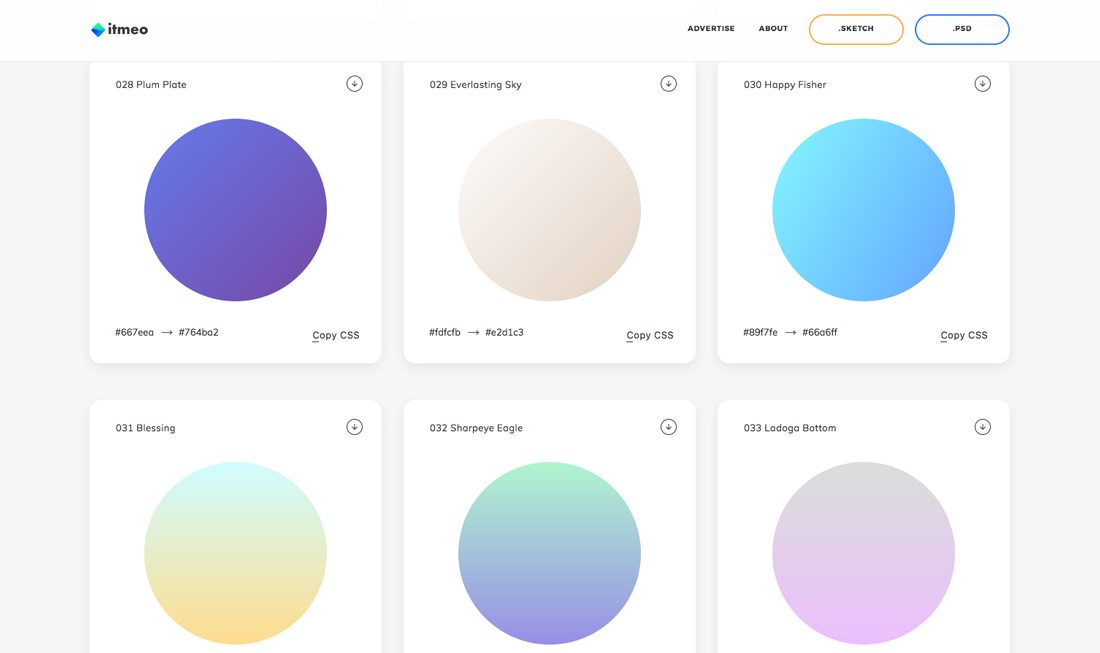
webgradients网站包含了180种不同的线性渐变效果,你可以在网站的任何地方采用这些渐变的配色,只需要复制其中的CSS3代码或者下载一个PNG格式的图片就行了,设计出时尚又好看的渐变可以说是设计师的刚需,而WebGradients 就是为此而生的渐变工具。

STEP1
查找到喜欢的渐变效果
STEP2
点击copy css,生成如下css代码
background-image: linear-gradient(to right, #ff8177 0%, #ff867a 0%, #ff8c7f 21%, #f99185 52%, #cf556c 78%, #b12a5b 100%);
复制到样式文件里面即可
关键词:小众网站,webgradients,渐变,渐变背景
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/news/xz3623.html
本文地址:http://www.tuquu.com/news/xz3623.html
您可能还喜欢
这些是最新的
最热门的资讯


