30个使用CSS3技术的网页设计欣赏
我们需要学习一些使用CSS来实现的交互,让网页更有动感,这也是未来的设计趋势,手机网站、APP也是如此,把交互设计重视起来。CSS3这们技术,比如简单的圆角、下阴影使用,然而这些只是一些基础,让我们一起来看下达人们设计出来的30个使用CSS3技术的网页设计。
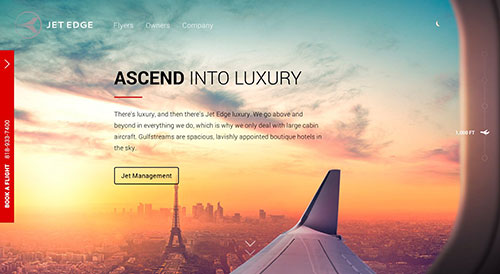
Jet Edge
一家私人航空公司,网站使用全屏视差切换技术,这网页的图片处理很有感觉,图片是从左向右慢移,使用看上去像在飞行的感觉。
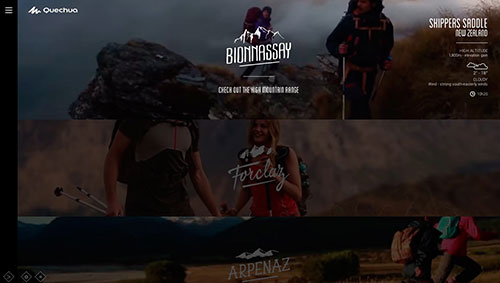
Quechua – Look Book Spring Summer 14
有些网站就是喜欢带点动感,这个Quechua就是使用了视屏背景,视觉效果很好。
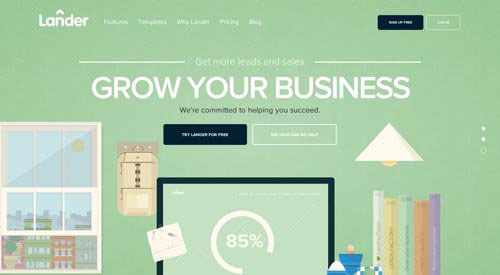
LanderApp

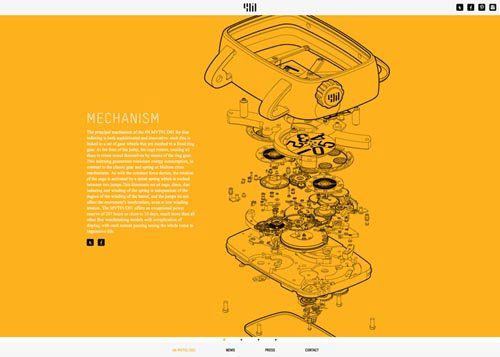
4N
4N高档手表网站设计,不仅技术厉害,设计师的会画也令人惊叹啊,制作这样一个网站成本一定很高了。
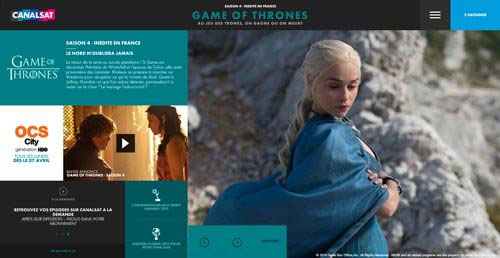
CanalSat Series

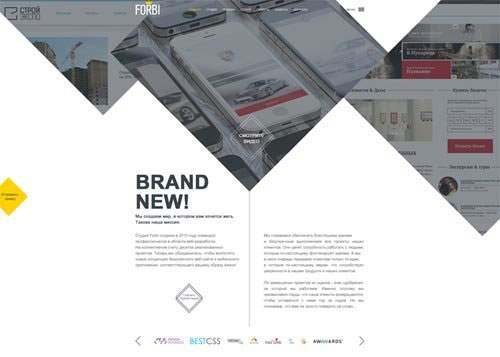
Forbi studio
Forbi工作室的网站设计,页面上的整体排版不错。
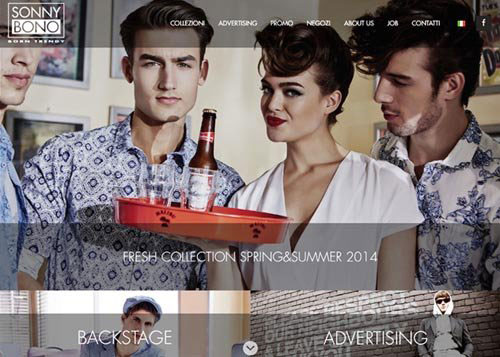
Sonnybono
BORN TRENDY. 一个现代时尚的网站。想制作时髦些,可以参考这个设计。
Magnus Backstedt

Torre 1961
其实网站首页不一定要展示很多东西,就像torre一样,一张产品图都能有另一番韵味。
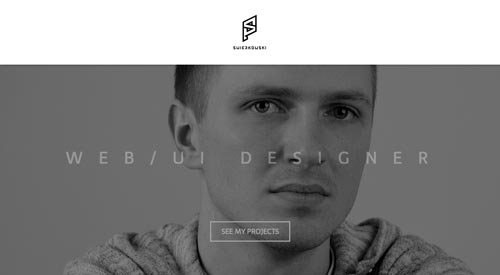
Piotr Swierkowski Portfolio

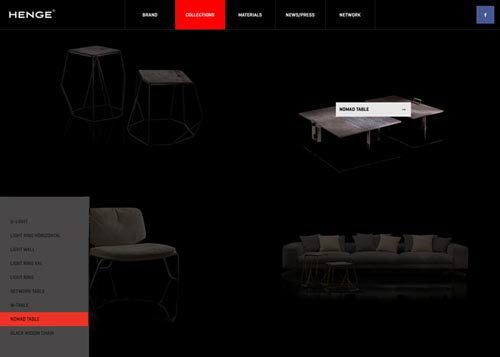
furnitures and design
一个家居设计网站,设计以干净简约为主。
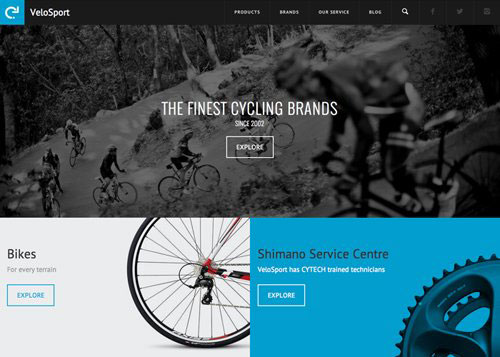
VeloSport
一家自行车产品官网,使用全屏的扁平化风格设计,发现很多有大图的网站现在都爱加loading图像……
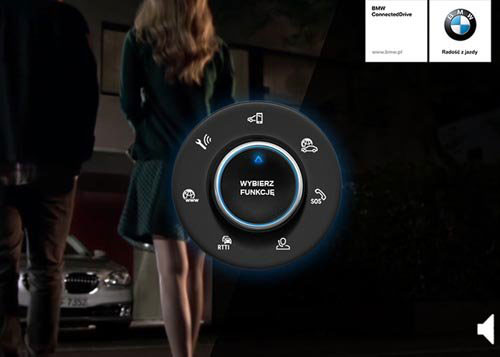
BMW ConnectedDrive
在感觉这些强大的技术同时,你的网速一定要跟得上…… 当然如果在国内,用BGP线路也不会慢的。

浏览网站
Digital Agency

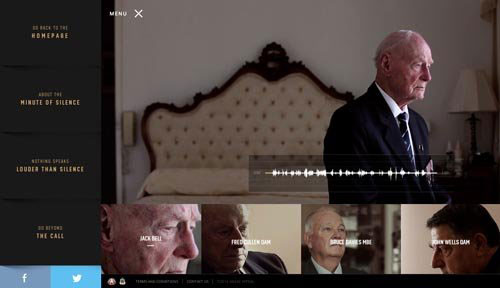
The Minute Of Silence

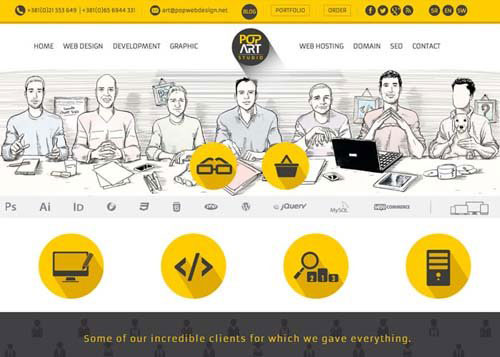
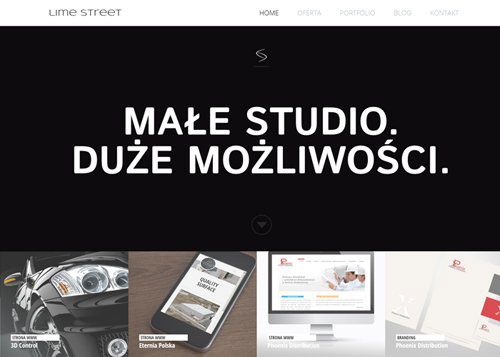
Lime Street
波兰的一家小型的网页设计公司网站。

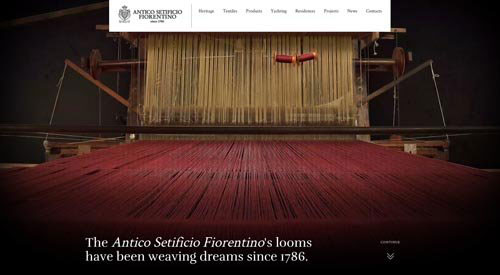
Antico Setificio Fiorentino
一家丝绸厂的网站。
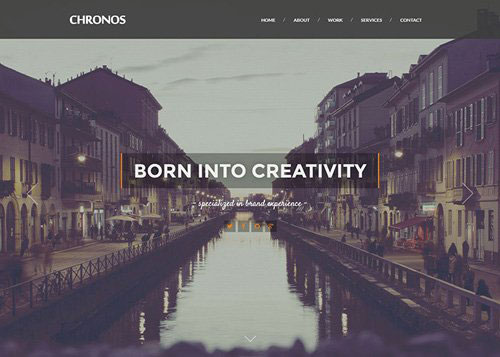
CHRONOS Parallax HTML Template

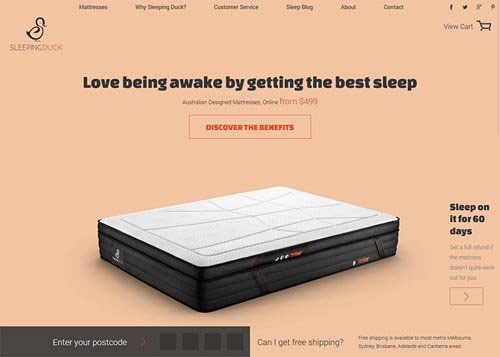
Sleeping Duck
一个集成购物功能的床垫品牌企业网站,它的购物体验非常不错,大家可以试下,不同于其它购物商城。
BARNYARD

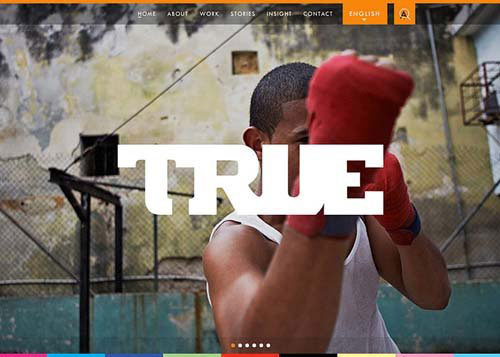
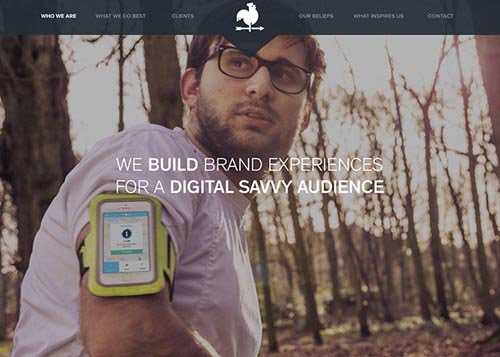
TRUE
国际化内容营销机构: TRUE.
Benetti

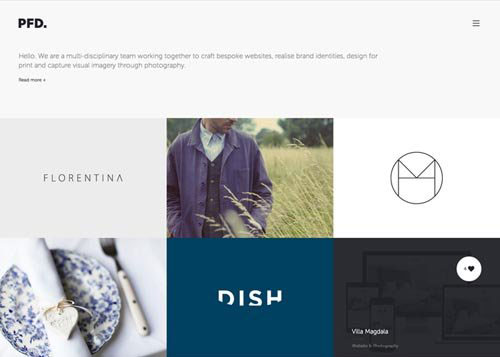
PFD

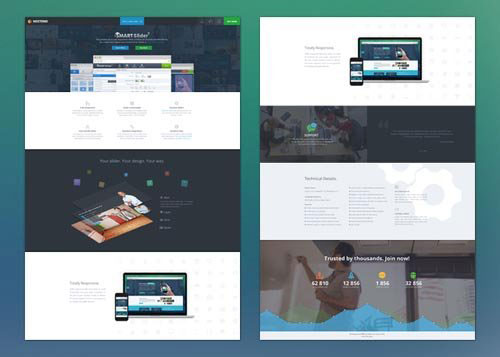
Smart Slider 2 – Demo

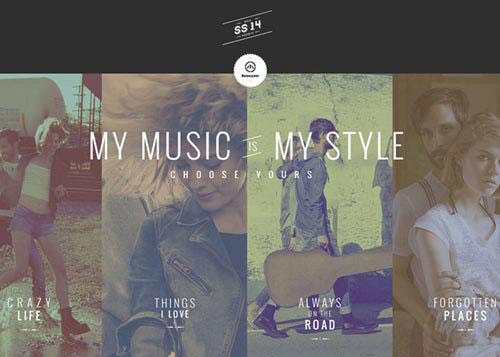
Music is my style

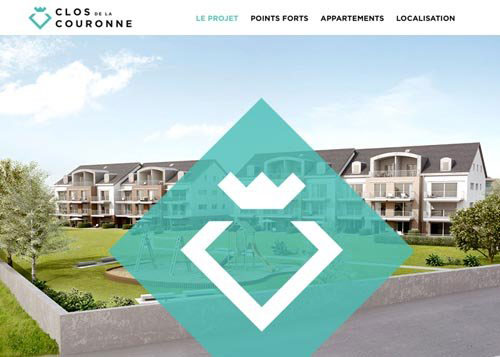
Clos de la Couronne

Xbox Gift Card

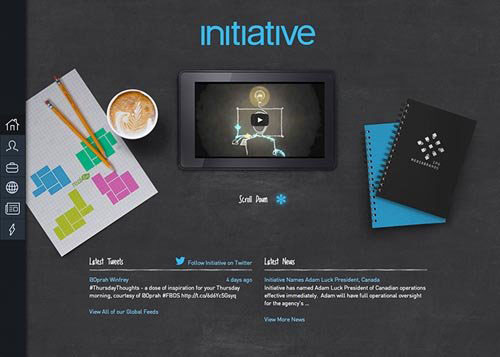
Initiative Website

Social Soundscape

TheyCallMeBarry

最后
可以看出,使用CSS3技术的网站是非常有动感的,也是未来网页设计的一大趋势。也许也些动画很复杂,但没关系,我们可以从简单的做起,比如渐隐、旋转、左右平移、屏幕滚动后触发动画等等都是不是错方案。
本文地址:http://www.tuquu.com/tutorial/de2012.html