【设计帮帮忙】第六期视频 - 武侠类游戏网页的设计
主要内容
初期构思
人物的处理和搭配
素材的选择
常用技巧,场景,光效的搭配

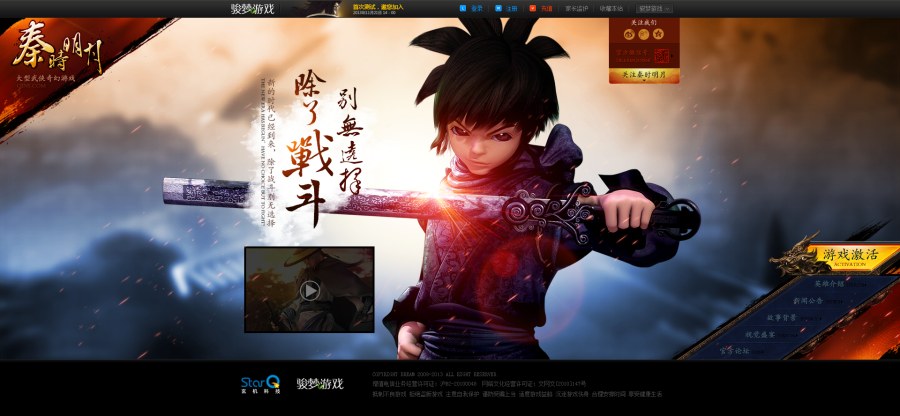
宙宙】这个大家在官网上应该有看过。他是属于左上跟左下有分别的它的一个选项。然后中间为主体网页内容的形式。大家有什么问题可以直接说,我觉得通过问题去解决问题还是比较好的。
韩老师】因为我之前也考虑过做一些游戏的网站,但我遇到一些什么问题呢,比如说这个人物,是你之前就已经选好了呢还是你自己设定的,比如说具体哪个人物我要放在这个页面里会比较好?
宙宙】人物的话在做网站前都会有一个素材库,有很多各种各样的人物,供我们美宣这块来选择。选择好了之后,比方说中间天明这个人物,他一开始是海报形式的,然后我们选择他可能是他对展示方面,内容方面相对来说比较合适。比如说他左边可以放东西,全部的人物可以放在右边。而且他是游戏的主角,所以会根据页面你初期想到的东西来挑选人物角色,而不是说根据你后面想到的页面来画角色,这样相对来说时间会比较长一点。
韩老师】场景也是这个游戏里面的吗?
宙宙】场景的话大部分是游戏原版的东西,因为是追求正版嘛,所以相对来说会用游戏原版的东西。
大飞老师】这里面有没有游戏之外的元素?
宙宙】没有,全部是游戏本身的东西。
大飞老师】可不可以先分享分享图形的一些处理方法?比如说我们的排版啊背景你为什么这么处理啊怎么处理的啊,用的什么素材啊,包括左下角的那些墨都是怎么做出来的啊。
宙宙】其实一开始在排版,人物,素材全部拼合好之后,颜色也调完了之后,其实这个光是做一个补充的作用。因为整体来说他是有一个景深的过程,相对比较模糊,人物前景的部分是比较真实的,它有一个光从后面打上来,我会加上一个光的效果,而且是加在剑的上面,能提高剑的力度感。
韩老师】人物是左手拿剑,导航斜着放是不是跟他这个手势有关系?
宙宙】导航斜着放是排版的一个创新。因为我们页面只有一屏,游戏官网默认的第一屏是控制在560px到700px之间,所以在这个基础上,如果导航放在上面或者是放在旁边,不是特别的合适,所以我就用了左上或者是左下,在技术上是保持浮动的,这样的话中间这一块是独立开的。
大飞老师】很多同学想知道背景的处理方法,景深是怎么做的。
宙宙】首先我们在官网首页选素材的时候其实也蛮纠结的,因为其实天明他的素材不是特别特别的多。然后在选人物的时候他动作首先要有代表性,然后也要和原版动画有关联,所以在挑选过程当中我们选了这样一张素材来做人物的主体。然后因为这个素材他是3渲染出来的,渲染的过程中光晕光效啊他都会整合到一起来渲染。然后我们拿到这个素材的时候我们也蛮纠结的,因为没有通道啊,也没有那种单独的人物的带透明背景的png格式的图片。没办法我们也就只能把他扣出来,然后扣完了之后发现整体的感觉还是可以的,那种感觉,动作还是比较适合现在的官网的那种形式。

宙宙】其实本身游戏的官网它都会有一个一样的部分,这个是强制性的。就是无论你做什么样的一个页面他都会有这样的一个东西。然后为了保证在页面设计的过程当中不需要有这样的元素,其实相对来说在页面整体除了slogan以外,是做完之后再做这一块的,有点像强加进去的。
韩老师】因为那儿有一个烟嘛,所以我觉得有可能是,因为选图的问题,这个剑会挡住文字的区域,所以说用这个烟让文字去突出一些。如果没有这个东西它可能文字跟这个剑有一个冲突,在视觉上不是表现得很好。
宙宙】就是因为有这样一个文字部分,大家也看到剑是黑色的嘛,我可能“除了战斗”的“斗”字会跟剑有一个冲突。所以我弄了一个笔刷来让文字的部分去凸显出来。
韩老师】还有就是我在考虑的时候,比如你这个视频的位置,为什么不放在左下角呢?那边比较空,比如说你要是自适应的话拉过来也可以看到。还是因为他这个视频这个区域确实很重要,所以说摆在文字的下面?
宙宙】其实这个要看网站体现的一些功能方面的一些东西。因为其实这个页面它如果放大其实相对来说还是蛮大的。然后大家看到我用了很多参考线。
他这个是一个网站,比如说960的一个视觉窗口嘛,我们做的时候都会考虑一个960或者说980的一个宽度,所以最好所有的内容就在这个范围内显示,否则很多小的屏幕超出的内容就显示不出来了。所以视频那块我会放在左下角。
韩老师】如果说考虑960,你左上角的那个logo会不会挡住文字?
宙宙】那块的话我会做页面的收缩。因为是做flash后面会缩一点。所以想对来说,可能logo这个部分会很靠近slogan。
韩老师】我为什么问这个问题呢,是因为我在做页面的时候我做的屏幕也很大,但就是说我在设计的时候我也会考虑到980里面我去给他试一下,每个地方都不会有干扰。所以说每个文字的摆放位置啊包括它的一个比例关系啊可能都会去考虑。这样的话在大屏里没有问题,但我小屏的话因为我们做的是自适应的嘛,所以logo各种位置的摆放都要是合理的。我们做的时候真正会考虑什么呢,一个是用户比例,我们会问用户或者找一些调研的参数。我都会跟客户去沟通,考不考虑这种分辨率,如果考虑的话我在设计的时候它的整个的比例关系,比如说这个文字的宽度我会稍微往这个人这边去靠一靠,我怕稍微有些影响。就是这些东西我会考虑的多一点。
宙宙】这个我会跟市场那边去沟通。就像我们这一版本的,可能针对笔记本用户会比较多一点嘛,然后笔记本用户最普通的应该是在1366的宽度,所以我们在做这个最小我们就放在了1366这个宽度。所以其实后面的logo和slogan其实不会挡住的。
大飞老师】如果我从视觉层面来说,我可能会喜欢把这个人物更突出一些,怎么样让这个人物有大片的这种感觉。如果我提视觉需求的话我可能需要那个云是不是也有一点这种速度感。完了在前景的时候,我想象你这个人在动的一瞬间停止了,就是把剑往下一伸也好,就是他有那种魄力感,魄力感的话比如说那个云是不是跟人有一个互动,因为这个人很厉害是吧,就是云会不会因为这个人有一些变化。前景会不会有一些石块啊,这个景深会更好。是不是这样,这是我个人的观点。
宙宙】这个相对来说层次方面会有更大的提升,但是实际上做网站的时候,你东西加得越多,反而就是妨碍视觉。你会觉得这个东西特别多特别杂,你要去抓那些主体内容可能就要找。
大飞老师】我明白,你说的是提高那个视觉的信噪比,把没用的东西一定要降低,突出的是人物还有那个slogan,还有产品的主题。我说的那些不影响你的这些。你现在也有云,我那个也是云,但是我的那个云是动态的跟那个人的能力是有互动的。然后比如说你这个剑哗往前一伸,它后面会体现他这个人的(武术)能力。比如说这个云啊会有变化,你想象咱们看过的一些大片,那种战斗的场景,他在做这个动作的时候他这个人物跟环境会有互动。
宙宙】相当于是人物的那个气场。
杨老师】咱们一般做这种游戏官网,我们肯定要考虑到这个网站它有相当一部分的视觉元素,那么除了这一部分之外,它应该还有一些实体的信息。我想问咱们这个游戏官网他这个主次比例是怎么分的。像这个页面的话我们一看就知道这是游戏的一个主角,在这里它信息量相对要小一点。这种是所有网页都这么分配吗,还是说他有一定的分配标准?
宙宙】这个其实在做游戏网页之前,就像画东西一样前期你要有一个构思。然后这个构思它在网站设计的时候它叫网站策划。包括它的一个信息排版,有多少内容,人物占多少比例,这个在设计的时候要跟市场还有运营要确定一个网站策划的一个内容。
杨老师】那就是说视觉占多少,设计占多少还是要根据不同的公司的运营状态来规划,对吗?
宙宙】对。其实相对来说是根据不同的一个策划来定的,因为市场的需求不一样。比如说像我们现在给大家展示的这个页面他其实是一个概念站类型,相对来说做的更多的他可能是偏向flash类型的,它属于一个纯展示的页面,而不像其他信息类型的网页是资料查询那种类型的。就像这种页面就是一个比较烘托人物的一个官网类型。
杨老师】那我可不可以这样理解,这个游戏现在要上线了,然后它怎么怎么样地。拿我们企业站来说的话就是偏品牌化的,如果是这个类型的话他可能就是视觉会偏重很多。然后比如说有的网站它已经上线了,比如说有什么公测啊什么动态啊这些东西,这种就是信息比较多一点是吗。那像这种,刚才我们讲的两个类型(视觉和信息类型),不管是哪一种类型,比如说一个游戏,它一般也是有好几个人物,那我们应该用哪一个,这个我们怎么来分呢?
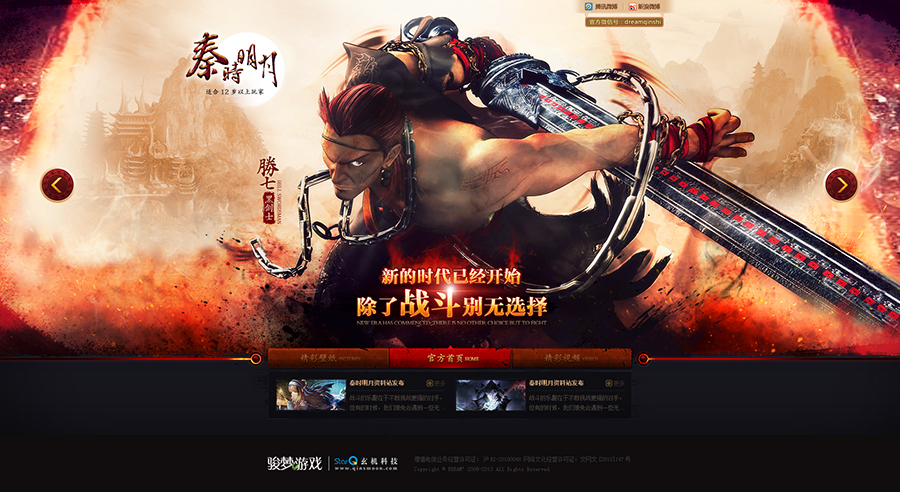
宙宙】这个其实是根据游戏本身的一个特色。比如这边人物的一个选择,是要根据游戏里面,市场会定下来,他们会提供游戏人物的信息列表给我们,我们再从中挑选人物。人物是市场或者运营那边规定的,不是想选谁就选谁的。因为游戏公司的设计嘛他更多的是偏向于市场需求的,前期市场已经做过一些调查,然后在官网里要突出谁,凸显的是哪些角色,这个网站公开之后主题是什么。比方说我们这个网站的主题是“除了战斗别无选择”,突出一个战斗的一个特色,所以相对来说他会选一些比较暴力的角色来体现,而不是像一些比较唯美的女性角色。
其实大家都很喜欢页面设计,但是游戏这块,相对来说是看市场的定位是怎样的。
杨老师】我为什么问这个问题呢,因为如果我们设计师在开始设计的时候对整个的官网没有一个清楚的规划的话,可能在做视觉的时候容易失控。刚刚我问的两个问题,第一个是视觉和信息的比重,第二个是氛围的烘托。如果你这两个一开始重心抓不住的话,做到后面可能这个画面整体的感觉就会按照自己喜欢的地方去做了。
宙宙】其实在人物的选择上面或者说背景的选择上,其实都要去沟通的。因为像我们做官网的时候其实限制的东西会非常多,比如你不能去选哪一些角色,比如你这次的主题是战斗你不能去选一些唯美的女性的角色,因为这种女性的角色是体现不出比较壮观的场景啊或者说有暴力倾向的人物啊或者说战斗的姿态,去体现官网的那种氛围。
本文地址:http://www.tuquu.com/tutorial/video1975.html

 阿新网页/版式设计思路讲解
阿新网页/版式设计思路讲解