国内网页设计字体大时代的来临

中国网页设计的初期都使用12px的字体(相当于Word的小四),这种字体在很长的时间内占据这中国网页字体的主导位置。但是虽着宽频显示器的不断的进入家庭,高分辨率的屏幕显示越来越普及,手机客户端的应用大众化。字体字号似乎也在发生着悄悄的改变。我们可以发现除了部分的门户网站,大多数应用性的,专业性的,部分电商都在放大他们的字体。我们常用12px 14px的宋体,一下子多出了许多的兄弟姐妹。
我们来看几个列子:



我们发现“微软雅黑”的字体,慢慢的走进了我们的生活。这个字体并不是像素级别的,专业术语叫做“非衬线”字体,龋齿和棱角都不是相当的分明,但是在大字体中(>22px的字体)表现的很好,加粗后笔画也很分明,没有锯齿。不像宋体没有粗体且在一些字号时效果极度粗糙,其它几个 Windows 自带字体的渲染效果也很悲剧。
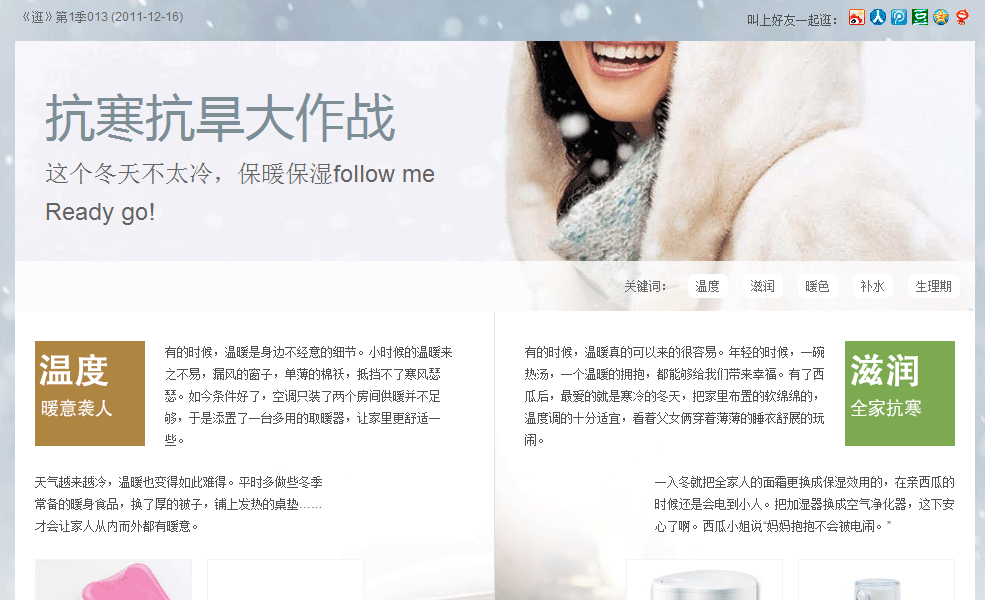
目前在“微软雅黑”字体的运用上,中国门户的网站,显示的很保守(除了MSN),原因是面对的用户环境太复杂。各种分别率,各种浏览器,各种操作的系统,此时他们只能使用最大众的宋体。但是,如果你的小众网站,或者是个性的网站,你完全可以用你的个性大字体,走在他们的前面。突出你的标题和与众不同的风格。我们在来看看几个网站。



但是使用这些大字体的时候,注意一下几点:
1)资讯信息量不是很大的网页,大字体的只适合做标题,不适合做正文。
正文建议使用12px 14px的宋体。
2)找到替代“微软雅黑”的字体,XP系统没有自带的微软雅黑,加上没有安装OFFICE2007就更不会有该字体了。如果在CSS定义不到这个字体,可以用“宋体”或者“黑体”代替。不过要注意字号,不同字号的“宋体”和“黑体”,表现的效果不同。普通宋体大字体,有无锯齿还要看不同的浏览器。
3)坚信有一天,所有的字体将会自由的开放运用~~~。HTML5的时代离我们不远了。
本文地址:http://www.tuquu.com/tutorial/di998.html

