如何给小程序做设计?来看网易高手的设计实战案例!
网易UEDC – 张培培 :年初小程序即将发布时,几乎所有的互联网从业人员都会讨论甚至盼望在第一波浪潮里能有所为,打开一个新的局面。2017年已过大半,小程序只悄声作为一些产品的附加入口。然而作为第一批试水的设计师,我或允许以分享一点本身对一款小程序打磨的经验。
灰评是一个客观评价商品的UGC产品,我们赶上了第一波小程序的浪潮,而且产品自己是个试研发的产品,所以产品设计上就是一个产品+一个视觉,继而有幸参与了许多交互上的设计。

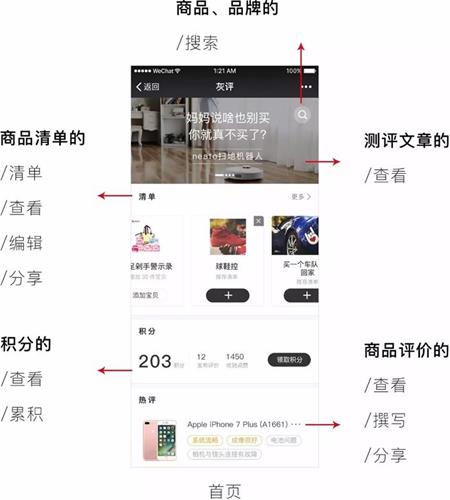
从首页由上往下看灰评的重要体验流程:
- 搜索——搜索你想要查看的商品或者品牌
- 测评文章——欣赏当下热点商品的评测
- 查看/添加清单——查看本身已经列出的商品清单或者新建清单
- 我的积分——查看积分、累积积分和使用积分
- 商品评价列表——查看当下热点商品的评价
小程序自己的特点决定它设计上的特别性:
- 由于不必要安装,占用内存空间忽略不计;但扫描二维码时要方便加载,所以要尽量控制本地数据、精简界面控件,做减法设计。不然加载失败很有可能是空白网页,为此我们还做了预加载的界面,防止加载失败后太难堪。
- 一次开发多终端适配。由于产品的性子,我们定位的用户是较高端小众,所以设计上是以苹果iPhone6/iPhone7尺寸为准,在手机尺寸上属于中等大小,为了能尽量在各种终端清晰优秀表现,在界面上的图像元素选择是:简单外形>多种结果外形>摄影图,也就是要求设计元素尽量单纯。
- 小程序的设计都是在微信的大环境里做的,相对于APP的8、9年开发历程,有许多结果(如某些动画)是不成熟无法实现的,就规模大如大众点评,小程序上功能也很少。
总的来讲就是比通俗的APP更讲究扁平化的设计,把它当作特别很是紧张的准则。产品设计在视觉上要体现的轻盈、干净、服从高;功能层级上要结构单纯、跳转少、层级简单;其次要高服从地显现内容,设计风格同一协调。
一. 轻视觉
视觉上的轻盈是首当其冲的,给用户的直观感受会影响用户首次的体验。
弱化次要功能
在产品赓续迭代的过程中,有些功能会渐渐边缘化,这在视觉处理上要有明确的透露表现。

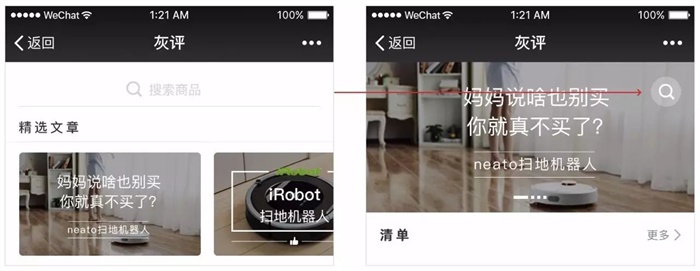
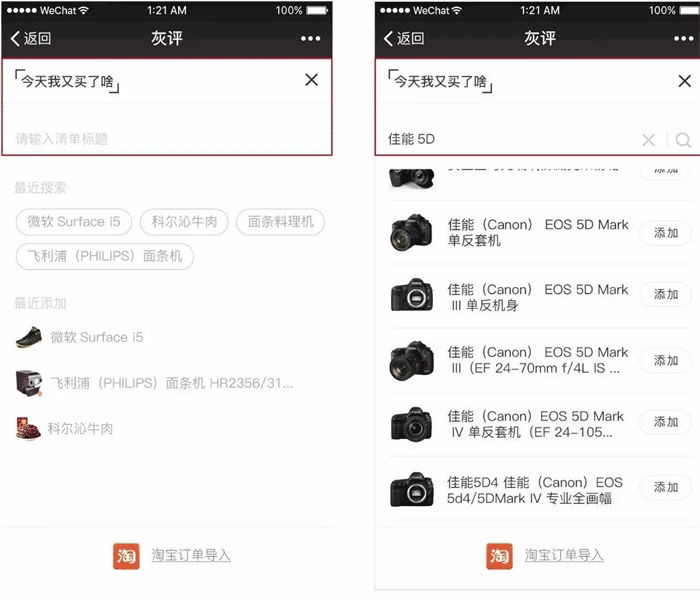
因为是新产品,数据量比较少,能搜索到的东西比较有限,所以搜索的功能是渐渐变弱的,尤其是当网页出现了文章、积分等内容后,搜索就更要弱化表现。所以搜索由原来的搜索框渐渐变成了一个右上角的icon。有搜索需求的时候可以找到,但是对平时的欣赏不会有打搅。
去除冗余削减线条
其实这属于扁平化视觉的处理,去除边界和显明的区隔,更多是让内容自己来显现和区隔。

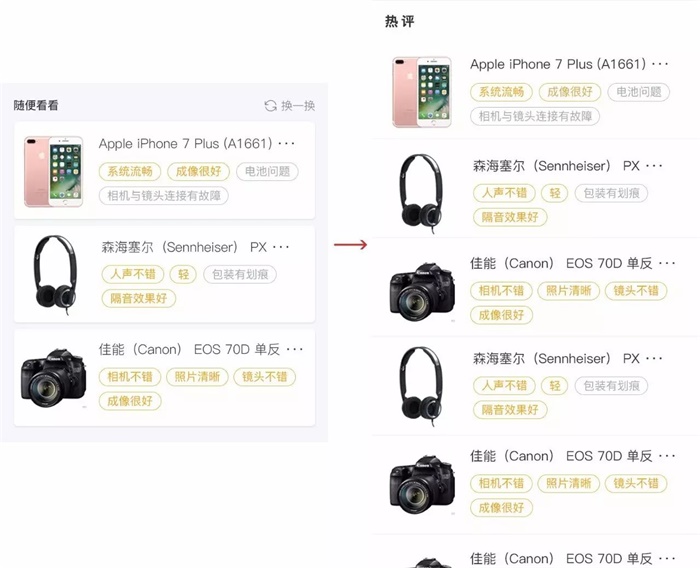
△ 旧版卡片列表、新版细线列表
- 旧版随便看看列表:原来是构想出刷新上下翻转的动效,但是因为小程序的限定无法实现这种动画结果,假如没有动画结果那么这种卡片+投影的体现体例完全可以由更简单的外形代替。
- 新版的随便看看列表:由原来的3张圆角卡片变成了整块细线分隔列表,如许会削减粗线条带来的割裂感,让这块内容更团体细腻、轻盈。
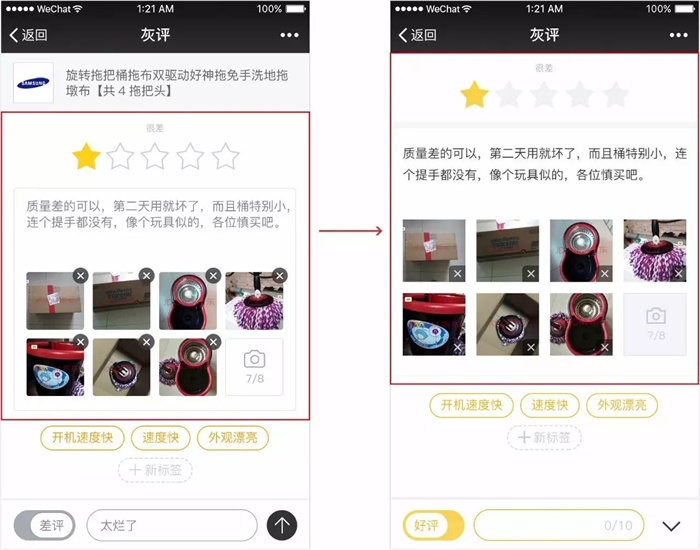
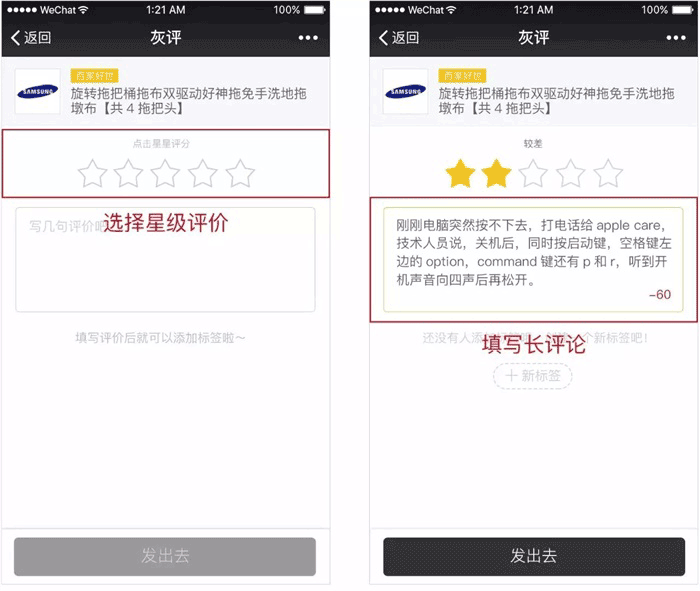
撰写评价网页自己内容复杂,而且从上到下的内容都必要用户去编辑添补,继而使网页清晰、主次分明就更紧张。

△ 星级和长评论的转变
所以界面团体首先去掉了用户已知的商品信息;长评论输入区域去掉了外框线的约束,用自身笔墨块和空间隔开笔墨和图片;
顶部的星级是对当前商品的团体评级,所以与下方其他评价用色块区分开,并且星星的造型也由原来的细线框式变成了浅色块,整个网页团体感变强,强调主次。
视觉同一轻松操作
小我认为,界面中视觉结果高度同一会让网页清晰和谐,用户在操作过程中认知成本低,使用起来简单轻松。



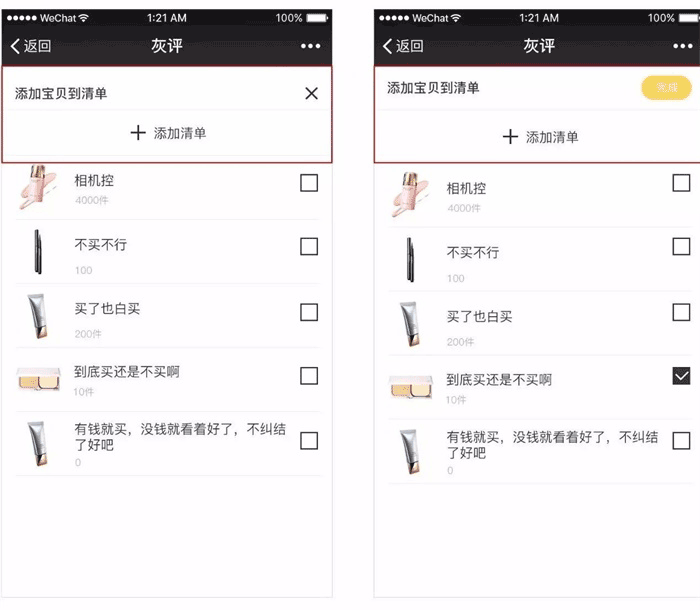
△ 从搜索到添加,以及详情页的上滑题目位置,界面高度同一。
在添加宝贝到清单的操作中,由于创建清单、搜索宝贝、添加宝贝等网页结构基本是同等的,并且在操作流程上是延续的。而在题目上,与清单详情的题目也是同等的。所以视觉上就保持了题目样式的高度同一,创建清单控件和搜索框也在高度上保持了同一,给用户在略复杂的搜索添加流程上有个较好的体验。
二. 轻交互
优化标签编辑逻辑
写标签是灰评区别于其他测评软件的一个标志,所以在初期写标签是个特别很是紧张且值得强调的功能。


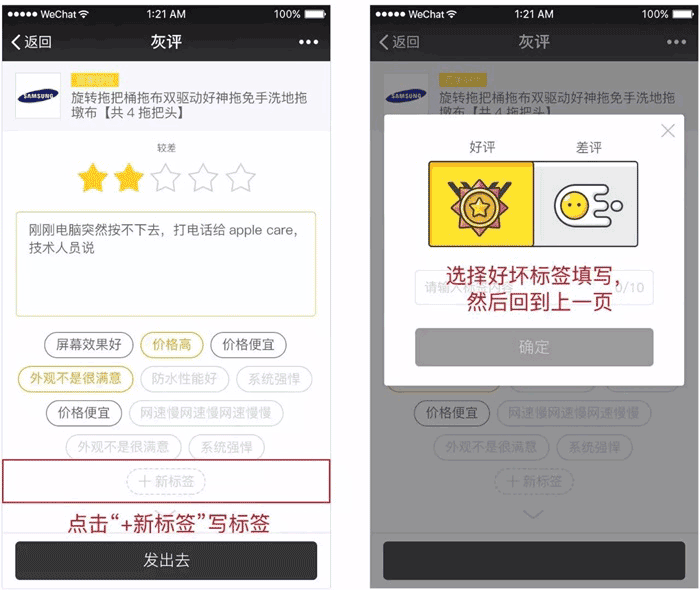
△ 旧版输入标签流程
首先写评价的团体流程如上图所示,只有后两步涉及到复杂的交互逻辑,详细就可以参考豆瓣的写观影评价标签的体例。但这个难点在于产品初期用户和数据都较少,用户能选择的标签少,要填写的比较多;而且一样平常是要写好、差评两种,弹框式的操作就会让用户往返在界面和弹框间来回,又由于小程序的环境题目,弹框上输入笔墨的体验并不好,并且页面链接上的弹框也显得厚重。
旧版:写新标签都要有个点击-选择好/差评-输入标签-确定,然后回到写评价的网页,并且每次输入标签时,键盘弹起会顶起弹框界面闪动。

△ 新版标签的输入方法
新版:
- 点击+新标签——-网页底部会弹起输入框
- 滑动选择填写好评或者差评——-右边输入框响应变黄色或者灰色
- 输入评价笔墨——–右边的收起箭头变成发送按钮
- 点击空白区域——– 整条输入tab消散,露出原来的发出去按钮
好坏差评的选择由复杂的图形设计变成了简单外形的开关情势,好坏标签的颜色+对应笔墨可直观的体现其属性,发出去按钮和收起icon由框内笔墨的有无来切换。优化后可以延续输入并看到当前的输入情况,削减每次写标签的繁琐过程和弹框的弹跳突兀感,整个流程也会更同一。
复用位置天真转变减轻网页
在一些内容较多的网页,编辑或者滑动时,能天真把控一些控件的变换可以有用行使有限的空间而不影响操作体验,但前提是控件转变后不影响操作使用。

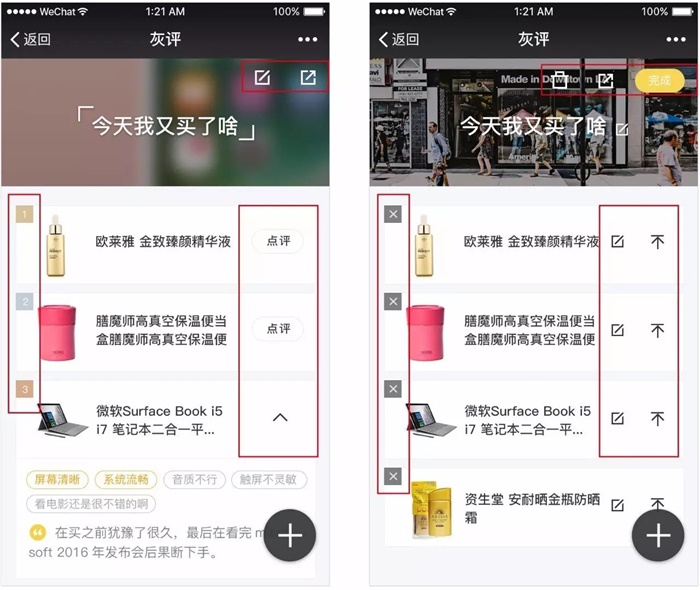
△ 清单详情页常态、清单详情页编辑态
在清单详情页,编辑状况下有许多地方可以改变,并且不仅是单纯的删除。假如是在底部加个tab按钮来操作,一次很难编辑所有的需求,并且也会让网页变的厚重。而点击编辑后,商品的排名标识是不必要的,收起和点评也可以临时搁置,所以变换商品删除操作是复用排名情势和位置,能感受到转变但不会有多少突兀感;列表中的编辑和置顶icon复用原来控件的位置并且保持大的间距以免误操作。

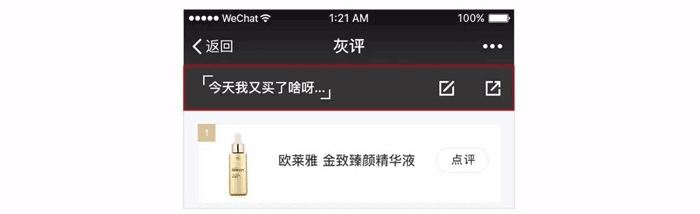
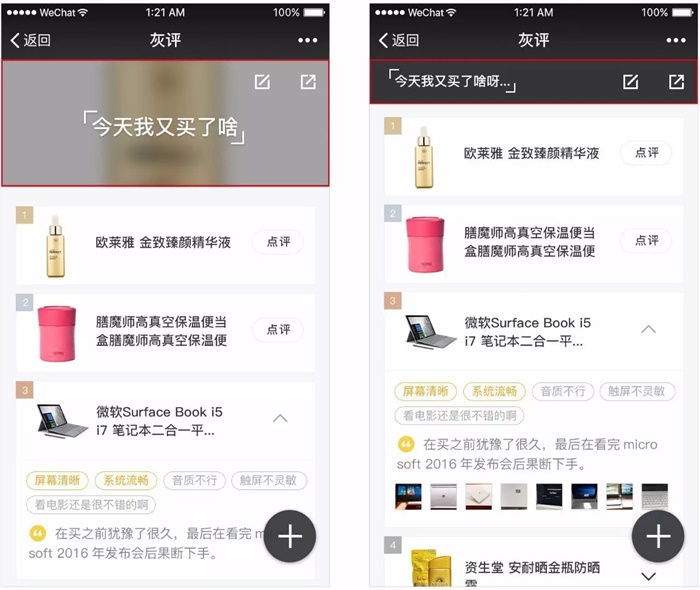
△ 清单详情页首屏、清单详情页下滑
在欣赏清单详情页下滑时,由于仍然要保持清单题目的可编辑性,所以设置清单题目和其他操作停顿在黑色的题目栏上,确保同一清晰的展示并且方便编辑。
三. 反思点
不能跳出产品给的框架做突破性的、根本性的总结
好坏标签是本产品的灵魂、基础,区别于其他评价类产品的本质。
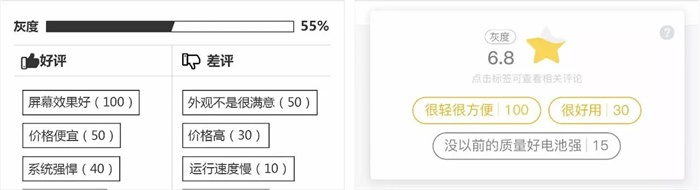
在最初产品经理的意思是把标签分为两类,并标上好、坏的的标识以及过长的好评度进度条。这种体例首先是拙笨的,设计度不高:进度条样式的展示比较适合多类对比(比如盖得排行),对于一种产品的话有更直接更精简的体例;再者对标签标上好坏的字样,是比较生硬低效的归类,应该让它自己的样式来让用户轻易区别其属性(比如你不能给好、坏人贴上标签);而正负面评价分开展示不利于排版优化。

△ 旧版、新版好差评标签展示
标签混合展示并且视觉优化后,找了10人左右做了对色彩对应的属性访问,几乎所有人都能很快的说出黄色、灰色对应的标签属性,并且对评分设计也更能接受。
作为视觉想急于体现喜好的情势感而忽略内容展示
作为视觉设计,可能都有一种终于有机会发表本身喜好的情势的感受,但在详细的产品设计中不肯定合适,在情势感和内容表现上做了错误的取舍。当然,经过更久推敲或许也会有更优的解决方案。

△ 旧版、新版分享页
- 旧版:分外痴迷于所有元素居中的排版体例,会感觉比较大气唯美;但是在本产品中经过居中的排版难以在手机的首屏中展示出标签和长评论,占有篇幅的不是标签而是已知的商品信息。
- 新版:界面上部采用左对齐版式,图片、Logo、名称和星级组合在左上角;左对齐的标签最大限度的呈现标签(最多10条10个字的标签)图片和长评论下面居中表现;图标简化成清晰简明的按钮。改版后可以在第一屏呈现出所有的标签、配图及部分长评论。规整内容,最后一版的内容是较多的,但是也是比较划一干净的。
总结
很幸运能赶在小程序的第一批浪潮发布本身设计的产品,虽然小程序的将来和本产品的将来都未可知,但是在设计探索的过程中成长是飞快的,也感谢我的同事给了我许多意见和体验感受,尤其是经常给我启发的产品经理,其中的设计感悟和战胜难点的方法盼望可以给其他人带来些许帮助。
迎接关注作者「网易UEDC」的微信公众号:
本文地址:http://www.tuquu.com/tutorial/di3845.html

