网页设计新趋势——滚屏动画网站欣赏
动画效果正逐步成为网页设计中具有极大影响力的主力军:开发者们把网页变成了他们的试验田,从基础的动画开始,再到如今前卫成熟的技术。以动效驱动的项目如雨后春笋般出现,无疑推动了网页技术的发展,也使开发者有了无尽的渴望,让网页效果更上一层楼。网络正在慢慢成为有趣、精致而有活力的东西。
作为任何网站都包含的一部分,动画也经历着变化,跟随着潮流,如今甚至成为了网页锦上添花的元素。虽然有的时候,人们几乎注意不到动画——或者说,动画并不繁杂华丽——但我们仍然能感受到动画的存在。今年,滚动触发动效与慵懒动画(在动画制作中一种为节省成本和时间而被广泛应用的制作方式)最受欢迎。这些动画给网站带来了独特的风格和吸引力 ,为用户提供更为顺滑、精妙和平和的体验。这种手法最常见于单页网站,力求用更具活力的视觉讲述他们的故事。不过,这绝非唯一的表现形式——这种动画也被用于企业网站,以及通常以多图形式展现的在线作品集中。总而言之,滚动触发动效无疑成为了2014年的新潮流。
让我们来看看这几个令人印象深刻的例子,它们都巧妙地使用了这种时尚流行的设计趋势。
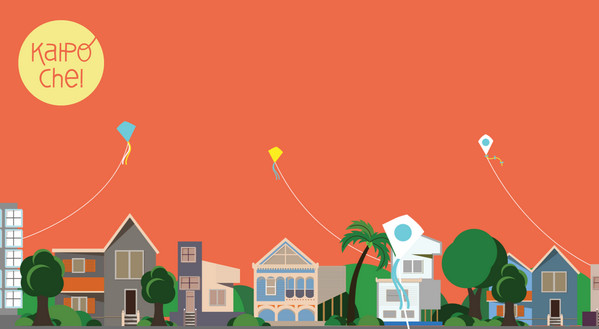
Kaipoche-这个网站展现出了今年举行的风筝节。它通过简单的页面滚动,赋予网页以生机,使它的设计充满活力、引人注目。因此,借助有小动画的可爱图形,使界面拥有了着实魅力十足、抓人眼球的外观。
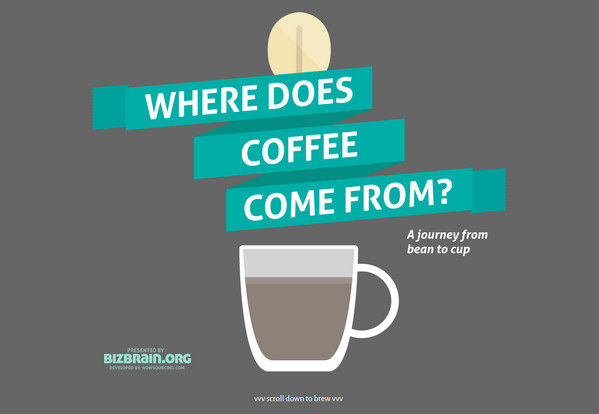
Bizbrain是一个高水平的一页式网站。它巧妙地运用彩色图表来演示统计数据。每一块信息都完美地通过动效支配着。
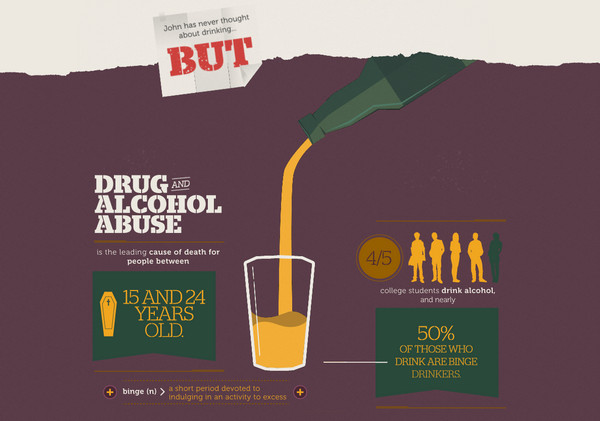
Drugs and Alcohol on Campus-就像前面的例子,这个充满交互性的图示暗中引发人们对社会热点问题的思考。这里,滚动效果与主题有机地结合在一起,使这个问题看起来没有那么的悲观、生硬。
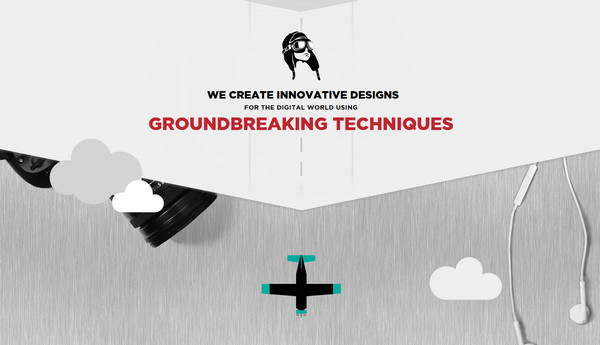
Bright Media---该团队利用了这个前卫的设计趋势,把所有元素结合在一起以达到视觉上的统一。这个技术有效地打造出了一个视觉索引,通过每个介绍的部分来领引用户,旨在以正确的顺序显示数据。此外,每个子页都包含有精致的动画装饰元素。
Adobe Muse CC 网站富有创造力,简洁而雅致,利用艺术手段更加有效地突出新产品。网站设计主要以简洁形状和纸质感插图相结合,滚动鼠标可以看到它们组合产生的生动动画。
Fluger开发者为游客提供了一架“小飞机”来浏览网站,你可以通过滚动鼠标滚轮来实现驾驶飞机浏览。网站巧妙的将实景摄影元素和手绘插图结合,而后者会让你的整个旅程充满活力。
Fillet 是个漂亮的扁平风网站,当你向下滚动鼠标时每个字母都顺畅地转化成一堆词组。这网站的特效,将整个转变过程描述为一种愉快而又平和的体验。
NGUMA 是一个充满交互性质的网站,其魅力在于它动态和先进的设计。该网站可以让你直接与它的代表角色进行交互。它变换自身动画的效果也是基于自动滚动功能。
Happy New Year 2014 滚动触发动效越来越受到节日型网页的青睐,尤其是圣诞节。当然这个网站毫不例外,您大可自由地穿梭于整个动态的网页中,体验一份温馨的节日气息。
Merry Christmallax 这个网站很像之前的那个,这个创意网站旨在为忠实用户和常驻用户营造一种温暖而走心的庆祝方式。故事起于一张简洁的纸,终于一幅生动活泼的插画场景——整个动画的触发都是通过滚动鼠标实现的。
Pixelgyar 这是有关圣诞节网站的又一个典型代表。“圣诞老人”的整个行程取决于你的动作,滚动鼠标让“圣诞老人”完成他的目标吧!
Make Your Money Matters 这是一个促销网站,生动地展示出了加入信用合作社带来的好处。相信你会被这段“旅程”所吸引。它所运用的技术让整个主题活灵活现,并彰显一种更好的用户体验。

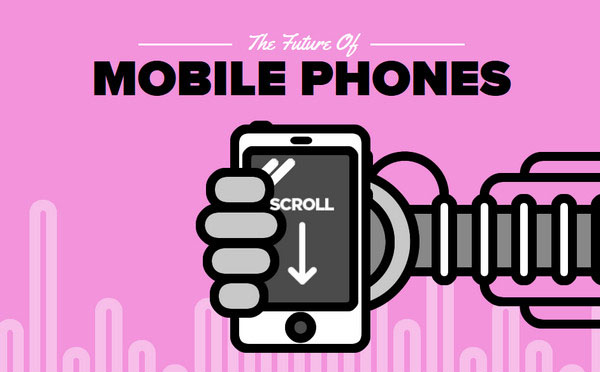
The Future of Mobile Phones:正如名称所示,该网站将对移动电话的未来前景进行预测。不出所料,整个页面是一个可交互的信息图表,里面充满了用精巧的动态图像来进行展示的数据信息。
Camplight:这是一个整洁、干净、充满现代感的在线作品集。它运用了一种新颖的交互方式,让用户们在体验的过程里对公司有更密切直观的了解。

1McHappy Day:页面轻松地传递给用户一种无忧无虑的童年时光,这要归功于页面的设计形式采用了多种多样的元素来表现图形、充满活力的色彩和正能量的自然背景。整个场景也由一些滚动触发动效来进行补充。
CEZ 这又是一个很棒的交互性网站,在滚动技术的引导下让整个浏览“旅程”充满活力。
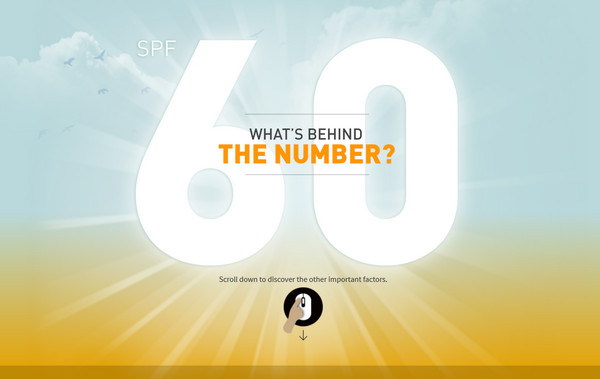
What’s behind the number? 这个网站旨在大力宣传其防晒霜的优点。当你向下滚动鼠标时,你便能享受一段充满生气的故事——有效地向你传达防晒的重要性。
InfoGuest Infographic- 顾名思义,这是我们收集的另一个信息网站。通常,里面充满了许多信息目录,高效地与动画图示相结合,以产生更大的影响。
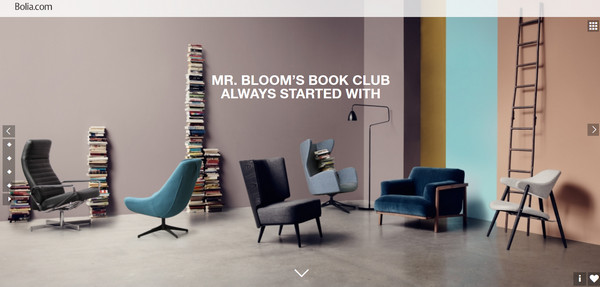
Bolia – 和以上展示的不同,这个富有创造力的团队将滚动触发动效运用到了基于图片的布局上,使不同的椅子转起来。
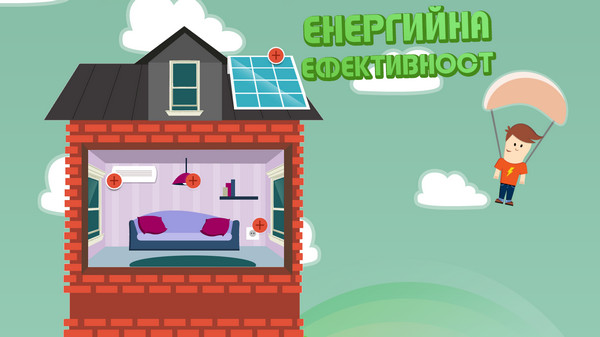
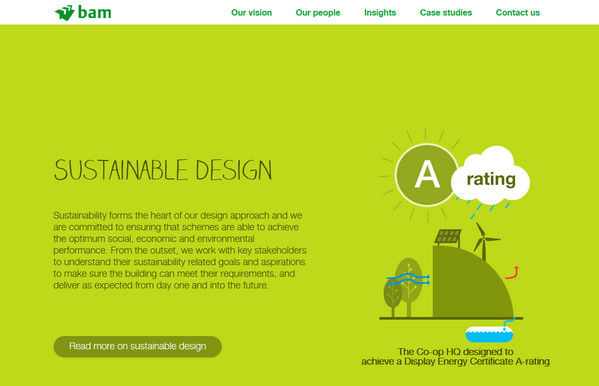
Bam 这个公司想把自己的潜力通过长页布局展示出来,在其中加入目录和各种用于润色的图像。然而,加入滚动触发动效之后,使得原本会单调普通的网站显得生机勃勃。
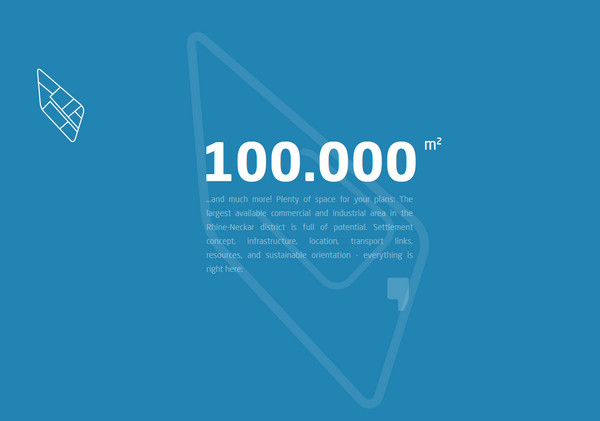
Areal Plankstadt 通过页面之间平滑的切换,整个网页打造出了一种和谐美观的感应效果,还有缓慢的动画以及海洋般深沉的配色。
结论
我们的列表包括精彩的在线信息图形、栩栩如生的故事网站、富有创意的代理公司。所有这些都得益于生动活泼的滚动触发动效。他们营造出了一种沁人心脾、生气勃勃的用户体验。
我们是DATS翻译小组,我们爱设计爱英语,通过翻译设计的文章共同学习进步,虽然我们还有许多不足,但是只要把每个人的微小的力量聚集起来,总有一天会发出耀眼的光芒~ 欢迎到主页关注我们。
翻译由 Vincent 、风聆紫、超飛 、楼兰舞踏鞭 、スーロク、Vanilla 、小米、任拽拽、斯文败类、Tongxing007、梦泽、利万物而不争、HELLOMAN 共同翻译完成。
设计:HELLOMAN
校对:Seagra
本文地址:http://www.tuquu.com/tutorial/de2997.html