交互网页设计实例:你好,对话框
“怎么了?”除非你对某类对话框已司空见惯,否则遇到,第一反应往往是这样的?这种体验就像你明明急着去赶车,途中却不断被拦住塞传单一样。不能否认,它是一种打断,有时甚至会成为打扰。做为设计师,虽知“打断”暂不能杜绝,但不使之变为“打扰”,却是我们该努力做到的:
① 多次打断=打扰
隔一个小时打断你一下,你或者还可以忍受。若是1分钟内好几次打断你,想起来就抓狂吧?这也是Chrome为什么在判断此网页多次出现对话框“打断“用户后,出现这么一个”禁止此页再显示对话框“的选项。

把握住一个原则:能不用对话框就尽量不要对话框。除非以下两种情况:
A.某个操作是具有很大风险的,或者不可逆的。
下面请你用此原则做判断,此对话框的出现是否合理:
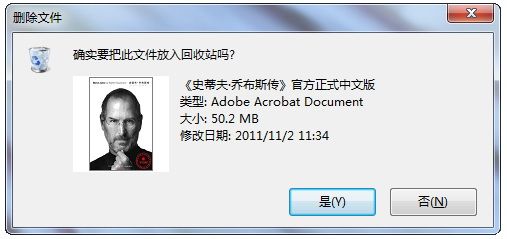
在win7系统下,每删除一个文件都会出一个对话框请我确认是否删除

(提示:一般的删除真的是不可逆吗?windows还有个回收站,从回收站找回又会费很大成本吗?)
B.无法预先避免,一定需用户确认的。
下面请你用此原则做判断,此对话框的出现是否合理:
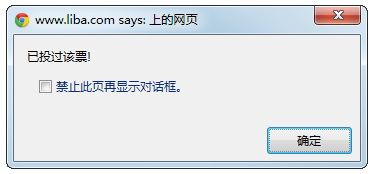
活动已经结束,“投票“仍呈可点态,点击后对话框告知我一切都结束了

概括一下,在准备设计一个对话框之前,请“三”思,打断真的有必要吗,值得吗:

② 表意不清=打扰
A.问“是/否”还是“确定/取消”
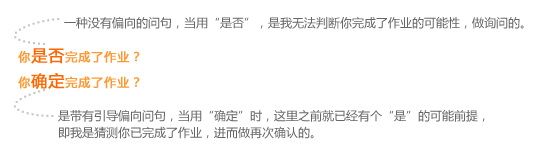
先温习下语文:

那么再回到我们的对话框:
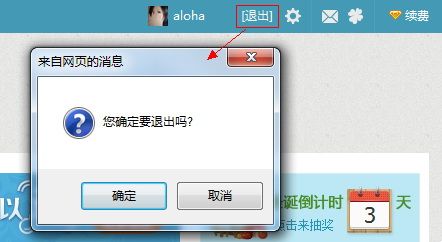
情景1:用户点击了退出,为了避免用户是误操作,你再询问用户真的要退出,此时是用“是/否”还是“确定/取消”好?

建议:
既然是点了“退出”,真想退出的概率还是远多过误操作的概率,那么,这里面就是有一个很强的“是的,我要退出”的前提在。
如果你接着出对话框问“你是否要退出?”用户可能会莫名其妙,我都点了“退出”了,你还在问我是否,我不已经选择了吗?
而用“你确定要退出?”就能给用户一个讯号,我们知道他选择了退出,这里只是一个再确认。
情景2:Chrome浏览器有一个功能,当你第一次打开一个外文站点,他要出一个对话框询问你的意见要不要翻译。这个时候该用“是否”来询问还是“确定”呢?
建议:
既然是第一次打开,我们无法判断用户是希望翻译还是不希望:现在英文普及度高,有些用户可能就是喜欢读原汁原味的,有些则希望看翻译领会大致意思即可。即便是同一个人,在不同时段,有时会希望看翻译后的网站,有时则会希望看原始网站。
不能揣测出用户的意思的时候,这里显然要用“是否”来做询问。这也是chrome现在的做法:

B.所答该所问

看到这里,你或者会有疑问,之前举的Chrome的例子,问“是否需要翻译?”答的是“翻译/否”啊,压根没出现“是”啊。请接着往下看…
C.能否即不是“是/否”也不是“确定/取消”

看来用明确的动词好像是好于“确定”的?
也不全是,当你在问题中提到的点很希望得到用户的注意,或者是这个操作不是几个字就能说清,需要在问题中详细描述时。此时用“确定”会更合适。
即在有些时候(上面已分析):
“是/否”也可演变为“某具体动词/否”;
“确定/取消”也可演变为“某具体动词/取消”的组合。
D.一定要用“是否”或“确定”做设问吗?
情景:用户读连载小说,连续阅读直到一需付费的章节,出现一对话框,提示你需要花30Q点购买才可以阅读,你会用下面的哪个对话框?

对话框2,“购买此章”的button也起到了引导作用,又直观。可没用“确定”购买的问句,也没用“确定”的button,会有问题不?
可用性上看,没有问题。
那这里用对话框1和对话框2有什么区别?有优劣之分吗?
那再次咬文嚼字一下:刚才在区分“是/否”和“确认/取消”的时候,就已经说过在问“确定”之前,其实我们心中就已经有一个“是”前提了。
在现在这个情景下,用户不是在确定了购买意向,点击了“购买”后,然后弹出一个告知其更多信息,再次确定其是否真的购买的对话框。
而是用户在试读,读完一章又一章的免费章节,他其实都无法预料从哪一章就要开始收费了。
所以这个对话框的出现,是不含任何“是”的前提的,同时也是没有预期的。
此时陈述给用户一个事实,更偏向于一种告知。而写明“购买此章”的按钮更起到了一种建议和引导作用。
若问“你确定….”就像你还不清楚一个人是否有买房计划,也不清楚对方是否喜欢这个房子,就直接叫人家交钱一样。会略显唐突了。
咬文嚼字结束。如果你认同,那就严谨起来,让你的用户见到对话框时,说“你好”,而不是“讨厌”。
本文地址:http://www.tuquu.com/tutorial/id1173.html

