让传达更有用!7个提拔数据可视化的实用技巧
今天的文章不长,但是干货照旧不少的。对于数据可视化,我觉得在设计原理上其实是雷同的,都是为了更好的传达信息。所以,同样的,关注核心信息,剔除信息杂质,就能使数据表信息的传达更有用。
优秀的数据可视化就是清晰,有用地传达信息,而不会分散用户细致力。 本文将会介绍一些小细节,帮助你做好数据可视化。
之前图趣有关数据可视化的教程文章:
数据也美丽!数据可视化与信息可视化浅谈
http://www.tuquu.com/Tutorial/ui3194.html
传递数据背后的故事——图表设计
http://www.tuquu.com/Tutorial/id2901.html
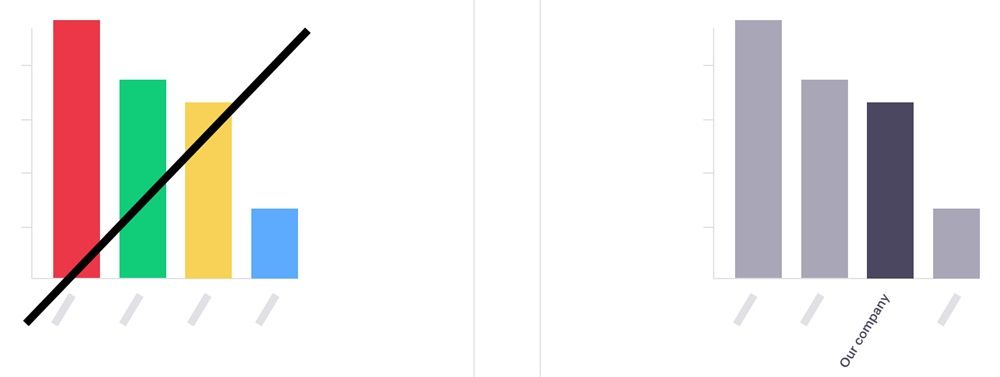
1. 避免使用美丽的颜色
通亮美丽的颜色就像是把所有的字母都大写想要强调一样,你的听众感觉你在对他们大声倾销。而当有许多人在大喊大叫时,通常是很难集中细致力听他在说什么的。单调的颜色,反而能很好地用于数据可视化,由于它们可以让你的读者理解你的数据,而不至于被数据吞没。
当你想要强调数据时,可以使用更亮的颜色。比如你的公司与竞争对手相比较时,或者你可以在现有颜色基础上加深颜色。

△ 多彩的颜色结果就像把笔墨悉数大写一样
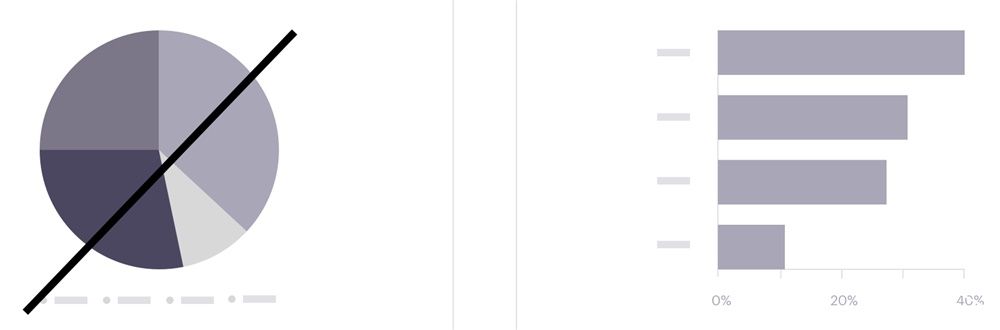
2. 避免使用饼图
尽管它们很受迎接,但饼图并不是一种可视化数据的有用方法。 为什么? 由于你的大脑很难确定每块馅饼的相对大小。多使用条形图, 它能使受众更容易理解和比较数据的相对大小。
Tip:按降序或升序对数据进行排序,能更轻松地比较数据。

△ 饼图不是可视化数据的有用体例, 请尝试使用条形图。
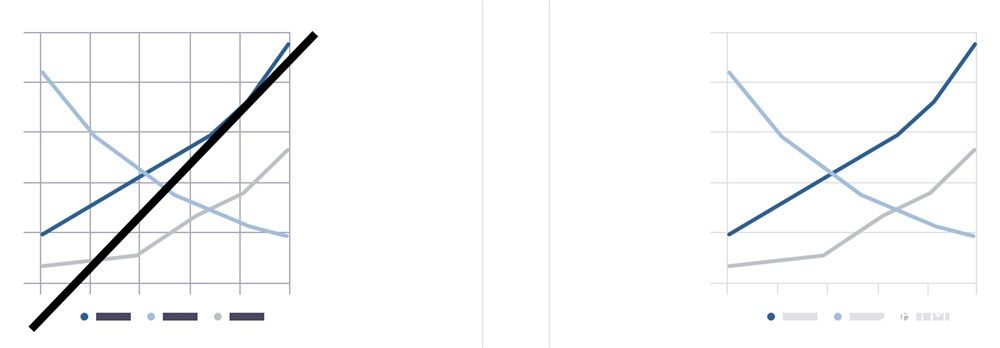
3. 避免数据噪音
正如「数据界的达芬奇」Edward Tufte 所说,图表上的每一点信息都应该有存在的理由。
把不紧张的东西减到最少或者去掉。这包括削弱或移除图形线,改变轴线 图形线的颜色,以及用浅灰色描绘电子表格。使得「数据比率」可以达到一个很高的水平,听众会更容易晓畅其中的数据情况。
Tip: 假如有人评价你的图表华而不实,你只必要优化数据比率就好了。

△ 隐蔽或削弱非数据项能使数据脱颖而出
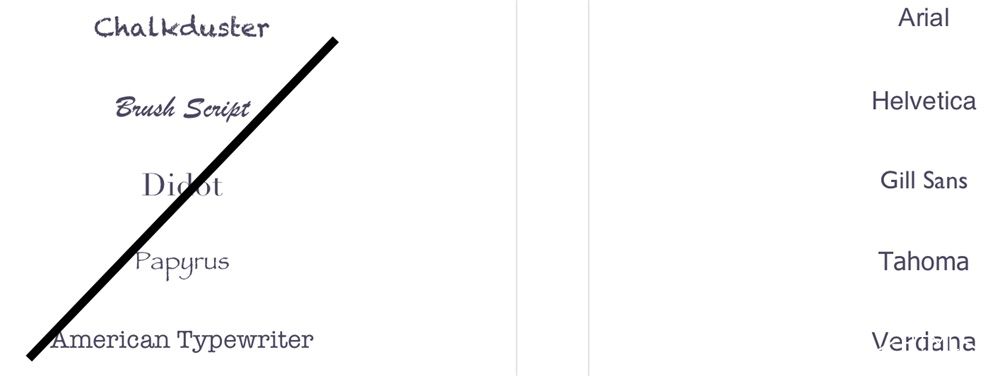
4. 使用简单易读的字体
有些时候,排版可以提拔视觉结果,增长额外的情感和洞察力。但数据可视化不包括在内。坚持使用简单的无衬线字体(通常是 Excel 等程序中的默认字体)。无衬线字体即是那些笔墨边缘没有小脚的字体。

△ 不用使用手写体,以及其他会分散数据可视化细致力的字体
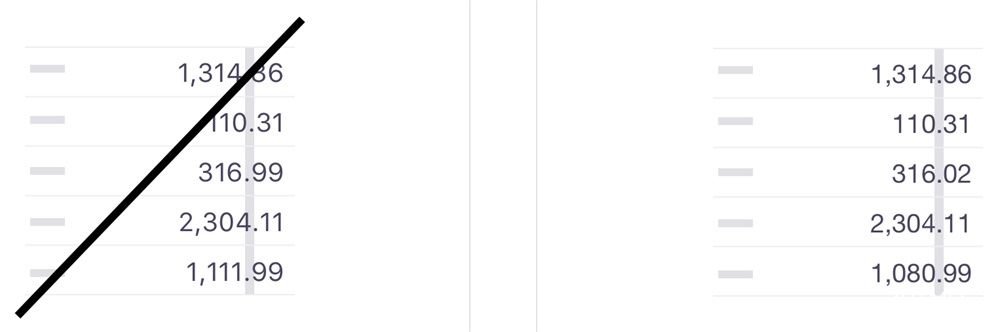
5. 使用表格数字字体
表格间距赋予所有的数字雷同的宽度,使它们排列时能彼此对齐,使对比更容易。大多数流行字体都内置了表格。不确定字体是否精确?就看小数点(或任何数字)是否对齐。

△ 使用一个表格数字字体,如许每个数字间都保持对齐(像右图),比较起来更容易
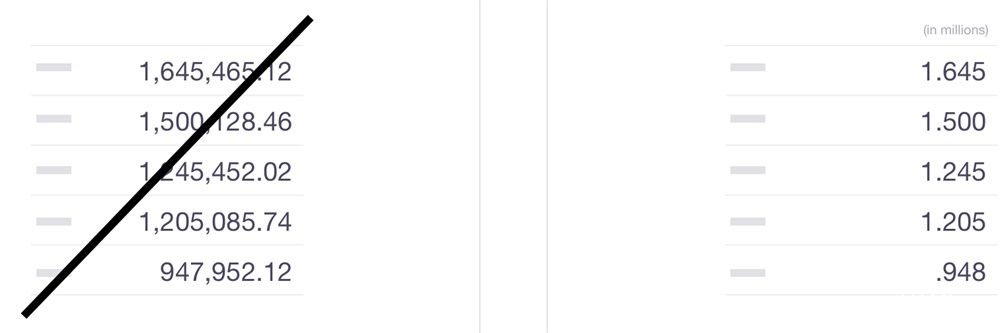
6. 使用雷同细节和精度的数字
添加的细节(和数字)越多,大脑处理的时间就越长。想想你想要用你的数据传达什么,以及最有用的体例是什么。

△ 每一个额外的数字都必要大脑去理解
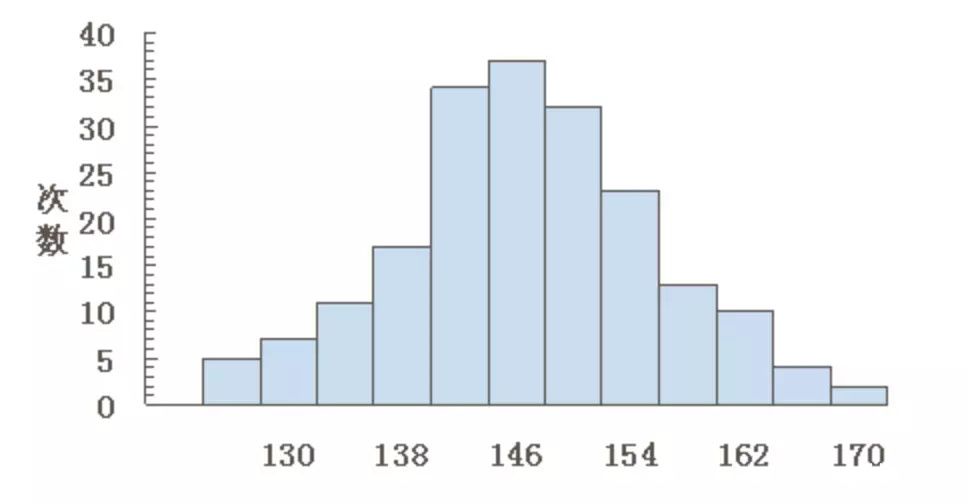
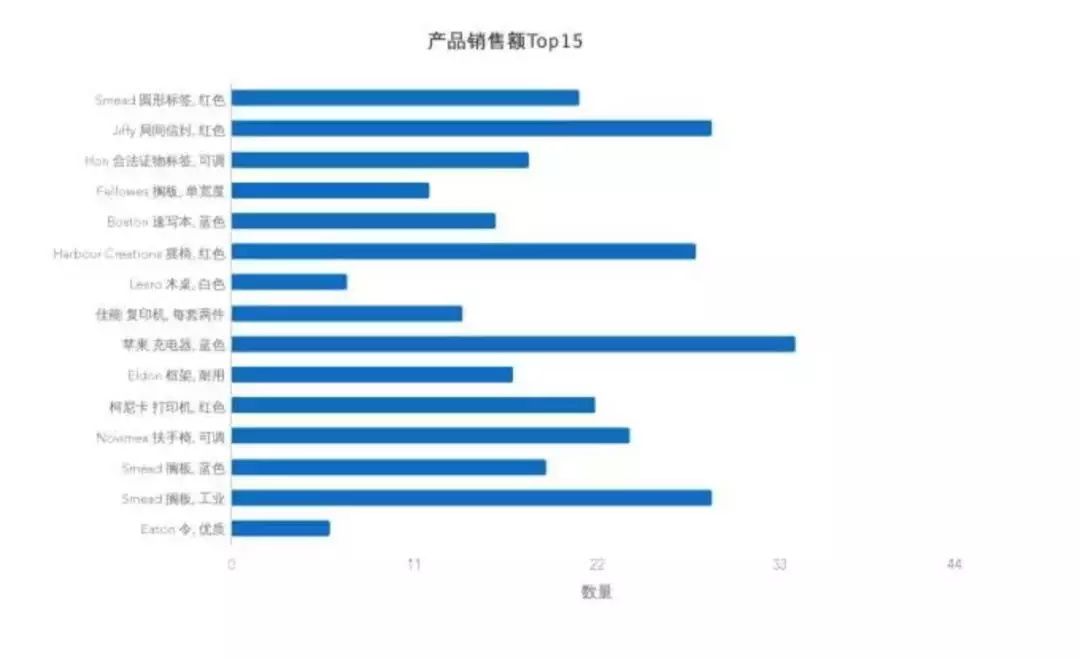
7. 使用基础图形
一个很好的经验法则是,假如你不能高效理解,你的读者或听众可能也难理解。因此,坚持使用基础图形:直方图、条形图、维恩图、散点图和线形图。
译者注:关于这些数据图的区别以及使用方法,我这里就不作睁开说了,有爱好的可以本身去网上翻翻。每种图形都用它的特点和使用场景,还蛮故意思的。以下是我在网上搜集的图形示例:

△ 直方图

△ 条形图

△ 维恩图

△ 散点图

△ 线形图
原文链接:《Data visualization hacks》 Becca Selah
迎接关注译者的微信公众号:「 彩云译设计」
图片素材作者:Norde
本文地址:http://www.tuquu.com/tutorial/di4176.html

