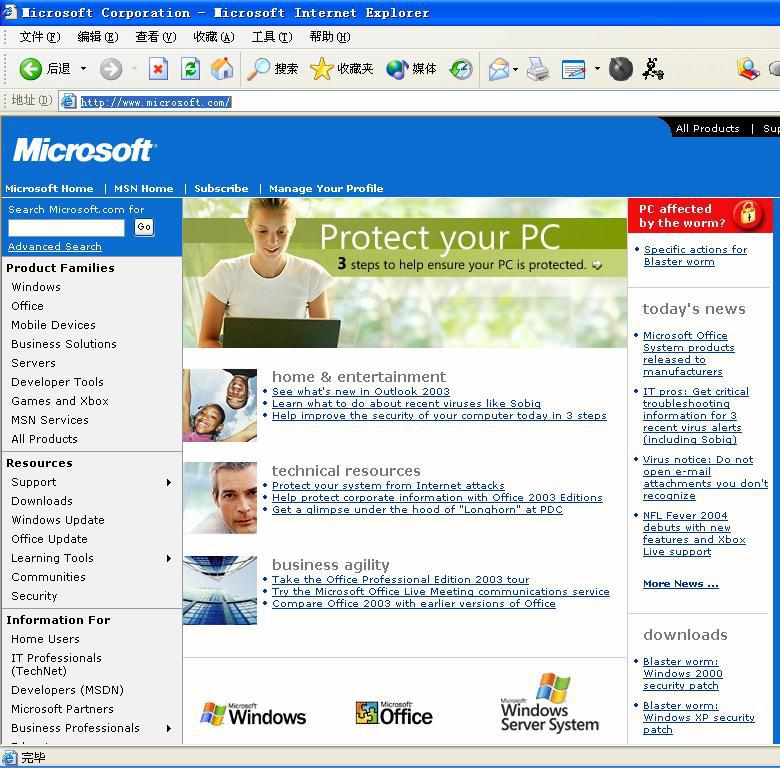
下面两个图片是传统左边空白布局的例子,导航元素在左边空白处。
 左边空白布局格式 |

左边空白布局格式 |
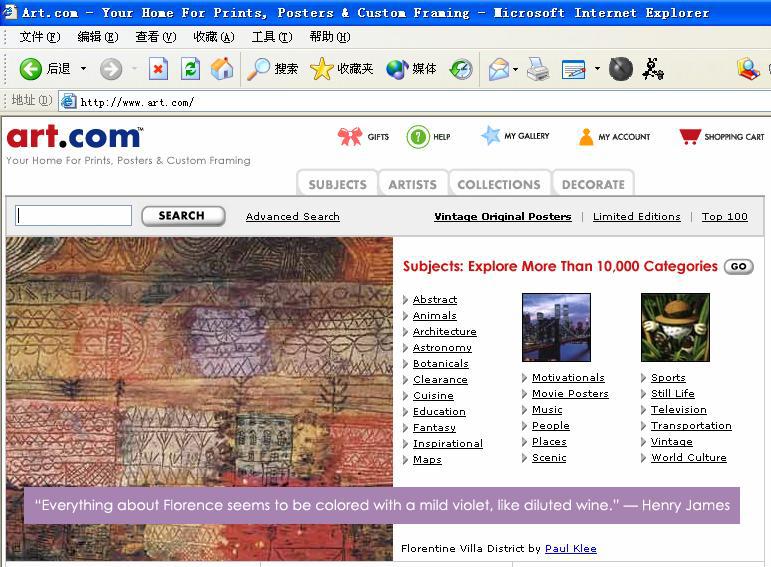
 上边空白布局格式 |

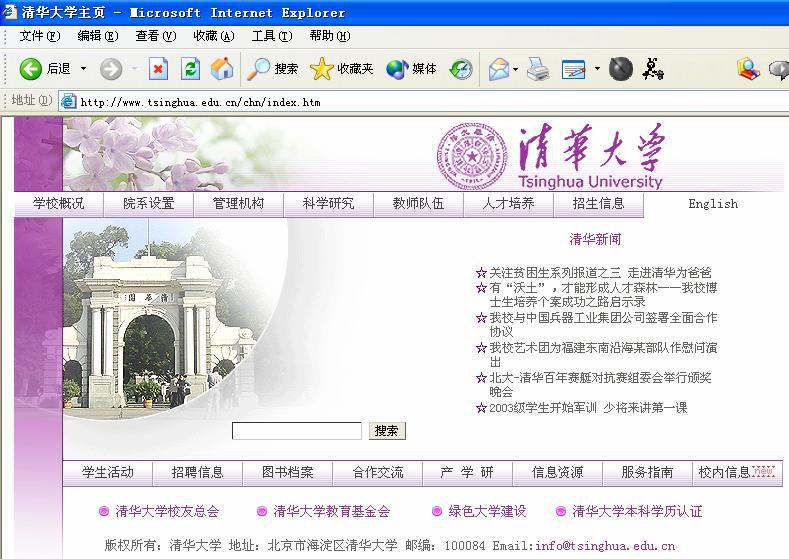
上左边空白布局格式 |
 右边空白布局格式 |

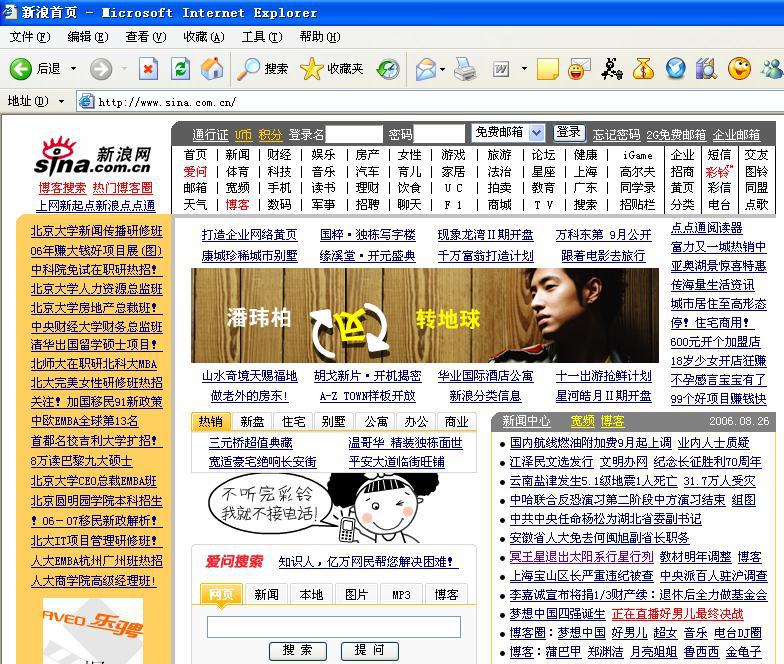
上下空白布局格式 |
 分布式布局格式 |

艺术风格布局格式 |
页面布局元素
网站开发人员在正式设计时,首要考虑网站的整体外观和页面结构,从视觉和技术的角度理解组成整个页面的元素以及它们之间的相互关系,页面布局应该具有逻辑性和易于理解性,帮助分类、简化和阐明信息。一旦确定了页面布局元素,应该在整个网站上贯彻所选择的元素。
网页布局元素包括页面规划布局、边界、字体、颜色、图像以及表格等。
- 框架:规划页面布局,允许同时显示多个页面。
- 表格:规划页面布局,在单元格中可以放置各种网页元素,容易排版。
- 导航:引导用户在网站内的移动。
- 段落:在页面上分组文本字符。
- 图像:提供视觉吸引、信息和导航。
- 列表:组织并强调某些信息条目。
- 颜色:提供网站整体色彩感觉,增加可读性,易于分类。
- 边距:控制显示内容距浏览器窗口边界的距离。
- 边界:为HTML表和框架提供可见的边界。
- 空白:分开页面上的元素。
空白
当浏览一个没有空白的页面时,用户会感到页面很拥挤,而造成心理的紧张,对阅读这样的页面有一种厌烦的抵触感觉。初学网页设计的人往往会忽视“空白”元素,“空白”元素实际上与其他页面布局元素有紧密关联,甚至是其他元素的一部分,如行间距等。空白在网页设计中非常重要,它能够使网页看起来简洁、明快,阅读舒畅,是网页设计中必不可缺少的元素。
值得注意的是,用户不欣赏在网页上堆积无用的内容。用户快速扫描页面时,扫描的内容越多,错过的信息就越多。这并不是说不能给用户提供大量信息,只是不要在一个页面上提供所有的信息。比如一些网站的主页提供特大量的信息,反而会使大部分用户忽视大部分内容,因此每一个网页应该包括大约比同样印刷版本少50%的信息。
切记不要试图将尽可能多的信息放在一个网页中,应该有合理的、简明的分类,不要强迫客户从一堆信息中艰难地挑出所需要的信息,要让客户自己选择是否进入更深的链接获得信息。也不要只为了让页面变短而分割页面,除非是在逻辑断点处。每一个页面都应该是独立、完整的。只有照顾了整个页面空间的分配,空白才能表现出一定的活力,利用空白可以使页面布局生动活泼、松紧有度,使客户浏览时有舒适、轻松和简洁之感。
开发设计人员可以使用表和透明GIF图像来给页面添加空白。可以使用无边界HTML表定位内容,提供无内容的区域来布局页面。
页面布局方法
页面布局方法主要有两种:纸面布局法和软件布局法。
1)纸面布局法
在设计页面布局时,设计人员需要在纸面上画出页面布局的草图,将设想落实到纸 面上,查看设计效果。人们经常会瞬间产生一个好的灵感和想法,但很快又会在头脑中消失,因此当有了好的灵感和想法时应该立即用纸面记录下来,以备以后容纳到页面设计当中去。
不要直接在网页设计工具中边设计网页边修改页面布局,想到哪里,设计到哪里,这样会浪费很多时间和精力。在开始制作网页前,应该首先在纸上画出页面布局草图,一旦确定就不要轻易修改,在页面设计中要自始至终贯彻确定好的页面布局。
2)软件布局法
另外一种页面布局方法是使用图形软件工具设计页面布局草图,可以使用比较熟悉的图形软件如Photoshop、Fireworks等。使用这些图形工具可以方便地设计页面布局和颜色,比纸面布局法更能查看页面布局的整体效果和真实效果,使用图形工具和层更容易修改和查看各种无法用纸张实现的效果。
页面布局技术
常用的页面布局方法有:层叠样式表页面布局、表格页面布局、框架页面布局、透明GIF页面布局和Flash页面布局。
1)层叠样式表页面布局
在HTML 4.0标准中,层叠样式表(CSS)新技术能完全精确地定位文本和图片,现在CSS是一个比较流行的页面布局方法,可以实现过去无法实现的想法。现在越来越多的浏览器开始支持CSS技术,但不同的浏览器使用方法可能略有不同,用户使用时应该注意。
2)表格页面布局
表格布局现在几乎已成为一个页面布局的标准,它的优势在于它能对不同对象加以处理,而又不用担心不同对象之间的影响。表格的每一个单元格可以放置不同文本和图片,而且非常易于内容对齐。表格边界设置为0,客户就看不到表格边框,只看到表格单元格放置的内容。表格布局在定位图片和文本上比起用CSS更加方便。表格布局唯一的缺点是,当用了过多表格时,页面下载速度会受到影响。在以后的章节中将详细讲述表格页面布局方法。
3)框架页面布局
框架可以用于页面布局,虽然它们在导航中也扮演重要角色。
现在使用框架技术进行页面设计的网站越来越少,框架页面以左上角对齐,每一个框架部分都可以独立控制,表格单元格就不可以单独控制。从布局上考虑,框架结构不失为一个好的布局方法。框架技术也可以设置边框为0,浏览客户也看不到框架边框。
在以后的章节中将详细讲述框架页面设计技术。
4)透明GIF页面布局
透明GIF图像可以作为空白区域的占位符插入到网页中,它们是背景透明、尺寸可变的图像,因此,透过图像可以看到页面的背景,浏览客户是看不到透明GIF图片的。可以在<IMG>标记中指定高、宽属性来创建需要的空白的尺寸。例如使段落从左面缩进20个像素,则在段落的第一个字符前插入下面的标记:
<img src=”transparent.gif” height=”2″ width=”20″>
也可以在表格的单元格中放置透明GIF图像用于控制行或者列的尺寸。
5)Flash页面布局
这种页面布局采用了现在非常流行的Flash动画用于规划页面的布局,Flash有强大的功能,使页面所表达的信息更丰富,其视觉效果及听觉效果要比其他页面布局更加具有冲击力,是当今最流行的一种技术,但是显示文字信息内容比较少,另外还需要更快的机器性能和更高的网络带宽。例如disney网站http://www.disney.com就是Flash页面布局的 代表。
页面尺寸
由于页面尺寸和显示器大小及分辨率有关系,因此网页不能超越显示器的范围,而且因为浏览器也将占去不少空间,所以留给页面尺寸的空间就会变得越来越小。一般分辨率在800*600(推荐)的情况下,页面的显示尺寸为:780*428像素;分辨率在640*480的情况下,页面的显示尺寸为:620*311像素;分辨率在1024*768的情况下,页面的显示尺寸为:1007*600像素。从以上数据可以看出,分辨率越高,页面尺寸越大。
浏览器的工具栏也是影响页面尺寸的主要原因。一般浏览器的工具栏都可以取消或者增加,因而造成页面的尺寸也是不一样的。
在网页设计过程中,向下拖动页面是唯一给网页增加更多内容(尺寸)的方法。除非需要,否则不要让访问者拖动很长的页面。
切记在网页设计过程中,一定不要左右拖动页面,只能上下拖动页面,而且也不能拖动过长,客户往往会忽视页面下面的内容。
本文地址:http://www.tuquu.com/tutorial/di2483.html