巧用“核心数据像素”打造出彩的网页设计
数据印记是不可或缺的图像的核心,数据变化和趋势通过不重复的印记的排列展现出来。在网页设计上,我们可以把数据像素认为是引导用户浏览的最简单的单位。这些像素构成了屏幕的‘专注模式’,引导用户的网页导航。

Edward Tufte 和他的数据-印记理论
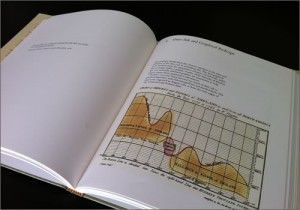
作者一直对Edward Tufte 的视觉化数据理论很感兴趣。其中《The Visual Display of Quantitative Information / 量化信息的视觉呈现》是作者最喜欢的书籍之一,他从中找到了网页设计可以借鉴的理论。
举一个简单的实例:在一个款项支付界面上,核心数据像素是:
1.信用卡号输入框
2.文字标识
3.支付发送按键
仅此而已。网页当然还是需要台头,支付内容,支付提示,信用协议等等,但是核心数据是以上3个。
从‘核心数据’出发,你可以添加其他内容。这个就是Tufte的理论。为了确保核心数据像素的主导和突出,以及网页的美观,作者认为重新设计网页的任务可以具化到找到适当的“核心数据像素率”。
准则1:首先设计数据像素
更新一个网页, 指导理论是 每一个页面都应该专注在核心数据和由这些核心数据指引的你需要用户去做的事情. 其他的数据像素都是噪音,只有在核心数据像素设计好之后才需要考虑。这个概念在Craig Mod的文章“我们未来书籍的形象”一文中提到:他描写了kindle从睡眠状态中醒来的设计(和iPad比较)更加像本实体书。让人有安全感,是一种“无声的信用保证”:
这种“无声的信用保证”可以应用在数据上。具体来说,在设计用户体验的时候,我们展现数据的方式应该让用户感觉不到他们在刻意地读取或者使用数据。
这个不是在暗示一种乏味的设计或者说唯美主义不重要。这个意味者我们需要考虑到任何附加在核心像素上的设计都是服务核心功能的,而不能把用户的注意力吸引到这些辅助设计上。

准则2:合理缩减非核心数据像素
在核心像素的基础上,添加辅助像素;如何找到合理的核心像素率?
第一步,是删除非核心像素 - 非核心像素,就是页面元素中不服务于网页主要功能的设计部分。这些像素不能引导用户去使用网页的主要功能, 具体来说是:
色彩:不支持视觉传承的色彩对比
字体:特殊的字体设计,会分散用户注意力。
分段图像:避免使用过渡图像,尽量用空白自然地隔开段落和功能区间。
页面排版:段落对齐,字体大小 和 颜色反差:避免不必要的刻意设计。 (例如,端落缩进,较大的图标或者显目的颜色都会分散用户的注意力)
如果访问doHome的页面,这种分散注意力的设计的坏处非常凸显. 导航目录上的反光设计, 没有明确目的的影像, 导致的结果是没有足够的内容让人一目了然它是做什么的。

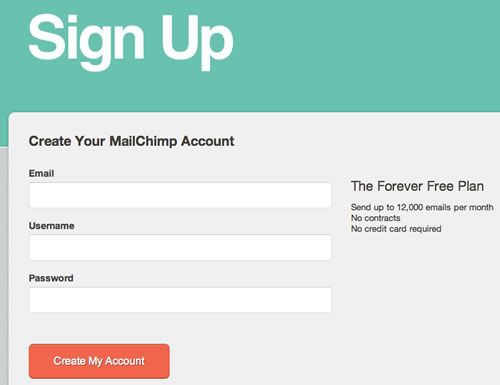
与之相反,MailChimp 的核心数据像素率把握的很好. 言简意赅介绍网页的功能; 大块的输入框和明确的指示文字标识保证用户能够很快地填写完注册页面; 准确的文字提示告诉你注册的具体内容; 然后注册按键显目:大,颜色鲜明对比。

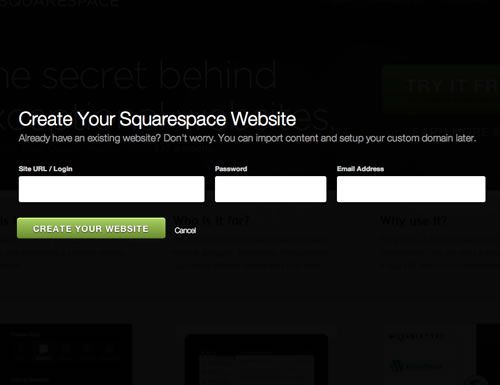
极端的例子像Squarespace’s:注册页面上把可能分散注意力的像素全部去除,保证了零几率注意力分散,注册成功率大大上升. 在登录页面,用户一旦点击“注册”,背景图案完全消失,如图所示:零分散

Google+也是一个“非核心像素最小化”设计的典型例子. 就像 Oliver Reichenstein说的 :
设计一个简练的用户界面非常的困难:干净,没有多余的线条,框架和装饰。内容的传承明确,用色准确,一致。
这里列举了些许网站是为了具体介绍这个抽象概念的落实:必须准确地分析视觉元素。把分散注意力的像素去除。
准则3:合理缩减重复数据像素
“重复数据像素”是指被毫无理由和目的地反复重复的视觉元素.
如图所示,下表是小时收费的停车场价目表。好的设计应该是一行字“10元/小时”。网页设计要能够概括网页内容并把它们简练、美观地呈现。

如何鉴别必要的重复?回到我们之前的支付页面实例,如果页面过长 (需要滚动操作),那设计上必须要有两个“支付”按键。一个在最上面,另外一个在最下面,这样可以提高用户的效率,避免了不必要的滚动操作。总结来说,重复信息可以使用在强调品牌承诺和提高用户效率上,仅此而已。
准则4:合理最大化数据像素率
每个像素都要有存在的理由,而这个理由就是它包含新的信息
– Edward Tufte, The Visual Display of Quantitative Information / 量化信息的视觉呈现
当设计已经消除了噪音像素和重复像素,接下去就是要分析是不是遗漏了核心像素。
在设计上添加像素 必须需要理由, 通常是能提高用户使用效率的必要的信息和功能. 例如:
提示用户所在页面的视觉元素:前进/后退多次之后,用户还可以轻松地找到信息.
唯美设计:色彩,字体和页面排版 - 保证品牌认可和网页展示之间的一致性。
适当提示: 指引用户使用页面功能。
一个比较好的实例就是字里行间的错误提示。我们来看一下 Quora 的注册页面:页面设计简单,没有分散注意力的像素. 当你输入名字的时候,错误信息提示“需要输入全名”。换句话讲,本来可以作为提示文字的“请输入全名”,现在只有在输入错误时显示,精简了页面设计,又提高了使用效率。并且这种实时检测用户名,也提高了后台的工作效率。

以下是对于一个页面通过“数据像素”鉴定后的前后设计比较(我们来看一下kalahari.com )

首先找出页面上的非核心像素: 左下方过大的弯度, 导航目录底色过于明亮,分散了注意力, 等等.
然后,作者使用了这里介绍的“核心数据像素”最大化方法,把吸引力放在了核心功能:搜索。下图是结果:

准则5:编辑和修订
最后,设计师们需要再根据以上4个步骤对自己的最终设计产品进行修订。用户界面设计可以说是一个不断进步的过程,希望通过每一次修订的积累最终能够推出一款完美的产品。
本文地址:http://www.tuquu.com/tutorial/di934.html

