用Keep的案例,让你轻松理解交互设计师的职责
偶然候咱们会碰到如许一个事情,一个功能或者内容,到底是 UX 做,照旧 UI 做?
假如是在小公司就没有如许的顾虑,可能一小我必要同时担任 UX 和 UI 两种职责,只要是 APP 相干事宜,找到某位设计师就行了。但在大厂,由于职责分得比较细,而设计又是一项知识交叉比较多的营业,于是边界也就不那么清楚,必要去判断,到底一项活应该由交互去做呢照旧由 UI 去做。
分清楚这件事的目的并不是为了推卸责任不去干活,而是为了明确事情比较适合哪个岗位的设计师去做,以达到时间和资源行使率上的最大化,用最少的人力去达到最大的结果。
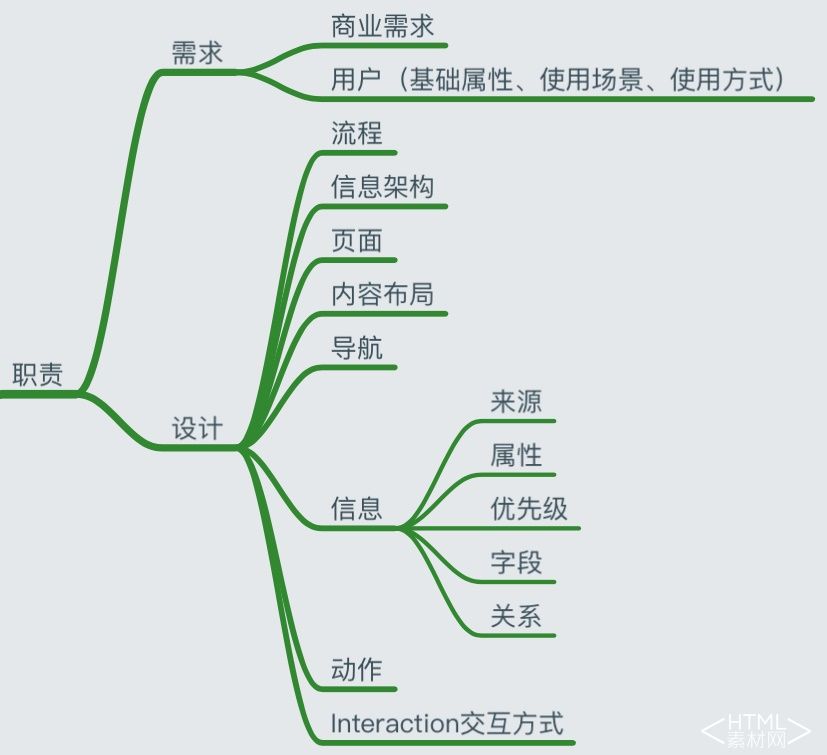
以下是阁主所罗列的交互设计师的职责,如下图。

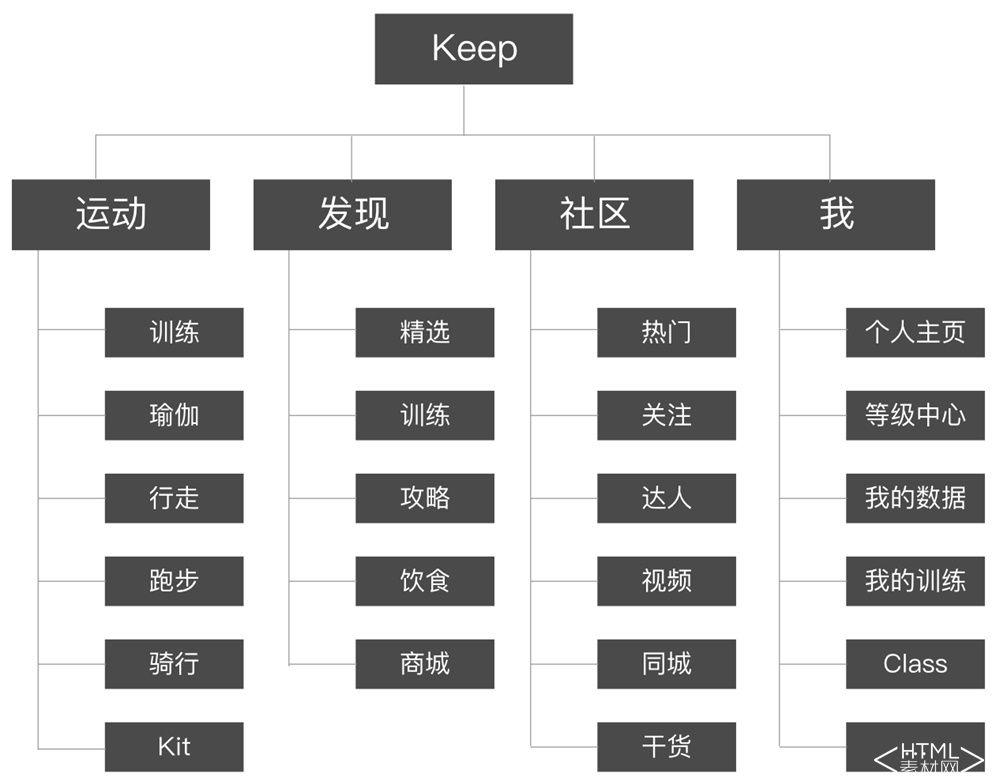
今天咱们就用 keep 的小我页面来说说,哪些事情是 UX设计师应该做,哪些是 UI设计师应该做的事,哪一项是两者必要共同配合,一同完成的。请先查看 keep 的小我页面,如下图。

一、需求角度
首先拿到 PM 给过来的需求之后,UX 会开始从需求的角度分析题目,需求分为商业需求和用户需求。
商业需求 PM 会比阁主讲的更专业,在这里阁主只做初略诠释,即产品的目的是直接想达到让用户进行购买的举动,或者说收集用户的数据进行间接红利,普通地说就是产品是怎样赢利的。用户的需求,即用户为什么要使用该产品,使用该产品可以帮助用户解决他的哪些题目,为他带去哪些益处,为了达到这个目的,用户乐意支出哪些成本。
再回到这个案例中,keep 的产品定位为,为用户提供优质的健身视频教程,并形成响应的社交圈子,让用户形成风俗之后靠电商去进行红利。典型的从一个工具,到社交,再到电商的营销模式。它能帮助减肥,保持健康与好的体态,用户为了达到目的,可以长时间沉浸在 APP 中。而好的体态原本就有利于社交,于是形成一个良性循环,健身-社交-更多社交-营销。
在这种情况下,UX 要做的事情是什么呢?一方面进步用户在使用健身视频中的愉悦感,另一方面将用户往社交的方向指导。所有的出发点都是朝着这两点进行前进。
二、设计角度
原则确定之后,再来看看对于小我页面,UX 必要做什么。流程是指,用户在 APP 中的主流程,对应到 keep 中,则是打开 APP——选择训练内容——跟着视频做训练——结束训练——分享训练的如许这个路径。信息架构是指 APP 的树形结构,即它是由哪几个 tab 组成,每个 tab 的内容是什么,大体如下图。

而剩下的内容则都属于单个页面信息,包括页面的布局,是像如今页面分为两大块,上面一大块是关于小我社交相干信息,包括头像昵称、粉丝数、关注数、动态数,而下面一大块则是关于用户小我的产出数据,又分为主页和相册两个 tab 进行内容分区。在此案例中,布局中也包含了导航。

而信息的来源、属性、优先级、字段、关系,又代表着什么呢?打比方说,在图中有个显明的字体,KG.6,是指用户的等级,由 keep 平台制订规则,用户达到响应的要求之后,等级数就会呈现。
那么这个「KG.6」的描述就是字段,由英文和阿拉伯数字组成;它的来源是由平台的规则和用户本身的贡献一路产生;属性在这里临时可以理解成为描述和评估性子;优先级和关系可以和整个页面联系起来考虑,它在小我主页这个页面来说紧张级别低于整个页面的小我数据表达,但是在单个主页 tab 上,却比其他的数据更加紧张,所以在颜色和字体大小上做了强调。
动作是指什么呢,在这个小我主页上,用户的操作重要是上下滑动以及点击的操作,那么用户的滑动以及点击的举动即用户的动作。动作之后所带来的页面的转变即交互体例,点击之后是会出现弹框呢照旧 push 到一个子页面,这些都属于 interaction 交互体例。
而 UI设计师则偏向于视觉语言的设计,颜色、字体、间距、插画等等方面的工作。但也有 UX 和 UI 必要进行合作的,比方说空页面,UX 可以定义空页面有哪些文本以及指导的动作,UI设计师可以绘制更诙谐或者情感化的插画进行表达,是可以进行合作的。
以上只是用一个案例从狭义的方面去表述交互设计师的工作内容详细有哪些,假如说要归纳起来的话,只要与用户体验的相干的内容,UX 都必要进行考虑。能够进步用户感受或者服从的事情,UX 都可以进行一些尝试。还必要秉承一观点,不管是UX、UI,哪怕是开发GG、QA同窗,所提出的意见,能对项目有益处的,都可以进行决定,以及进行采纳。
作者简介:Sophia的玲珑阁,成功从平面转行至UI再转行至好互的设计师妹纸。
职场设计技能,更多教程争先看,请关注作者的微信公众号:「Sophia的玲珑阁」
本文地址:http://www.tuquu.com/tutorial/di4187.html

