确认按钮在左边,取消按钮在右边?

确认按钮在左边,取消按钮在右边?最近一直在跟大家分享交互设计的优秀文章,因为交互和用户体验将越来越多的被考虑到网页设计中,所以大家也尽可能早的学习交互方面的知识和教程。
确认框,顾名思义,就是对用户的关键行为进行确认。比如在Windows操作系统中,删除某个文件的时候,都会询问“确实要把此文件放入回收站吗?”,用户可以选择“是”或“否”。
大家对于确认框的感觉大抵如此,觉得非常多余,打断了我的操作。这就像我着急上厕所,却被告知要先收费一样让人不爽。不能否认,确认框是一种打断,有时甚至是打扰。
所以这里要把握住一个原则:能不用确认框就尽量不要用。除非用户的操作具有很大的风险,一定需要他来确认一下。
确认在左,取消在右?
根据windows多年培养的用户习惯,大家都已经默认一个原则,就是确认在左,取消在右。但是,这样做是否真的合理呢?我们今天就来探讨一下这个问题。 一些事
如果不是误操作,相信用户做事情前都是经过了一定思考。所以当弹出确认框的时候,我们猜测大部分用户都会去选择“确认”/”是”,继续之前的操作。之后本文的探讨,都讲建立在这样一种假设的基础上,即用户是想去选择“确认”/”是”。
1.以视觉流的角度分析
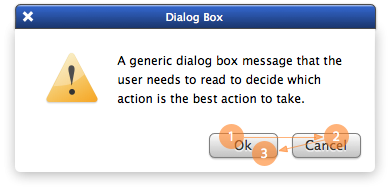
如果将“确认”放在左边,“取消”放在右边。
我们相信大部分用户在决定采取哪一个操作之前,都会把所有可以选择的操作都看一遍,以免做出错误的操作(当然不排除会有专家级用户 选择只看自己想进行的操作)。根据从左到右的阅读习惯,用户会首先看到左侧的“确认”,然后看一下在它旁边的“取消”,了解到所有可以进行的操作后,再回到“确认”按钮上,最后点击。一些事
用户的视觉流将会如下:

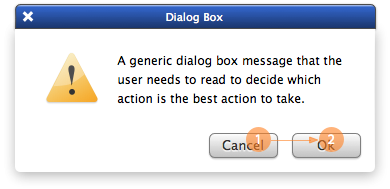
如果将“确认”放在右边,“取消”放在左边呢?
则用户会首先看到“取消”,然后看到“确认”,这个时候用户已经看到所有的操作,直接点击“确认”,完成操作。

确认按钮在左,取消按钮在右的情况,用户需要三步才可以最后确认操作。而确认按钮在右取消按钮在左的话,用户则通过二步就可以完成确认操作。
这样来说,“确认“在右,“取消”在左,视觉上是不是更顺畅、更轻松一些呢?
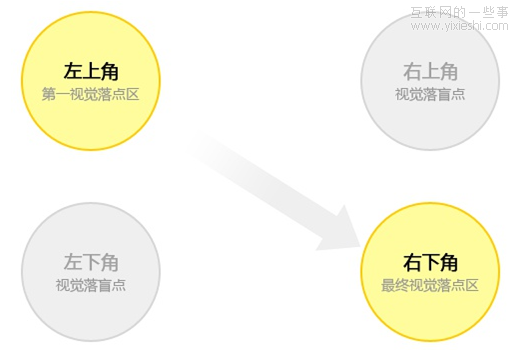
2.古腾堡法则
古腾堡图指人们在浏览页面的时候,视觉都趋向于从上到下,从左到右的眼动规律。左上角是视觉的第一落点区,而右下角是视觉最终落点区。用户的视觉中心往往在页面的左上方,而结束浏览时视线往往落在右下角,所以合理利用这个法则可以帮助用户更好地获取内容并采取行动。

既然用户最终操作行为是“确认“,我们是不是就应该把“确认”按钮放在最终视觉落点区呢?这样用户既不会错过“确认”这个重要操作,也保证用户在这之前都扫描到了所有的操作。
如果把确认按钮放在左边,那么这个最重要的操作就一直在视觉的落盲点,这样是不是不合理呢?
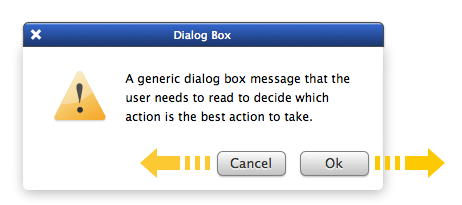
3.”上一步”与“下一步“的操作习惯
对于确认与取消这2个操作来说,确认意味着执行该操作,即进入到下一步;而取消按钮则是放弃该操作,即返回到上一步。
按钮的位置,映射到用户阅读和浏览从左到右的顺序,右边是前进,左边是回退。而按照现有一致性的布局,“上一步”一般放在左边,“下一步”则放在右边。
那么根据上一步和下一步按钮的逻辑来说,确认在右边,取消在左边,是不是更加符合用户的心理预期呢?

总结
根据以上3点分析,结论如下
1. 根据视觉流来分析,确认在右、取消在左能让用户的视觉流更加顺畅
2. 根据古腾堡法则,确认在右边,取消在左边能为用户提供更高效的任务流程 互联网的一些事
3. 根据”上一步”与“下一步“的逻辑,确认在右、取消在左能符合用户的心理预期
以上3点均证明确认在右,取消在左,对用户来说体验更佳。
然而现实中却并非如此,可怕的windows规范已经培养了强大的用户习惯,确认按钮在左边,取消按钮在右边。这在用户的心中已经形成一个默认的原则,改变用户的习惯非常艰难。如果我们维持windows的按钮位置,用户依然要付出更多的精力去选择;如果我们站出来做一些改变,这样的改变用户是否能接受,又是否会在全网一致性上给用户造成更大的困惑……
到底是为提高用户体验做一些改变,还是延续用户的使用习惯?这是一个问题……
参考文章:http://uxmovement.com/buttons/why-ok-buttons-in-dialog-boxes-work-best-on-the-right/
本文地址:http://www.tuquu.com/tutorial/id1306.html

