设计实战案例!谈谈网易严选企业购的交互设计
网易UEDC – 柴蒙:企业采购是现今市场经济下一种最重要最主流的采购情势,其特点是大批量采购商品。传统的企业采购体例不可避免地会带来如回扣、服从低、采购过程不透明等诸多题目。
现今的主流电商网站或品牌在知足广大消耗者的同时,都细分出企业采购的特别场景——设立企业采购网站,如天猫、京东、小米等。因为各家电商的定位不同,在网站设计的体现与逻辑架构也不尽雷同。
建立企业采购网站这种细分运营,正是“信息传递要正确”的体现,能为C端和B端的用户都带来最友爱的体验。必要细致的是企业采购并不是面向广大通俗用户的,由于它的需求与使用场景比较特别,例如企业采购的商品数量大、订单金额大,还有会涉及到一些梯度扣头、分期付款、代下单等等采购的营业流程。
那么,如何设计网易严选企业购的网站呢?可以与网易严选主站设计的一样吗?照旧有所区别呢?
让我们回到原点去看这个题目。
一. 解析使用场景
用户是谁?使用环境如何?
企业采购人员(背后是他们的老板)。
正是由于我们的用户会在上班时间,在办公室使用电脑来完成他们的采购工作,所以网易严选企业购优先做了网站,而不是APP。
用户的目标是什么?他们盼望如何?
我们通过访谈了解到企业采购人员盼望可以高效地买到性价比高的商品。这些商品可能是给企业员工发的奖品福利,可能是奉送给客户的礼品,也可能是采购给企业员工日常使用的办公用品等等。
分外是企业采购如许的大宗订单,若是能用较少的成本,获得员工的写意、客户的认可、老板的赞赏,还进步了采购人员的工作服从,同时避免了可能存在的回扣等题目,对于企业来说是十分有利的。
我们怎么为用户提供他们想要的服务?
企业采购一样平常商品数量大、订单金额大,还有会涉及到一些梯度扣头、分批付款、代下单等特别营业流程,我们将结合这些营业流程提供流畅购物体验,使得用户在采购商品的过程中是愉悦并且高效的。
二. 确立设计目标
通过归纳用户群和我们自身的特征,并与营业目标相结合,得出网易严选企业购的设计目标,下文将针对网易严选企业购主页设计进行探究:
如何确保用户快速知道如何使用网站?
即看一眼就能晓畅这个网站有什么商品、怎么去购买,也可以快速找到他们想去的地方,比如欣赏某一类商品、搜索某个商品、或者去申请企业认证。就像iPhone老用户换iPhone8的时候,不再必要阅读它的说明书就可以下载APP并使用它们。
所以网易严选企业购的网站在设计上必要吻合用户风俗与认知:与网易严选及其他主流电商网站,有相似的地方,但也存在一些差异(将在下文细述)。
如何向用户传递品牌特色:“好的生活,没那么贵”?
通过网站清晰的信息架构、使用高质量的商品图片、UI设计凸起品质感、网页的通透留白、来表现这种细腻、实用的感觉。同时在主页的每个商品下凸起制造商信息或是商品描述,作为卖点露出,再次强调了商品的高质量。

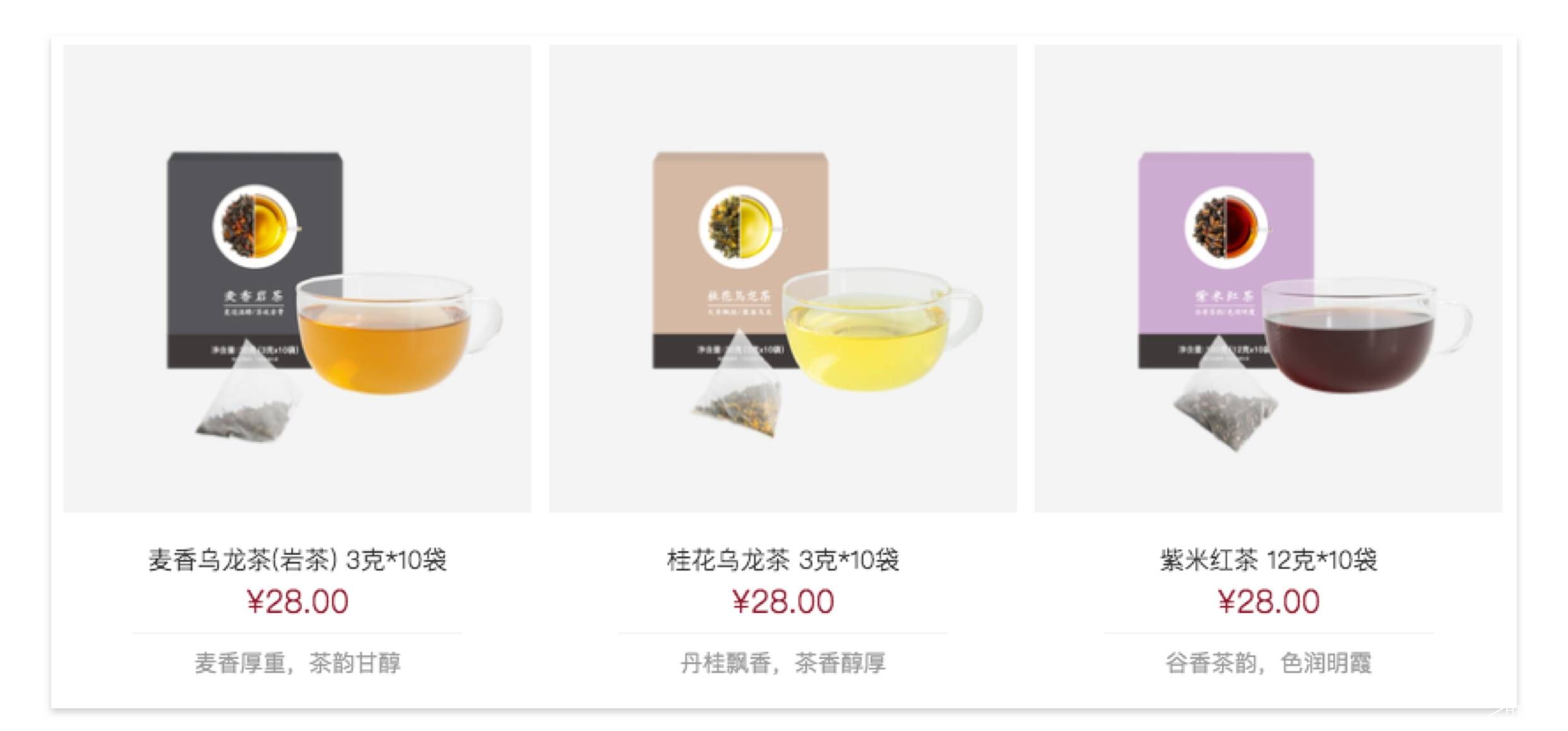
△ 列表商品坑位
怎样进步转化率?
转化率重要有两个指标,一是申请企业认证;二是下单采购。
企业认证是企业采购必不可少的一个紧张环节,因为企业认证必要填写较多的信息,诸如企业业务执照号等一系列企业相干信息,门槛相对较高,那么如何促进用户自动去完成申请认证呢?
此处在设计上通过利益点去吸引用户一步步完成资料提交与购买:
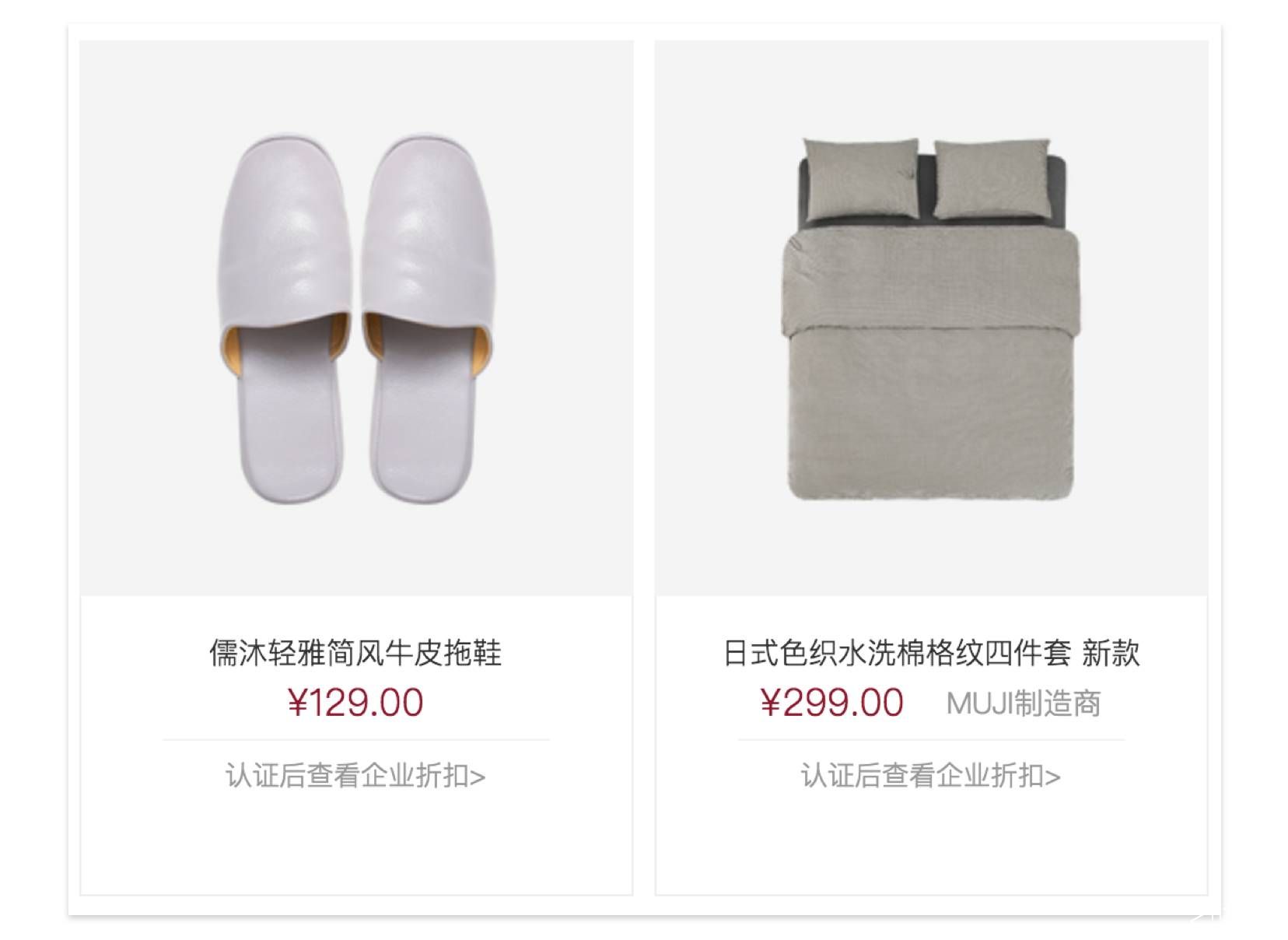
1.在用户未登录时,会在首页的商品坑位下方展示“登录查看企业扣头 ” 来吸引用户登录;在用户登录后,若未申请企业认证的,会表现 “认证后查看企业扣头 ” ;在通过企业认证后,则表现 “企业专享X折起 ” 。

△ 首页商品坑位
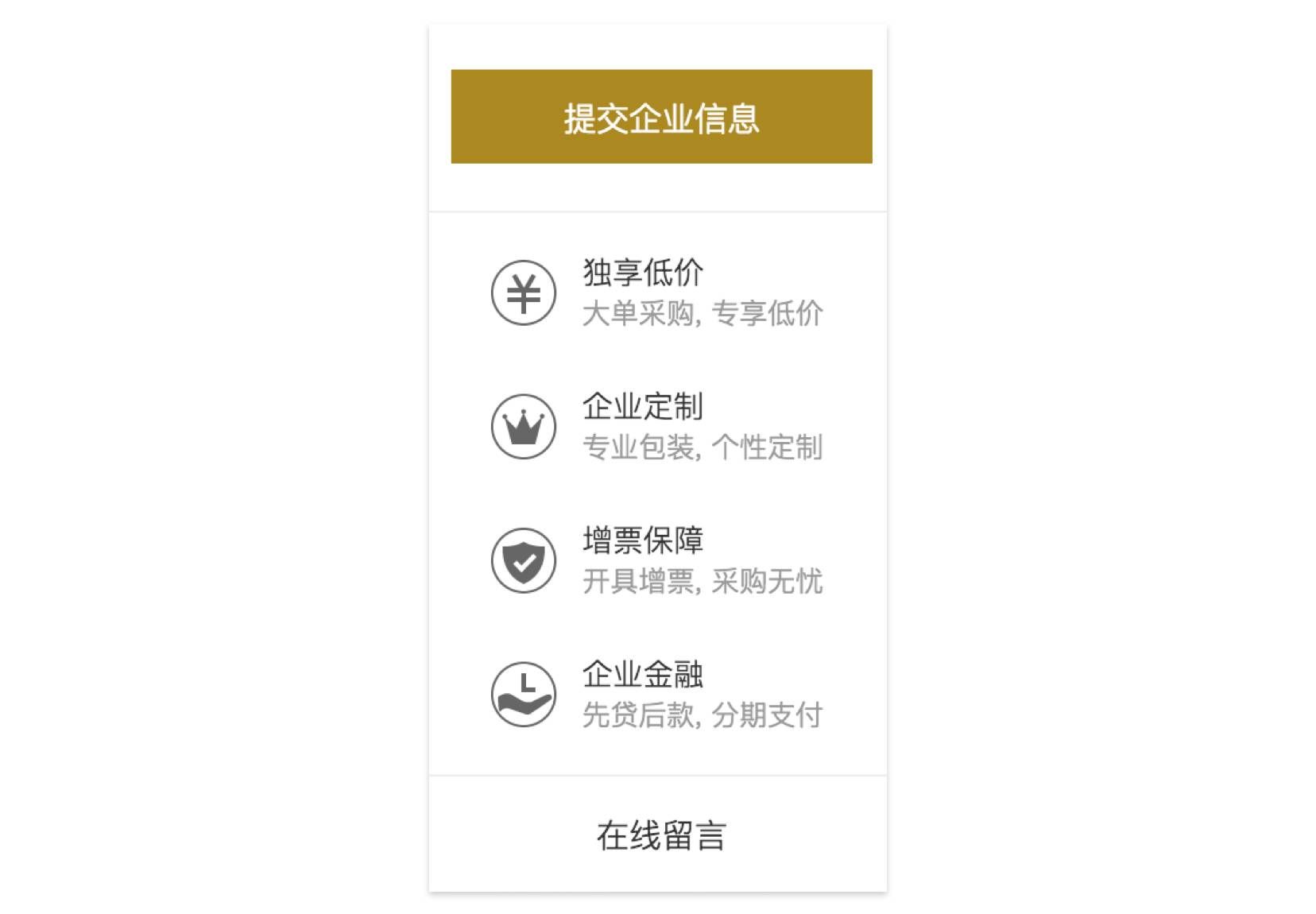
2.在版头右侧的辅助信息模块上的黄色按钮文案:”提交企业信息”也会随着认证状况的改变而转变,而且它与企业购的营业特色介绍放在一路,更能刺激用户去申请认证。

△ 导航-辅助信息模块
在用户通过企业认证后,通过高质量的商品和较高的性价比吸引用户现实下单,就网页的指导来说,从商品详情的设计、首页的场景分类的运营、精选热卖的指导去增长转化率。
三. 表现交互设计的价值
主页的设计对于网站来说至关紧张,由于它不仅仅是一个入口,它更是让用户看到本身正在探求的东西。在主页设计之中,首屏的设计尤为紧张,而导航又是首屏里的紧张元素之一。
信息架构
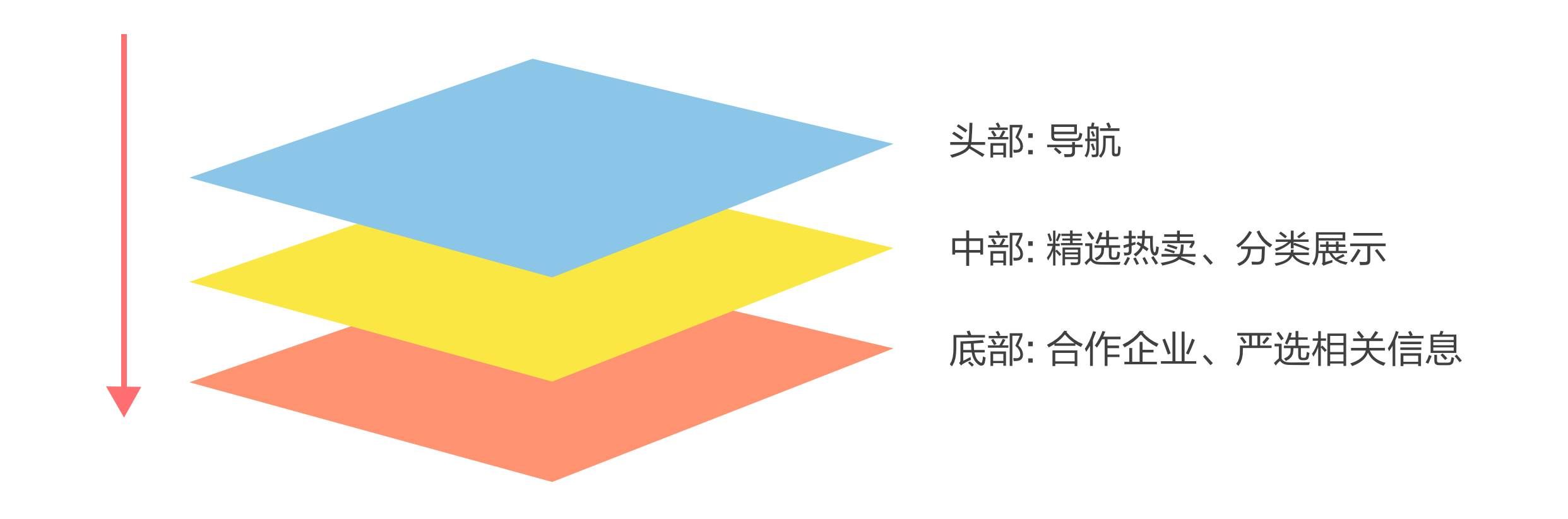
在主页的信息架构上来说,网站主页信息架构简洁清晰:页面的头部是导航,其中包括搜索、采购清单、一级类目+经典商品、场景分类。网页中间是banner广告位,往下是各类商品保举:如精选热卖、场景分类、类目分类;底部是合作企业的露出与严选企业采购网站的相干介绍。

△ 信息架构示意图
网易严选企业购主页头部的导航设计充分展示了网站的结构;中部的banner广告位与各类分类入口,则为营业方保留了较大的扩展性,方便对某些商品进行露出、营销;底部用细致的网易严选营业相干介绍来结束网页,再次强调了品牌性,营造可相信的安全感。
导航设计
把导航放在标准的位置——网页顶部,可以让我们快速定位、不必辛苦,标准化的表面让我们更容易把它们与别的东西区分开来。网站导航通过详细化网站的条理结构补偿了这种缺失的空间感,营造出某种位置的感觉。
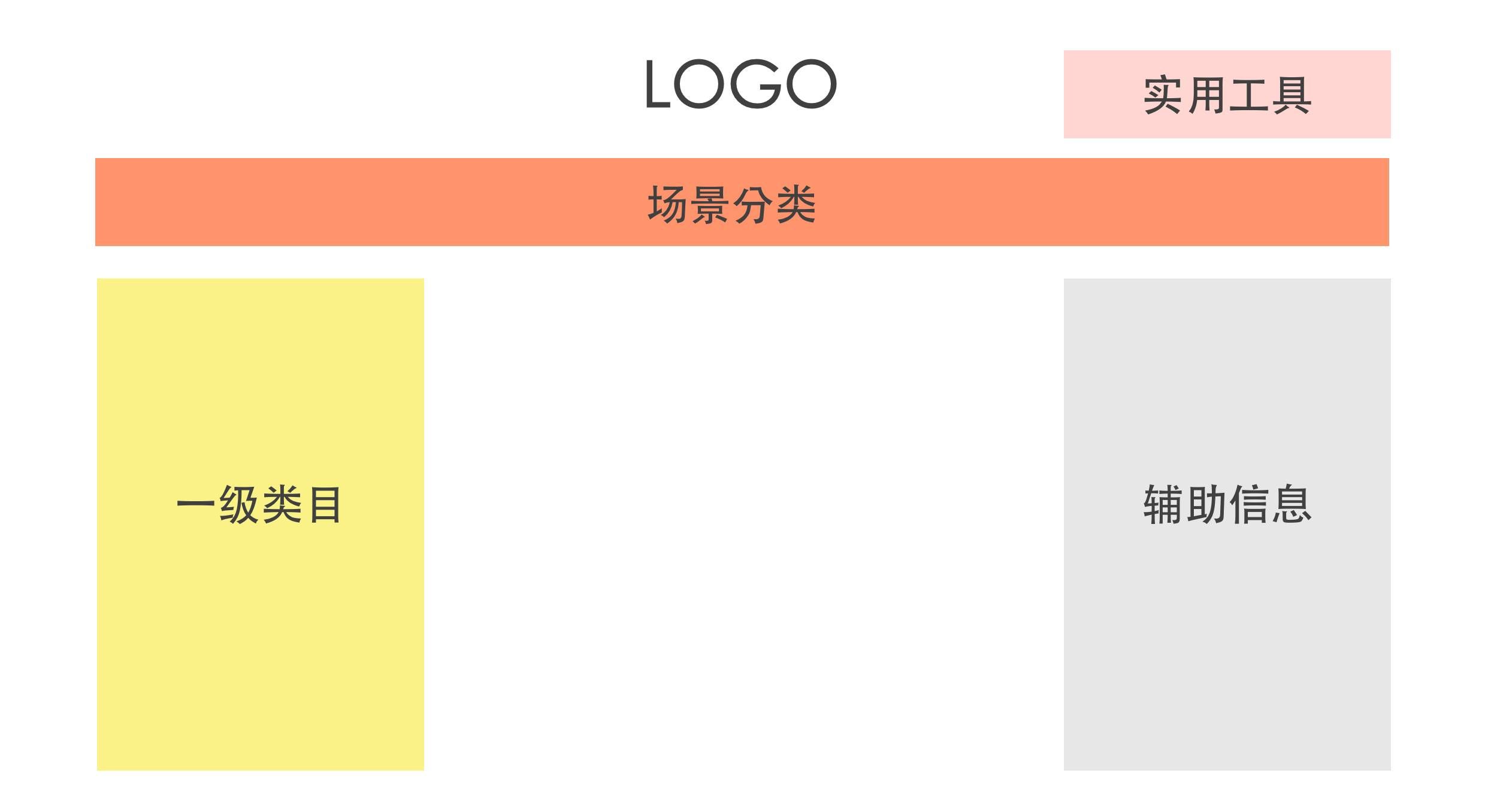
网易严选企业购的导航条构成为:网站LOGO、类目、和实用工具(搜索、采购清单、在线留言)、分类快速入口、网站特色露出。

△ 导航结构示意图
纵领导航将一级类目和该类目下的典型商品一路展示在最外层,使企业采购人员可以扫一眼就知道这里大致有哪些商品。
横领导航展示场景分类的快捷入口,相称于是为用户提前创建好了适用于不同场景的购物清单,以此指导用户、帮助他们快速找到某些用途的商品。
另外,在头部的搜索入口可以帮助用户快速找到想要探求的商品,而将一样平常的购物车命名为采购清单也更贴近营业。其次,辅助信息的模块中露出用户信息与网站特色可以再次强调品牌性。

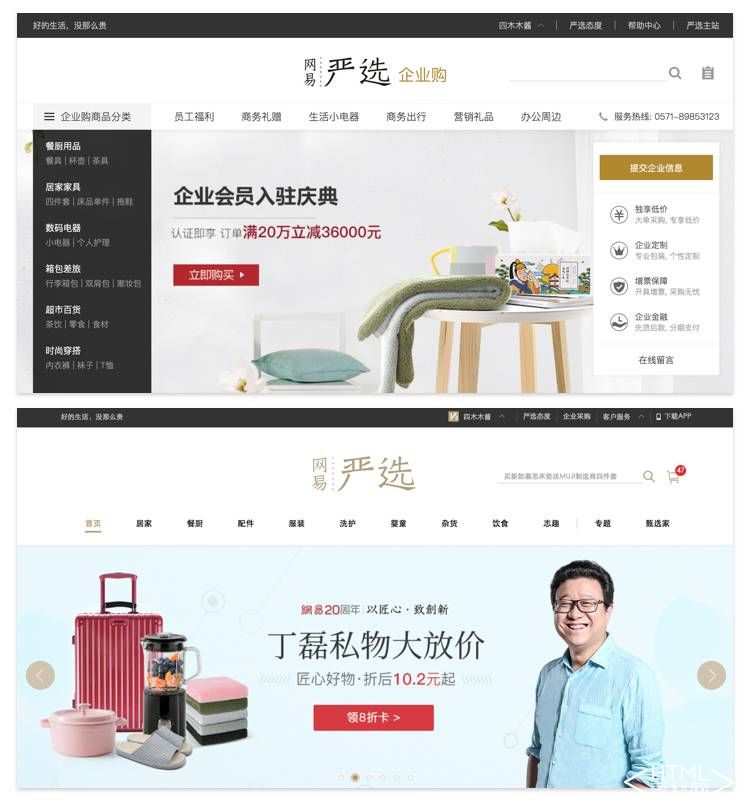
△ 网易严选企业购、网易严选
网易严选企业购在导航的设计上严选主站略有不同,企业采购站必要看重服从,但严选主站的用户是广大消耗者,逛的特征更强一些、商品也更多。因此在导航上只展示一级类目,必要hover去触发二级类目的展示,这种渐进式地指导,更能吸引用户去逛网站,去到处看看有什么惊喜,以此增长更多的商品露出与转化。
网易严选的商品重要分为居家、餐厨、配件、服装、洗护、婴童、杂货、饮食、志趣这九大类目,共包含1000余种商品。其中适合企业采购的商品种类相对较少,也是严选企业购的类目导航设计得比较浅的缘故原由之一。
迎接关注作者「网易UEDC」的微信公众号:

本文地址:http://www.tuquu.com/tutorial/di3957.html

