想成为互联网设计师?先来看这篇超周全的介绍!
编者按:本文专门写给没入行的设计新手,不仅介绍了一个设计团队的分工,还有团队成员的工作、常见名词和软件等,绝对是新手入门最好的基础科普手册!
一、互联网视觉设计师
UI设计师是什么呢?UI 是 User Interface Design(即界面设计)的简称。这个界面可以是手机界面,网站界面,软件界面,智能设备界面等统统人机交互可视化序言。人机交互指的是人类与计算机的交流,这种交流大家可以想见从最早的图灵计算机寄托纸条来和计算机交流,到我们如今形形色色的屏幕上的按钮,再到我们如今的各类语音交互,以及像科幻电影一样的 AR、VR 或各类脑电波交互,这都是人与计算机越来越方便的沟通体例。可是人与计算机目前最高效的沟通照旧停顿在屏幕上,屏幕仍然是人机交互体例中最有用率的,如许的交互界面必要由我们来设计成更有用率和让用户能够看懂的界面,让通俗大众更好的理解计算机的意图,这就是我们的职责了。总结一下:UI设计师的职责是设计供人机交互使用的图形化用户界面,并使界面更加易用和友爱。

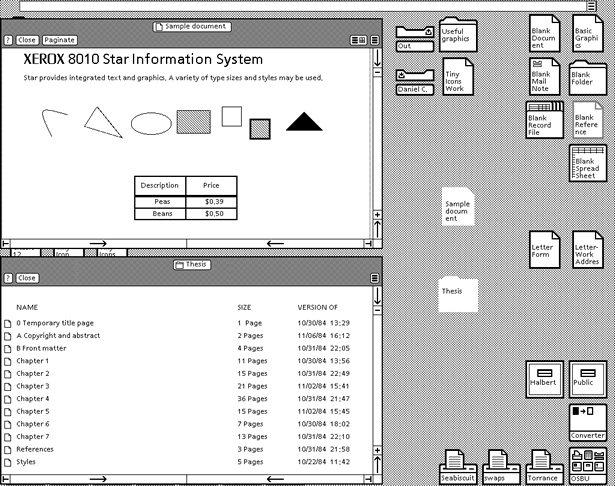
△ 早期采用GUI设计的Xerox 8010 Star
我们完成的图形化界面又叫 GUI(Graphic User Interface),它的要求是必要有易用性(Easy to use),即界面不必要复杂地思索即可容易地使用;友爱(Friendly),即对用户特别很是友爱,容易理解。一个好的 GUI 应该是易用和友爱的,比如我们手机上的微信和付出宝等熟知的 APP。因为互联网的发展许多行业被重新整合:设计师也被重新定义了。UI设计、动效设计、交互设计、平面设计被渐渐整合成了一个职业,这个职业不能单纯地设计界面和排版,还必要能绘制图形、掌握平面能力、懂交互等,这个职业有了不同的名字,比如全链路设计师、全栈设计师等,但是我认为合适的称呼是:互联网视觉设计师。目前国内名企雇用时也会使用这一词汇来强调与只会排版和套用规范的界面设计师。互联网视觉设计师担负着我们这个时代的主流序言:互联网的设计。那无论叫什么,我们的职责没有改变:解决人机交互的题目。

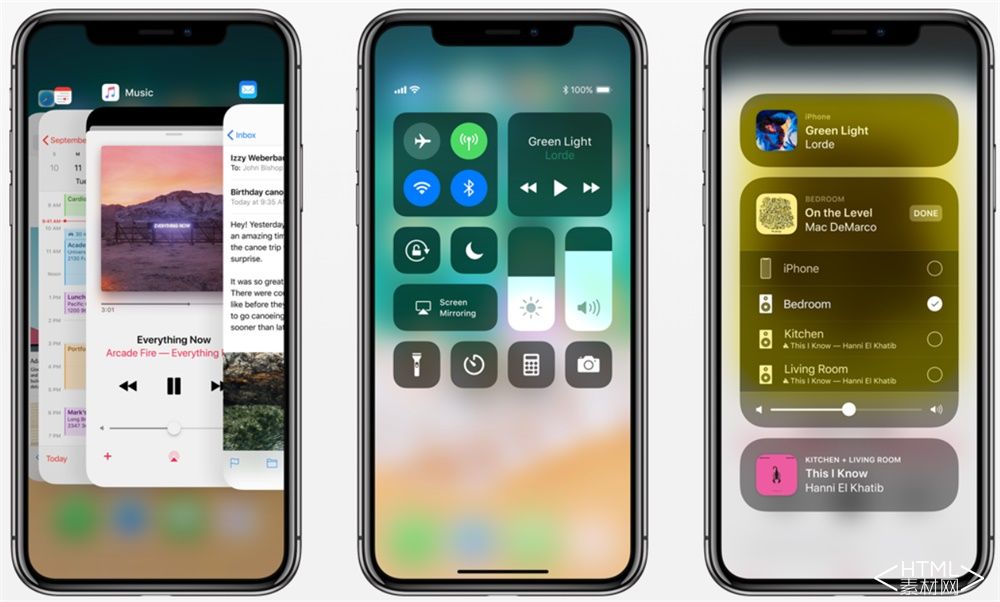
△ iPhone界面中的UI设计
互联网视觉设计师或 UI设计师一样平常倚赖于互联网产品团队之中,而不像平面设计师或服装设计师一样成立许多平面设计公司。所以我们打交道的人不肯定都是偕行,而可能是互联网从业者中的其他角色,如产品经理、程序员、技术团队、运营团队等。假如我们在的团队不光是设计师,那么我们就要有充分地表达能力和耐心让周遭的人理解我们的工作。互联网视觉设计师的工作重要有移动端设计、网站设计、运营设计等。现在随着 UI设计师的数量越来越多,行业越来越成熟,UI设计师所必要肩负的责任越来越多。如必要了解交互知识、懂平面设计、擅长手绘等。那么 UI 的定义越来越雄厚,如今想成为 UI设计师的门槛越来越高。
二、互联网的产品团队

△ 美剧《硅谷》中的创业团队
互联网公司的产品线是一个流水线。互联网产品团队指的是整个团队围绕着一个产品打造,并且以设计开发完成该产品为目标的团队。比如微信团队、付出宝团队等。互联网产品有可能是移动端,也可能是电脑端。也可能同时开展多个产品线等。我们按部门可以把他们分为:管理层、产品部、研发部、市场部。设计团可能单独成立部门也可能融合在产品部门里。互联网产品团队按角色可分为:
1. 高层(leader)
一个团队的领袖,由董事会、董事会主席、首席实行官CEO(Chief Executive Officer)、首席技术官 CTO(Chief Technology Officer)等组成。决策公司的关键事物。
重要输出:idea
使用软件:Office
2. 用研团队 UR(User Research)
通过用户研究的手段调查老板的想法靠不靠谱。用研团队保障着公司与用户之间的联系,确保研发的产品是用户所喜好的。研发之前、研发之中、研发之后的反馈都必要用户研究团队及时参与收集数据等。
重要输出:用户研究报告
使用软件:Office、眼动仪等
3. 产品经理 PM(product manager)
产品经理细化产品逻辑,产品经理或交互设计师设计原型图,原型图用来和老板汇报和交付设计师。负责产品从无到有的企划。产品经理首先的职责是在产品策划阶段向管理层提出产品文档。产品文档 PRD 通常包括产品的规划、市场分析、竞品分析、迭代规划等。然后在立项之后负责进度的把控、质量的把控和各个部门的和谐工作。在产品管理中,产品经理是领头人,是和谐员,是鼓动者,但他并不是老板。作为产品经理,虽然针对产品开发自己有很大的权力,可以对产品生命周期中的各阶段工作进行干预,但从行政上讲,并不像一样平常的经理那样有本身的部属,但他又要调动许多资源来做事,因此如何做好这个角色是必要相称技巧的。
重要输出:产品需求文档(PRD)、市场需求文档(MRD)、原型图(Layout)等
使用软件:文档书写软件(Office)、原型图软件(Axure、蓝湖、墨刀等)
4. 项目经理(Project manager)
从职业角度,是指企业建立以项目经理责任制为核心,对项目执行质量、安全、进度、成本管理的责任保证系统和周全进步项目管理水平设立的紧张管理岗位。项目经理是为项目的成功策划和实行负总责的人。这个职位许多公司里可能都是由产品兼顾。项目经理负责的是进度的把控和项目题目的即时解决。
重要输出:项目进度表
使用软件:文档书写软件(Office)
5. 交互设计师 UX 或 UE(User Experience Designer)
把产品需求文档(PRD)优化成可交互的原型图给设计师和技术。
重要输出:交互图(prototype)
使用软件:Axure RP、蓝湖、墨刀、Adobe XD等
6. 互联网视觉设计师或 UI设计师(User Interface Designer)
互联网设计师不仅仅是给原型上色,设计师会根据现实具象内容和详细交互修改板式,甚至重新定义交互等。同时要提供应技术切图或 PSD。一些出现过的别名:美工、全链路设计师、全栈设计师、UID、UI设计师、视觉设计师等等都是在说我们。接到原型图或交互图后,我们会根据原型图的内容来进行交互优化、排版、视觉设计。最终和总监确认后交付开发人员。假如是对接页面项目的话,我们只必要交付给开发人员:PSD、规范。假如是对接移动端项目的话,那么我们必要交付给开发人员:切图、标注、规范。为什么给页面开发的工程师(前端)不必要切图而直接给 PSD 即可呢?由于前端工程师其实最早和我们的职位一路并称美工,是有 PS 操作能力的。
重要输出:设计稿、设计规范、切图、标注等。
使用软件:Sketch、Ps、Ae、Ai 等。
7. 前端开发 RD (Research and Development engineer)
开发人员稀有据库端和用户端两种,一样平常来说我们接触的是用户端开发,他们负责还原设计。那么做页面端的用户端开发的工程师叫做前端工程师;做安卓设备开发的叫 Android工程师;做苹果设备开发的叫 iOS工程师。他们都指的是用户端的开发,用户端就是我们看到的统统界面。目前用户端我们接触的就是页面、安卓、iOS 三种主流设备,他们开发使用的代码不一样,所以对有些特别结果如动效、阴影等的支持有所不同。
8. 后端工程师或程序构架师 RD (Research and Development engineer)
后端工程师重要负责什么呢?后端工程师或叫程序构架师的重要工作是做数据存储。我们平时使用产品中产生的数据,如:头像、昵称、聊天、对话、图片等,均是通过互联网传输到服务器再交换信息分发回去,那么这些资料存储的架构都是后端工程师的工作。然而遗憾的是,设计师与后端工程师的接触没有太多。
9. 运营或市场拓展 BD
产品完成后进入运营阶段,可能会根据运营调整产品设计或设计运营图等需求。运营更加直接面对市场,所以对市场的目的也更加明确。以此推倒出市场和运营的目的每每更加直接。而偶然运营的目的红利和产品以用户为中间的思想会有冲突,这时对设计师的要求就更高了,如何调节设计审美、运营目的、以用户为中间几种目的就成了设计师的难题。
10. 测试工程师 QA
测试工程师在企业中一样平常称为软件开发测试工程师(Software Development Engineer in Test,SDET)。一样平常为具有1-2年经验的测试工程师或程序员。有优秀经验的测试工程师可以成长为产品/项目组的测试组长(SDETLead)或软件质量经理(SQA Manager),负责软件质量保证,进行测试管理和向导测试团队。测试工程师的职责就是把控软件的质量。主管与客观的都会进行把控,包括体验与视觉部分。但是通常设计师必要与测试工程师合作来完成对产品视觉部分还原度的测试工作。
11. 大型互联网公司

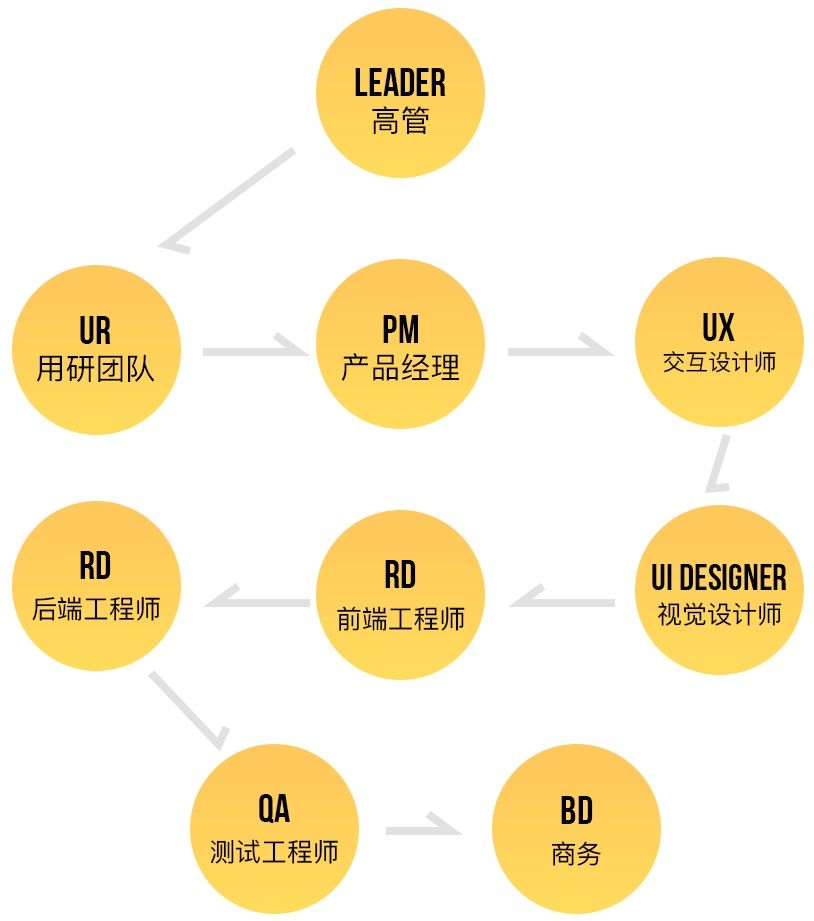
△ 大型互联网公司结构图
大型互联网公司人员配备较为齐全:高管负责决策、用研团队负责研究用户对于产品的反馈、产品经理负责制订产品发布的时间表、交互设计师负责优化交互图、视觉设计师优化交互并设计视觉后输出切图和标注并且完成设计规范、前端工程师负责实现界面还原和与数据库的对接、后端工程师负责程序构架和数据库结构、测试工程师负责测试整个程序是否可用、商务部门负责后期运营。除了完备的产品线外,大型互联网公司还配备了人力资源部门、后勤部门、和谐部门等,分工很成熟。但是每每会出现大公司病,举措比较缓慢。注:此图为产品流程的重要关系图,真实的工作中关系错综复杂,并不只是线性顺序。
12. 中型互联网公司

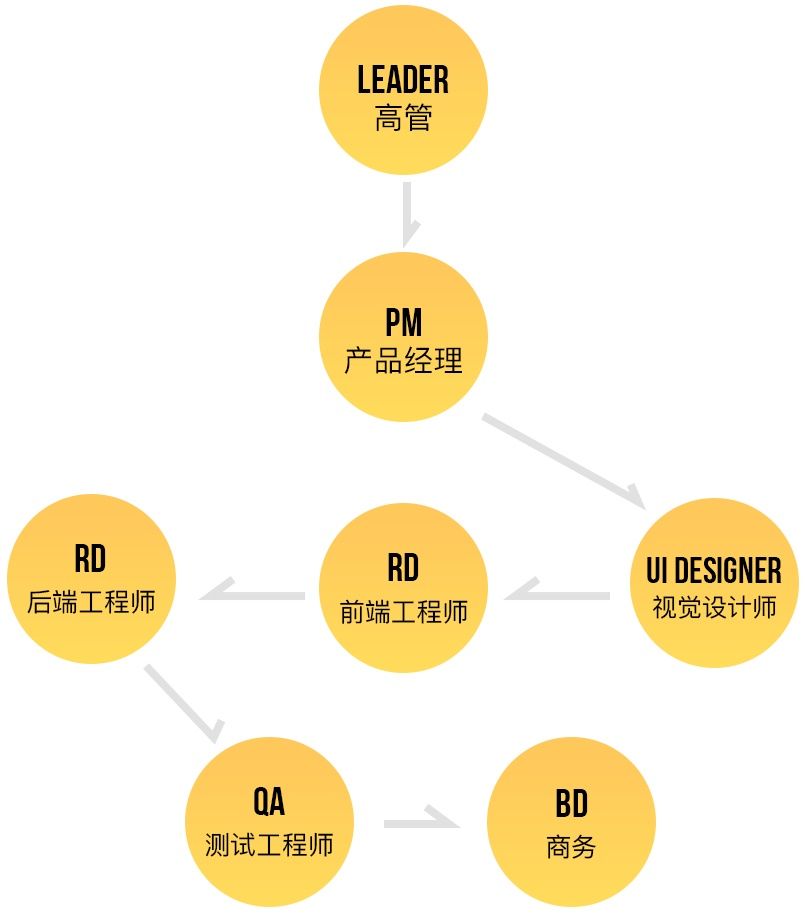
△ 中型互联网公司结构图
中型互联网公司人员配备中等:高管负责决策、产品经理负责制订产品发布的时间表和交互图、视觉设计师优化交互并设计视觉后输出切图和标注并且完成设计规范、前端工程师负责实现界面还原和与数据库的对接、后端工程师负责程序构架和数据库结构、测试工程师负责测试整个程序是否可用、商务部门负责后期运营。中型互联网公司人员也比较划一,可是会缺少许多精致的地方,设计师会承担更多的责任。
13. 小型互联网公司

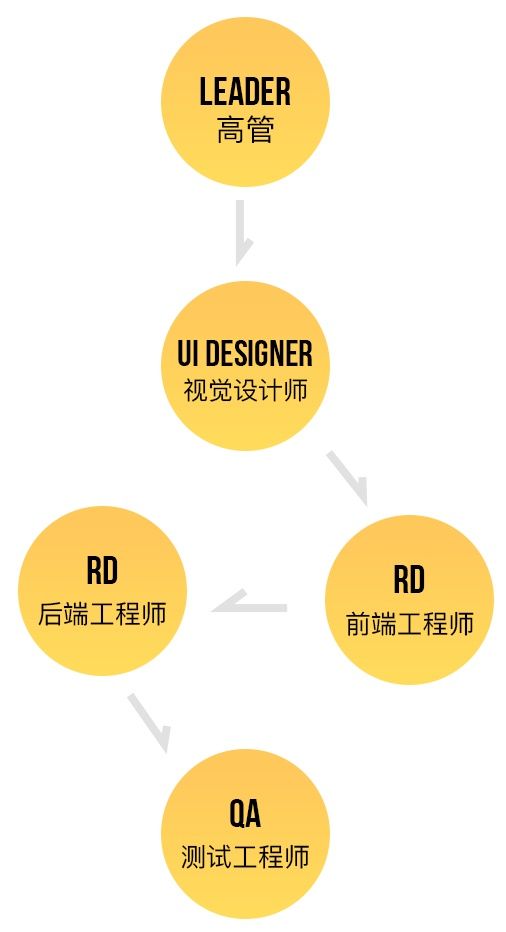
△ 小型互联网公司结构图
小型互联网公司人员配备较为齐全:高管负责决策和担负产品经理的角色、视觉设计师优化交互并设计视觉后输出切图和标注并且完成设计规范、前端工程师负责实现界面还原和与数据库的对接、后端工程师负责程序构架和数据库结构、测试工程师负责测试整个程序是否可用。小型互联网公司人员很少,决策很快,但是因为每小我负责的部分太大,所以经常有学杂而学不精的地方,并且人员较少所以提高更加寄托本身。
三、分工
1. Leader的工作
找投资:作为一个团队的领袖,第一要务是解决团队生存题目。所以投资是一个在产品没有完成红利模式构建之前的好方法。我们在面试时总会看到某公司处于 A轮或者 B轮融资阶段。这是什么意思呢?投资根据项目成熟度分为:路演、天使轮、A轮、B轮、C轮、上市等状况。随着投资的阶段也代表着项目的成熟度。这一点大家也可以在找工作时加以权衡。
招合伙人:一个好的团队领袖不应该事事躬亲。除了 CEO 之外还应该找到 CTO、CTOO 等多个高管的人选。

△ 创业咖啡文化成为热潮,图为北京某咖啡馆内浩繁创业团队在工作。来源:网络
2. 用户研究的工作
用户研究的体例重要有以下几种:
可用性测试:通过筛选让不同用户群来对产品进行操作,同时观察人员在旁边观察并记录。可用性测试的要求是用户不可以是互联网从业者而应该是真实产品的用户群体。
焦点小组:一样平常有6-12人组成,由一名专业人士主持,依照访谈提要指导小组成员各抒己见,并记录分析。并且在焦点小组的房间里会有一扇单向玻璃窗,用户是看不到里面有谁的。而在里面坐着的通常是开发团队,他们可以清晰地看到用户是如何吐槽他们的产品的,但是他们没有权利直接和用户进行诠释。
问卷调查:可分为纸质调查问卷、网络问卷调查。依据产品列出必要了解的题目,制成文档让用户回答。问卷调查是一种成本比较低的用户调查方法。
用户访谈:邀约用户往返答产品的相干题目,并记录作出后续分析。用户访谈有三种情势:结构式访谈(根据之前写好的题目结构)、半结构式访谈(一半根据题目一半讨论)、开放式访谈(较为深入地和用户交流,双方都有自动权来探究)。用户访谈设置时要细致:用户不可以是互联网从业的专业人员、不可以提出诱导性题目、不要使用专业术语。
眼动测试:使用特别的设备:眼动仪来追踪用户使用产品时眼睛聚焦在哪里,盲区是哪里。比如一个网站通过眼动测试可以知道用户的视觉会主动屏蔽网站的常见广告位置,这时假如盼望进步广告的点击,就必要把广告位放置于用户聚焦时间较长的位置。眼动测试的设备比较专业,通常在小公司较难开展。
用户画像:根据产品的调性和用户群体,用户研究团队可以设计出一个用户的模型,这种研究的体例被称为用户画像。用户画像是由带有特性的标签组成的,通过这个标签我们可以更好地理解谁在使用我们的产品。用户画像建立后,每个功能可以完成本身的用户故事:用户在什么场景下必要这个功能。以此,我们所设计的功能就会更接近用户现实的必要。
用户反馈和大数据分析:根据市场提供的反馈和数据得出客观的判断和合理的推断。用户反馈也是用户研究的一个重点,用户反馈重要是用户通过产品的反馈入口自动向开发者提出的意见。

△ 图为美剧《硅谷》中 焦点小组测试桥段
3. 产品经理的工作
产品经理负责和谐整个团队的进程,工作十分复杂。产品经理与整个团队都要打交道。
产品经理的产出很大一部分是在沟通和和谐上。假如单纯提炼输出文件,有以下几种:
PRD:即「产品需求文档(Product Requirement Document)」,此文档的受众是项目组、开发组、测试组、策划组、体验组等等人员。文档中表述了此产品的概念,规划了产品各个步骤的完成时间,产出内容包括产品界面、产品流程、功能需求、测试需求、体验需求等。
MRD:即「商业需求文档(Business Requirement Document)」。此文档的受众是商务、运营、市场等人员。文档表述的是产品的营业模式,明确产品的用户人群,产出内容包括产品模式、营业模式、运营模式市场模式等。
原型图:也称为线框图,即用线条、图形绘制出的产品框架。

△ 图为产品需求文档PRD模板
4. 交互设计师的工作
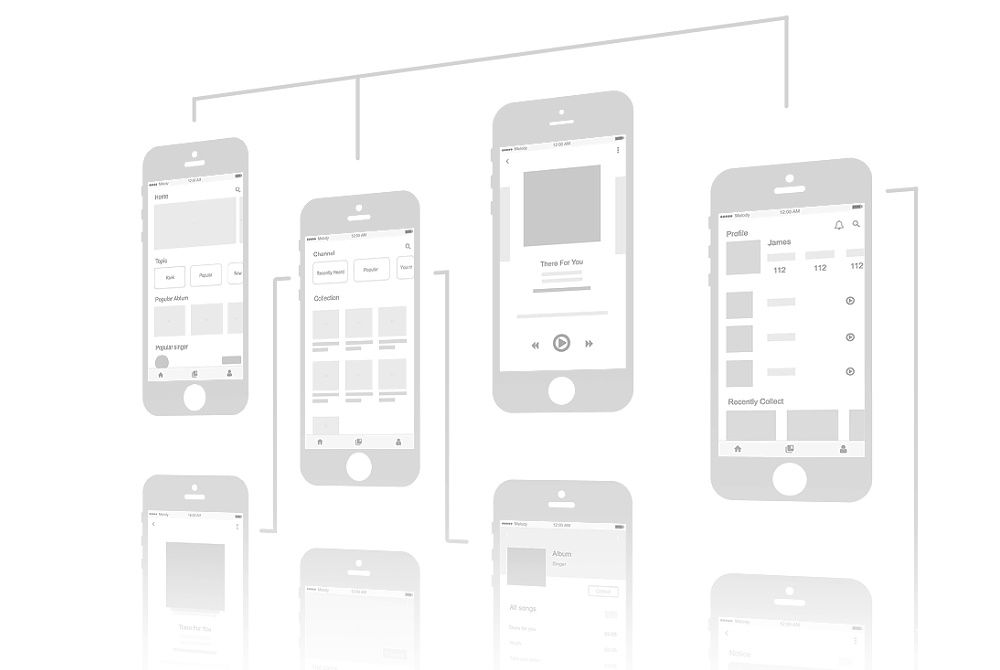
交互图:体现出操作举动后,对象之间的的关系,和触发的下一步信息。与产品经理设计出来的线框图或原型图不同的是,交互设计师完成的交互图更加精致,并且可以在手机上运行,模仿 APP 完成以后的使用。

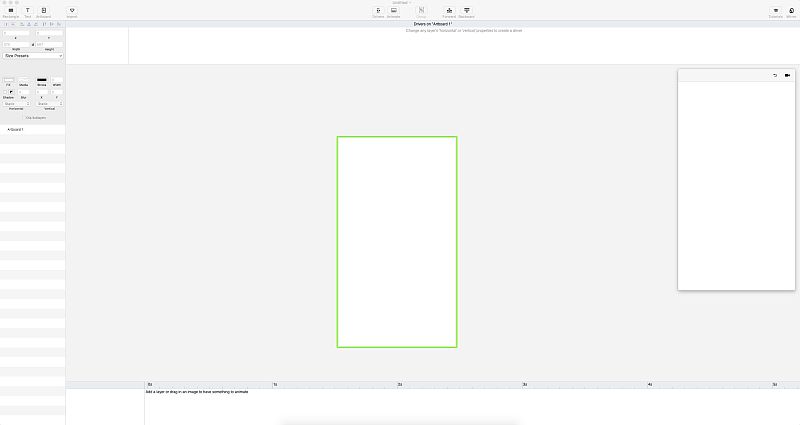
△ 图为交互图案例
5. UI设计师的工作
优化原型图:根据详细视觉元素对交互图提出优化方案。
视觉设计:依据人机交互、操作逻辑等原理,对原型图进行界面的设计与美化。
切图:根据不同平台尺寸,输出响应倍数的图片。
标注:行使工具在输出网页上标注各个元素之间的尺寸与情况备注。
项目走查:开发完成后,选择主流机型进行画面审查工作。
视觉总结:对设计作品中的字体、字号、颜色、icon、模块等元素做出展示并说明。

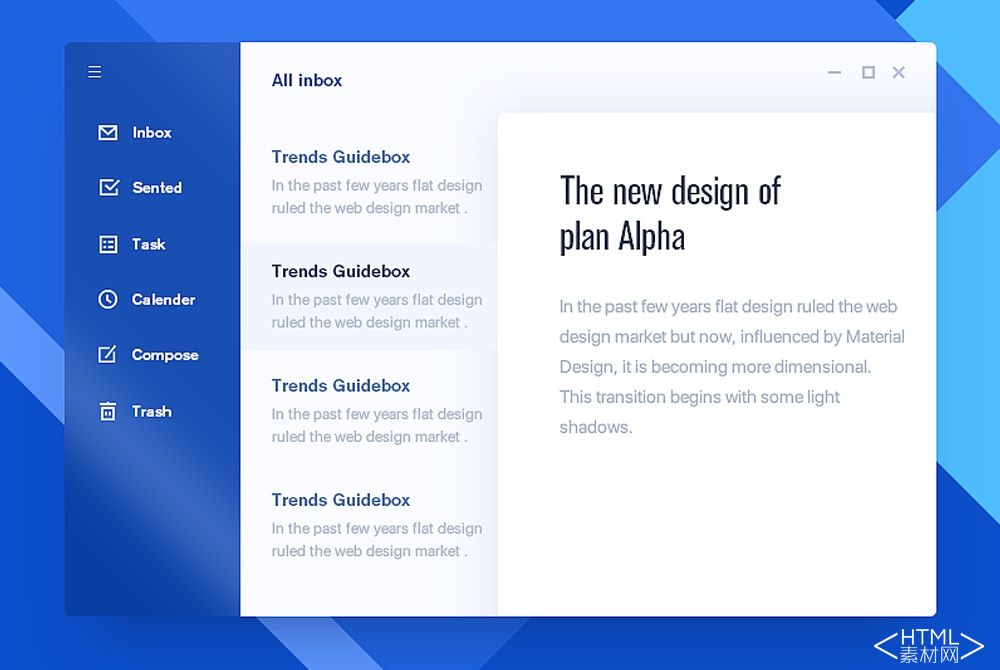
△ 图为UI设计稿
6. 前端工程师的工作
页面前端工程师:完成页面前端界面的编程工作。从视觉设计师手中接过 PSD 后切图并用页面代码重新组建好网页,并且和数据库端给到的接口联调,没题目后放到服务器上网站就可以访问了。使用的代码语言重要有:HTML、CSS、JS 等。
苹果软件工程师:完成 iOS 平台上 app 的程序开发,并从视觉设计师手中接过切图和标注,完成客户端编译,并和后端工程师联调后上线。重要使用的代码语言有:Object-C、Swift 等。
安卓软件工程师:也称为 Android 开发工程师。完成安卓平台上 APP 的开发,并从视觉设计师手中接过切图和标注,完成客户端编译,并和后端工程师联调后上线。重要使用的代码语言有:java、Kotlin 等。

△ 图为前端HTML代码
7. 后端工程师的工作
数据库编程:分为网状数据库、条理数据库、关系数据库,重要行使数据库编程来存储管理数据。重要使用的语言有:PHP、JSP、JAVA 等。

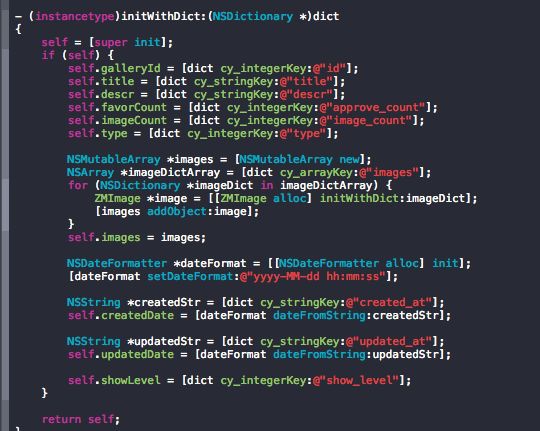
△ 图为后端编译部分代码
8. 测试工程师的工作

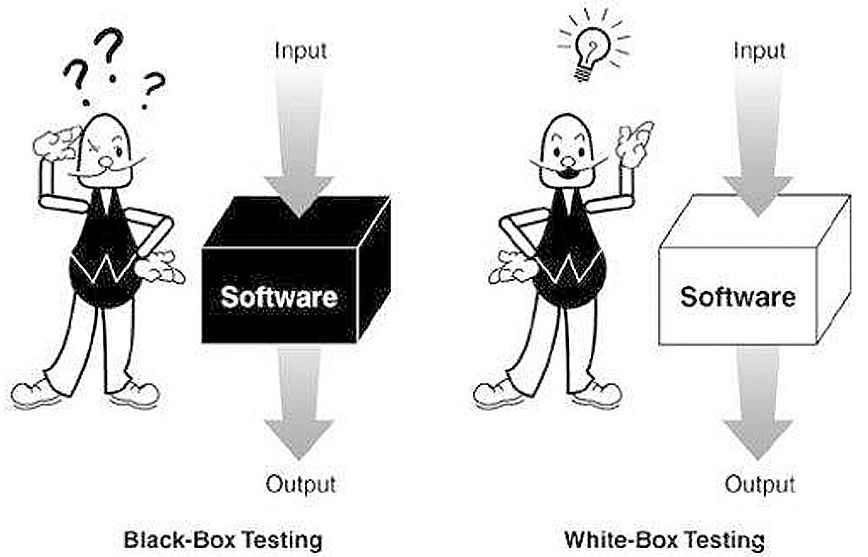
△ 图为黑盒白盒测试漫画诠释 来源:网络
黑盒测试:以用户角度测试,摸黑测试。这个测试方法就是按照用户的视角摸黑测试。
白盒测试:按照产品需求文档的功能点一一测试。
灰度测试:直接给30%的用户发送新版本升级,70%用户没有发放灰度包。这种测试方法就是把我们的产品直接发放给部分用户来听取反馈意见。
9. 运营人员的工作
运营项目:运营的详细手段重要分为:渠道运营、内容运营、活动运营、品牌运营。即通过各种手段进行不同的组合,将用户与产品更好的连接,得到特定数据的增加,并完美产品价值、持续其商业价值。

△ 五谷杂粮 运营图插画 作者:冯珊珊
10. 维护人员的工作
维护产品所必要硬件的状况。包括但不限于:
服务器:即提供计算服务的设备。服务器的组成包括处理器、硬盘、内存等,与通俗计算机类似,但是它的性能更壮大、更稳固。一个互联网公司的服务器一样平常可以依靠在服务器农场里或者放在公司内部。假如不是寄存那么就必要维护人员实时去关注。
域名:(Domain Name),将 ip 地址转化为便于人们记忆的英文名称等。域名是按年收费的。
11. 人力资源的工作
雇用:重要流程是确定人员需求、制订雇用计划、发布信息、人员甄选、办理入职等工作。
离职:重要流程是告知离职信息、预备离职面谈、办理相干离职手续、配合交接工作、资料存档等工作内容。
福利薪酬管理:制订企业员工的福利薪酬制度,日常考勤、绩效考核、福利发放等工作。
四、产品设计思维 UED
1. UED
我们老听 UED。UED 就是:User Experience Design(用户体验设计)的简称。UED 是进行产品策划的主力之一,他们用本身的知识、经验、设计能力拿出设计方案。能够用本身的互联网知识来设计出行业专家想实现的操作,而付诸以商业营销。UED 团队包括:交互设计师(Interaction Designer)、视觉设计师(Vision Designer)、用户体验设计师(User Experience Designer)、用户界面设计师(User Interface Designer)和前端开发工程师(Web Developer)等等。
UED 是以用户为中间的一种设计手段,以用户需求为目标而进行的设计。设计过程看重以用户为中间,用户体验的概念从开发的最早期就开始进入整个流程,并贯穿始终。可见,UED 并不是一个特指,而是指的是全体互联网产品团队的一种思维,就是以用户为中间来做设计。这种理念贯穿到设计、代码、运营等方方面面。UED 是一个以用户体验为原则的团队。
2. UCD
UCD 是什么?UCD(User Centered Design)是指以用户为中间的设计。是在设计过程中以用户体验为设计决策的中间,强调用户优先的设计模式。在进行产品设计、开发、维护时从用户的需求和用户的感受出发,围绕用户为中间进行产品设计、开发及维护,而不是让用户去适应产品。无论产品的使用流程、产品的信息架构、人机交互体例等,以 UCD 为核心的设计都时刻高度关注并考虑用户的使用风俗、预期的交互体例、视觉感受等方面。

衡量一个好的以用户为中间的产品设计,有三个维度:
产品的有用性(effectiveness)
产品的服从(efficiency)
用户主观写意度(satisfaction)
分外说明:大家可能老误会 UED 和 UCD 是某个部门的缘故原由是由于许多大公司都设置了用户体验部门,如腾讯网UED、阿里巴巴国际UED等团队。所以 UED 和 UCD 不光特指某一个部门,更是一种团队的模式。
五、设计师必备能力
经过我们对上文的阅读,我们知道了互联网视觉设计师在团队中的重要职责。归纳一下,我们的工作重要是:第一,根据原型图和 PRD 文档优化原型图和交互图的交互设计;第二,根据需求完成视觉设计并完成设计规范;第三,根据技术的需求完成切图、标注、命名PSD、设计动效等工作;第四,偶然还会担负起公司的运营设计和企业形象设计或者公司内部的平面设计等。我们的工作越来越复杂,这就要求我们掌握的知识也要越来越多。

△ 目前互联网设计师必要具备的三种能力
互联网设计师重要必要掌握的能力重要是以下几种:排版能力,交互知识,图标绘制,插画绘制,手绘,运营图设计能力,专题设计能力,网站设计能力,移动端规范,基本代码原理,展示作品的能力, PPT设计能力,表达能力,H5设计能力,LOGO设计等。
六、UI设计师所使用的软件
1. 界面设计软件

Adobe Photoshop 简称 PS。三十年老店不会让你失望。来自一个行业具有垄断地位的公司的益处是你不用忧虑研发公司倒闭而软件制止更新,同样因为开发公司的实力所以 PS 支持 Windows 平台和 Mac 平台。这个益处是毋庸置疑的了。PS 的版本三十年中数不胜数,而我们应该永久学习最新的版本。而且 PS 是 Sketch 和 AI 无法代替的,它的像素图形处理,它设计运营图与其他图像的能力无所匹敌。

Adobe Iullstrator 简称 AI。同样来自母公司 Adobe,拥有比 PS 稍微年轻一点的历史。因为他们都是 Adobe 旗下的软件,所以两个软件可以互通甚至直接拷贝,那么配合度要比不同厂家的软件高得多了。PS 在 UI设计中重要负责界面设计和图形处理,AI可以负责线性图标的设计,设计后直接拷贝进 PS 里即可。不能直接用 AI 作图的缘故原由是 AI 不具备切图和标注与团队合作等多种 PS 可以轻松办到的事情。

看完了上两种软件你肯定照旧心有不甘盼望用 AI 的矢量作图功能,配合 PS 可以切图标注的扩展性对吧,那么就诞生出了 Sketch 这款软件。在作图的功能上更加接近 AI,拥有矢量图形功能,而切图标注甚至比 PS 更加方便快捷。遗憾的是它并非 Adobe 出品,所以和 PS 与 AI 的协作上差了一些。并且因为不是大公司出品总有一些不放心:比如与苹果决裂后,Sketch 必要在官方购买并安装软件包而并非直接从苹果下载;比如因为 PC 盗版紧张临时在 Windows 体系下是不可用的等等。但是总之这款软件如今很受 UI设计师喜好。

Adobe XD 全称 Adobe Experience Design。集原型、设计和交互于一体的设计软件。 传言将会是 skech 的劲敌。厂商背景决定了它支持 Windows 操作体系,而且 XD 的上风是原型图和设计都可以搞定。所以在国外比较流行,国内设计业界鲜有偕行使用,所以不是必学。

Adobe Fireworks 列出来这款软件并不代表大家要学习,由于这款初心是为页面设计师所设计的软件已经退役了。
2. 动效软件

Adobe After Effects 因为同样来自 Adobe,所以该软件和 PS 与 AI 都可以直接导入,互通有无。这一点特别很是的爽。但是本软件的初心并不是做 UI 的动效设计,而是影视后期。所以首先我们的限定是使用这款软件完成的动效只可以沿着时间线播放,而不可以交互。其次这款软件复杂的插件也都是为了影视后期而设计的,对于新手学习比较难。但是总体来说照旧一款大家必学的软件。

Sketch 没有动效,小伙伴怎么办?别发急,Princple 出现了。这款软件可以直接点击大钻石导入 Sketch 文件并设计出在手机可交互的动效,堪称 UI设计师的福音。但是不足之处和 Sketch 一样,就是不支持 Windows 体系。

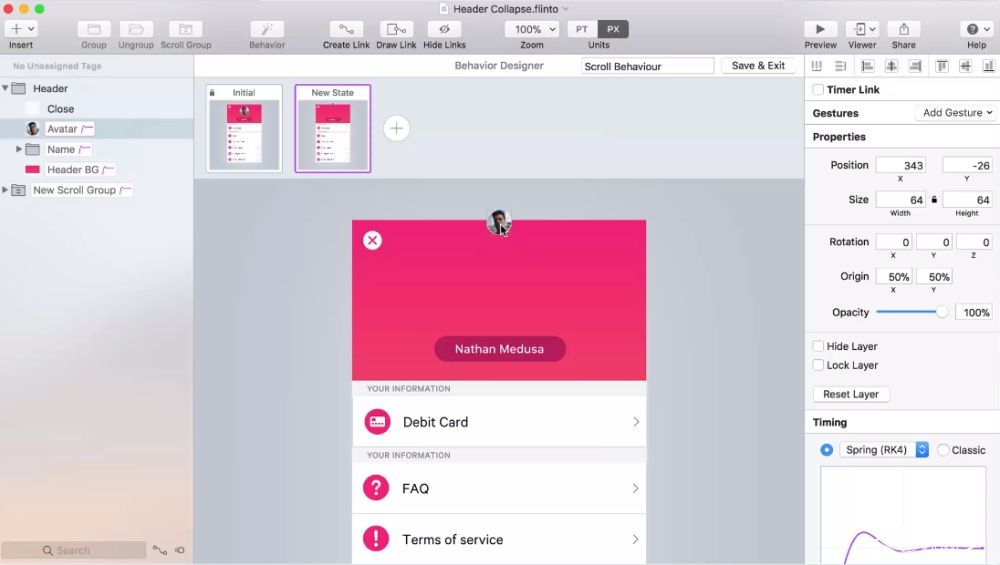
Flinto 交互原型利器,只可以 Mac 平台使用。

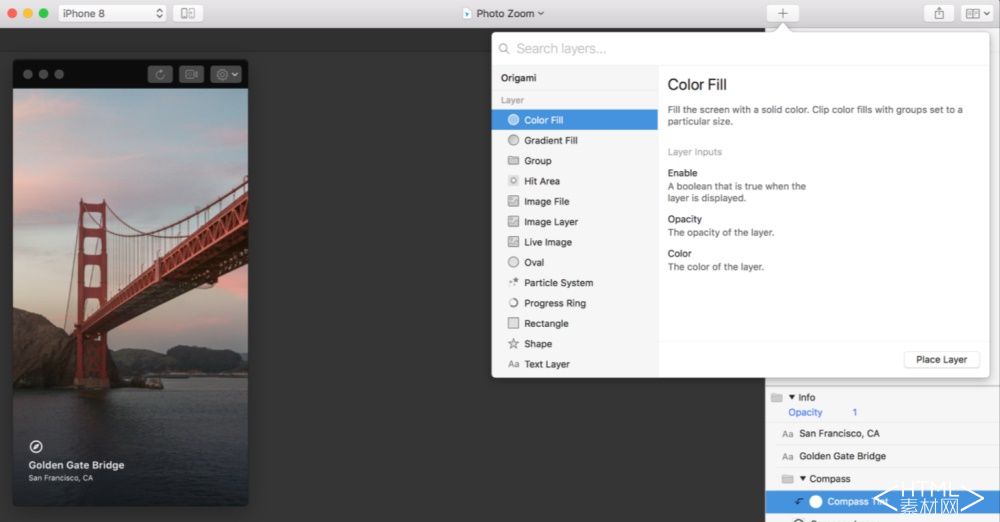
Origami 交互原型和动效的一个轻便的工具,同样只可以 Mac 平台使用。

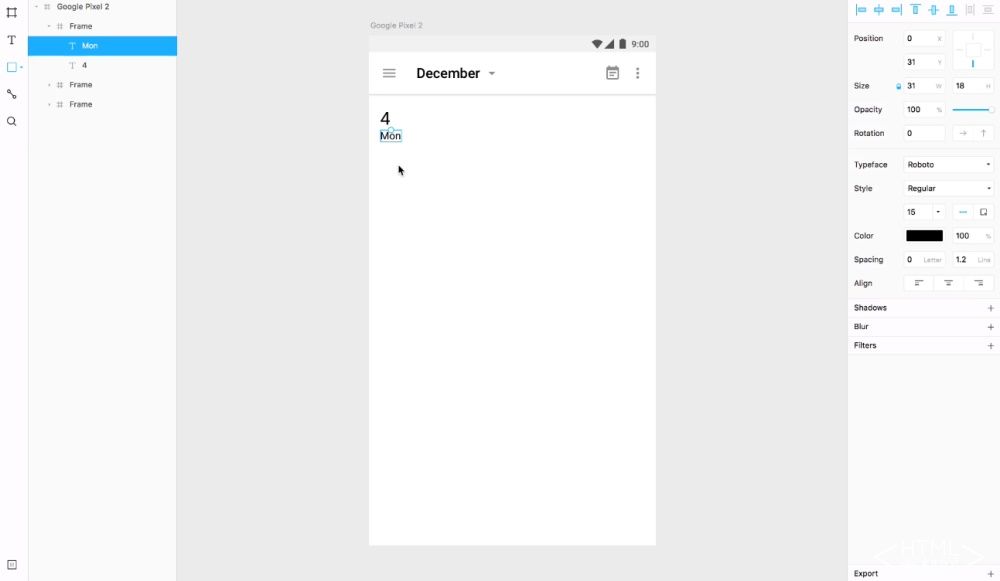
Framer 交互设计和原型图设计工具,偏代码方向。只可以 Mac 平台使用。
3. 原型图工具

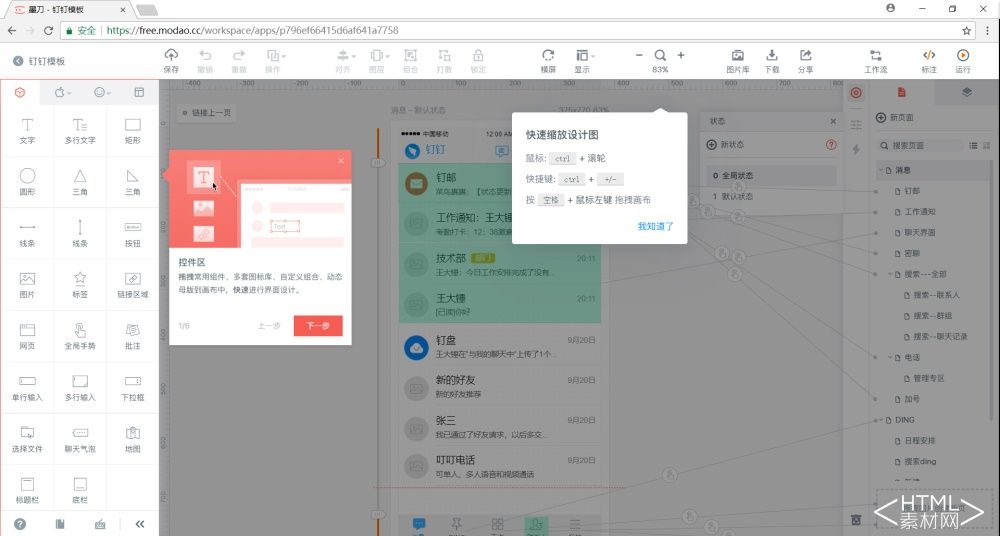
墨刀,国产原型图工具,语言上风加上服务器速度相应快,而且是一款 Web 应用,也就是说通过欣赏器访问网站即可设计出原型图来。

Axure RP 老牌产品经理原型图工具,有多式多样的插件可以实现多种结果的原型图。
4. 前端工具

Adobe Dreamweaver 前段编译工具,Adobe 生产,有设计和代码模式。

Adobe Muse Adobe 公司生产的网站开发工具,支持可视化设计,并且生产出页面前端代码。
七、好UI的标准是什么?

1. 好用
以用户为中间
2. 功能清晰
Don’t make me think
3. 悦目
知足用户画像群的审美
达到需求方的目的
比要求完成的更美;审美教育任务
4. 好实现
可以实现:设计须可以实现
服从:须考虑对载体服从和性能的影响
为实现设计:回头根据实现角度调整
无论做什么,只要你拥有一套好的方法论加上刻意演习都会获得很好的效果。互联网设计是崇尚经验的工作,随着经验的积累和方法论的沉淀,我们肯定能够取得不错的提高。盼望真正喜好互联网设计的人都能够实现本身的职业目标。
迎接关注作者的微信公众号:「西见」
图片素材作者:Dmitrij
本文地址:http://www.tuquu.com/tutorial/di4137.html

