时尚电商网站交互分析(2)
2012/11/4 11:29:12来源:一淘ux

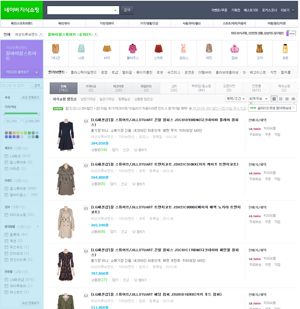
韩国、日本的知名购物搜索比较网站也同样采用了“左侧类目+属性导航”的布局方式:


为了能让用户更快捷的到达他要找的类目或商品,这些网站还会在靠近搜索结果的区域上方,放置一些导购性质的导航入口。
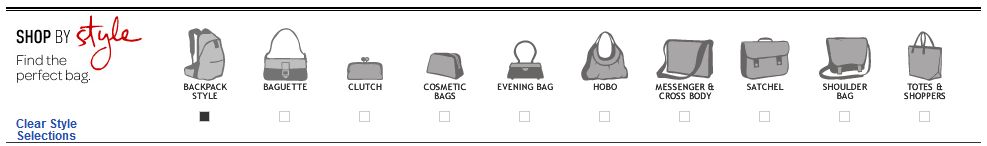
例如:Ebay针对包、鞋等类目的导航做了可视化的设计处理,通过图形加类目名的方式,便于用户进行判断和快速筛选。
默认状态:

选中后:

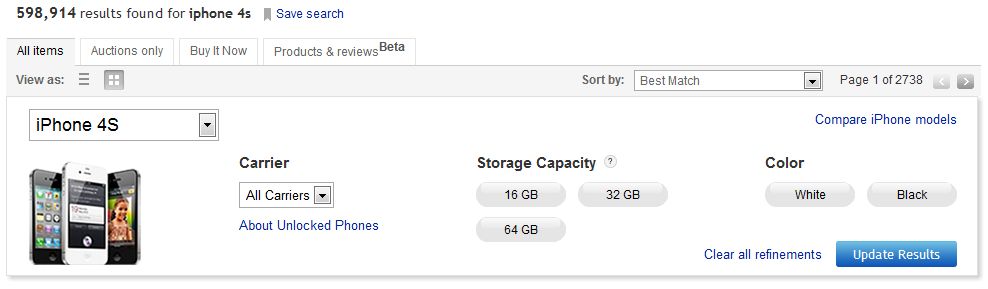
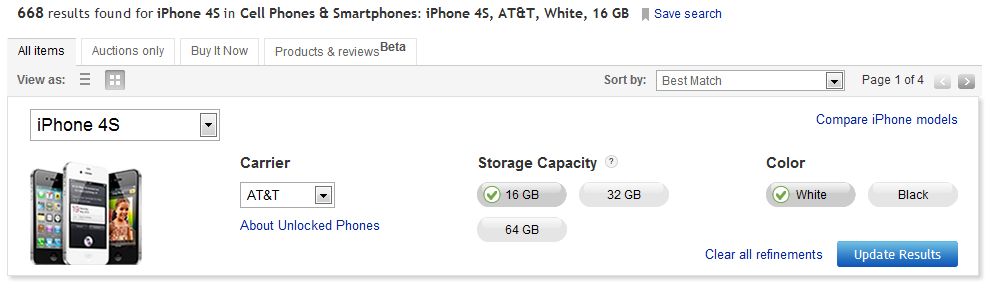
在ebay搜索“iphone4s”后,会出现和这款机型关联最高的运营商、容量、颜色这三个常用属性给到用户,进行快速筛选定位。

选中属性后:

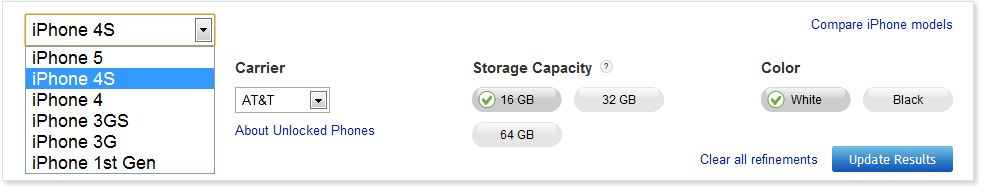
同时在当前模块中还提供了iphone其它型号下的下拉菜单,便于用户进行快速切换:

http://www.ebay.com/sch/Cell-Phones-Smartphones-/9355/i.html?_nkw=iphone4
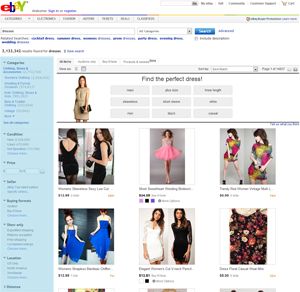
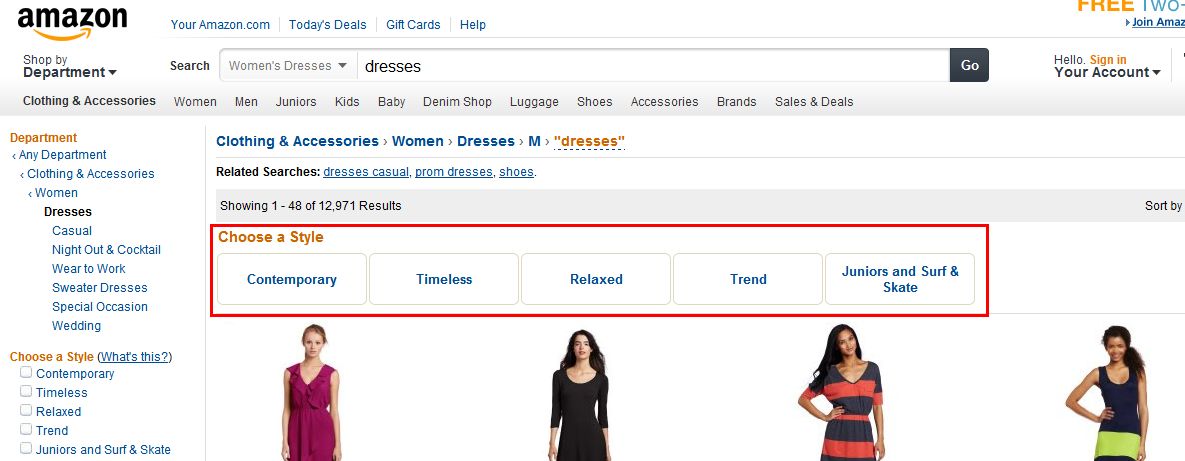
在Amazon 搜“Dresses“后,当用户选中了女装下的连衣裙子类目后,会在右侧搜索结果区域上方提示要不要先选个款式给到用户。

在右侧面包屑导航中,高亮显示了当前类目,还提供了鼠标Hover后删除当前类目的操作。
默认状态:

鼠标Hover后:

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/id1216.html
本文地址:http://www.tuquu.com/tutorial/id1216.html
上一篇:交互网页设计实例:你好,对话框
这些是最新的
最热门的教程



