30个“简洁大气国际化”的网页设计欣赏
2013/3/23 21:23:19来源:爱果果
相信很多网页设计师都曾遇到过“简洁大气国际化”,客户神一般的要求,我们该如何应对呢。大家应该都发现现在很多网站的首屏都越来越有”感觉“了,用我们经常调侃的一句话就是高端大气国际化,那么如何做到这一点呢?
大家不妨打开支付宝、财付通等网站瞧瞧,不难发现规律:
- 在首屏一条大横纹上下功夫,区分下方的辅助信息;
- 看上去更有人性(有人物素材出现在首屏),配合产品的精彩实物截图。
- 温暖的色调、能烘托出产品气质的色彩。
- 简要的产品描述文案。
- 点击欲望更强的(橙、绿)大按钮。
- 尽可能多的高斯模糊。
今天我们要在这篇文章向您展示30个伟大漂亮的网页例子,看看他们是如何利用首屏的横条纹的吧,瞧瞧是不是利用此布局更有助于分解页面引导用户更好了解产品、爱上产品。
Janko At Warp Speed

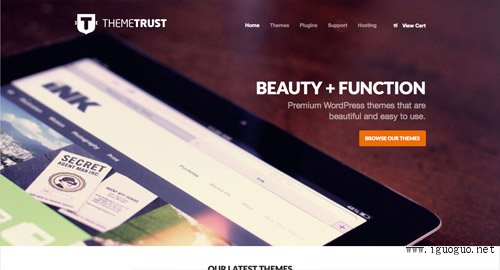
Theme Trust

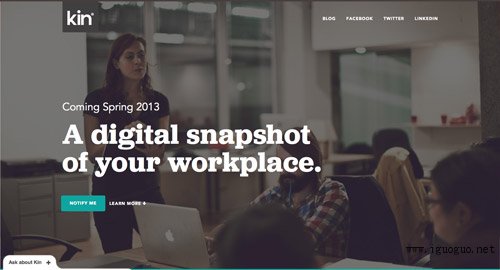
HR Software

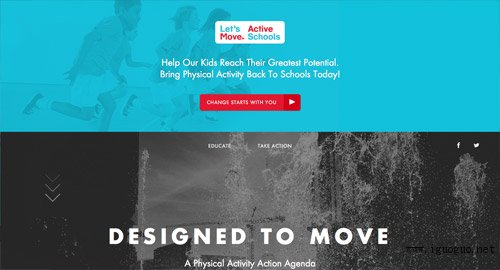
Designed To Move

Engage Interactive

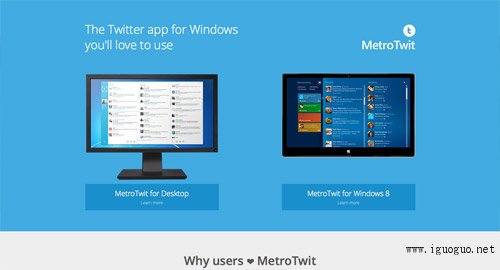
MetroTwit

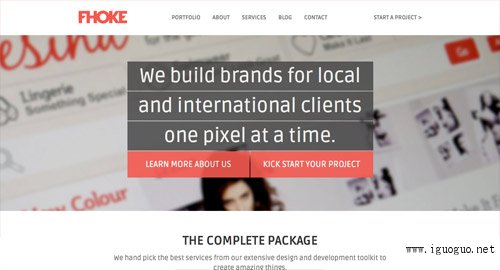
Fhoke

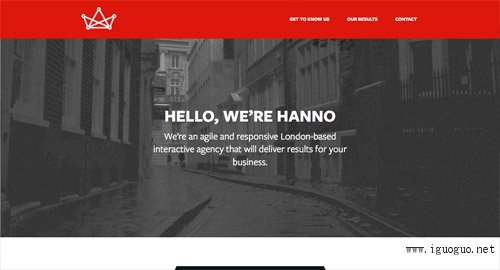
Hanno

eighty3creative

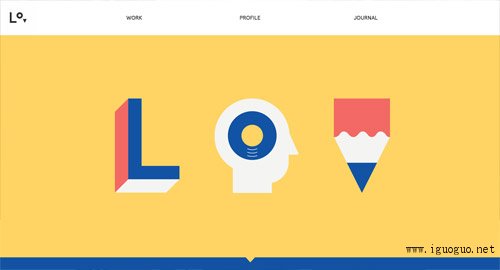
Lorenzo Verzini

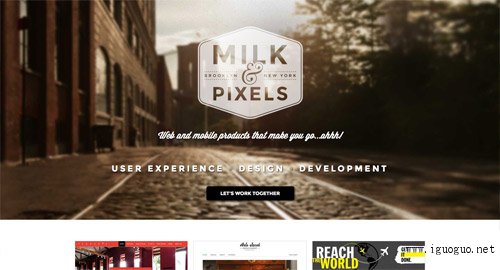
Milk & Pixels

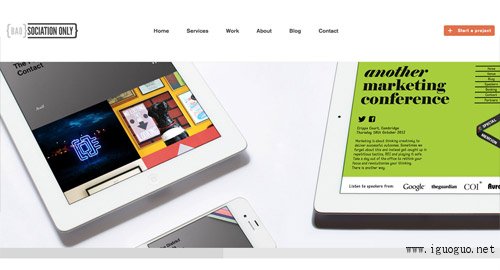
By Association Only

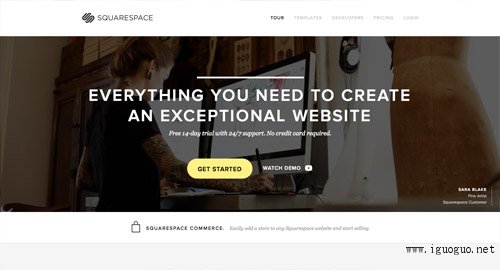
Squarespace

Playground Inc.

SEED SPOT

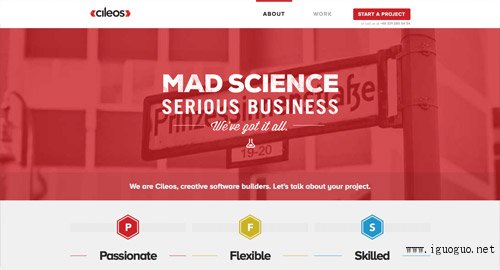
Cileos

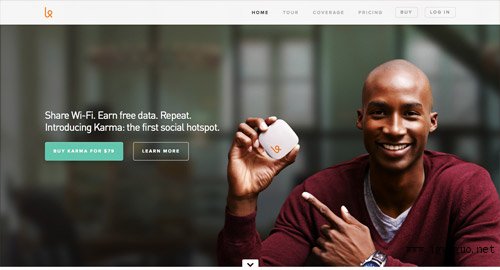
Karma

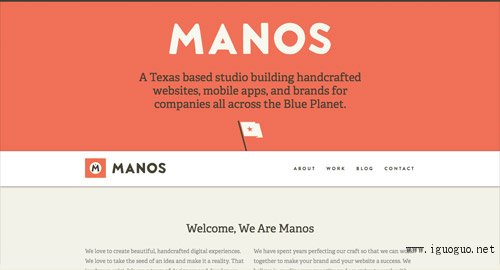
Manos

Always Creative

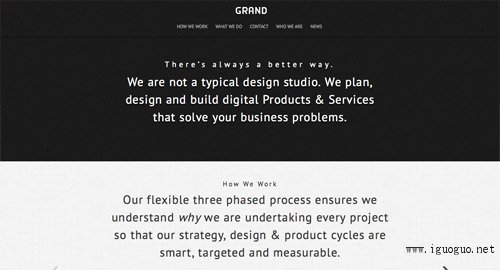
GRAND

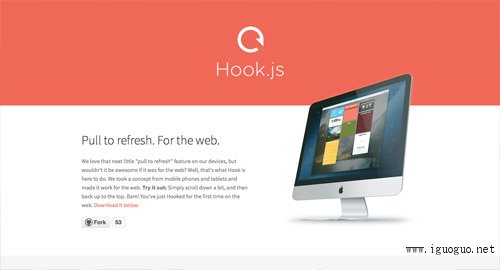
Hook.js

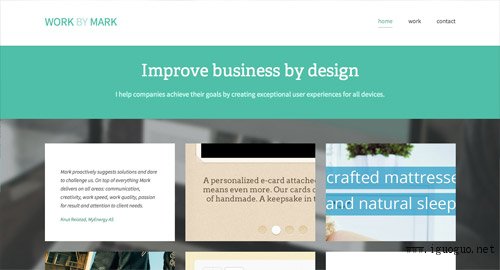
Work by Mark

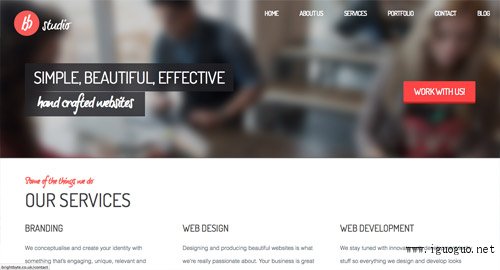
BrightByte Studio

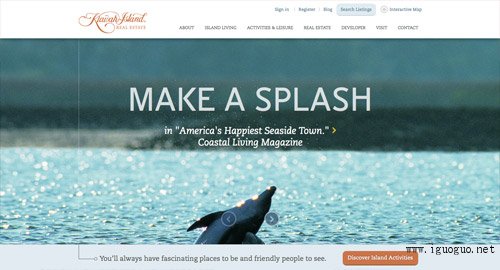
Kiawah Island Real Estate

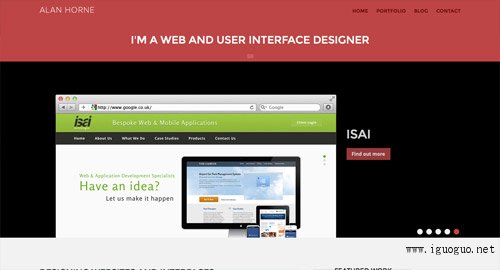
Alan Horne

Hum Creative

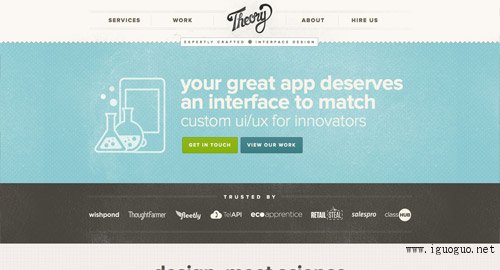
Theory

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/de1438.html
本文地址:http://www.tuquu.com/tutorial/de1438.html
上一篇:网页设计中图片展现形式的思考
这些是最新的
最热门的教程

