50个让用户流连忘返的网站页头设计(下)
网页设计师总能花样百出地设计出惊艳的细节,让用户过目难忘。尤其是在页头,设计师的想法、气场、情怀、逼格都会在简简单单的几个设计技巧之下,行云流水地呈现在用户的面前。网页页头的设计是有规律可循的,但是由于网站本身的差异,设计手法又往往千差万别。案例虽然不少,但是请千万根据实际情况分析之后,再借鉴、学习和使用。本文上半部分戳这里:《50个让用户流连忘返的网站页头设计(上)》

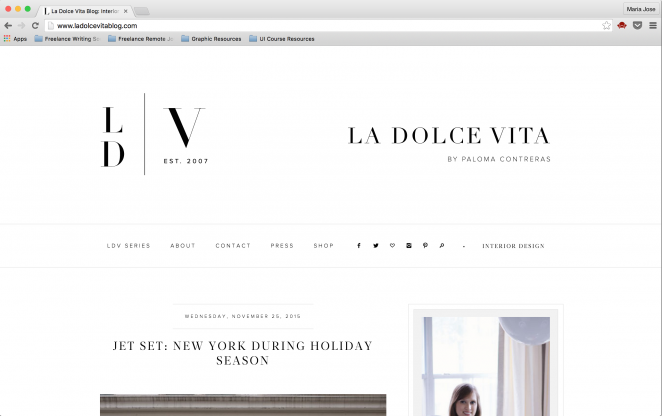
清爽、简约并且以字体为主,La Dolce Vita 的博客就是这么做的,优雅又鲜明的设计令人过目难忘。

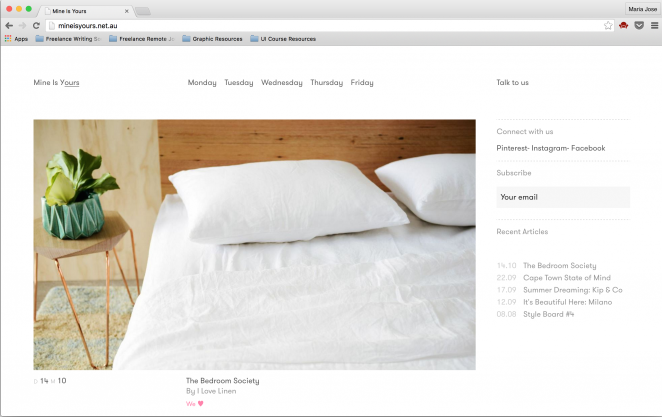
Mine is Yours 是一个极简风的网站,它不仅总体风格如此,而使用单一字体营造出无与伦比的统一度。在这个案例中,少即是多的设计理念体现的非常透彻。

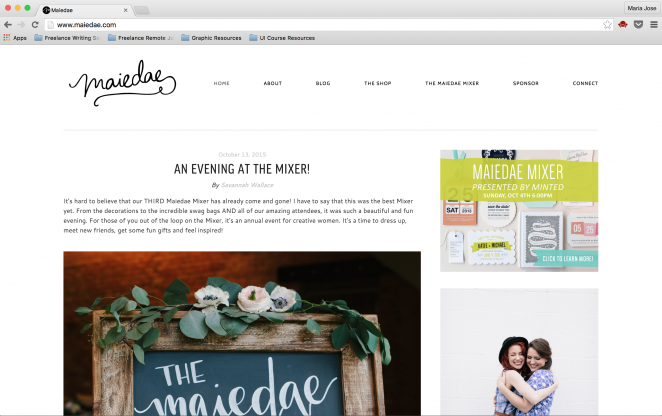
Maiedae 在左上角使用了一个可爱的手写字体LOGO,而网站更加用心的地方在于为了突出内容,网站非图片部分的配色设计得足够简单,让用户打开页面之后第一时刻会关注到图片和内容。

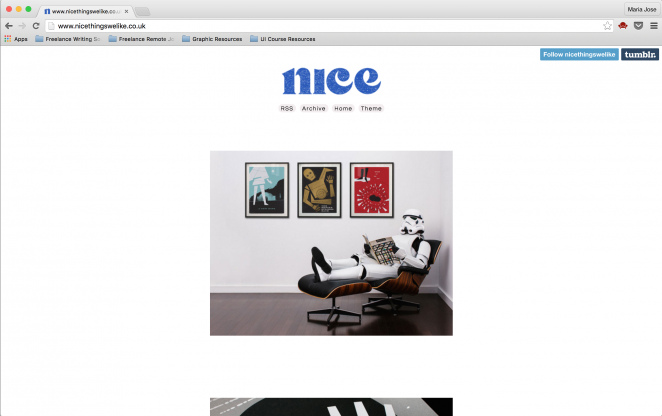
虽然很多Tumblr 博客都采用的是这样的布局,但是你必须承认相对较窄的页宽和可爱的配色会让页面显得赏心悦目又难忘。

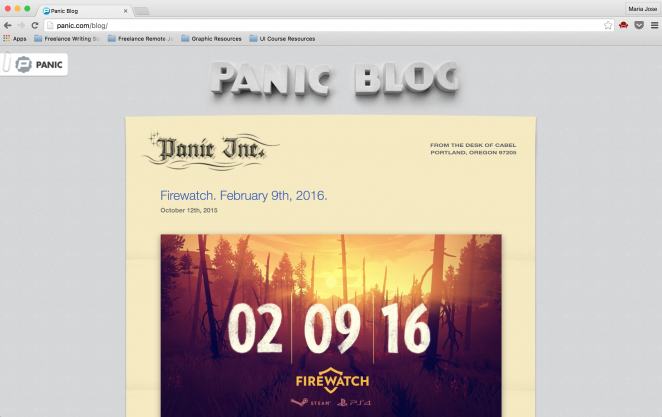
有的时候繁复的设计不如一个简单的直击来得靠谱,而Panic Blog 也算得上是个中高手了,一个带有浮雕效果的标题就给人感觉非常不错。

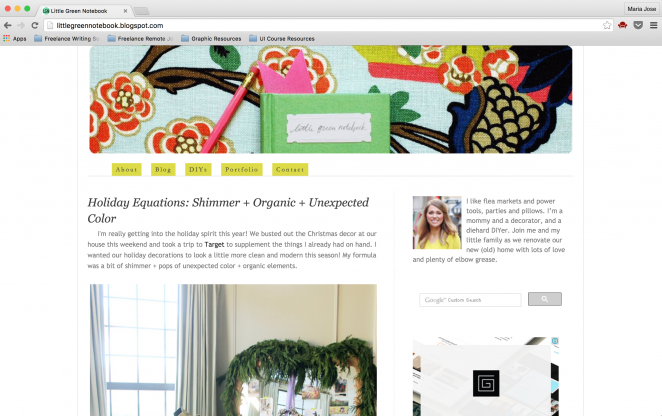
文艺风十足的Little Green Notebook就适合这样图文混拍的Banner ,这种看起来经过处理的页头充满了温暖的触感,走心又漂亮。

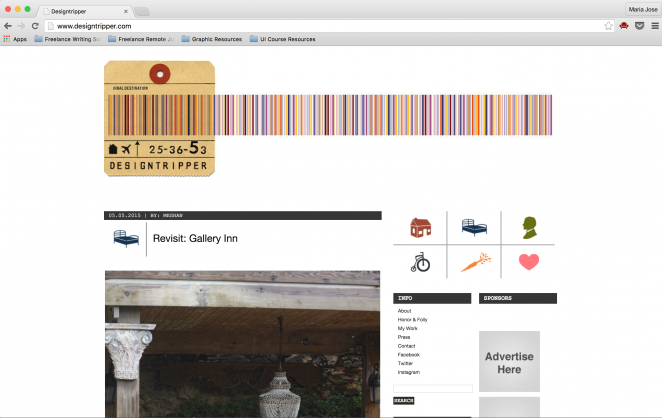
我们常说要让图片和内容相互关联,但是要怎么设计才够紧密呢?开开脑洞,像 Design Tripper 一样,点题又能让人会心一笑,独特又不觉得突兀。

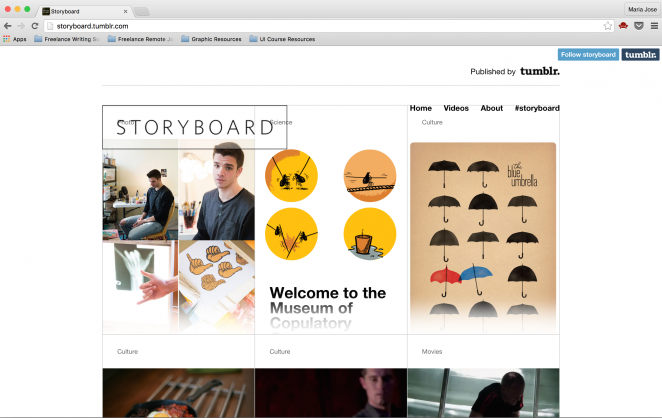
利用栅格系统来制作故事板,这在Tumblr 中也可以实现,这样的设计可以将标题和内容有机地整合到一起。利用栅格不仅可以让布局更加整饬,而且让那个用户更容易导航。

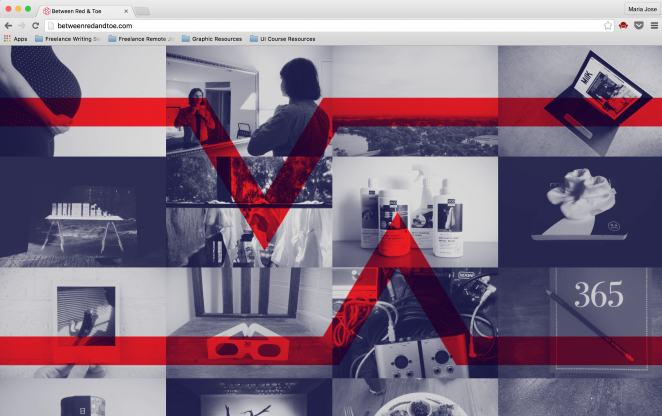
如果没有页头的话,那么这个网站的打开体验会如何?这个网站就是如此做的,去除页头之后,漂亮的图片和内容组成了这个全屏式的页面,直接而富有冲击力。

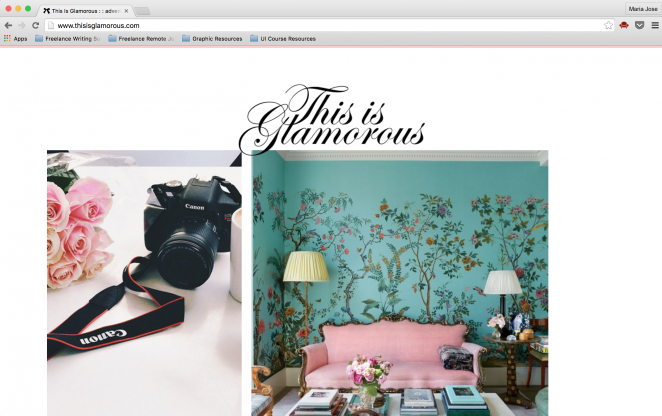
This Is Glamorous 是一个关于时尚和室内设计的网站,优雅的手绘字体标题和内容以更加紧凑的方式覆盖了页头,极简之余还会给人一种优雅而直接的浏览体验。

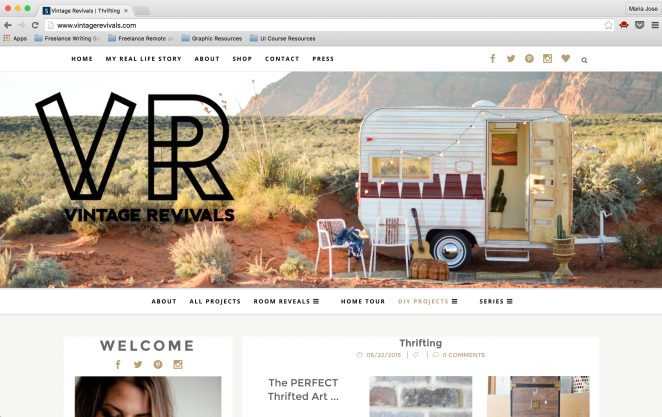
黑色的LOGO和浅色的Banner 图结合到一起作为页头,相比于文字标题+链接的常见展现形式更加有趣而视觉化。如果你的LOGO足够漂亮,多展示一下又有何妨呢?

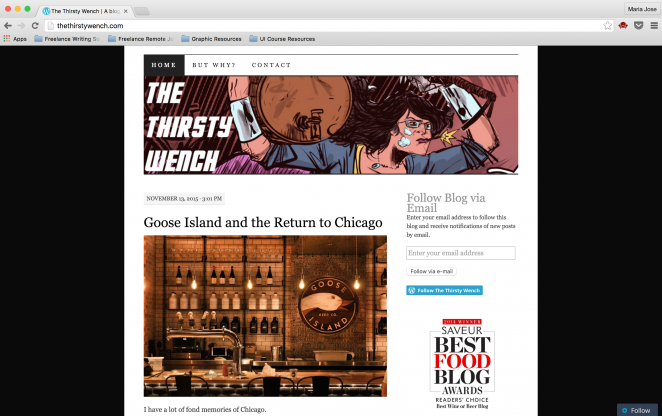
有插画师的网站就是好,The Thirsty Wench 的页面就将标题和漫画插画结合到一起,考虑到这是一个和酒相关的网站,这大胆的风格还是与之非常搭的呢~

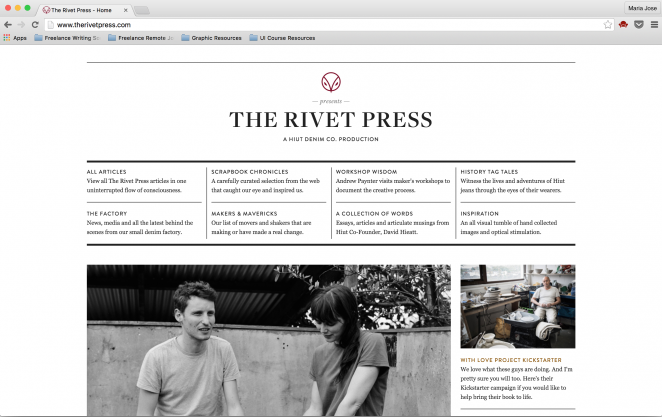
在主流设计都追求简约美的今天,使用繁复而优雅的页头也是一种不跟随的态度。借助栅格和大量的文字标题来设计的页头使得The Rivet Press的首页显得华丽整齐而令人印象深刻。

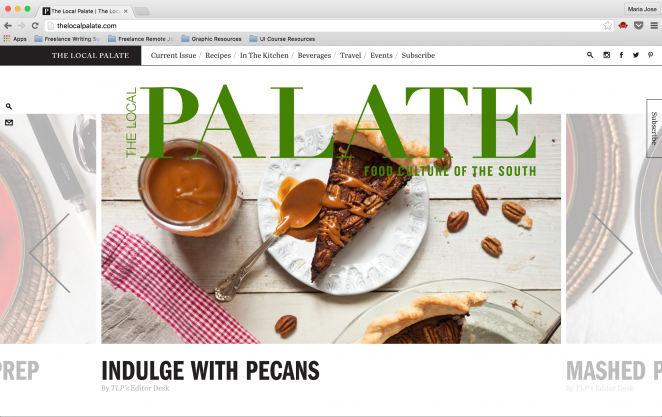
对,这么做是有点简单粗暴,但是字体够漂亮,色彩够鲜艳,这做又有什么不好呢?富有吸引力,有趣,让页面有了视觉重心。

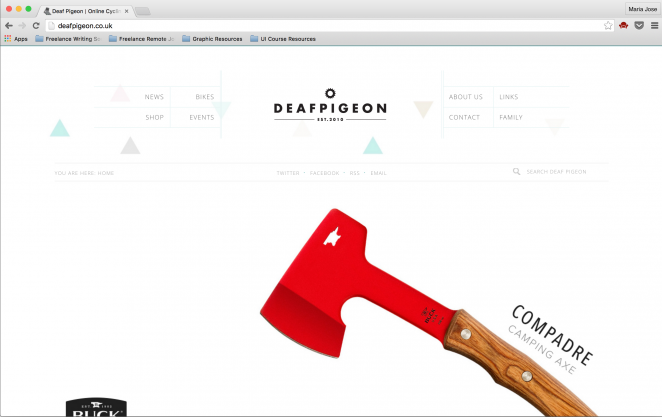
和上面的案例有异曲同工之妙,Deaf Pigeon 的页面让背景的所有元素都显得柔和,仅仅是让网站名称和前景那个巨大的红色斧头突出显示,目的明确,对比强烈,层次分明。

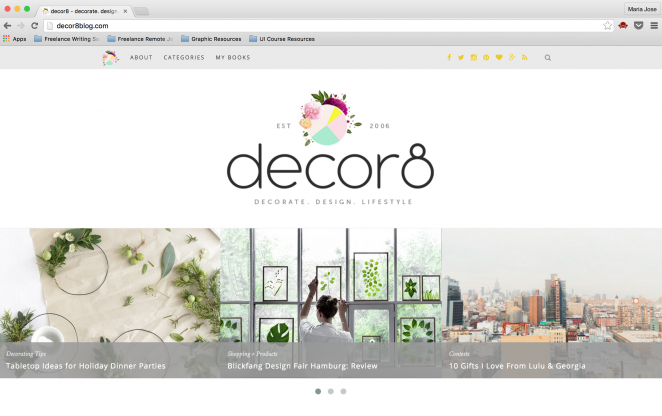
Decor8 的漂亮 LOGO被置于整个博客的正中央,这就是我们之前所说的经典而简单的解决方案。

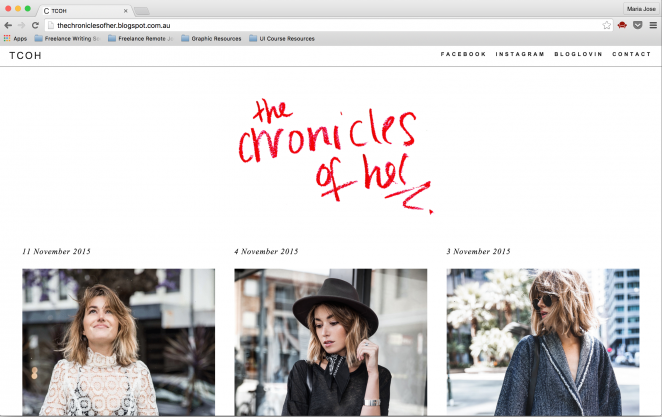
作为一个强调女性的博客,The Chronicles of Her 将标题用口红来书写出来显得性感无比,将它居中显示在页头,醒目又有性格。

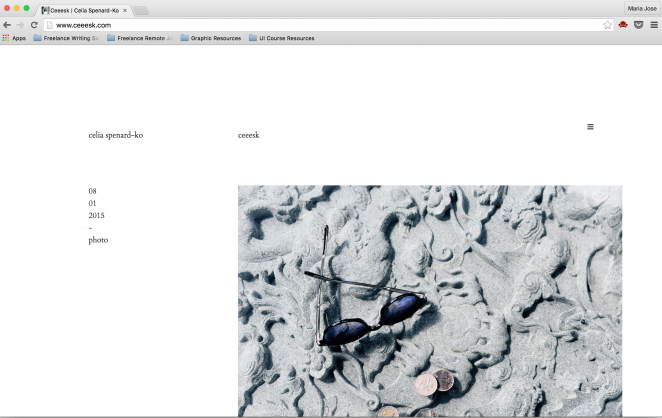
这个网站同样使用了单一字体设计,而为了制造层次感,设计师充分运用了空间和留白来实现差异化。Ceeesk 的页头就是另一个值得学习的案例。

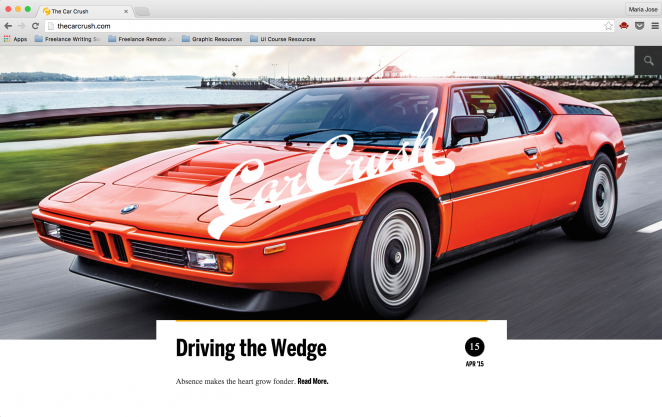
关注经典汽车搜集的博客 Car Crush 使用复古的经典字体来呈现它的标题并不为过,而网站设计的巧妙之处在于,它很好地同复古的汽车图片结合到一起,组成了页头,一箭双雕。视觉化的字体和视觉化的图片让整个页头显得风格突出。

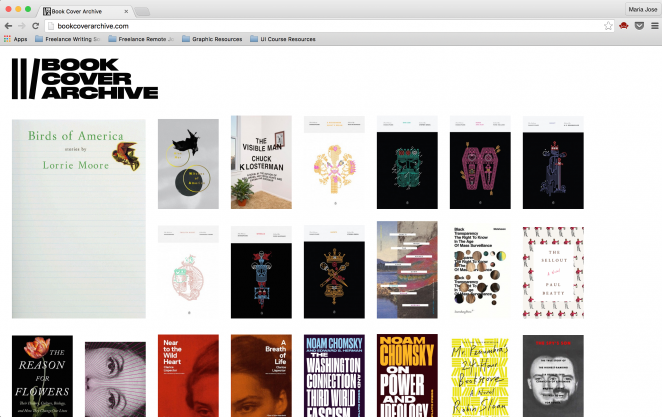
作为一个功能单一到只搜集图书封面的网页而言,在页头加上复杂的导航好像并不合适,左上角使用一个简单的LOGO是如此地符合网站的调性。

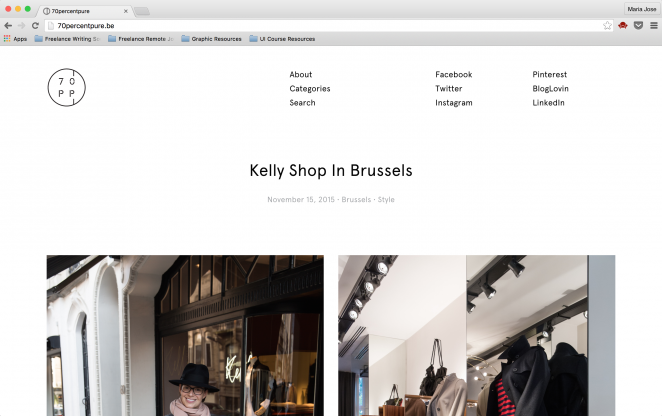
现代、极简的风格并不单调,如果你想用这种风格来吸引用户的话,多看点类似的案例非常有必要。70% Pure 的设计就非常的微妙,值得你学习。

又一个标题字体与纹理结合的案例,很多时候找个有个性的字体搭配个有质感的纹理就可以很好地表现一个LOGO。

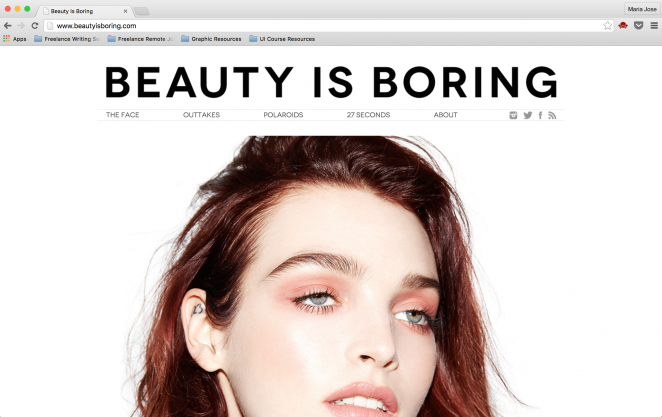
简单的放大往往能收到奇效,这好像在极简风的网站中效果还有所加成,就像Beauty is Boring 这个网站的设计。

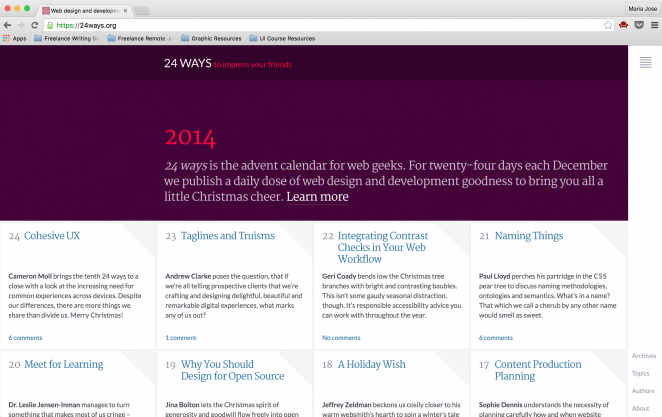
将你的博客中的一部分有趣的内容摘取出来,引用都页头也能让你的博客显得非常的独特,24 Ways 的网站就采用了这样的方式,用醒目的色彩来强化引用的效果,别出机杼。

这和上一个案例有异曲同工之妙,页头使用色彩鲜明的色块背景可以可以标题文本构成视觉对比,强化排版效果,吸引用户注意力。
结语
网站页头 的设计方式千奇百怪,但是想要吸引人的目的是一样的。不论是传统的对比式的设计,还是剑走偏锋的思路,都可以让你的网站给人留下印象,重要的这种设计方法是否符合你的网站的风格和特性,能否搔到用户的痒处,留下回味无穷的印象。
本文地址:http://www.tuquu.com/tutorial/de3151.html

