说说几点使用增强对比度来提高可读性的小提示
所谓好的设计是一种可读的设计。倘若没有一个明确的信息传达,以一种简单、容易被用户消化的方式展现在页面上,那么就很容易失去任何设计工作的本质意义。这就是为什么我们强调任何设计必须易于阅读的重要性。
一个具有可读性的网页设计是在学习排版中的一个重要的课程,对比也是如此。对比是提高可读性的关键,同时它可以以富含逻辑的方式帮助用户在阅读文本的过程中理性思路,以便用户准确地理解文本所要表达或展现的内容。
1.颜色对比

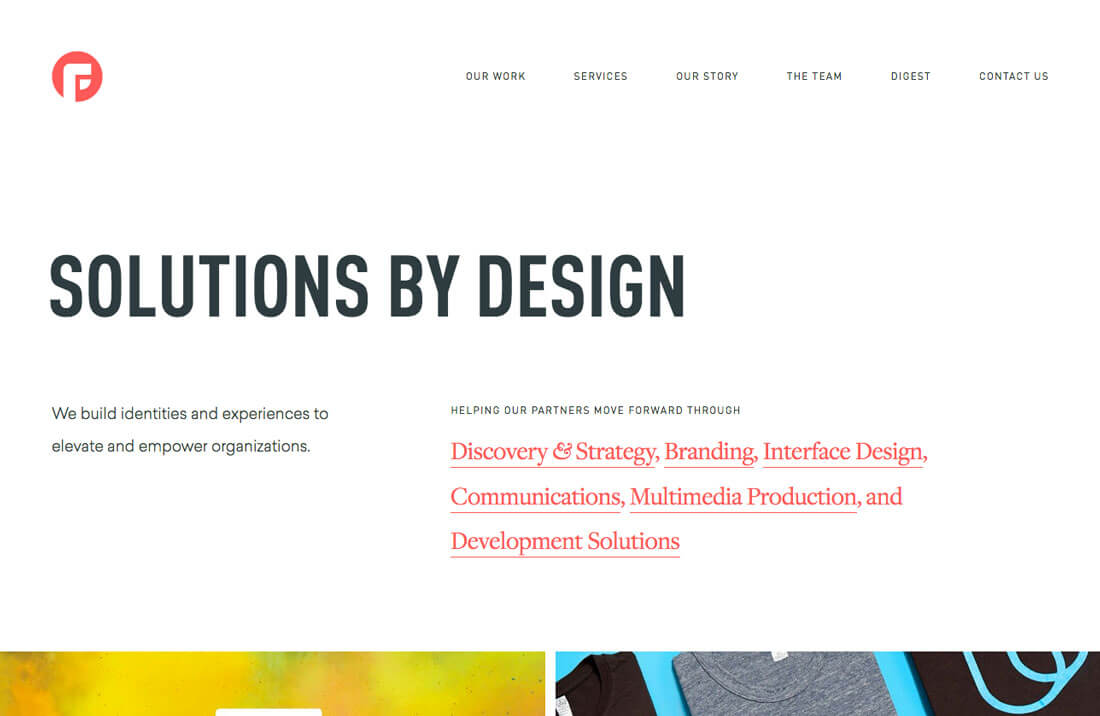
你所要做的,是尽可能让文字从画布中脱颖而出。它需要以一种吸引眼球的方式来强调其存在。
有很多方法来创建颜色对比,但最流行的是在白色或浅色画布上使用黑色文本(即所谓的白纸黑字)。它真的很受欢迎,原因在于它在实际的网页设计中真实的起到了作用,产生了效果。(相反的组合也一样是适用的。)
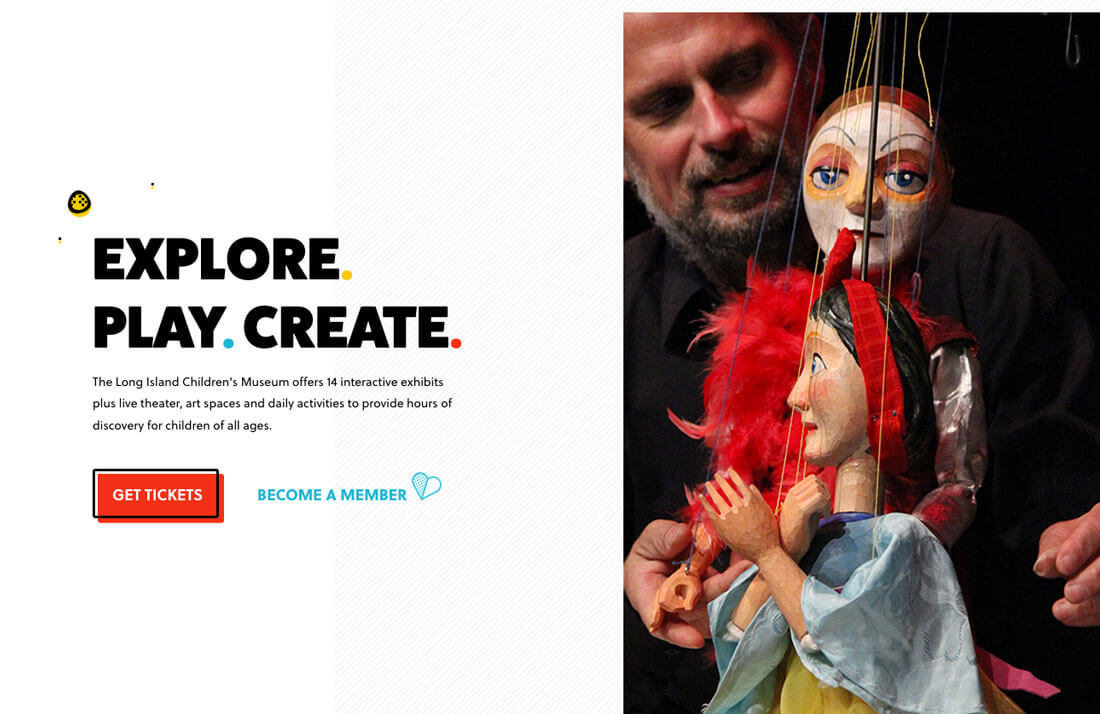
放置文本时,花些时间考虑字母在背景上的显示方式至关重要。你可以这样问自己:他们会很容易被看到吗?当在图像或视频之上使用字母时,这种考虑同样是很重要的,尤其当在很多不同大小的屏幕尺寸或运动中的内容的情况下,背景中的颜色很难定位。
设计师克服这个问题的另一种办法是在图像或视频上使用颜色叠加,从而创建一些可读性的保险。无论是暗透明度还是明亮的色调,叠加层都可以确保文本按预期显示,而与背景中发生的情况无关。
另一个正在成长中的趋势建议就是——从图像或视频中删除文本,并排配对。这为两个元素提供了空间,而不牺牲两者的内容。
2.采用对比性字体的样式

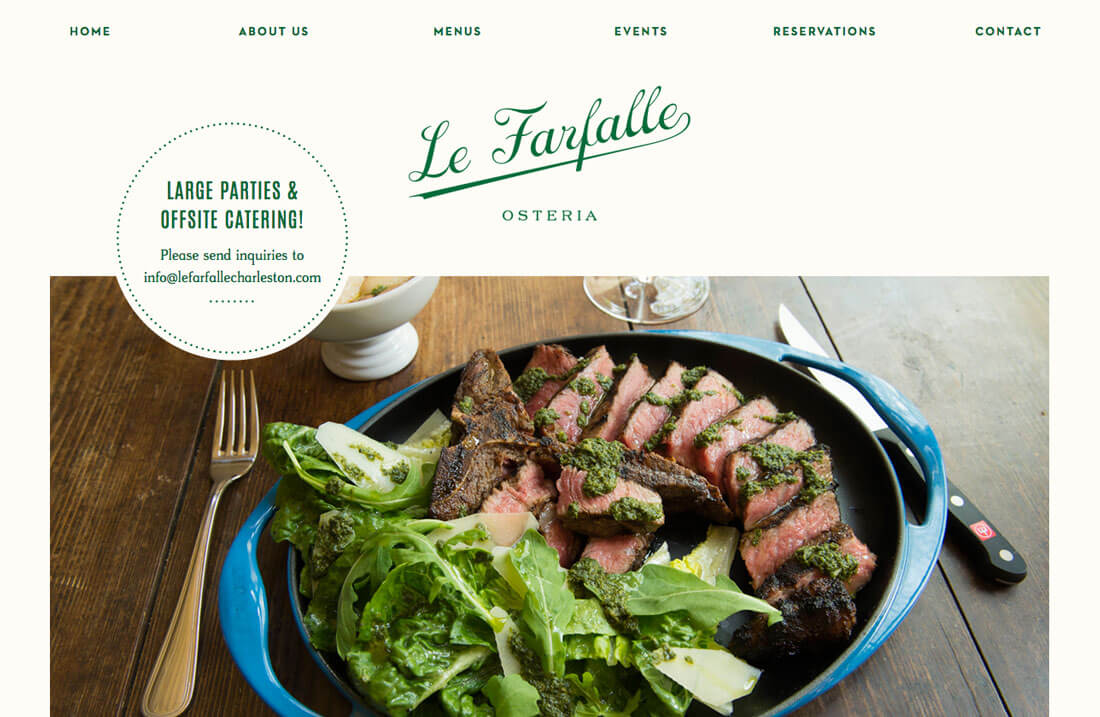
字体或样式稍微有点差异就立即可以将用户的注意力吸引到文字上。视觉的兴趣会随着字体的不同而增加,例如Le Farfalle的品牌logo字体主要的标志性特征就是脚本和衬线的细节处理。
每种字体都是有趣且各有个性的,但两者之间的主要区别在于如何创造性的将他们组合在一起。
以这种方式配对字体可能有点棘手,因为一些明显不同风格的配对可能让用户感到震惊。选择具有对普通用户不那么明显的一些相似性的字体,例如常见的x高度,字体形状(检查小写字母“o”以查看样式是否为圆角或更多椭圆)或倾斜。通过在这些区域保持类似的感觉,可以以创建大量对比度而不中断网站设计流程的方式混合和匹配样式。
3.大小变化

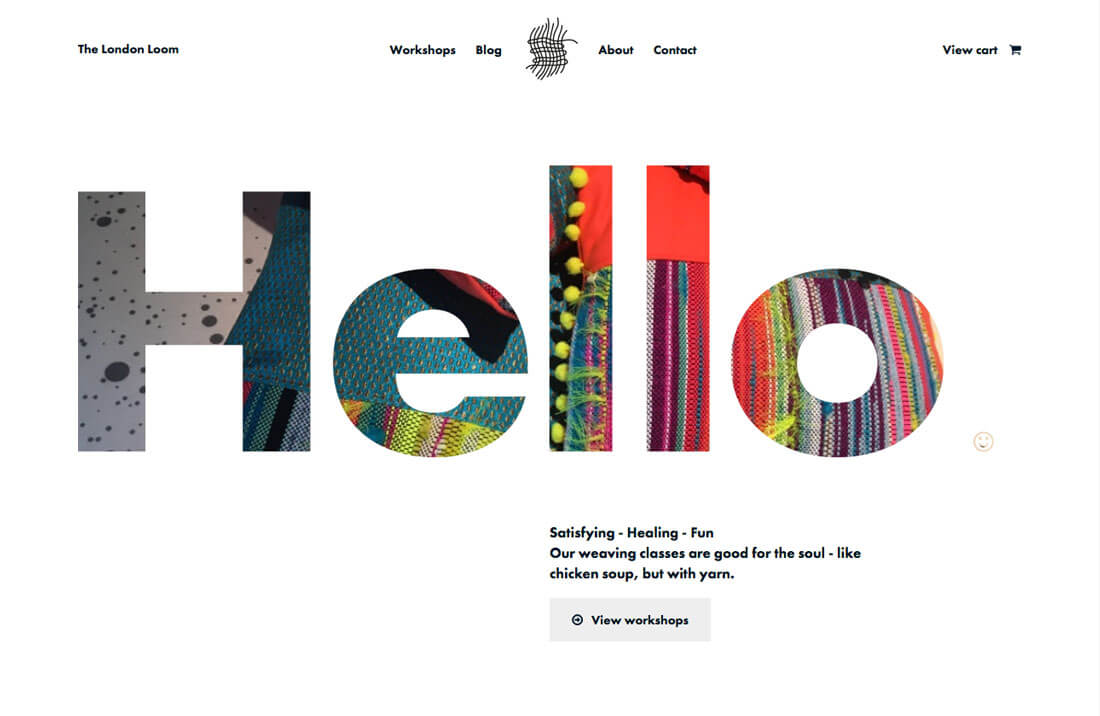
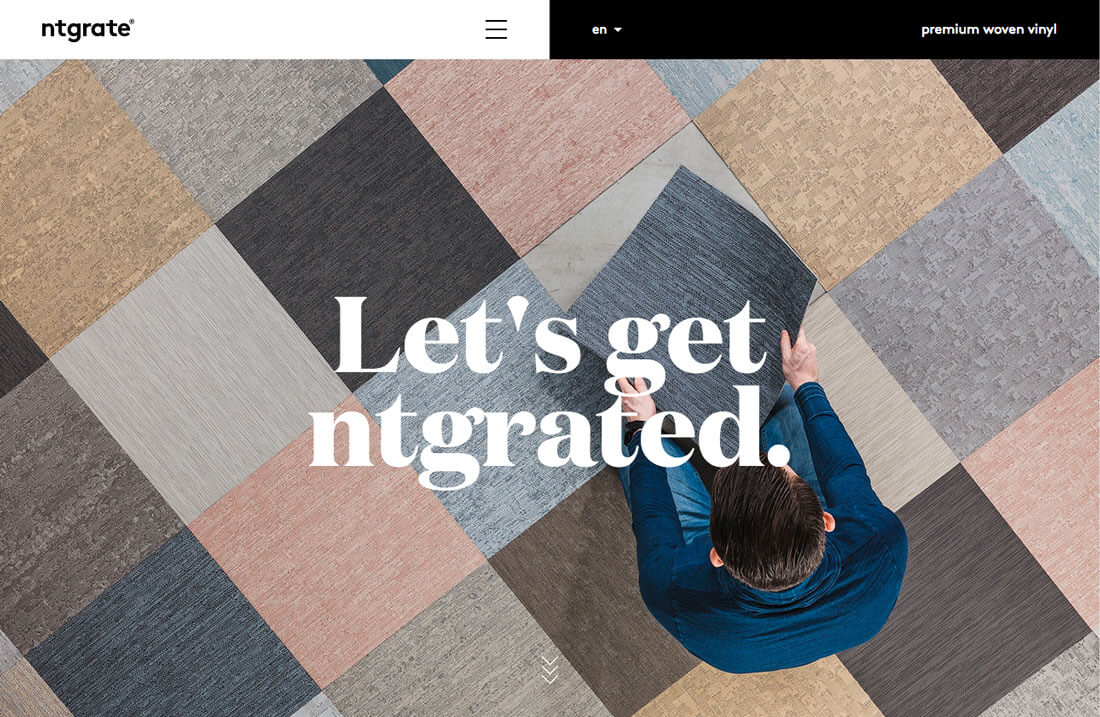
使用超大或过小字体带来的这种比较大的视觉反差来使用户感到惊艳。
超大的排版可以饱含乐趣的设计,这是一种引人入胜的方式,可以吸引用户不断访问你的网站。虽然尺寸不足的字体可以同样有效,但是使用起来要困难得多。
将超大尺寸的选项与更传统尺寸的文本块配对,以突出显示文本大小之间的差异。 它将有助于在网站设计中提供一个焦点,使文字很难被用户忽视和避免。继续主题,除了显示字体和考虑比正常稍大的子标题,以便相同的超大,面对面的概念跟随用户在整个网页设计。
4.考虑对齐

许多人在考虑可读性时忘记了对齐。
对此,我们有两种思想方式:
· 使用对比显示和标头对比文本。
· 在整个网站设计中使用相同的对齐方式。
这两种想法都是以自己的方式。考虑文本对齐与设计的其余部分的关系。对齐可以提供足够的对比度使文本和背景分离开。这可以包括从画布边缘和文本之间的间距到与其他元素相关的放置之间的一切。
当谈到对齐,最好的思考方式是你把他想象成一个按钮。文本如何在按钮内对齐?大多数设计师会选择中心,但这并不意味着网站的其余部分将包括中心文本。对齐由元素本身决定。现在考虑整个网页设计如何进行扩展。
5.文本流

随着网页设计包含了更多的的文本,文本流就变得越来越重要。如果文本元素不以分层方式无缝流动,则用户可能通过以不合逻辑的方式阅读而丢失或错过信息。
关于文本流的主要考虑因素包括:
· 文本块的大小
· 项目符号和列表。
· 行的高度和长度
· 粗体或斜体
· 颜色
这些文本属性中的每一个元素的运用都有助于区分关键字、信息、短语以及其他。它们给用户提供一个视觉进入点以使他们从头阅读文本信息,以便最重要的信息可以直达用户。
在长文本块中使用不同的样式——这对于长型内容或博客特别重要,它可以减少读者阅读的疲劳感。如果用户由于阅读摘要就已经感到疲劳,因为查看和摘要就已经成了麻烦,他们就更不会去消费内容。所以,将它分解成更容易阅读的小部分。
6.保持一致

可读性的最后一个关键是一致性。无论你是在首页或标题或在内容中创建对比,那么你需要坚持在整个网页设计中使用它。
使用相同的颜色,或样式或字体类型,会在一定程度上提示用户他们并没有在设计的信息区中迷失。不管他们在哪里导航进入到网站中的任何一个页面,它仍然会看起来和感觉像你的网站。
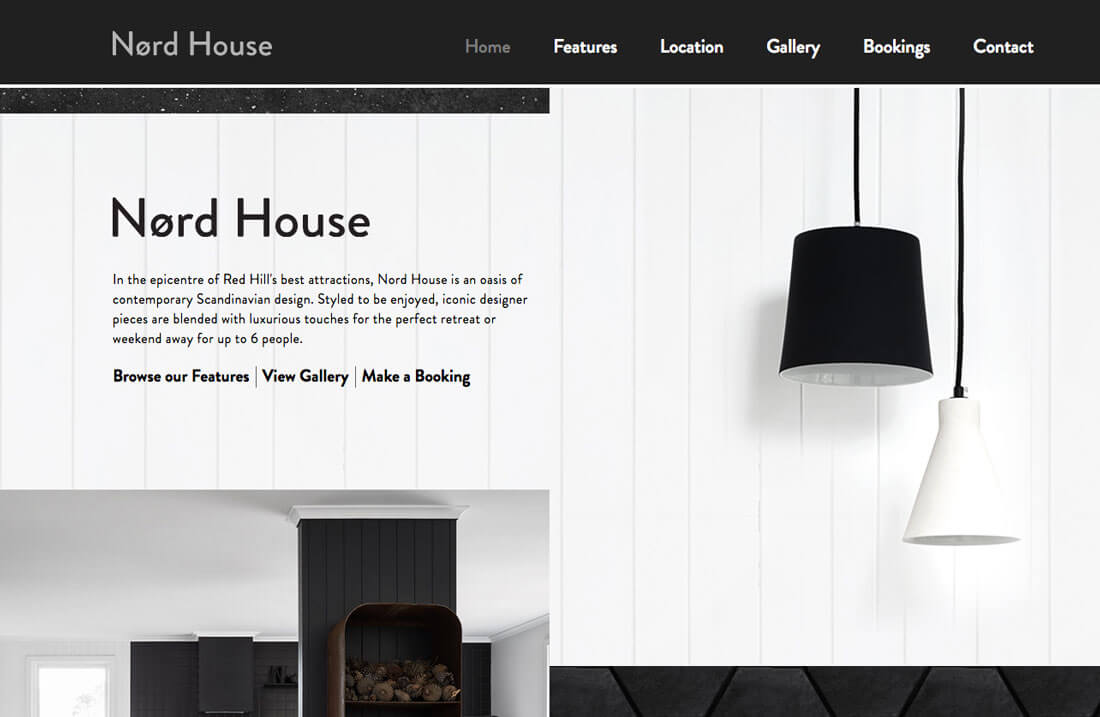
通过从一开始就建立一个黑色和白色的背景和文本块组合做这个。阴阳颜色组合在标题和后续文本框中的英雄图像上方通过站点特征相同的文本和颜色模式。
总结
对比是帮助建立任何设计项目的视觉兴趣的工具之一。但是创建具有层次结构的可读排版也是同等重要的。
高对比度是最具可读性的选项。过于相似的颜色或样式在可读性方面几乎总是存在问题。高度可读的设计使用户易于理解信息所要表达的是什么,它提供了文本和其他元素之间的大量对比。
----图文来自:design shack
本文地址:http://www.tuquu.com/tutorial/di3423.html

