你需要知道的9个移动端用户体验设计准则

厂哥有话说:本译文作者就自己对用户体验的看法提出了几点经验总结,大家阅读完后千万别以为自己已经学会用户体验设计。毕竟,如果要深入、系统的学习用户体验,还是需要多看书多实践。
移动端app设计最重要的一件事是确保它是有用且直观的的。如果app没有实用价值,人们不会有任何理由去使用它。如果app非常有用,但需要大量的时间和精力去学习,那人们也不会去使用它。
好的用户界面设计将回答这些设计问题:
1)为了app对用户是有用的,应该以用户为中心进行设计。用户使用你的app,是因为他们需要解决的一个紧迫的问题。因此,这个app应该对“目的”有个明确的定义。思考什么是你的用户将会努力实现且聚焦的主要目标,并删除所有无关紧要或次要的东西。
2)你的UI界面应该是清晰的。你的设计的界面必须是能够被使用的,用户必须能够分辨出这是什么以及如何使用它,不会让用户产生困惑。
这里,我认为以下9个用户体验设计原则是创建好的移动端用户体验的关键。
1.减少噪音
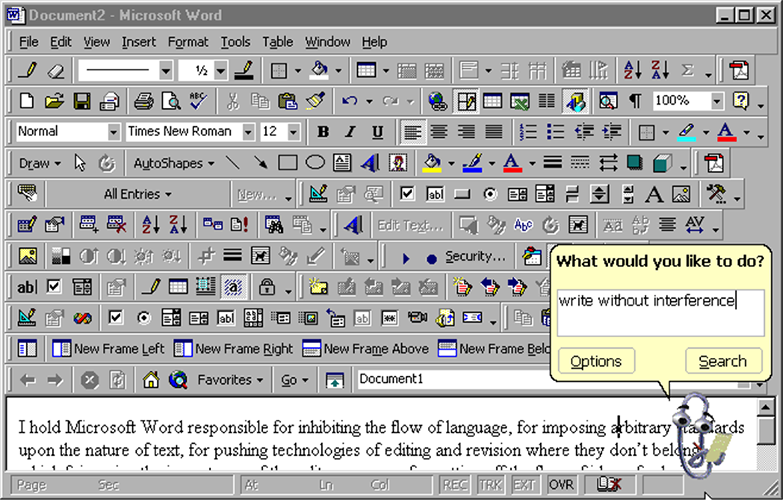
用户注意力是一个宝贵的资源,应该合理分配。杂乱和信息过载的界面:每添加一个按钮,图像,或是文本都会让界面变得更复杂。
![]()


法国著名作家Antoine de Saint-Exupéry说道“达到完美,并不是好得不能再好,而是好得一点都不多余”在移动端设计当中,一个很重要的事情就是做减法,将那些不是绝对必要的东西删掉,减少这些噪音将会帮助用户提高注意力。
一个简单的法则:一个界面关注一个主要目标。在你设计的APP里面的每一个界面都要仅有一个让用户实现的目的。这会易于用户学习、使用,或在必要的时候易于其添加和创建。一百个简洁明了的界面好过一个混乱糟糕的界面。
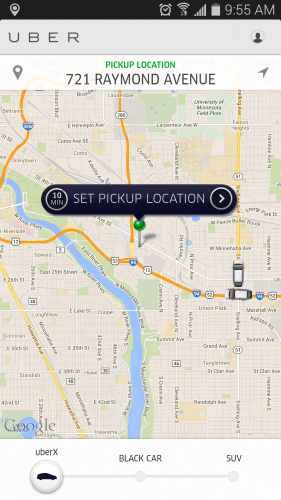
以Uber为例,Uber清楚用户的使用目标是为了打车,所以在其app上面并没有其他的信息干扰用户:基于地理数据自动检测用户位置,用户唯一要做的就是选择上车位置。

![]()
2.让导航显而易见
帮助用户指明方向是每个app高优先级的事情。好的导航应该像一双看不见的手来引导用户使用。毕竟,即使是最酷的功能,最引人入胜的内容,用户找不到也没有用。好的移动端导航满足以下几点:
1)移动端导航必须是条理清晰的。你应该使用合适的意符(signifiers)(正确的视觉隐喻),这样的导航不需要任何解释就可以确保每个导航元素(如icon)引导用户去到正确的目的地。

2)移动端导航必须是连贯一致的。不要企图移动导航控件到一个新的位置或隐藏在不同的页面,这只会让用户感到困惑。
3)移动端导航应该让用户清晰知道当前所处的位置。浏览app菜单,无法指示当前位置可能是最常见的错误。“我在哪儿?”这是成功导航需要回答的问题之一。
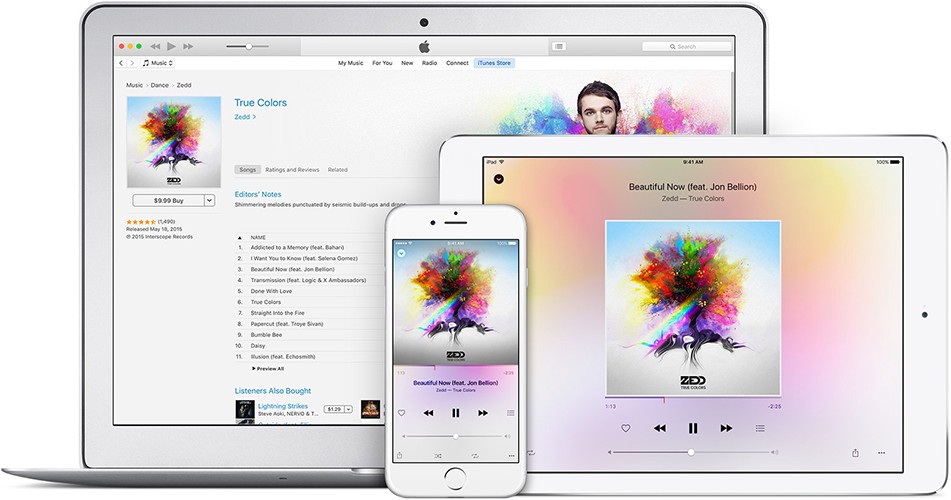
3.创建一个无缝/连续的体验
移动端设计不应该是孤立的。创建一个无缝/连续体验贯穿移动端、桌面客户端和平板电脑对你的用户来说是非常重要的。


以Apple Music为例,你可以设置播放列表在你的Mac上,它会立即同步到你的iPhone。Apple方面承认同时为移动端设计是非常重要的,创建一个无缝/连续的体验贯穿iPhone、桌面客户端和iPad对用户来说至关重要。
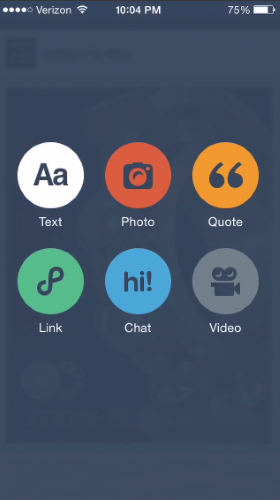
4.设计友好的触碰目标
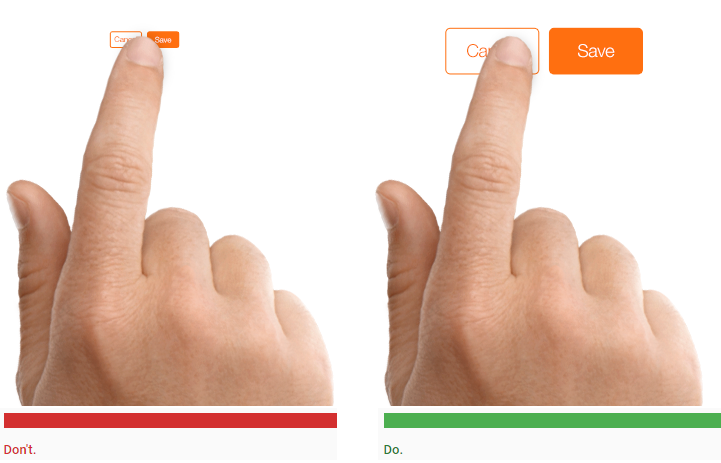
小到难以准确触碰的目标对用户来说无疑是种打击。特别是你在为移动端界面设计的时候,最好让你的目标足够大,这样易于用户去触发。
创建目标控件的尺寸在7-10毫米,这样用户的手指很轻易置于目标范围内,利于其准确点击触发。当用户触发目标时,目标的边缘必须是可见的,这为他们提供了明确的视觉反馈,也是为了让用户能准确触发目标。


同时,也要确保在可触碰目标之间有足够的空隙。
5.清晰的文本内容
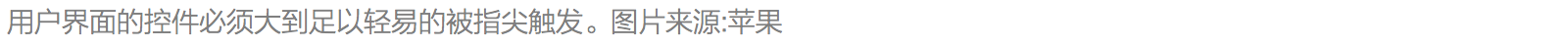
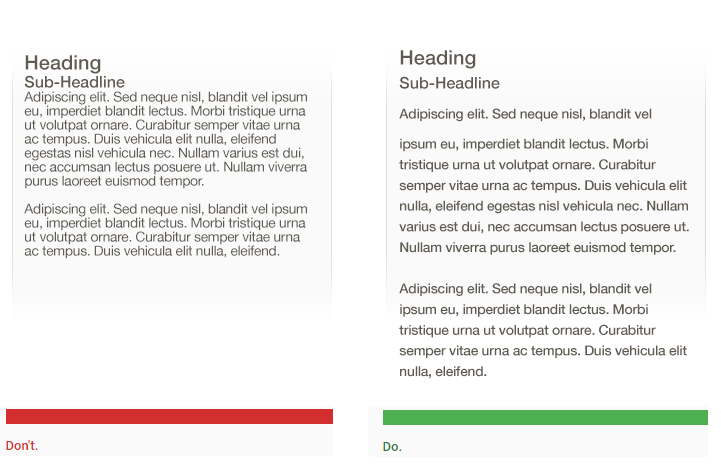
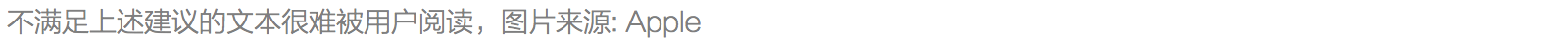
与台式电脑相比,智能手机屏幕相对较小,这意味着为移动端设计你将面临在相对狭小的界面里面容耐大量信息的挑战。你可能有过企图将尽可能多的信息塞满进去的想法,但你必须抵制这种诱惑。
一个简单的法则:文本至少需要11pt,这样在正常的阅读距离下它是清晰的。


增加行高和字间距有利于提高易读性。充足的留白能让凌乱的界面看起来诱人和简单。


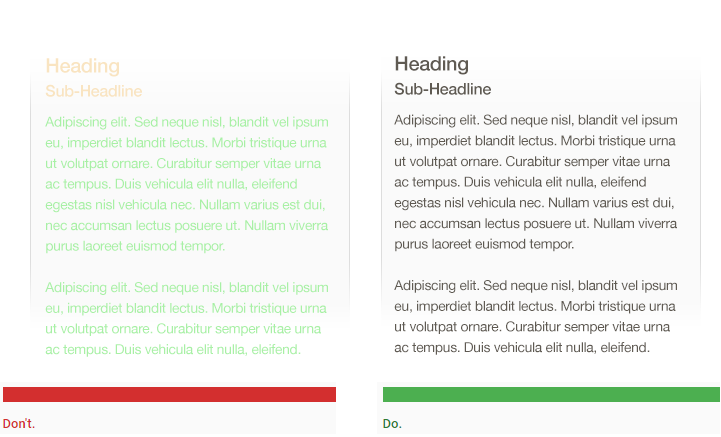
6.令界面元素清晰可见
使用颜色和对比度来帮助用户阅读和理解你的内容。在界面里面区分好颜色的主次关系,提高可用性。确保元素之间有足够的色彩对比保证低视力用户能够正常阅读和使用你的app。
确保文字颜色和背景之间有足够的对比以保证文本可读性。根据W3C Web内容的可访问性指南(WCAG):
1)小型文本与背景的比例至少是4.5:1。
2)大型文本(14pt的粗体/18pt常规体或以上)应该有一个至少3:1的对比度。


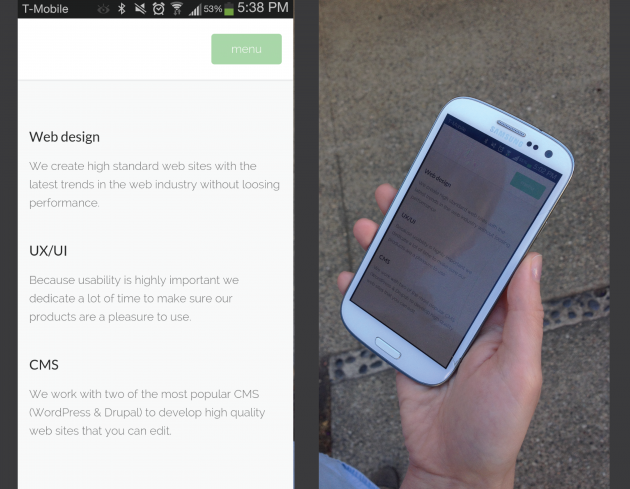
对于移动端设计来说,有足够的对比度是极其重要的:用户在室外因为光线原因导致屏幕对比度低。


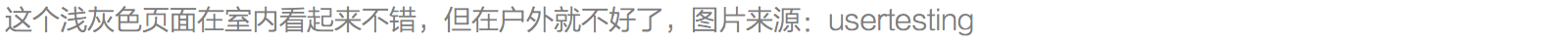
icon以及其他重要的元素也应该使用上面推荐的比率。

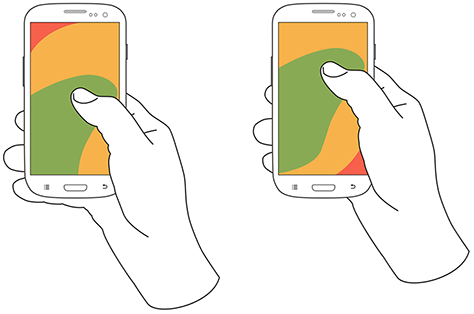
7.基于手的操控范围进行设计
Steven Hoober在他的移动设备使用研究当中,发现49%的人依靠单手一个拇指来触摸手机屏幕。下图你能根据颜色分辨出用户与屏幕交互的情况。


绿色区域表示用户可以轻易触摸;
黄色区域,需要用手挪动一段距离;
红色区域,则需要用户改变手持设备方式才能触碰到。
手持的位置影响着移动端控件的摆放:
1)顶级菜单是很重要的地方,经常被触发的控件以及常见的操作都发生在屏幕的这块绿色区域,因为拇指在该区域发生交互是最舒适的。


2)将消极的行为(比如删除)放置在很难触碰到的红色区域,以免用户不小心触发它。
8.减少用户输入需要
在移动端上,输入文字是一个缓慢且容易出错的过程。因此最好是尽量减少所需输入:
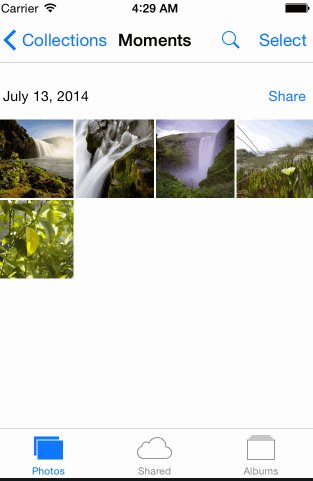
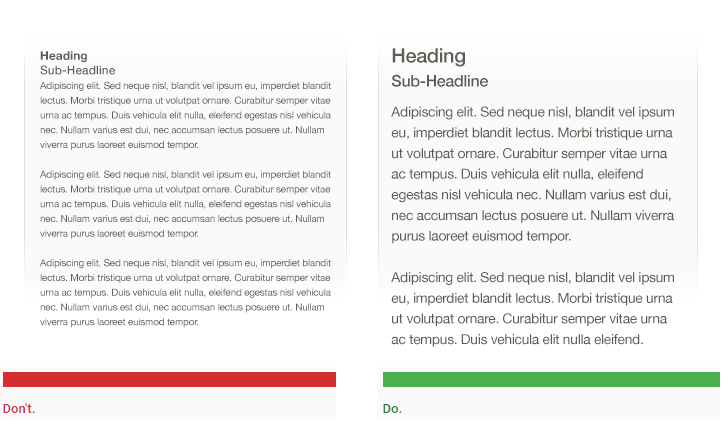
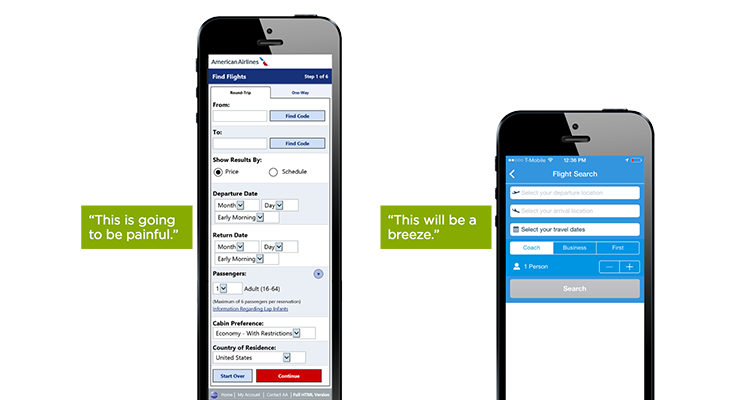
1)保持表单尽可能的简短,移除任何不必要的字段。

![]()
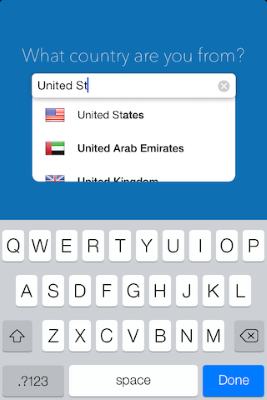
2)在合适的地方使用自动补全和调用个人数据,最大限度的减少用户输入。


9.测试你的设计
当在一个大的桌面屏幕上浏览时,所有的移动端设计看起来都很好,但在实际的测试时,近半的app可用性出现问题,不能正常被使用。即使是在用户体验方面投入大量精力的移动端设计,在使用的时候也会暴露出一些之前看不见的缺陷。这就是为什么让真实用户在不同的移动设备上测试是非常重要的事情。对真实用户进行可用性测试,你将会看到你的设计如何被其执行。把你的app当作一个不断进化的实体,分析用户反馈,不断提高产品的用户体验。
总结:
就像其他设计原理一样,上面这些只不过是一个开端,你还是需要结合自己的想法不断去实践。必须记住,你应该为了用户去设计,而不是为了设计师(自己)。
本文地址:http://www.tuquu.com/tutorial/wd3242.html

