UI设计不得不知的移动端UI尺寸适配指南 (更新至iPhone15)
2024/1/19 18:07:29来源:互联网热度:
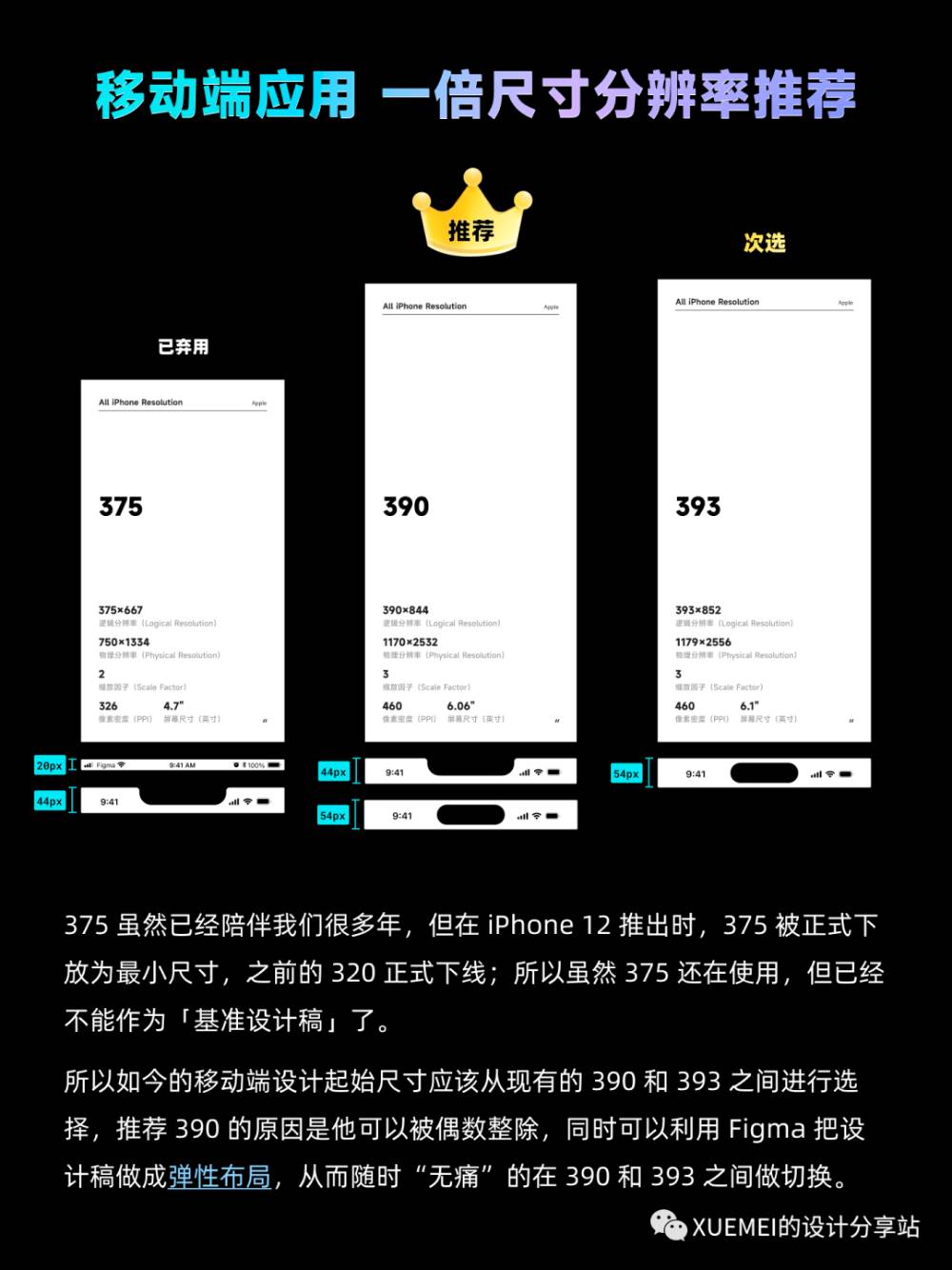
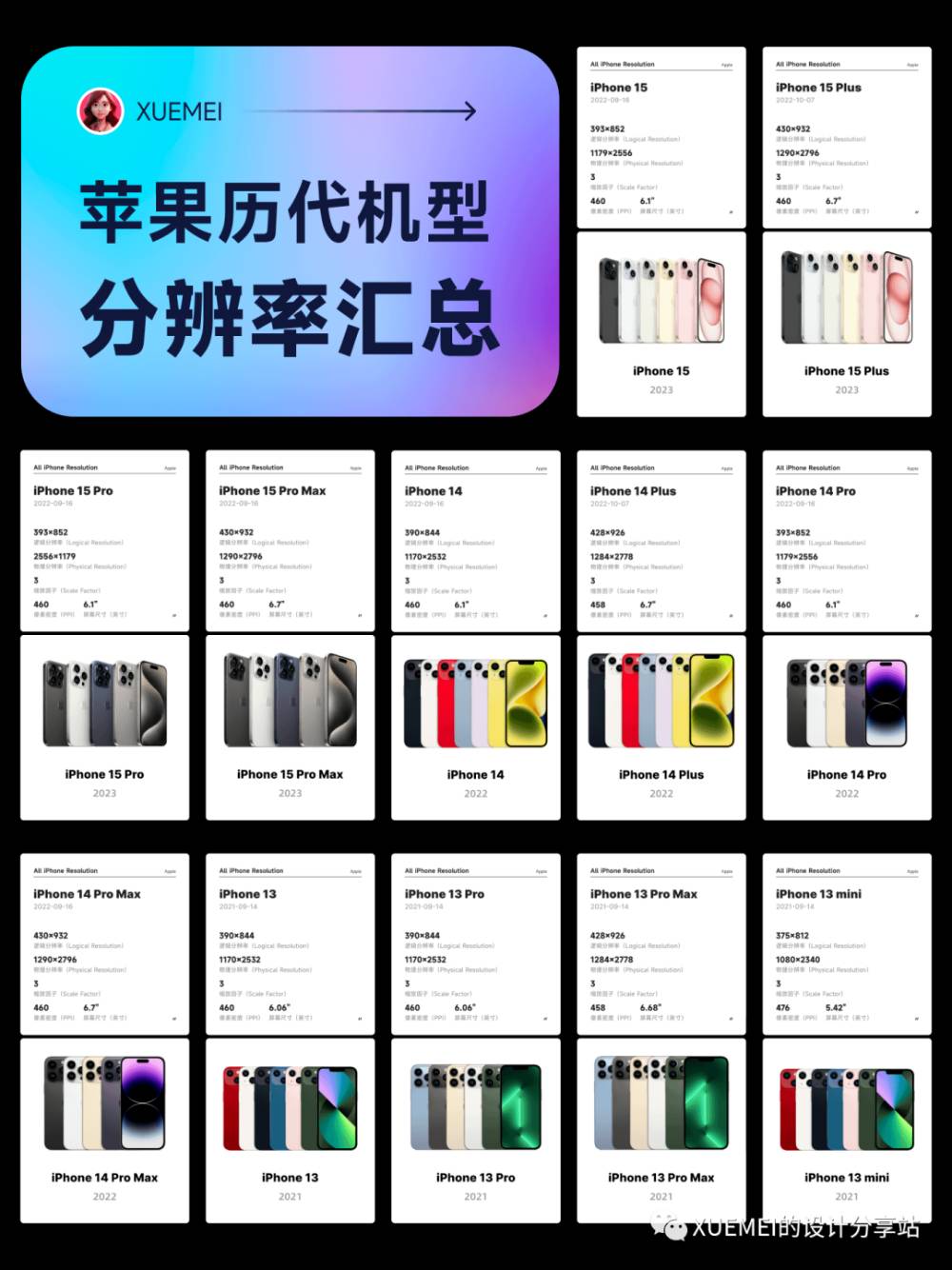
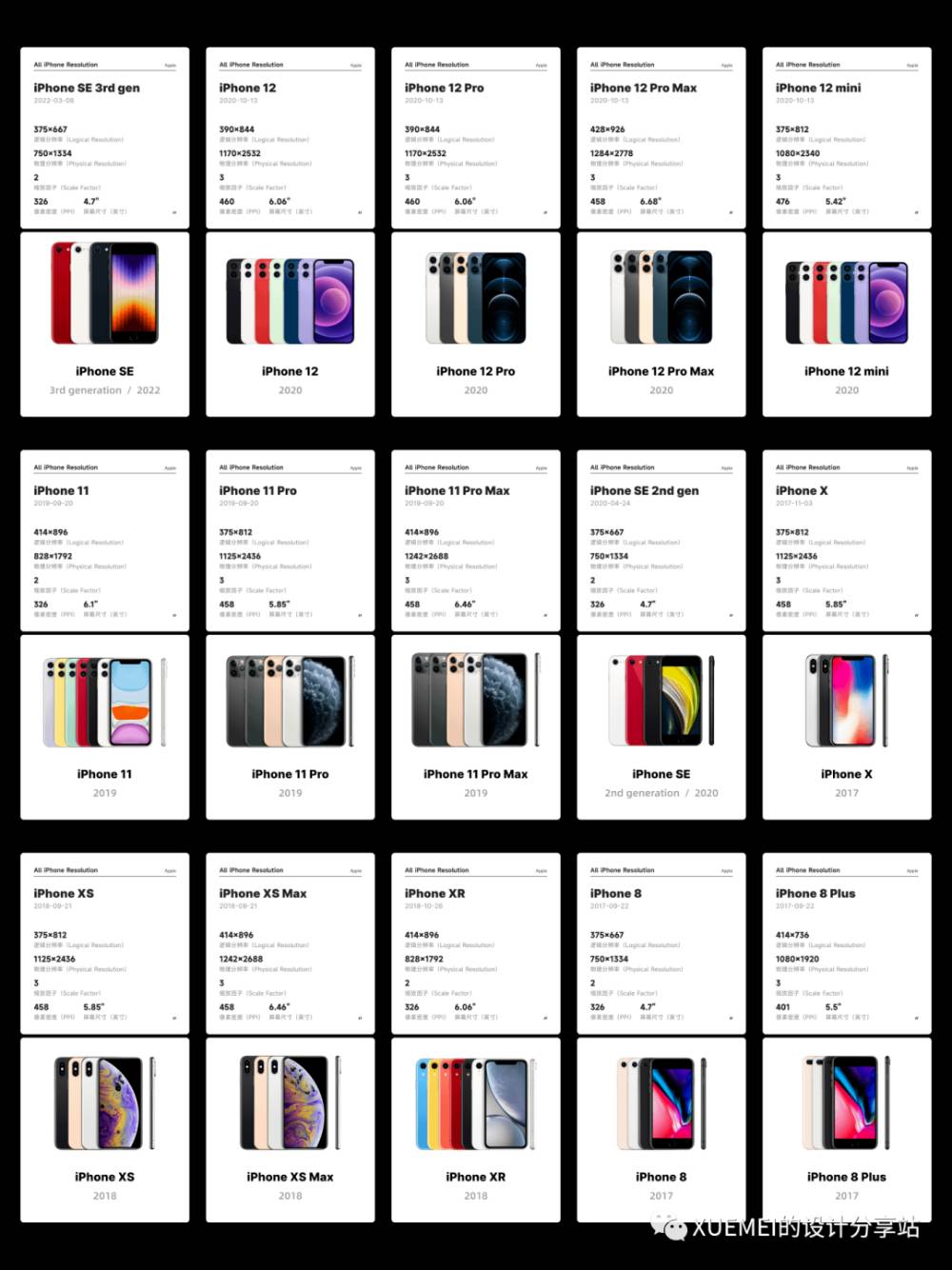
众所周知,移动端APP UI设计都会以苹果的某个机型作为基准尺寸。但苹果每年都在发布新品,最近几年机型尺寸又较以往不同,而你是否还在用375作为基准尺寸呢?
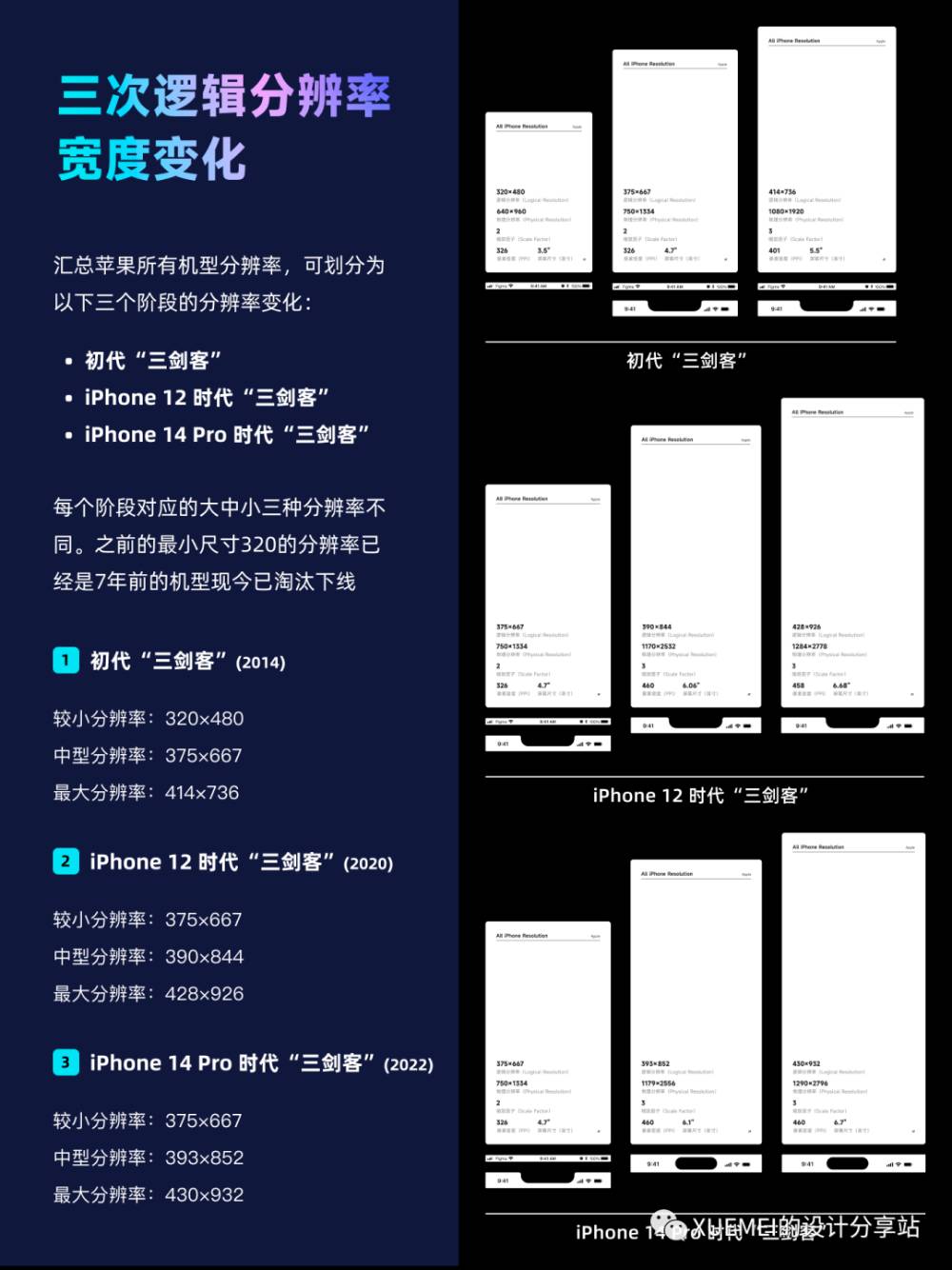
375 虽然已经陪伴我们很多年,但在 iPhone 12 推出后,375 被正式下放为最小尺寸,之前的 320 正式下线。所以如今的移动端设计基准尺寸应该从现有的 390 和 393 之间进行选择,推荐 390 的原因是他可以被偶数整除,同时可以利用 Figma 把设计稿做成弹性布局,从而随时“无痛”的在 390 和 393 之间做切换。

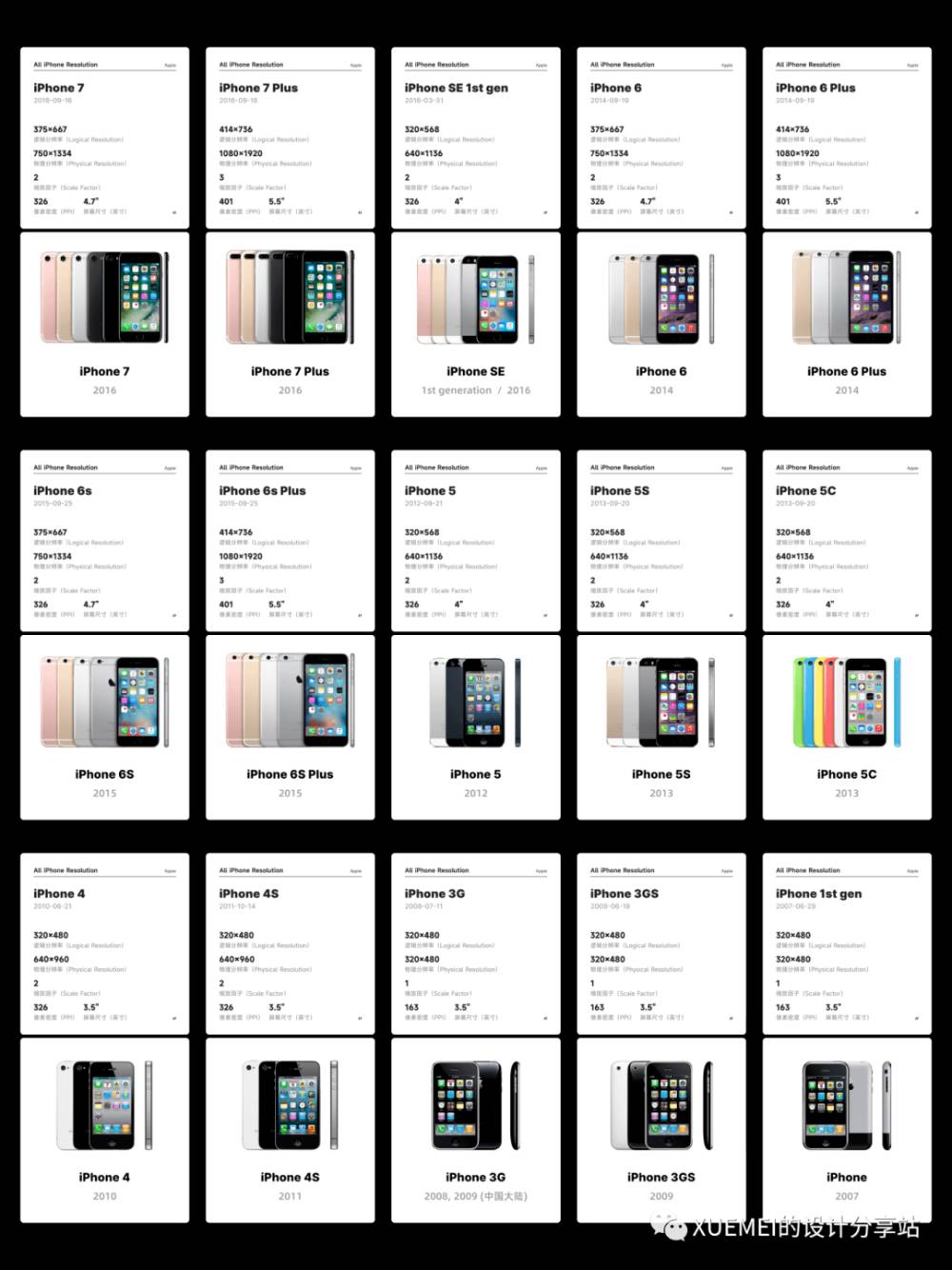
下面简单讲述下UI设计师要知道的移动端UI尺寸适配指南 (已更新至iPhone 15)以及不同屏幕尺寸之间的关系。
1、屏幕尺寸
屏幕尺寸是指屏幕的对角线长度。

2、逻辑分辨率和物理分辨率
在移动设备上,不同设备具有不同的屏幕密度(即每英寸的像素数目),这导致相同的图形在不同设备上可能显得过大或过小。为了解决这个问题,引入了逻辑分辨率的概念。以密度无关像素(Density Independent Pixels,dp或dip)为单位来表示在不同屏幕密度下显示的实际像素数。
在设计应用程序时使用逻辑分辨率,应用程序会根据设备的实际分辨率和密度进行自适应调整,以确保元素在视觉上具有相似的大小,而不受设备物理分辨率的影响。

3、缩放因子
因为逻辑分辨率和物理分辨率存在着一定的比例关系,这种比例的关系称为缩放因子。其对应关系为:1pt = scale * px
3、像素密度PPI
像素密度PPI(Pixel Per Inch)是指每英寸上容纳的像素数量。






以上就是今天要分享的内容。本篇文章是因为前段时间看了草帽老师讲iPhone分辨率的视频,正好iPhone15也发布了,所以就想整理了也分享给大家,希望大家喜欢!
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/wd4214.html
本文地址:http://www.tuquu.com/tutorial/wd4214.html
上一篇:光音移动设计规范 — 表单类
下一篇:没有了
这些是最新的
最热门的教程


