扁平化设计与可访问性(2)
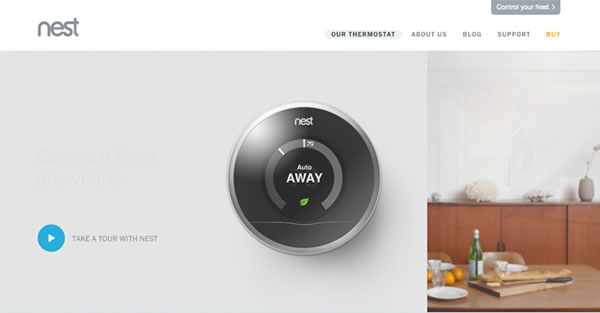
拥抱扁平化设计的设计师们真的是发自内心的迷恋它了。

“…作为交互设计师——我们应该在我们的工作中拥抱这种方法,并坚定的避开我们身处的拟物化、阴影的泥淖。”
~ Daniel Howell (Howells)
对拟物化设计的挑战
就像上个世纪在建筑领域极简主义运动对过度装修的冲击,扁平化设计可能是一个对已经被使用多年的过度设计、或者过于花哨的网站和界面的一个颠覆。一个典型的例子就是最近人们批判Apple的拟物化设计的过度使用。
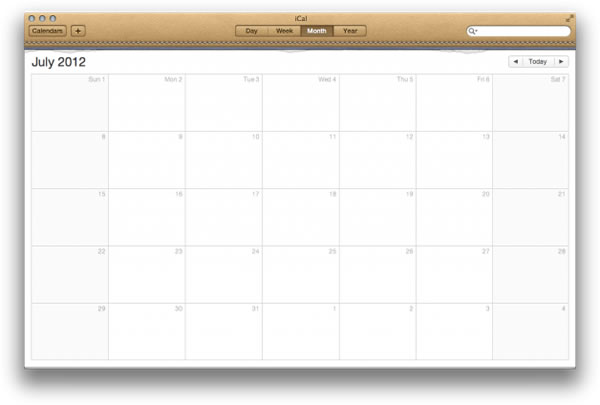
 Apple收到了大量的来自于设计师对其在日历app中大量使用无用的皮革材质的批判。
Apple收到了大量的来自于设计师对其在日历app中大量使用无用的皮革材质的批判。
Wikipedia 这样定义拟物化:
一个产品的设计元素模仿其在原始产品设计中是必要功能,但是在新的设计中变为装饰的设计元素
比如,我们通常给元素用上渐变和阴影以至于看起来像按钮,因为现实世界中按钮大都带有特性,尽管它们在电脑用户界面的设置中是不必要的。
“所以一个使用玻璃温度计图片的天气app就是拟物化:玻璃在原来(现实中的温度计)是必要的,而在新设计中变为完全的装饰。“
~ Sacha Greif
在日历APP中使用皮革元素是否真的有必要呢?同样的,用渐变和立体边角来设计按钮是否也真的有必要?或者用户知道去点击它们么?有多少装饰是必须的?有么?
“在现实世界中,当一个按钮按下,你能感受到它的弹性和弹力,但是在手机或者屏幕上,有物理上反馈的先天不足。你的意识知道物理性的存在而拟物化没有。所以至少对我来说,它事实上没有达到预期和让我失望的时刻。”
~ Allan Yu (svpply / eBay)
所以,扁平化设计可能是在界面设计中装饰被过度使用的一种颠覆,就和过去极简主义是华而不实的装饰风格的一种颠覆一样。
形式遵循功能,拥抱扁平化
20世纪建筑领域的极简主义运动中,一些伟大的设计引用我们今天依然在谈论的“形式跟随功能(form follow function)”和“少即是多(less is more)&rdqu
本文地址:http://www.tuquu.com/tutorial/ui1366.html

