设计原型!4个图片占位符工具千万别错过
在设计的过程中,占位符是一个很紧张的存在。尤其是在网页设计项目当中,必要图片素材添补特定的位置来呈现当前设计的结果,但是还没有充足的内容,这个时候,占位符的紧张性就表现出来了。图片占位符所提供的素材,让页面看起来「就应该是这个样子」。
绝大多数的设计师,都会竭尽全力让项目中本身上下流的同事、客户和其他的非视觉相干的利益相干者,看到产品最终应有的样子,因为流程自己的题目,尚且不存在的内容,就必要图片占位符如许的工具来弥补。
今天的文章当中,我们保举四款不同的、独特的占位符工具,帮你尽可能高效地推进网页和 APP 设计项目。
图片占位符的上风
设计通常都会清楚,英文当中的文本占位符使用的是 lorem ipsum,而中文通常称之为「乱数假文」。在图片素材上,也是一样的道理,必要占位符。
lorem ipsum 之所以成为文本占位符,很大程度上是由于它所呈现的文本字符的随机性,所呈现出的文本块是均匀的。
同样的,在使用图片占位符的时候,也有类似的需求。图片占位符必要有着贴合项目内容的素材,吻合基调,合理的色彩搭配,让用户在查看的时候不会由于占位符自己的素诘责题而感到出戏,如许才能真正感觉上「原来最终的产品是如许」。
那么可以简单总结一下,使用图片占位符的缘故原由:
它让整个设计更加可视化,让用户更容易感知;
它显现出图片内容对于整个设计的影响结果;
你不必到处搜集图片,也不用纠结放什么图片;由于它是占位符,团队成员和用户也可以更清楚哪些地方是放置图片的;
它让整个原型设计看起来更加细腻,完成度更高;
它很容易实现,不必要太多代码,也不会有图片上传到项目的数据库和服务器当中,节省空间。
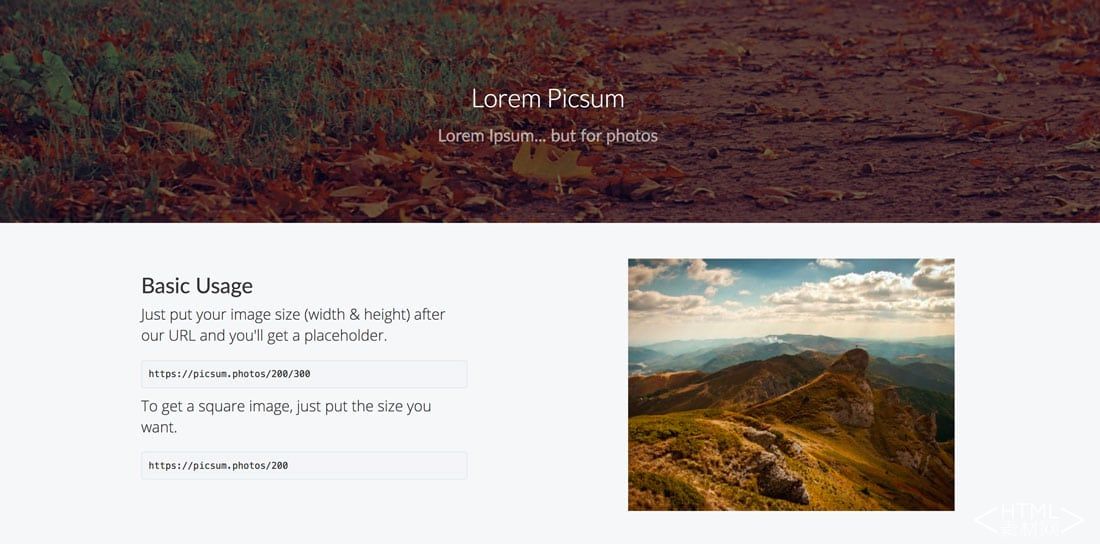
1. Lorem Picsum

Lorem Picsum 可以说是图片版的乱数假文,这个名字就已经很直白了。
这个占位符工具功能特别很是的简单直接,它可以将优美的图片直接放置到必要放置图片的地方,让客户和其他团队成员可以更轻松地感知到整个设计的视觉信息。
这个工具最大的上风在于它所有的功能都是以小插件的情势,提供应你使用。
为你的设计随机选取图片;
使用仅保留灰度的图片;
使用数据库中特定的图片(数百张可供选择);
使用模糊图片;
提供图片裁切的功能。
重要特点:这款工具包含了大量高素质的图片,多种表现模式,并且是完全免费的。知足绝大多数设计师对于占位符的需求。
工作原理:基于你的设计需求,创建规范,你所必要做的就是将代码插入到网页对应的位置即可。代码片段将会使得页面加载的时候直接从工具的数据库当中调取图片,而其中的图片素材绝大多数都来自顶级免费图片库 Unsplash,无需安装和下载。
2. ImgPlaceholder

作为图片占位符工具,ImgPlaceholder 提供了高度可自定义的选项,但是作为占位符,它采用的并非是图片,而是图标。
每个占位符都可以包含图标、色彩和文本,其中的图标来自三个截然不同的图标数据库,可选择的范围挺大的。
这可能是目前定制性最强的非图片式的图片占位符了,设计师可以完全定制其中所包含的图标、文本、色彩和字体,使用方法也特别很是的简单。
重要功能:使用高度可定制的图标来作为图片的占位符,无需下载,直接用代码替代即可。
工作原理:在屏幕上直接自定义图片占位符,定制好了之后可以生成链接,也可以生成 HTML 和 Markdown 代码,直接粘贴使用。当然,也能下载图片,然后上传使用。
3. Place Kitten

Place Kitten 绝对是迎合潮流,给猫奴设计师或者猫奴甲方所定制一款图片占位符工具。设计师所必要做的就是选取图片大小,使用占位符之后,这个地方就会表现各种各样猫主子的萌照。
这些萌猫的图片同样也是随机的,不过这些萌物的照片会更容易激发观者的爱心,甚至制造话题。
重要特点:猫!
工作原理:可以从 Place Kitten 的网站上复制响应的 URL链接,调整尺寸规格之后,放置入你的设计当中。
4. Placehold

Placehold.jp 是一个特别很是快速特别很是易用的占位符图片导出工具。虽然它并没有内置漂亮的图片,但是它能够快速生成占位符,并且通过图片中的文本让每小我都能清楚的知道此处图片的尺寸大小或者其他的信息。
你只必要在 Placehold.jp 这个网站中设置占位符的尺寸规格就行,选择你喜好的文本内容,调整色彩,确保和当前设计的风格保持同等。
这款工具还内置了大量常见的尺寸,只必要快速选取就行。
重要特点:选择尺寸就能生成,适当定制内容和色彩,可以说是特别很是便捷了。
工作原理:定制图片内容之后,生成链接URL,插入到设计当中即可。
结语
图片占位符这个东西到底选哪个,重要照旧看你的设计项目或者原型自己的属性,选择合适的占位符能够让你的设计事半功倍,贴合需求,甚至产生料想之外的好结果(如果甲方是猫奴,Place Kitten 绝对是大杀器)。当然,最紧张的是,今天的四个占位符都是免费的,随便使用吧。
本文地址:http://www.tuquu.com/tutorial/di4180.html

