IOS中最值得设计师学习的33个APP图标(7)
2017/4/24 22:23:57来源:三联
的图形更加有一种木雕感。它在App Store中吸引眼球,感觉像是游戏自己Scandinavian惊悚的完善切入点。




17.Miximal

儿童的应用程序图标通常很糟糕,但Miximal有一种温馨又傻傻的魅力。它还巧妙地提醒了应用程序的内部一些功能,你可以滑动屏幕的部分来构建新鲜的动物。
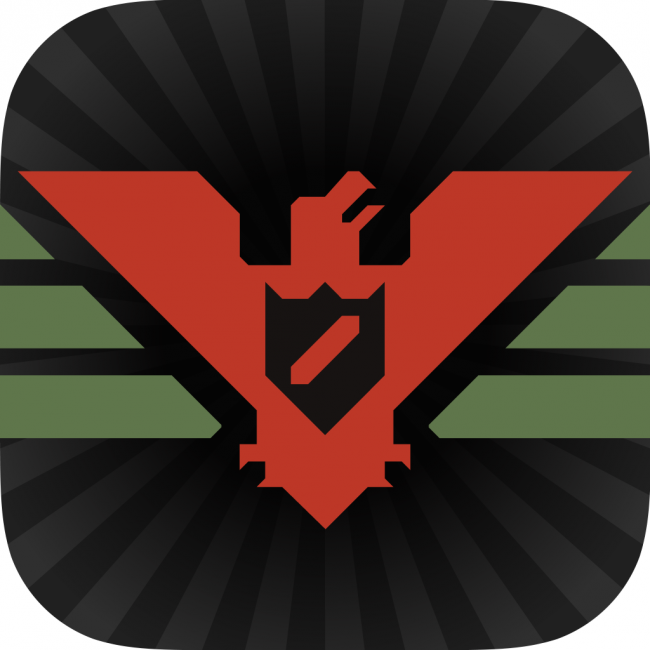
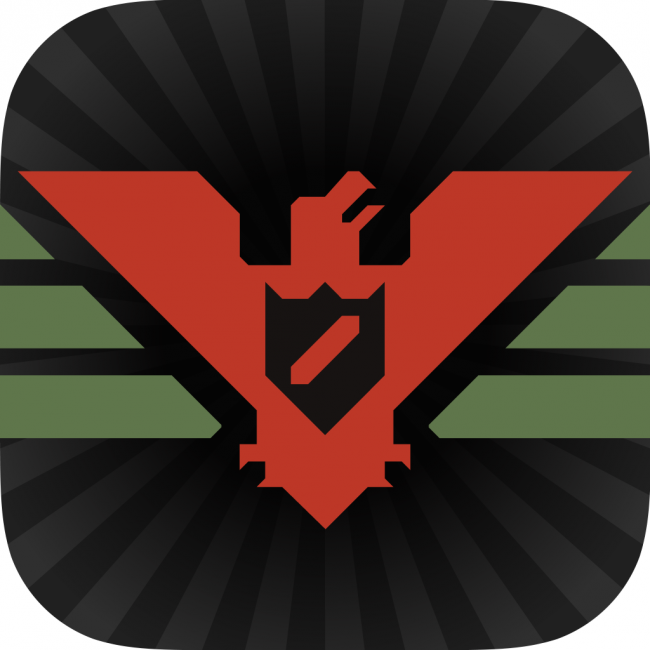
18.Papers, Please

游戏图标在唤起游戏feeling时最有用。 Papers, Please的是设置在一个共产主义政权压抑下的情境,因此红色的老鹰被放在了微微具有爆炸感的黑色和灰色之前,这是一个阴郁、残酷的图像。
19.Pigment

当代iOS的极简主义经常不能避开用色潦草的特质,但当代感的图标避免紊乱。 着色应用Pigment 通过将清晰的图像与不完善的颜色区域相结合来解决这个题目。
20.Pixelmator

Pixelmator的OS X图使用了经典的Adobe图式,刮起了一股怀旧风。 在iOS上,所有的东西都被简化了,但图标仍然是可识别的,让你一眼就确定软件的功能。
21.Procreate

作为针对艺术家的数字工具,Procreate的图标提供了一个优雅的多彩多姿的笔触。 它有一种受限的感觉,但很优雅 - 很像应用程序自己。
22.Prune
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di152.html
本文地址:http://www.tuquu.com/tutorial/di152.html
上一篇:那些你不知道的ps冷知识
下一篇:2017年最应该掌握的设计方法
这些是最新的
最热门的教程

