反馈机制如许设计,才能不让用户讨厌
王M争:用户在使用产品时,用户既必要和产品沟通,产品也必要和用户沟通,这时就必要一套完善的反馈机制为用户和产品之间搭起一座桥梁。
反馈是产品设计中特别很是紧张的一个环节,它的存在与否会极大的影响你产品的用户体验。
这篇文章我将从反馈的种类、体例和使用场景来梳理一下产品中的反馈机制,盼望可以对大家有所帮助。
反馈从涵盖范围上来说可以分为两种:操作反馈与用户反馈。我们这里说的重要是操作反馈,为了表述方便,以下都简称反馈。
一、为什么要反馈
判定一款产品的前景只要看它能否帮助用户解决题目。同样的题目抛给设计师「为什么我们要在产品中建立反馈机制? 」或者说「反馈究竟可以解决用户的哪些痛点? 」对于这个题目,我想起前段时间看到的一个段子:
有人问「为什么男生追女生追到一半就不追了? 」有一个评论获得高赞——「看不到进度条。」

我们可以把这层关系代入到产品设计中,女生是产品,男生是用户,而进度条就是反馈。
由于用户的每一步操作都得不到反馈,你对当前体系的状况一窍不通,就会产生一种焦虑感。焦虑感发展到最后是很恐怖的,连女神都能摒弃,更不用说一款产品了。
以上这个例子虽然不怎么恰当,但是基本上可以帮助我们了解反馈机制建立的需要性,帮助用户随时感知体系的状况,知足用户的控制感,消减不确定性给用户带来的负面情绪。
二、反馈体例
常见的反馈体例有以下6种:弹框、网页、标签、(功能性)动画、小红点和声音。
1. 弹框
弹框是最重要的反馈体例。
弹框可以分为模态弹框和非模态弹框,它们最大的区别就在于是否强制用户交互。
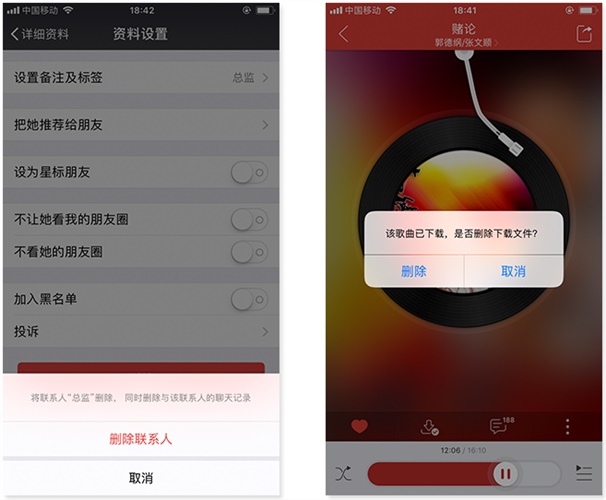
模态弹框会打断用户当前的操作流程,用户不在弹框上操作的话,其余功能都使用不了。所以设计师在构建反馈系统的时候,模态弹框都是用于展示优先级最高的信息。一样平常都会出如今用户在进行有风险性,不可逆的操作。

非模态弹框相比来说就显得「温文 」多了,出现2~3秒之后就会主动消散,不会对用户造成干扰,属于轻量型的反馈。
弹框自身就是一个重大的系统,之前我已经写过一篇比较细致的分析文章《弹框系统总结:模态弹框和非模态弹框》,对弹框系统进行了梳理和总结,盼望可以解决大家心中的一些迷惑。

2. 网页
用网页来完成反馈也很常见。与弹框相比,网页反馈的更倾向于是一个流程的尽头站。例如我们购买理财前要做的风险评测,购买商品最后的效果都会通过一个新的网页来展示。

所以,对于网页和弹框,我们可以做出以下总结:网页反馈的主体是操作流程,而弹框反馈的主体是操作举动。

从获取视觉焦点的角度来说,网页比弹框更出众。
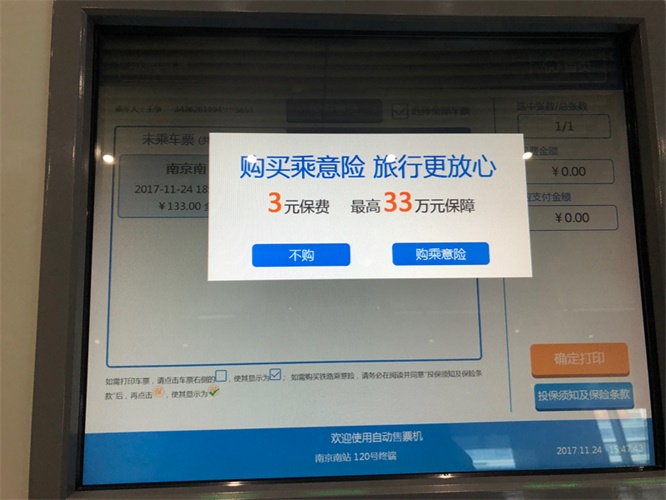
之前在火车站碰到一件事情:当时我在排队取票,前面的大妈回头跟我说她的票取不了。我发现她没有关闭购买保险的弹框,当然不能点击「确认打印 」的按钮。
其实这个事情反映了用户对于界面中元素具有一种「所见即所得 」生理,既然这里展示了,那么也应该就能操作。
对于这种情况,有两个解决方法:
- 设置表现时间,让其主动消散;
- 以网页的情势展示,如许用户就看不到打印按钮,不会发生无效点击的情况。
3. 标签
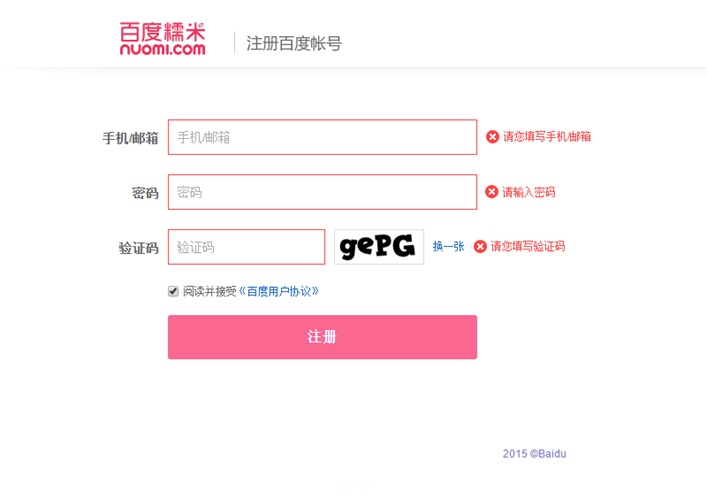
(笔墨)标签在反馈系统中同样占据一席之地,不过它的使用场景比较单一,重要用于表单,用户录入信息的过程可以提供逐行报错提醒。
当然表单信息录入报错也可以通过弹框也完成,但是有两个瑕玷:
- 弹框会遮挡界面信息,用户看不到表单内容;
- 在录入项目过多的情况下,标签可以给予更具有指向性的提醒,用户不用辛苦去探求。
所以说在表单信息录入我们选择更加轻量化的标签。

4. 动画
动画也可以用来完成反馈,这里的动画特指的是功能性动画。
动画的合理使用可以吸引用户的细致力,由于人类都是视觉动物,在 app 和页面中,小动画对我们来说像是视线里的甜点一样,我们会不自发的被它们吸引。

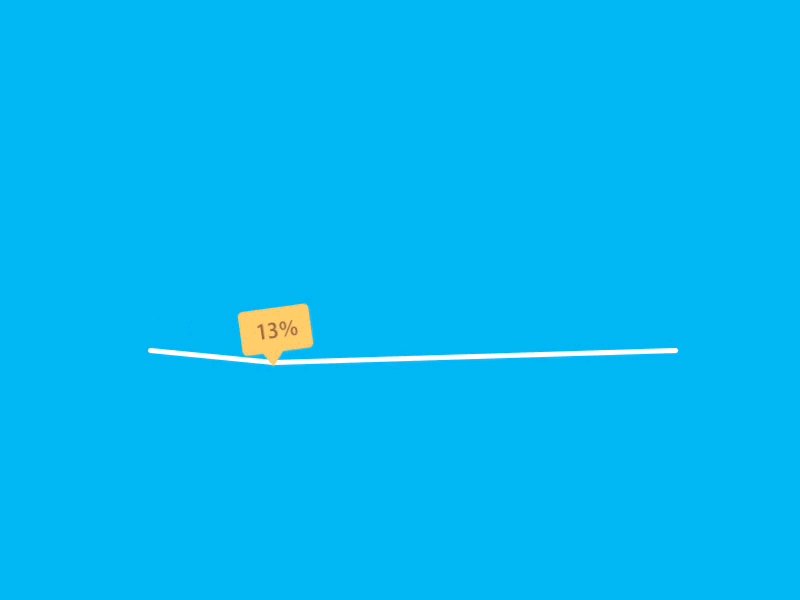
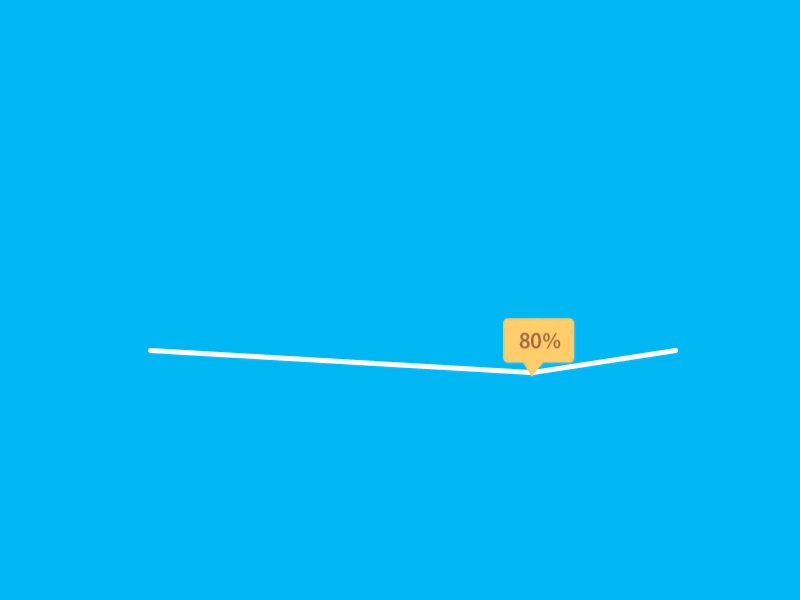
前面说的三种反馈样式重要展示的是效果,而动画由于其自身的特征则可以用来展示过程。正在加载中、正在下载中,这些透露表现「过程 」的状况用动画来演示是特别很是合适的。

但是在动画的使用上,我们照旧要稳重,由于动画太复杂的话会拖慢界面加载的速度。
总之一句话,动画只是甜点,不是正餐,吃多了会发胖。
5. 小红点
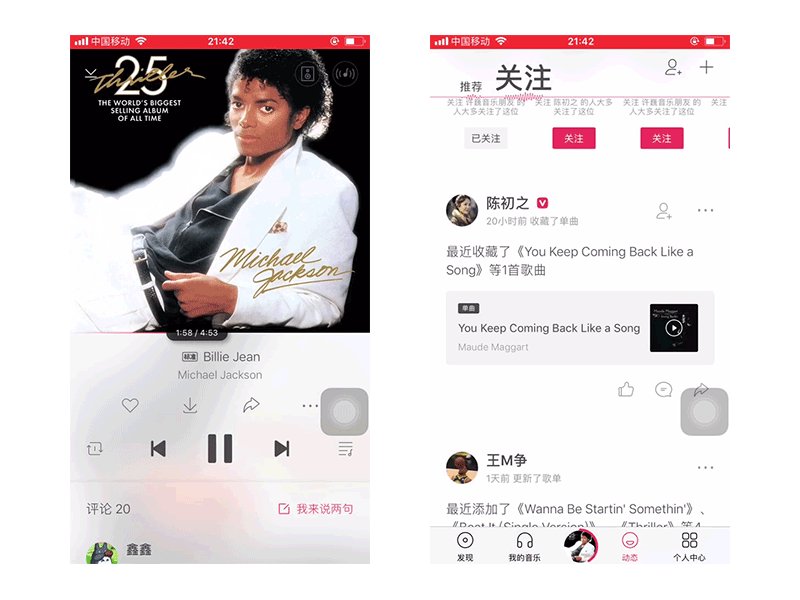
小红点在反馈中偶尔也会出现,例如在网易云音乐里下载一首歌,你不会收到一个弹框「歌曲下载完成 」,你只会在本地音乐里看到一个小红点,这就意味着下载完成。
所以小红点虽然用的不多,但是它的存在可以缓解弹框的压力。

6. 声音
声音是经常受到设计师忽视的一个反馈体例,但是是我们接触最早的。我们之前打电话按键,每按一下就会发出「滴 」的声响,告诉用户按键成功。
三、反馈原则
上面给大家介绍目前最常见的几种反馈体例,那么我们如何给一款产品建立反馈系统呢?
认识我的读者应该会发现我特别很是喜好「系统 」这个词,类似的文章我有写过标记系统、导航系统、配色系统,大家有爱好可以去查看之前的文章。
为什么我如此的痴迷系统呢?其实系统说白了就是产品(思维),设计师必要站在产品的角度去看待设计。
经常有同伙私信我,让我看下这个界面做的怎么样。在我偶然间的前提下,我分外愿意与这些同伙交流的,由于别人乐意来找你,其实也是对你的认可,所以我不会去故作高冷的不搭理这些人。
但是单个界面我看不出什么能力,你要是给我一个app,我说不定还能说出点东西。设计师假如想要谋求更好的发展,必然要完成从「how it looks 」到「how it works 」的思维变化。设计师具备产品思维在我看来是大势所趋。
对于反馈来说,我总结出的设计原则就是两点:轻量化和差异化。
首先我们必要找出所有必要反馈的场景,然后进行优先级的排布,将紧张的信息优先使用网页和(模态)弹框来展示,然后依次使用(非模态)弹框,标签和动效来展示。
不要一提到反馈就使用弹框,一使用弹框就是 dialog,翻来覆去都用烂了。

接下来是差异化设计,这必要设计师对所有的反馈进行精准定位。
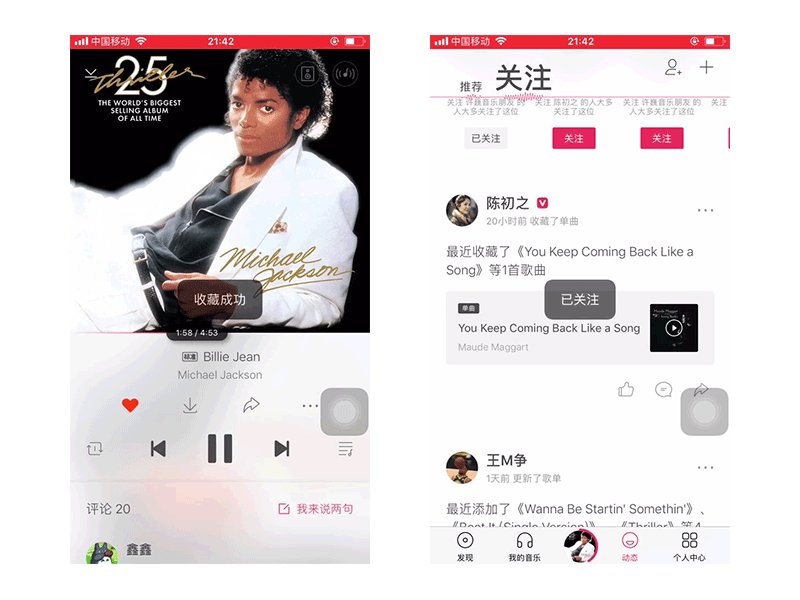
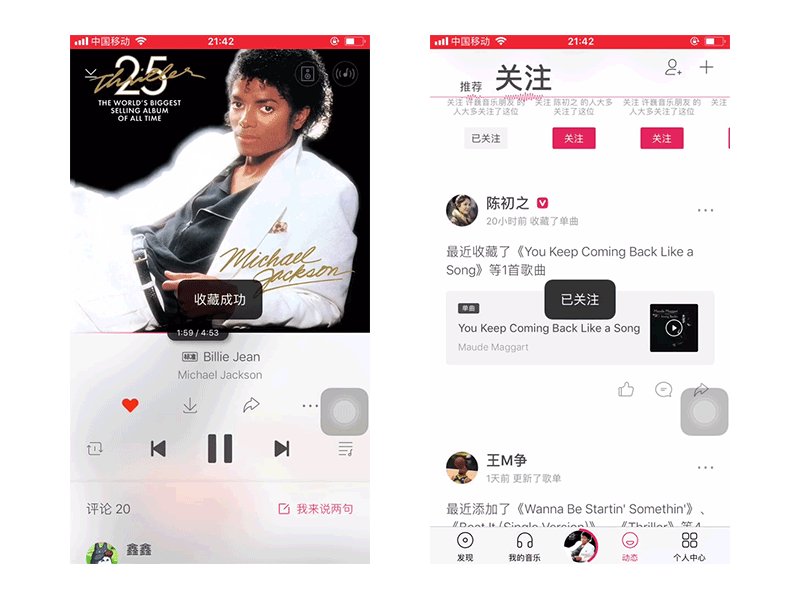
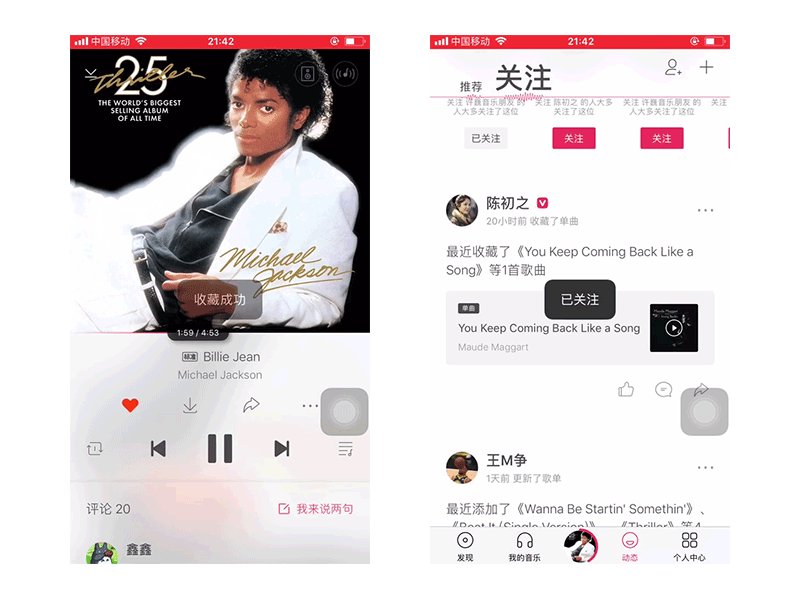
以新版虾米音乐为例,它的反馈可以分为流程反馈和举动反馈。流程反馈指的是用户的操作必要肯定的时间来处理,例如加载新动态,下载一首歌;举动反馈属于即时性的反馈,用户可以立马看到,例如点赞一首歌,关注一小我。
虾米中的这两种反馈都采用的是非模态弹框,但是在方向上进行了区分。由上图我们可以发现流程反馈都是由上往下出现的。

而所有的举动反馈都是用上面的这种最简单 toast 来完成。其实流程反馈用上面的toast来展示没有任何题目,但是会略显得单调,这里进行了区分,实现了差异化设计。
说到差异化,之前有同伙问我如何去平衡设计中「差异化 」和「同等性 」的关系。
其实我小我认为这两者之间并没有特别很是明确的对立关系:差异指的是品牌层面的「独树一帜 」,从同质化的竞品中脱颖而出;而同等性更多的考虑在于提拔产品的易用性,优化用户体验。差异重要存在于外部关系,例如竞品;而同等表现更多的是内部关系,例如多终端视觉设计同等性。
从目标来说差异是为了吸引用户,而同等是为了留住用户。
四、总结
以上就是我对产品反馈机制的总结分析,假如大家有什么不同的意见或看法,迎接留言交流。
迎接关注作者的微信公众号:「王M争」
本文地址:http://www.tuquu.com/tutorial/di4012.html

