想成为UXD设计师?先学会这4件事!
最近一段时间变成了一个视觉和交互身份互相切换的角色,尝试做不同岗位的工作照旧收获很大的,可以帮助我们进步认知格局,以及扩大舒适区。建议大家多去尝试不同岗位的工作,获益匪浅。下面重要分四点来叙述我的一些心得:

首先我们必要清楚就是UED的价值是什么?是给用户提供更好的产品体验?照旧更好的服务营业方?我觉得不完全是。
UED的价值表现有许多种,它既是一个服务部门也是一个营业部门。为什么这么说,我们服务营业的需求,用户的诉求,同时我们也必要站在营业的角度去提出需求,推动需求,如许才能更好的表现UED的价值。
最近在看一部破案的悬疑剧,做产品设计就像是警察破案一样,假如总等着别人给你线索去找到事情的原形,那么你肯定成为不了一个巨大的警探。只有深入了解营业从而提出一些能够帮助营业发展知足用户需求的方案,才是我们接近原形最快的体例。
理清楚营业的发展方向和所有效户触点,我们能发现产品的需求的获取途径无非也就是客服、用户群、上游营业方或以及自我发掘。这些需求哪些是解决一时题目,哪些是在业发展轨道上的需求我们可以去分辨一下,需求延长出来的需求我们也可以去细化一下。
然后就是全链路的设计思维,从用户对产品的初次接触开始到最后消耗、收货以及复购整一个链路的触点进行深入思考,从而发现机会点以及用户痛点。
举个简单的例子我们是一家B2C的社交电商平台,用户可以通过付费成为B端店主从而可以在平台卖商品给其他C端用户,赚取收益。所以我们的营业核心是社交电商,基于社交这个核心去卖东西,那怎么样才能将商品卖给更多的人?我们盼望让店主和其他买家建立起一些关系:供求、保举、社交依靠等等,针对这些关系我们能够在产品上做一些响应的功能来促使卖家端的用户更乐意卖商品,更有成就感,帮助他们形成一种经营的场景。
基于这个背景,我们就从缩短卖家和买家的交流路径和扩展交流渠道做了些功能,甚至帮助卖家做了买家管理的功能,能够让卖家随时可以清楚的知道哪些用户拿到优惠券却没有购买过的举动以及最近一次下单时间的数据,以便卖家对其激活。所以我们发现其实许多时候在服务链路的触点剖析出来后,能发现更多的机会点。
总结一下:多了解公司营业、产品逻辑和用户触点会更容易帮助你进步用户体验。

同理心
高效沟通的核心就是必要设计师有同理心。同理心不仅在我们做交互或者视觉设计的时候必要,在部门,团队内沟通的时候也尤其紧张。简单来说就是站在他人的角度思考题目。
分外是涉及到一些跨部门合作和沟通的时候,每每一些设计稿,交互方案不能通过的时候,我们必要考虑的是:
- 设计的方案是否知足用户需求的同时完成营业需求,由于在做方案的时候每每会忽略营业目标:运营设计的时候酷炫的结果吞没了核心的文案、交互设计的时候为了用户操作方便隐蔽了营业的利益点。这些都是沟通不到位的表现。
- 营业方的利益必要权衡,首先我们必要保证各营业方的目标是同等的,就是进步gmv,在这个背景下,设计提出的方案是否有需要增长营业方的工作成本。
举个例子:我们公司是电商平台,那么运营还有商品部必定背负着kpi,所以他们理所当然成为了我们的上游,但是我们为了进步用户体验,势必也会提一些优化的需求,大到网页改版,小到图片剪裁,但是我们单方面出的方案是不具备可落地性的,当我们在UED内部达成同等产出了一个良好的方案时,再一路评审需求的时候营业方会这么回复:没人维护、图片不想重新做、商品没人管理等等让你默不作声的理由。
由于你的设计变动让他们承担了风险,原本可以完成的KPI由于你单方面的「优化」而没了底,换做谁都不会赞成,所以之前内部一遍遍改的方案依然还要再改,这里可能会有人说了,既然目标同等,那为了进步GMV我们可以招人做需求。但是招人的成本也很高,除非是很有把握能提拔GMV或者影响战略产品发展的需求,否则是不会增长这个指标的。
推动服从
产出想法和最后上线使用是两个事情,中心的过程就是考验设计师的推动力以及组织和谐能力。所以UXD的核心依然是设计师的交互,交互在整个链路中可以偏向产品、用研,视觉反而不是那么紧张。
这里会碰到一些题目,作为一个中台服务型部门的一位设计师,如何和谐各部门,将你的方案达成同等,并最终上线服务用户,这就是一个设计师的价值所在了,当然会遇到一系列题目比如别的部门没有资源支持、开发资源排不上、福利奖励政策不确定等等因素。所以如何推进需求落地是一个比较讲究策略的事,详细我也得再摸索摸索。
比如前两个因素,一个是必要用同理心去考虑方案,让老板晓畅这个需求的价值,更好向下推动。第二个必要探求利益方明确需求的价值,帮你共同推进项目。所有需求都会有一个优先级,整顿好优先级才能让别人清楚你是有计划和目标在做的。
总结一下:提拔沟通、组织、和谐能力能够帮助设计师更好的服务产品和用户,也是职场必备的技能。

最近也在读《用户体验方法论》这本书,大家可以去看一看,多读几遍。书中有一个观点也是我特别很是认同的:行使体系限定做更出色的设计。
之前UXD的概念特别很是的火,各路大佬也纷纷对此概念做了解释,简单来说UXD对综合能力要求很高,但不是亲力亲为做各个岗位的工作,而是必要精通,一旦必要你,也能立立刻手,这是特别很是难得的。
而想要成为如许的人,无不是对各个岗位的专业技能上有深刻见解的人,假如你是视觉设计师,建议去读一下各个体系的人机指南,这些指南给开发者提供了一套很好的做视觉和交互时候可以遵循的原则,而这些原则现实上来说就是这些体系的一部分限定,例如性能、手势、按钮以及Message。
每个公司对于产品都有一套规范组件库,但其实这些组件自己并不能完全离开这些人机指南中的标准,你会发现体系默认的性能会更好,而一旦采用个性化自定义那就会肯定程度上影响性能。
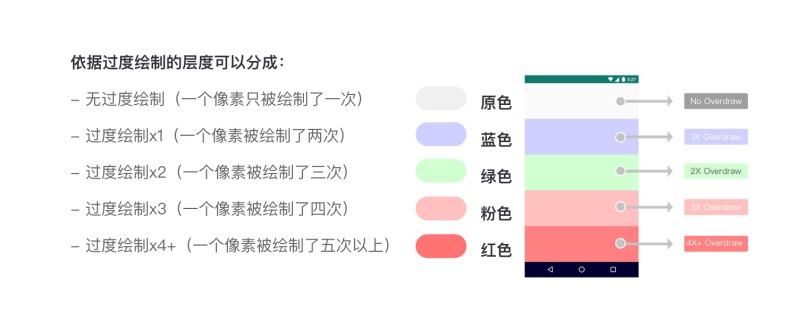
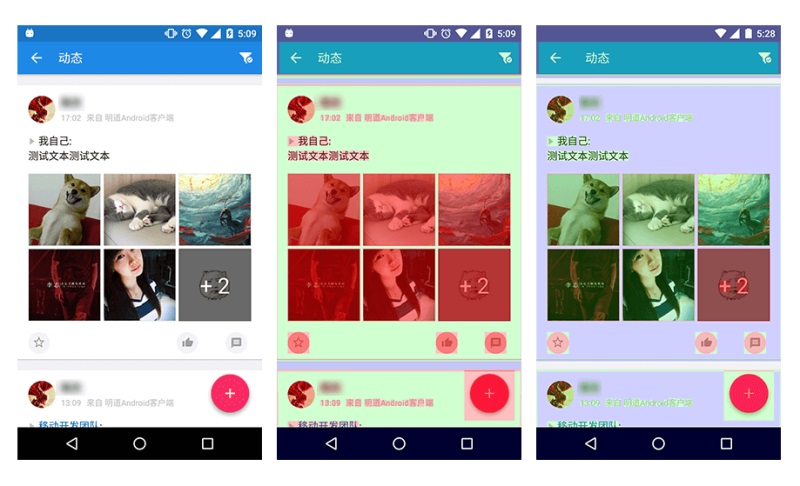
就比如安卓的过渡绘制:在屏幕一个像素上绘制多次(超过一次)。比如一个TextView后有背景,那么表现文本的像素至少绘了两次,一次是背景,一次是文本。在开发过程中假如出现了粉色及以上的过渡绘制颜色时,就说明了该网页的性能被紧张影响,这就是为什么许多网页看起来切换的时候会比较卡。
那为什么会有这些过渡绘制出现,其实可以诠释为冗余的背景和嵌套过于复杂的Layout。比如开发在些嵌套布局的时候,嵌套的布局和被嵌套的布局是否同等,同等则可以去掉一层雷同的背景色,削减绘制。详细大家可以Google一下安卓过渡绘制的解决方法。这里只是告诉大家偶然候设计的情势以及设计过程中和开发的沟通很紧张,适当考虑开发的一些规则,也能帮助我们优化产品。


再举个例子:当你看到两个端的一个网页呈现了同样的商品信息,你的第一感觉肯定是这些数据是一样的,而背后这些商品上传的路径以及上传图片的规则也不肯定雷同,他们还可能来自于数据库的两张表,只是这两张表的数据是一样的,又或者这些商品图片加载的规则又不同。
总结一下:限定不是局限,了解限定和性能能更好的帮助创新。

说点轻松的,为什么这里用「好的」来定义,由于我也只能用这个形容词,毕竟不能说死。临时不说什么是不好,但是好的设计师我照旧能举出一些共性的点来,比如:
- 踏实广博的学术知识
- 比较周全的生活常识
- 出众的判断力以及决策力
- 出色的解决题目的能力
- 良好的沟通组织和谐能力
- 谦逊学习的能力
- 对人性的解读
- 对他人理解的同理心的能力
所以成为一个好的设计师并没那么轻松对吧。这段时间我也一向在想,许多时候限定我们成为一个好的设计师,可能是我们观察和领会的太少,假如仅仅沉浸于本身的舒适区和做职责范围内的事,我们会越来越左支右绌,受制于人。不仅仅是工作上,生活上也是,特地演习观察力和多体验不同的生活体例也是很有帮助的。
最后想说的一点是认知的高度决定了思维的高度,做事多考虑的周全一些不会错,并且有题目先考虑他人的顾虑,会更事半功倍。
迎接关注作者应骏的微信公众号「shejishiyj」:应谋鬼计

本文地址:http://www.tuquu.com/tutorial/di3859.html

