配色和字体都很棒,但为什么界面看着不高级?
王M争: 上周末我和一个大学同窗在微信上聊(互)天(吹),如今他是上海一家公司的首席UED总监。中心我们聊了许多有的没的,其中他说了一句话,让我印象分外深刻。

其实许多时候,我们觉得本身的作品特别很是的平庸或者「看起来分外糊」,大部分缘故原由就是配色,字体和间距的对比没有做好。这些话说起来简单,但是做起来很难。学了不少的设计理论,但是仍旧做不好设计。
配色和字体的对比一向都很受大家的正视。在制订设计规范的时候,我们首先会去确定产品的主色调和辅助色。对于笔墨来说,不同级别的笔墨(题目类,正文类,提醒类)会选择不同的字号和字色,这些都是会出如今你的设计规范中。然而我很少看到有人在设计规范里提到间距,所以从这个角度来看,间距经常会被我们忽视。那么这篇文章里我就对间距做了一个比较简单的总结。
为什么要使用间距?
我一向认为设计师做东西的时候肯定要「较真」,你在设计过程所做的任何决定都要问本身为什么,多思考。做到对症下药,如许会少走许多弯路,也更容易成长。
那么假如我们想了解间距乃至更加规范的使用间距,首先我们要晓畅为什么要使用间距。间距的使用有许多作用,可以吸引用户细致力、提拔内容的可读性,阐述元素之间的关系。其实简单来说,间距的作用可以归纳成一句话:建立视觉层级来简化界面内容,让用户更容易接受。
间距的种类
间距从位置上我们可以分为两种,一种间距是用于区分不同的内容块;另一种间距是用于区分内容块内的信息。为了表述方便,我们在这里称其为:块内间距和块外间距。

The more whitespace around an object , the more the eye is drawn to it.
一个物体四周的留白越多,就会越容易吸引用户的细致力。
从信息层级的角度来说,级别越高的内容间距越大。由于越紧张的内容就要吸引用户越多的细致力,因此为了更好的进行区分,块内间距都是小于块外间距的。
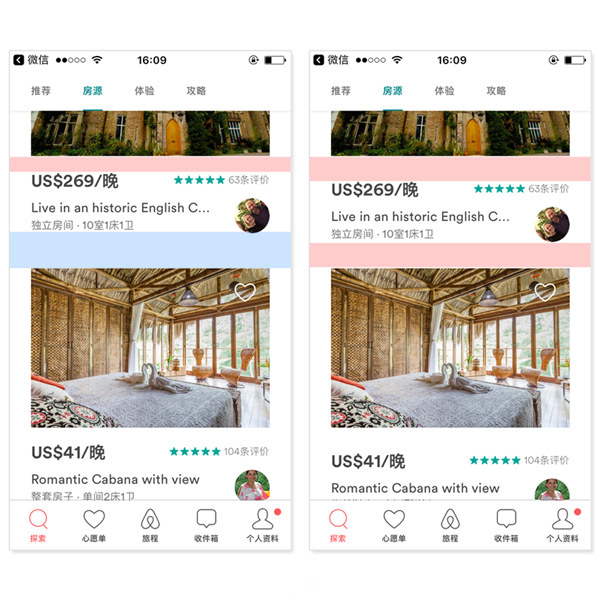
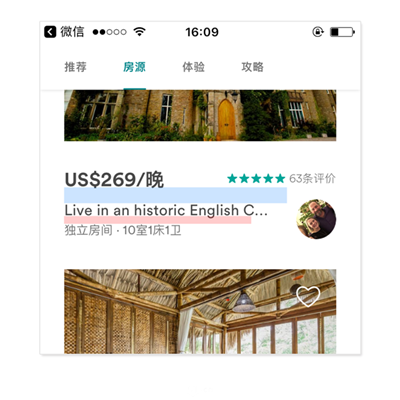
以Airbnb为例,由于从信息层级的角度来说,一个房源(内容块)的级别要比其介绍信息要高的多,所以每个房源之间的间距要大于房间图片、位置、价格的间距。

上图中左边的界面是正常的,右边的被我处理过了,使其块内间距和块外间距一样大。我们可以很显明的发现,右边的界面会给用户带来困扰。他们不知道下面的的笔墨介绍是属于上面这个图照旧下面这个图。

当然我们也可以发现其实块内间距由于其内部信息层级的差异会进行二次区分,也就是说块内间距也不是都一样的。
行间距
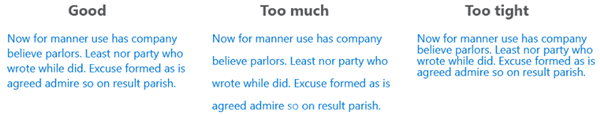
间距的使用会对你的笔墨易读性产生很大的影响。这里笔墨的间距重要是指笔墨之间的高度间距,我们称之为行高。行高过大过小都不利于用户阅读。一样平常来说,行高选择为字符高度的30%是恰到益处的。

间距与线条
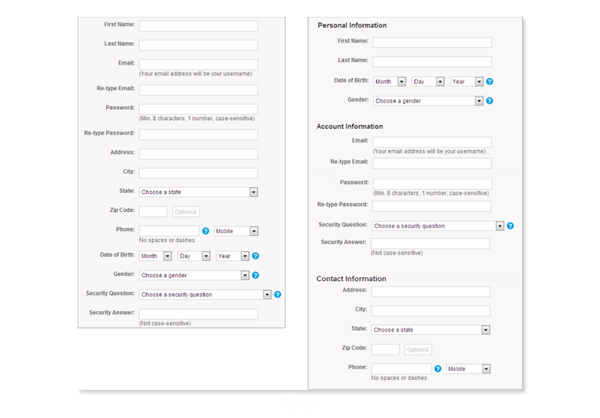
在文章开头我们也提到了间距的一个重要作用就是内容区分。那么说到内容区分,线条是我们无法绕开的一个话题。由于线条在界面设计中重要功能就是完成内容区分。而随着极简主义风格的鼓起,去线化设计也开始成为设计的一个潮流。设计师开始使用间距(留白)来庖代线条来完成区分。所以弄懂间距和线条之间的关系是特别很是有需要的。

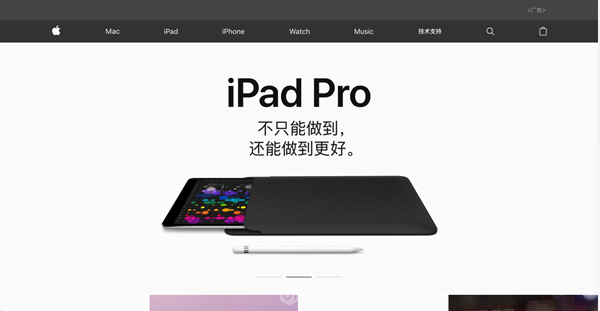
同样的内容,左边的使用线条,右边使用间距。从上面这个图,我们也可以看出线条受到设计师萧瑟的缘故原由。线条的使用会极大的分散用户的细致力,整个界面会稍显拥挤。

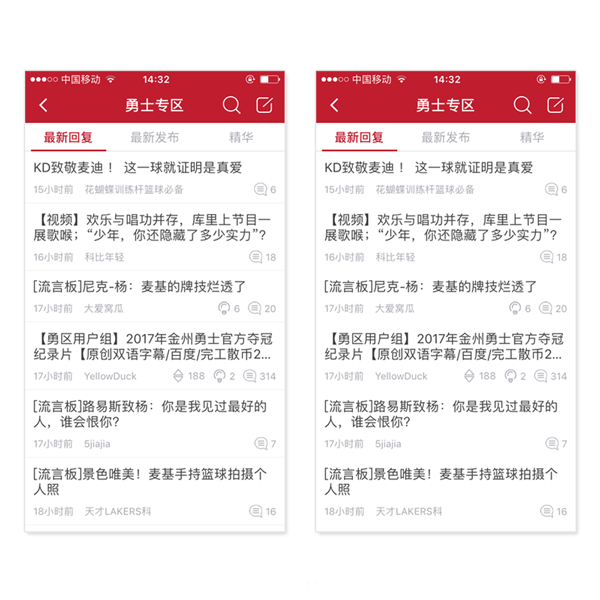
虎扑的界面是有线条的,但是我发现把线条去掉以后界面虽然稍显凌乱,但是用户照旧能够通过间距来很好的区分内容。

其实线条和间距并不是对立的关系,在统一界面中,我们也会同时看到线条和间距,而且功能都是为了区分内容。
不只是间距
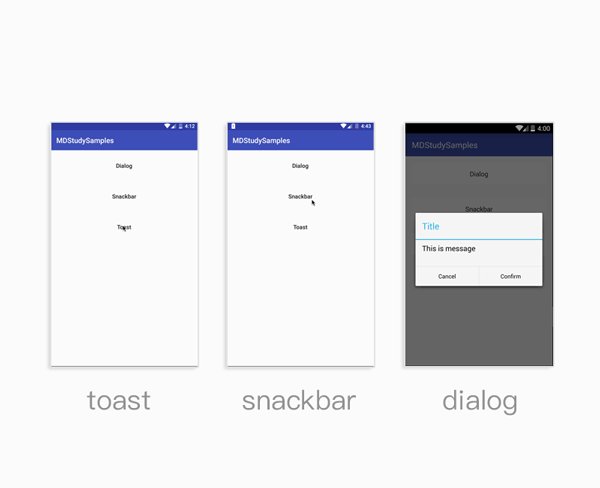
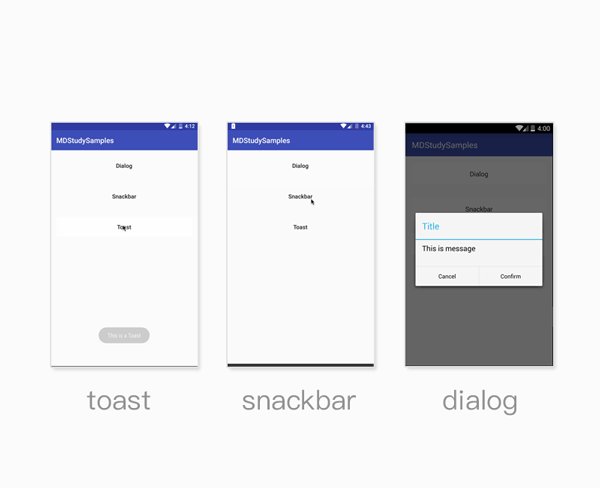
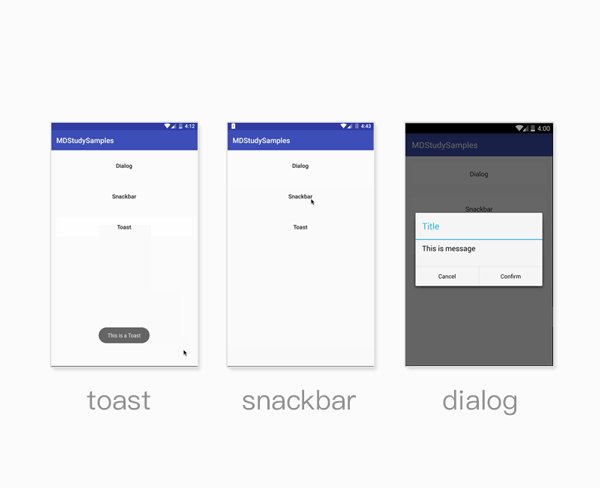
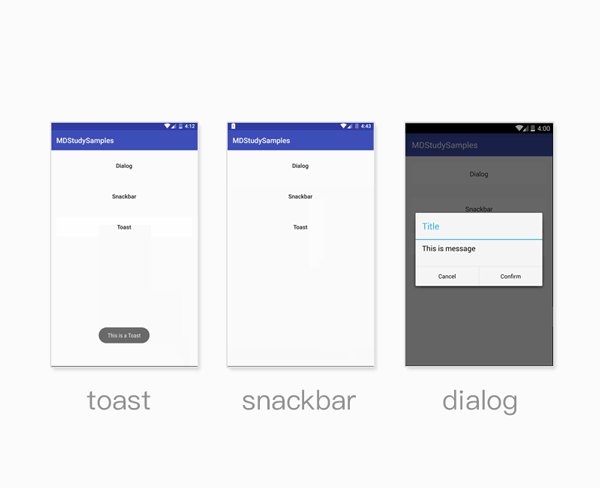
你对设计元素的归纳总结能力决定了你的上限。同样的用户提醒功能,你只知道单一的使用dialog,然而大牛们却会根据提醒强度的不同和是否必要用户操作来选择dialog,toast和snackbar,从而建立一套完美的用户提醒系统。

同样的道理,我们都知道间距可以很好的区分内容,那么其实要完成“内容区分”,我们不肯定非要使用间距。除了已经说过的线条,我们同样可以使用配色,阴影,图案等。

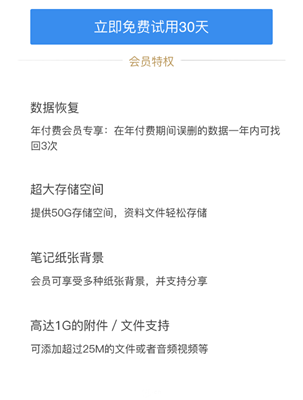
例如,上面这个例子中,其实间距已经很好的完成了信息层级的构建,但是整个界面会显得比较单调。我们可以引入图标和配色来强化不同内容之间的对比,而且使整个界面更加通亮。

慎用间距
这篇文章虽然是写如何更好的使用间距,但是对于间距的使用,我小我照旧觉得要稳重一点。由于假如你要通过放大间距来完成信息层级的区分,那么会出现大量的留白,整个界面也会显得分外清爽。但是老板可能会不爽,这个网页怎么这么空?你是不是偷懒了啊?再加点东西进去呗,让整个界面充实起来。

当然这算是奚弄,我对于间距使用的隐讳重要是来自网页长度的增长。由于一旦你的间距拉开势必会造成界面长度的增长,曩昔一屏就可以展示的内容你如今必要滑动才能看完。我们不知道对于用户来说,他们更偏爱清爽的界面(多留白)照旧简单的操作(不要滑动)。

设计师要做好设计要把本身带入用户的角色,但是也不要去“代表”用户。通过本身的主观臆想去做设计,觉得这个界面悦目就行了,但是悦目对于用户来说不肯定好用。可是如今设计师很少能参与到用户调研过程中,所以在工作中,我们的一些想法无法得到数据的佐证。这也是现阶段大部分设计师的一个痛点。
总结
间距对于界面设计来说是特别很是紧张的,盼望这篇文章能引起大家对它的正视,也盼望你读完以后能够有所收获。
迎接关注作者的微信公众号:「王M争」

本文地址:http://www.tuquu.com/tutorial/di3840.html

